ブログを見てるとHTMLタグを正しく使えていない人を見かけることがあります。
存在自体知らない人もいれば、めんどくさくて覚えることもしない人もいると思います。
そんな人のために、これだけは覚えておいた方がいいというHTMLタグをご紹介します。
ちゃんと覚えておいた方がいいタグは10個未満なので、頑張って覚えて帰ってください。
目次
ブログの本文中よく使うHTMLタグ
これから紹介するのは「ブログの本文中」で僕がよく使っているHTMLタグに限定しています。
一旦これだけ覚えておけばブログ書くのに不自由しないと思います。
- 絶対必要なもの
- 覚えておいた方がいいもの
- 必要ないかもしれないけど僕は使ってる
- 使わない方がいい
の4段階で紹介していきますね。
絶対必要なHTMLタグ
まずは必須の3つ。これは必ず覚えて使ってください。
- リンク (a)
- 画像 (img)
- 見出し (h2, h3, h4…)
リンク (a)
どこか別のサイトを開きたいときに使うタグで、使用頻度も高いですしSEO的にも超重要です。
target="_blank"を付けることで別タブ(別ウインドウ)で開くことができます。
<a href="リンク先のURL">テキスト</a> <!-- ↓別タブで開かせたいとき --> <a href="リンク先のURL" target="_blank">テキスト</a>
リンクの取得がめんどうなときはChromeの拡張機能「Keyconfig」を使うと楽ですよ。
画像 (img)
画像が含まれないブログももちろんありますが、ほとんどのブログでは1記事に1枚くらいは画像が入ってますよね。
テキストとリンクと画像があればブログっぽい体裁は整うと思います。
だいたいブログのサービスに画像をアップすればソースごと貼りつけてくれるので意識する必要はないかもしれません。
alt=""っていう画像の説明を入れる箇所があるんですが、SEO的にはすごく重要なので画像1枚ずつ丁寧に入れておいた方がいいですよ。
<img src="画像のパス" width="幅" height="高さ" alt="画像の説明"> <!-- ↓リンクで囲ってもおっけー --> <a href="リンク先のURL"><img src="画像のパス" width="幅" height="高さ" alt="画像の説明"></a> <!-- ↓中央寄せしたいときの例① --> <div style="text-align: center;"> <img src="画像のパス" width="幅" height="高さ" alt="画像の説明"> </div> <!-- ↓中央寄せしたいときの例② --> <div class="entry-img-center"> <img src="画像のパス" width="幅" height="高さ" alt="画像の説明"> </div>
見出し (h2, h3, h4…)
HTMLの知識がないままブログ始めた人が比較的軽んじてるのがこれだと思います。
実はかなり重要です。SEO的にも重要ですし、読み手も見出しがあると読みやすくなるため滞在時間に影響を与えてきたりします。(見出しがない長文記事は読みづらくて僕ならすぐに帰っちゃいます。)
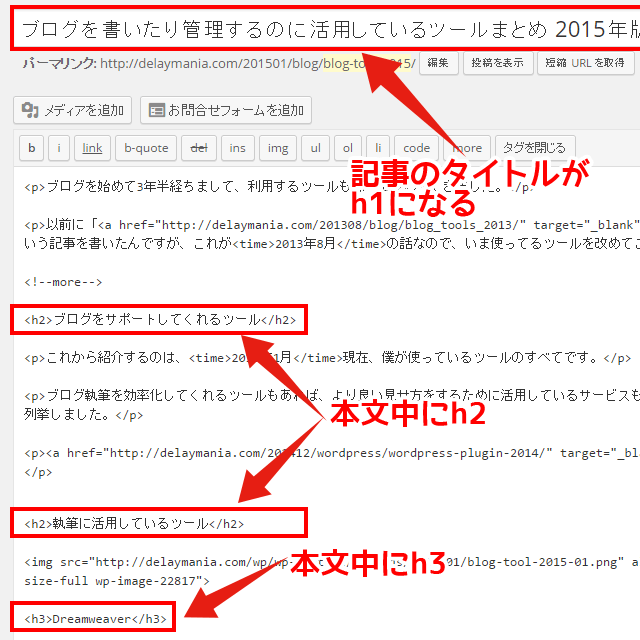
「hタグ」というのが見出しを表し、1~6まであります。記事のタイトルがh1であることが多いと思うので、本文中ではh2から使用し、だいたい3段階くらい使えばいいと思います。
僕は普段h2は必ず使いますが、h3はたまに、h4が出てくるのは稀です。
▼僕の過去記事で見出しのh1~h3タグを使ったときの例。こんな具合に使ってます。

覚えておいた方がいいHTMLタグ
さっきの3つを覚えたら次はここに挙げた6個。あわせて9個なのでここまではぜひ覚えて欲しいです。
ただ、ブログのスタイルによっては下の3つは使わないかもしれませんね。
- 段落 (p)
- 改行 (br)
- 強調 (strong)
- 引用 (blockquote)
- リスト (ul, ol, li)
- テーブル (table, th, tr, td)
段落 (p)
文章中のテキストを囲うものすごく重要なタグなんですけど、大抵のブログサービスでは意識しなくても勝手に挿入されるタグなのでこちらのグループに入れました。
僕は執筆時に文章をpタグで囲うようにしてますが、システム側で自動でやってくれるため、改行するだけで勝手に入ってくれます。
改行 (br)
段落と改行が似てるのでややこしいんですけど、きちんと使い分けをした方がいいです。
段落で1行隙間が空くように設定して、隙間を空けたくないときはbrを1回使う、っていうのがいいと思います。
brを何個か連続で使って複数回改行させるのはやめたほうがいいですね。SEO的にもよろしくないと聞いたことがありますし、見栄えもよくありません。
僕はあまり使いません。
<!-- ↓おすすめしない方法 --> 今日はびっくりすることがありました。<br> <br> なんと、 <br> <br> <br> 宝くじが当たったのです!<br>
強調 (strong)
文章の一部を強調したいときはstrongタグを使います。bタグだと太くなるだけで強調の意味がGoogle先生に伝わりません。
