昨日はtable-cellを使って要素を横並びにする方法の基本をご紹介しました。
今回はサムネイル+テキストというシンプルなリストスタイルです。
ソース付きでご紹介してますので、コピペで簡単に使えます!
目次
6回に渡る短期連載記事です。他の記事もこちらでご紹介しておきます。
- 【CSS】floatを使わずtable-cellを使って横並びにする方法
- 【CSS】table-cellで関連記事の表示で良く使うリストスタイルのデザインを作る方法 ←今回はこれ
- 【CSS】table-cellを使って要素を均等に配置する方法
- 【CSS】table-cellで中央にロゴ・両脇にボタンというデザインを作る方法
- 【CSS】table-cellでサムネイル画像+テキスト+ボタンのデザインをキレイに見せる方法
- 【CSS】table-cellを使って関連記事をタイル状にレイアウトする方法
番外編ですが、table-cellを使う上で重要なテクニックを追記します。
関連記事の表示で良く使うリストスタイルのデザイン
まずtable-cellの基本的な書き方はこちらの記事をご覧ください。⇒【CSS】table-cellで関連記事の表示で良く使うリストスタイルのデザインを作る方法
この基本形を踏まえて、関連記事に良くあるリストスタイルのデザインの作り方です。
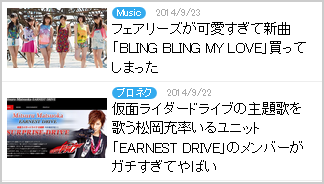
▼例えばこういうやつ。このようにテキストの行数が違ったときに対応できるのもtabel-cellで作ったときの良さです。

ソースはこんな感じ。
<div class="list-box">
<a href="遷移先のパス">
<div class="list-img"><img src="画像のパス" alt="サムネイル画像など"></div>
<div class="list-text">
<span class="list-cat">カテゴリ名</span><span class="list-date">日付</span>
<h2>記事のタイトルがここに入ります。</h2>
</div>
</a>
</div>
.list-box {
border-bottom: 1px solid #eee;
display: table;
width: 100%;
}
.list-img,
.list-text {
display: table-cell;
vertical-align: middle;
}
.list-img img {
width: 100px;
margin: 5px;
}
.list-cat {
background-color: #3ae;
border-radius: 10px;
color: #fff;
font-size: 10px;
padding: 0 5px;
}
.list-date {
color: #aaa;
font-size: 10px;
margin-left: 10px;
}
.list-text h2 {
color: #000;
font-size: 14px;
line-height: 1.4;
margin-right: 10px;
}
ソースは無駄なものを端折ってシンプルにしてあります。
順番に解説していきます。
外側の箱「list-box」
外側の箱には基本的な書き方の記事でご紹介した通り、display: table;を書きます。
リスト表示する際のデザインによりますが、背景色を入れたければbackground-colorを、ボーダーを入れたければborderを使います。
例として下にボーダーを引きました。
ちなみに、そうすると一番上のボーダーをどうするのかという話になりますが、リストをいくつか並べたらそれを大きくdivで囲って、そのdivに対してborder-topで同じボーダーを入れればおっけーです。
横に並べたいそれぞれの要素
.list-imgと.list-textはどちらもdisplay: table-cell;とvertical-align: middle;を当てます。
これでサムネイルとタイトルが横に並び、縦方向に中央寄せされます。
別々のクラス名をそれぞれのボックスに付けてますが、特に違ったことをやらないのであれば同一のクラス名でもかまいません。
個人的には画像とテキストで別の処理をしたくなることが多いためクラス名を分けることが多いです。
サムネイルの大きさと余白を決める
.list-img imgではサムネイル画像の大きさと余白を決めます。
ここで設定する画像の幅は表示したいサイズです。表示サイズと画像のサイズは環境によって調整してください。
Retinaディスプレイ用の画像であれば実際のサイズの半分の大きさを記述しますので、100pxで表示させたいときは幅200pxの画像を作っておきましょう。
テキストのスタイルを決める
今回の例では.list-text内に3つのテキストのスタイルが存在してます。
- カテゴリ名(.list-cat)
- 日付(.list-date)
- タイトル(.list-text h2)
これらをそれぞれデザインを変えて表示してます。
タイトルはh2にしてますが、文脈次第でh1タグでもh3タグでもpタグでもおっけーです。全体の構造に合わせてください。例えば、すでにこの手前でh2が出てきてるならここはh3にした方が良いでしょう。
CSSは一例としていろいろ適当に書いてますが、
- 文字の色 (color)
- 文字のサイズ (font-size)
- 行間の高さ (line-height)
- 太字にするのであればfont-weight:bold
- 余白(marginとpadding)
などで調整してください。
カテゴリ名のところのように背景色としてbackground-colorを指定してもいいと思います。
最後に
縦方向の中央寄せができるので、テキストの量によって行数が増えても減っても違和感なく見せることができるのがこの方法の使い勝手の良いところですね。
明日はtable-cellを使って横方向に均等配置する方法をご紹介します。
- 【CSS】floatを使わずtable-cellを使って横並びにする方法
- 【CSS】table-cellで関連記事の表示で良く使うリストスタイルのデザインを作る方法 ←今回はこれ
- 【CSS】table-cellを使って要素を均等に配置する方法
- 【CSS】table-cellで中央にロゴ・両脇にボタンというデザインを作る方法
- 【CSS】table-cellでサムネイル画像+テキスト+ボタンのデザインをキレイに見せる方法
- 【CSS】table-cellを使って関連記事をタイル状にレイアウトする方法