ChatGPTなどを使えばCSSのコードを簡単に作ってもらえる時代になりました。
とはいえ、ウェブサービスでコードを作る機会もまだまだありますので、グラデーションを作るときに多用しているサイトを紹介します。
目次
ChatGPTと違って目で見る良さがある
グラデーションのコードを作ることができるウェブサイトには、だいたいサンプルのグラデーションが載ってます。
コードだけならすぐかけるんですけど、色の組み合わせを俯瞰して見たいんですよね。
なので、ざっくりウェブサイトでグラデーションを見てあたりをつけて、その色で実装してみて、その上で調整が必要なときにChatGPTを使ったりしてます。
グラデーションのコードを作るのに使っているサイト
僕が特によく使っている、グラデーションの参考にしているサイトを紹介します。
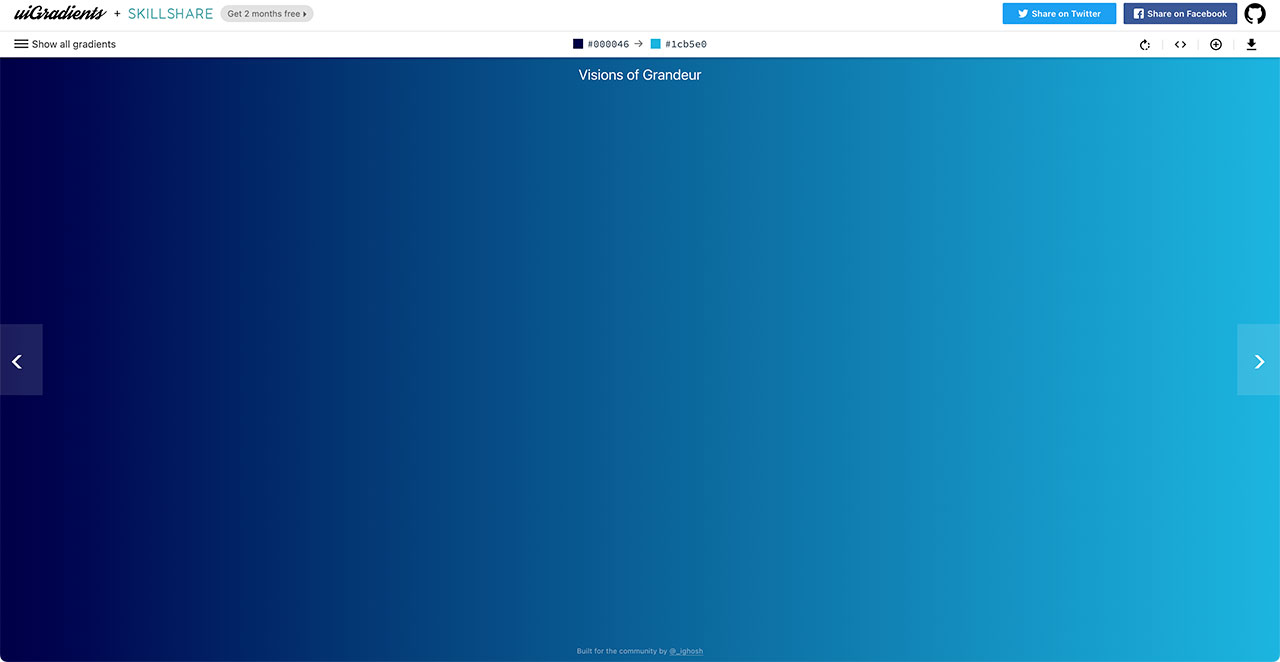
uiGradients

