画像が上にあってその下にテキストが来てそれがタイル状に並んでるようなものって良く見かけますよね。
table-cellを使ってレイアウトすると初心者でも表示が崩れることなく簡単に実装できますので、その具体的な方法をソース付きでご紹介します。
幅の計算などしないで済むためスマホ用のデザインで特に活用できますよ。
目次
6回に渡る短期連載記事です。他の記事もこちらでご紹介しておきます。
- 【CSS】floatを使わずtable-cellを使って横並びにする方法
- 【CSS】table-cellを使って関連記事の表示で良く使うリストスタイルのデザインを作る方法
- 【CSS】table-cellを使って要素を均等に配置する方法
- 【CSS】table-cellで中央にロゴ・両脇にボタンというデザインを作る方法
- 【CSS】table-cellでサムネイル画像+テキスト+ボタンのデザインをキレイに見せる方法
- 【CSS】table-cellを使って関連記事をタイル状にレイアウトする方法 ←今回はこれ
番外編ですが、table-cellを使う上で重要なテクニックを追記します。
関連記事をタイル状にレイアウトする
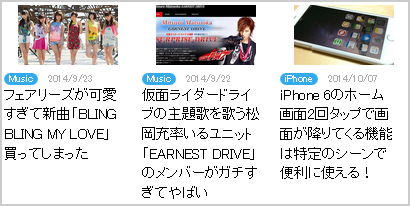
今回作るのはこういう表示の仕方。

「【CSS】table-cellを使って関連記事の表示で良く使うリストスタイルのデザインを作る方法」とHTMLの構造はほぼ変わってません。リスト表示させたい項目を2つおいてそれをdivで囲っただけ。
CSSをいじるだけでデザインを変えられるので、リスト表示させていた箇所をタイル状に表示させたいという場合も簡単にデザイン変更できます。
<div class="list">
<div class="list-box">
<a href="遷移先のパス">
<div class="list-img"><img src="画像のパス" alt="サムネイル画像など"></div>
<div class="list-text">
<span class="list-cat">カテゴリ名</span><span class="list-date">日付</span>
<h2>記事のタイトルがここに入ります。</h2>
</div>
</a>
</div>
<div class="list-box">
<a href="遷移先のパス">
<div class="list-img"><img src="画像のパス" alt="サムネイル画像など"></div>
<div class="list-text">
<span class="list-cat">カテゴリ名</span><span class="list-date">日付</span>
<h2>記事のタイトルがここに入ります。</h2>
</div>
</a>
</div>
</div>
/* 構造に関する記述 */
.list {
display: table;
table-layout: fixed;
width: 100%;
}
.list-box {
display: table-cell;
padding: 5px;
vertical-align: up;
}
.list-img {
max-height: 70px;
overflow: hidden;
text-align: center;
}
.list-img img {
width: 100px;
}
/* 中身のデザインに関する記述 */
.list-cat {
background-color: #3ae;
border-radius: 10px;
color: #fff;
font-size: 10px;
padding: 0 5px;
}
.list-date {
color: #aaa;
font-size: 10px;
margin-left: 10px;
}
.list-text h2 {
color: #000;
font-size: 14px;
line-height: 1.4;
margin-right: 10px;
}
解説のためにシンプルな構造にしてあります。必要であれば背景色やボーダーなどを入れてください。
おそらくいままでの記事を読んでいただければ記述の意味が分かっていただけると思います。なのでポイントだけ解説していきますね。
「【CSS】table-cellを使って関連記事の表示で良く使うリストスタイルのデザインを作る方法」で紹介したやり方は画像とテキストをtable-cellを使って横に並べました。
今回のケースはそれぞれの箱となる「.list-box」を横並びにするため、全体を囲っている「.list」にdisplay: table;を、「.list-box」にdisplay: table-cell;を当ててます。
テキストの量によって行数が変わるため「.list-box」でvertical-align: middle;とするとテキストの量に左右されて画像の位置がずれてしまいます。そのためvertical-align: up;として上に詰めるようにしました。
「.list-img」では画像の高さがまちまちであることを想定してmax-height: 70px;とoverflow: hidden;を記述してあります。これによりこれ以上の高さの画像は下側がカットされて表示されます。高さは環境に応じて適宜設定してください。
「【CSS】table-cellを使って要素を均等に配置する方法」で紹介した通りtable-layout: fixed;を外側の箱に当てて並べたい要素を横方向に均等に配置します。こうすれば中の項目が2つだろうが3つだろうがHTML側で増やすだけで幅の数値を指定せず並べられます。
▼このようにCSS側の変更をしないでHTML側で調整ができます。

これは逆に言えばCSS側だけで変更ができなくなるため、場合によってはデメリットとなることもありますので気をつけてください。
最後に
6回に渡る短期連載でしたが、いかがでしたでしょうか?
他の記事を読んでない方はぜひ最初から見返してみてください。

