WEBデザイナーの@delaymaniaです。
仕事でWEBデザインをやってる人ならお馴染みの「Firebug」というブラウザの機能拡張があります。
僕はFirebug無しではWEBデザインが出来ないと言ってもいいくらい依存してます。
ブロガーさんの中にはHTML,CSSにあまり詳しくないという方も多く、Firebugの存在も知らない方がいらっしゃると思いますので、どんなところが便利なのか紹介します。
Firebugの使い方
「Firebug」はブラウザの機能拡張です。
Firefoxならアドオン、Chromeならエクステンションと呼ばれるアレです。
当然無料ですし、入れてみて使わなかったら停止したらいいだけなので、HTML,CSSをいじる機会がある方にはおすすめしてます。
▼ダウンロードはこちらから。
Chromeには「要素を検証」という似た機能が備わってますが、Firebugはさらに一歩ツッコんだ使い方が出来るんですよね。
僕は普段Chromeをメインブラウザとして使ってますが、FirefoxのFirebugが使いやすいと思っていて、WEBデザインするときはもっぱらFirefoxメインで作ってます。この辺はお好みで。
知りたいところだけソースを見る
僕が特に便利だと思ってるのは「知りたいところだけソースを見る」機能。(←なんか名前あるのかな?)
WEBサイトのここだけソース見たいってこと結構ありますよね?
そんなときにカーソルを持っていくだけでHTMLとCSSがどうなってるのか分かります。
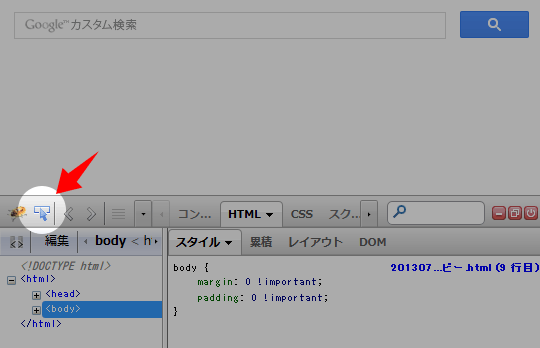
▼Firebugの虫の隣のこのアイコンをタップすると、カーソルを置いた任意の場所のソースが見れます。

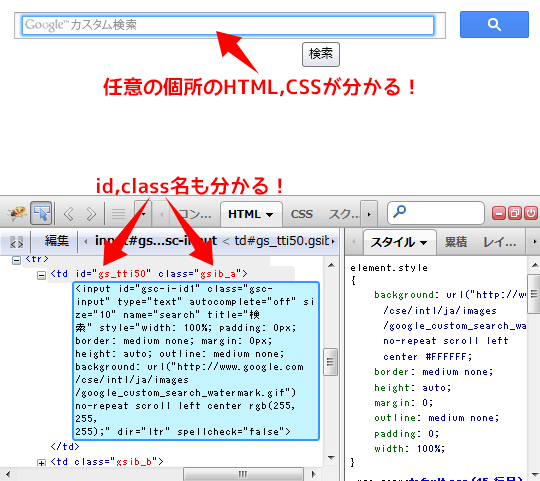
▼カーソルを置いて青い枠が出たら下にHTMLとCSSが出ますのでそちらを見て解析しましょう。(下のウインドウの左側がHTML、右側がCSSです。)

特にJavascriptで動いてるところのソースを抽出したいときにはFirebugで見るしかないんですよね。
先日Googleカスタム検索のデザインをカスタマイズしたときに使いまくりました。
最後に
ブログのカスタマイズをしたいけどいまいちHTMLもCSSも詳しくないという方は是非ご活用ください。