使い過ぎは良くないと言われてますので、授業中マーカー引きすぎてどこが重要か分からなくなった経験のある人はご注意ください。
引用 (blockquote)
引用したい文章をネット上で見つけたとき、勝手にコピペして適当に貼りつけるのではなく、必ずこのタグで囲みましょう。
pタグとセットで使うことが多いです。
blockquoteの中にciteタグを入れて引用先のリンクを載せたりもします。
<blockquote> <p>引用文が入ります。</p> <cite><a href="引用元のURL">引用元のサイト名</a></cite> </blockquote>
リスト (ul, ol, li)
文字通りリストです。「・」で羅列するリストと、番号順に並べるリストの2種類があります。
Google先生が「リストであるものにはこのタグを使うように」と言ってますので、素直に従っておくのが良いと思います。
<!-- ↓通常のリスト --> <ul> <li>apple</li> <li>orange</li> <li>grape</li> </ul> <!-- ↓番号付のリスト --> <ol> <li>apple</li> <li>orange</li> <li>grape</li> </ol> <!-- ↓Google先生が推奨しないやり方 --> ・apple<br> ・orange<br> ・grape<br>
テーブル (table, th, tr, td)
表を作るのに使うタグです。
結構ややこしいタグなんですが、2列の簡単な表を作るくらいなら簡単にできるので、下のソースをコピペして使ってください。
<table> <tr> <td>1行目の左側</td> <td>1行目の右側</td> </tr> <tr> <td>2行目の左側</td> <td>2行目の右側</td> </tr> </table> <!-- ↓項目名を見せる場合の例 --> <table> <tr> <th>商品名</th> <th>価格</th> </tr> <tr> <td>リンゴ</td> <td>380円</td> </tr> <tr> <td>オレンジ</td> <td>280円</td> </tr> <tr> <td>ぶどう</td> <td>580円</td> </tr> </table>
必要ないかもしれないけど僕は使ってるHTMLタグ
これは使わなくても全く問題ないんですが、僕は使ってるっていうタグです。
- 日時 (time)
- コード (code)
- 削除 (del)
日時 (time)
日程を記述するときにこのタグでマークアップしてます。
コード (code)
僕のブログではソースコードを紹介することもあるので、本文中に書く際にこのタグでマークアップしてます。
削除 (del)
修正したいことがあった場合、このタグでマークアップすることでテキストの上に横線が引かれて元の文章を残したまま削除の意味としてGoogle先生に伝えることができます。
あっさりと削除してしまうこともあるんですけども、読んでくれる人にとっても親切ですよね。
使わない方がいいHTMLタグ
ここまでは使うために覚えた方がいいタグでしたが、使わない方がいいことを知っておくべきHTMLタグを紹介します。
下記のものがHTML5で廃止されたHTMLタグで、これらは使わない方がいいです。
- acronym 略語(頭字語)
- applet Javaアプレットの埋め込み
- basefont 基準となるフォントサイズ
- bgsound BGMの再生
- big 大きめの文字
- blink 文字の点滅
- center センタリング
- dir ディレクトリ型のリスト
- font フォントのサイズ・色・種類
- frame フレーム内の設定
- frameset ウィンドウの分割
- isindex 1行のテキスト入力欄
- marquee 文字のスクロール
- nobr 改行させない
- noembed embed要素の代替コンテンツ
- noframes フレームの代替コンテンツ
- rb ルビベース
- strike 取り消し線
- tt 等幅フォント
特に昔は多用されていた、font, centerあたりは気をつけましょう。
divとspanについて
最後に補足としてdivとspanについて。どちらも良く使うタグなんですが「これ自体は意味を持っていない」という役割のタグです。
主にデザインを当てたいときにクラス名を付けるためにこのタグでマークアップすることが多いですね。
違いは前後が改行するかどうか。箱として使うのはdiv。文章中に使いたいときはspanという使い分けです。
意味を持ってない分、いろんなシーンで使えるタグですので、慣れてきたら使ってください。
最後に
asideとかsectionとかfigureとかも使う可能性がありますけども上級者向けなので触れないでおきます。
ともかく、リンク・画像・見出し・段落があればブログとしては成立しますので、このあたりだけガッツリ覚えてもらって、他のものは必要なときに足していきましょう。
あと、デザインについてはCSSをいじる必要がありますので、選んだデザインテンプレートでのそのタグのデザインを調整したいときはCSSのファイルをいじってください。