以前に友人が運営するオンラインコミュニティで「ブログの色を改修する」という講座をやったことがあります。
その際にみなさんに共通した課題が見えてきましたので、「ブログやウェブサイトの色を決めるために知っておきたいこと」をまとめてみました。
色数を制限する
数十人のブロガーさんの相談に乗ったんですが、一番多かったのは「色数が多すぎる」問題でした。
「青系の色を複数使ってる人」もいれば、「とにかくいろんな色を使いまくってる」人もいたんですけども、ブログであれば写真が入ることが多くて画面がカラフルになりがちですし、なるべく引き算した方が良いと思ってます。
例えば当ブログでは水色の「#0693cd」をメインカラーに据えて、テキストの黒・背景の薄いグレー・ボタンの白・検索窓のグレーとこの画面だけでも5色使ってるんですよね。

この画面であればスッキリ見せられてるかと思います。
クリックされやすい色を知っておく
「クリックされやすい色」というものがあります。一つは「Google検索した時に表示されるテキストリンクの青」です。
GoogleだけでなくYahooもウィキペディアもそうですが、青いテキストリンクを使っているサイトが多いことから、ほとんどの人が「青い色のテキストは押せる」と思ってるんですね。
そのため、テキストリンクは青系にしておくとクリック率が高くなると言われています。
僕が運営している武蔵小山infoではGoogleのテキストリンクのような青い色を使ってます。

逆にクリックされにくい色は「そのサイトの背景色として使っている色」です。背景色として馴染んでしまっていると、押せないものだと思い込んでしまうんですよね。
当ブログは「背景色が青系」という厄介なことをやってまして、テキストリンクの色が背景色と一緒にせざるを得なかったんですよね。それでもテキストリンクには下線を引いてますしリンクってわかってもらえてるとは思いますが。
せめてボタン状のデザインは押せることが伝わるように黄色い目立つボタンを設置しています。
色相環を知っておくと便利
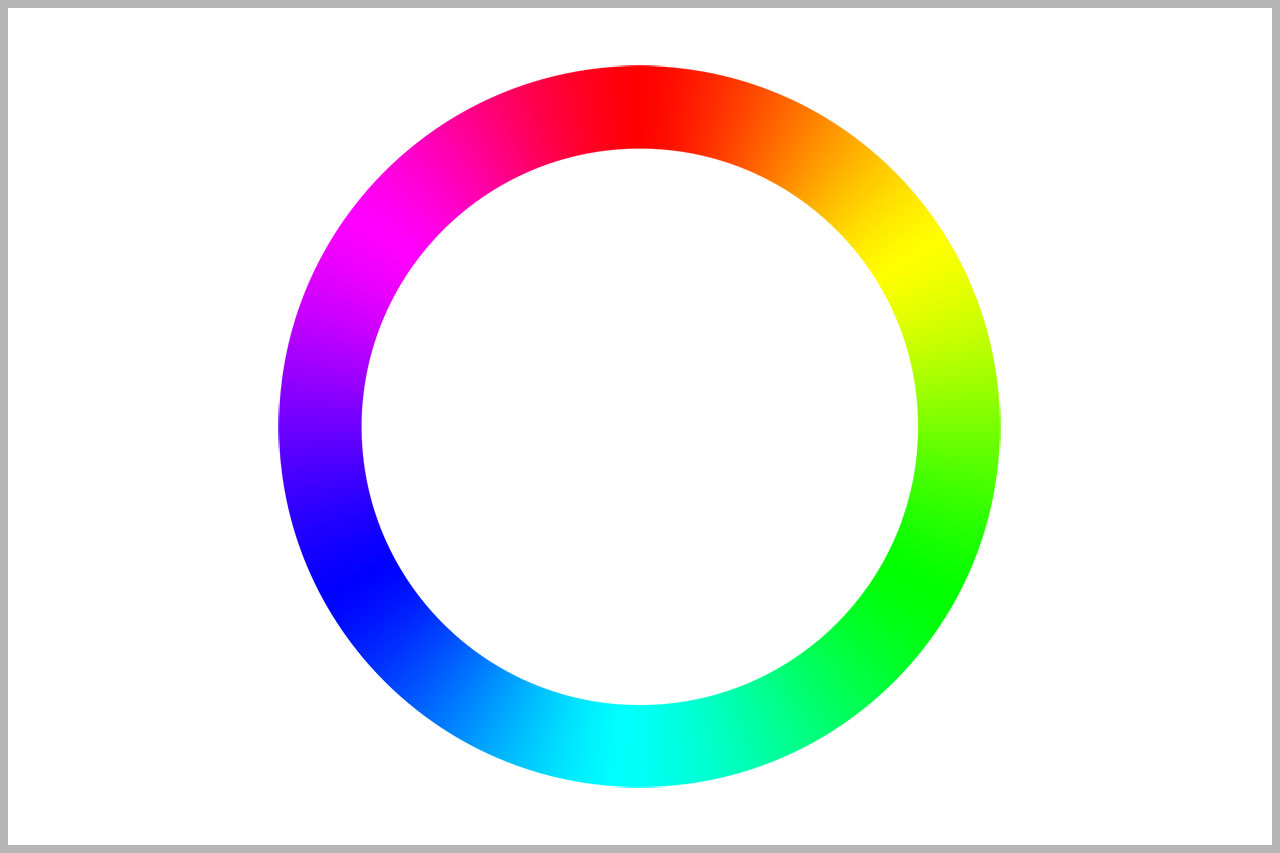
「クリックされやすい色」を導き出すためには、「色相環」を知っておくと便利です。
色相感というのはこういう図のことです。

これを知っておくと何が便利かというと、色の相性がわかりやすくなるんです。
例えば青系の色を選んでサイトを作った時に、目立った色のボタンを作った方が押してもらいやすくなります。その目立つ色というのは色相環の反対側にある色なんですね。
青系の色を使ったサイトの中で目立つ色は隣り合った紫や緑ではなく、反対側にあるオレンジや黄色ということです。

もちろん隣り合った色同士も組み合わせ方によっていい感じになったりもするんですが、できればクリックされる要素はこの反対側の色(「補色」と言います)を使うことをオススメします。
最後に
今回紹介したものは、あくまで僕の主観であり、デザインの正解っていうものではありません。
ブログを始めたもののデザインの仕方もなにもわからないという方のお役に立てればと思って書きましたので、参考になれば幸いです。