uiGradientsはずっとお世話になっているサイトで、グラデーションの色を決める際にとりあえず開いてます。
濃いめの色が多いので、淡い色調のグラデーションを求めているときは他のサイトを見ますが、濃い色が欲しい時も多いですからね。
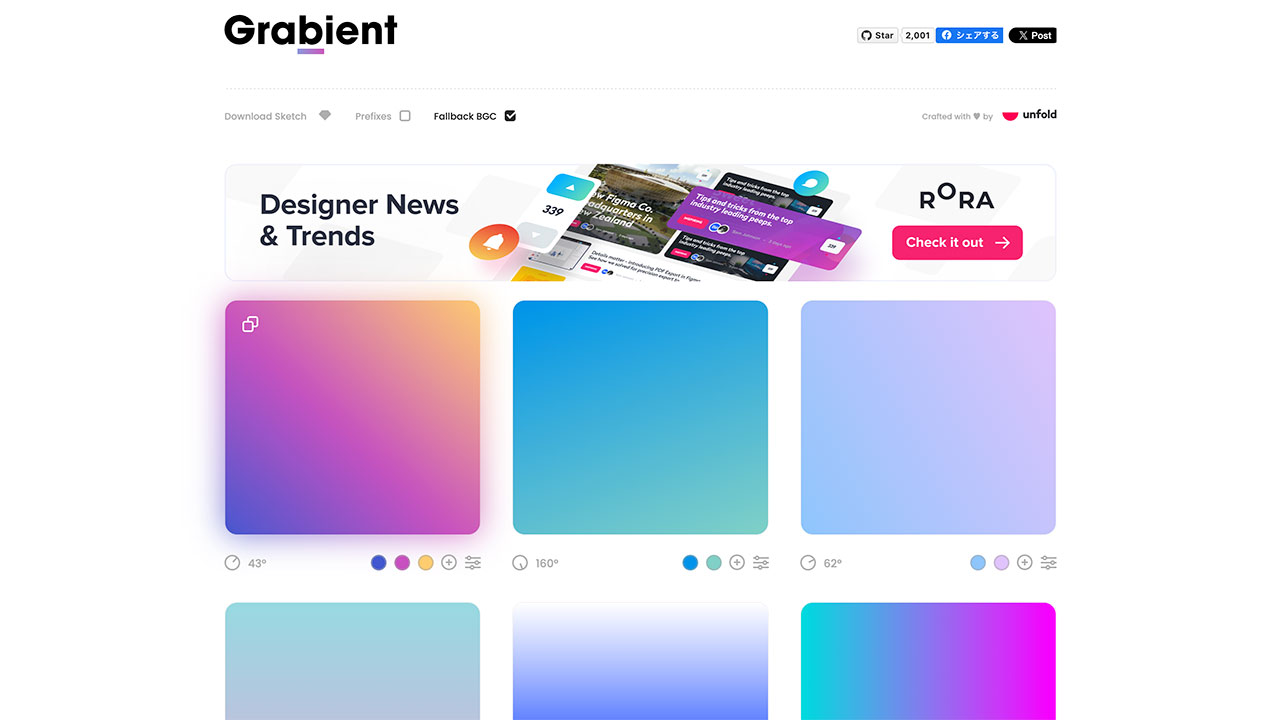
Grabient

Grabientは三色以上の組み合わせもサクッと試せるのが便利です。
いまっぽいトレンドのグラデーションが並んでいるため、見ているだけで参考になります。
WebGradients.com

WebGradients.comは淡めの色調のグラデーションが多く載っているサイトです。
円形のグラデーションをクリックすると、画面いっぱいに広がってよりわかりやすいです。
CSSのグラデーションについて書いた関連記事
これまでに書いた、グラデーション関連の記事のリンクも貼っておきます。
最後に
フラットデザインっぽい見た目のサイトでも、光が差し込むような明るさをつけるためにうっすらグラデーションを使うこともあって、思いっきったグラデーションじゃなくても使うシーンが増えました。
今回紹介したウェブサイトも多いですしChatGPTでも簡単にコード作れますから、特に最近は手軽に実装できることもあってよく使ってます。
グラデーションを使いたい方はぜひ活用してみてください。