「Keyconfig」という、キーボードのショートカットを追加できるChromeの拡張機能がありまして、作業効率がかなり上がるので愛用してます。
執筆速度がかなり早くなりますので、ブログを書いてる人におすすめですよ!
Chromeのエクステンション「Keyconfig」
「Keyconfig」はブラウザに独自のショートカットを追加できるChromeのエクステンションです。
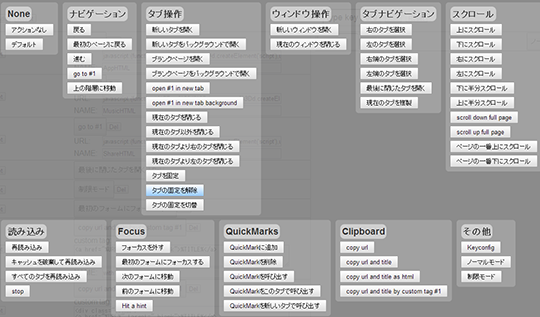
▼Keyconfigでできることはたくさんあります。

Javascriptを仕込めるためブックマークレットを発動するのに便利で、多くのブロガーが好んで使ってます。
僕が普段ブログを書くのに使ってる、独自に設定したショートカットキーをご紹介します。
ブックマークレット発動
まずは一番大事なブックマークレットを発動させるショートカットキーです。
ボタン一発でブックマークレット発動すると感動しますよ。
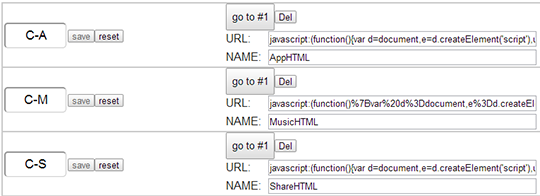
▼登録時に「go to #1」を選んでURLにブックマークレットのソース入れるだけ。

良く使うブックマークレットを「command+Shift+それぞれの頭文字」で発動するようにしました。
登録したのはShareHTML, AppHTML, MusicHTMLの3つ。
ちなみに、最近AmazonHTMLも良く使うのでどのキーを当てようか悩み中です(^^;)
Keyconfigを有効化した制限モードと、Keyconfigが効かなくなるノーマルモードという2つのモードを切り替えられますが、それすらめんどうなのでChromeで使わなそうなショートカットキーをあててます。
切り替えた方がもっとシンプルなキーをあてられるので便利かもしれませんが、使いながら調整していこうと思います。
クリップボードにURLをコピー
いままでは「Create Link」というURLを簡単にコピーできるエクステンションでリンクを貼ってました。
Keyconfigだとキーボードの操作だけで済みます。カーソル移動要らず。
左手だけで簡潔に操作が完了し、かつ他のショートカットなどとかぶらないように「c c c」とキーボードのCを三回押すと起動するようにしてます。
URLとタイトルを拾ってtarget="_blank"が付くようにしました。
これで下記のようなテキストリンクは一撃で作れます。
リンクを貼りつける独自のスタイル
↓僕のブログに良く出てくるこちら。
これも「l l l」とキーボードを叩くと発動できるようにしてあります。
構造はシンプルで、リンクをdivで括ってるあるだけ。それをCSSで良い感じにデザインしてます。
最後に閉じたタブを開く
ブログ関係ないけど便利なので紹介します。
直前に閉じたタブを開けます。これ超便利!
最後に閉じたタブを開くためのエクステンションを入れたりしてましたが、Keyconfigを使えばやはり左手で「ぽん」ってするだけ。
アンドゥの感覚で使えるように「command+Shift+Z」にしました。
初期設定の見直しは必須
新しい操作を追加するのもいいんですが、まず初期設定を見直して必要ないものは消しましょう。
僕はそのせいで大変な目にあったので…。(詳しくは下記の記事をご覧ください。)
要らないものはガンガン消しましょう。
最後に
Thunderboltディスプレイ使ってると画面が広い分カーソル移動がめんどうになるんですよね。
Keyconfigのおかげでブログ執筆速度がさらに上がりました。
めんどくさがりの人ほど試してもらいたいので、是非使ってみてください。