画像ファイルをアップロードするだけでベクターデータに変換し、SVGファイルとしてダウンロードすることができるサービス、Vectorizer.AIを紹介します。
AIイラストをVectorizer.AIを使ってベクターデータに変換してみたので、そちらのサンプルをご覧いただきながらVectorizer.AIの使い方を解説していきます。
Vectorizer.AIの使い方
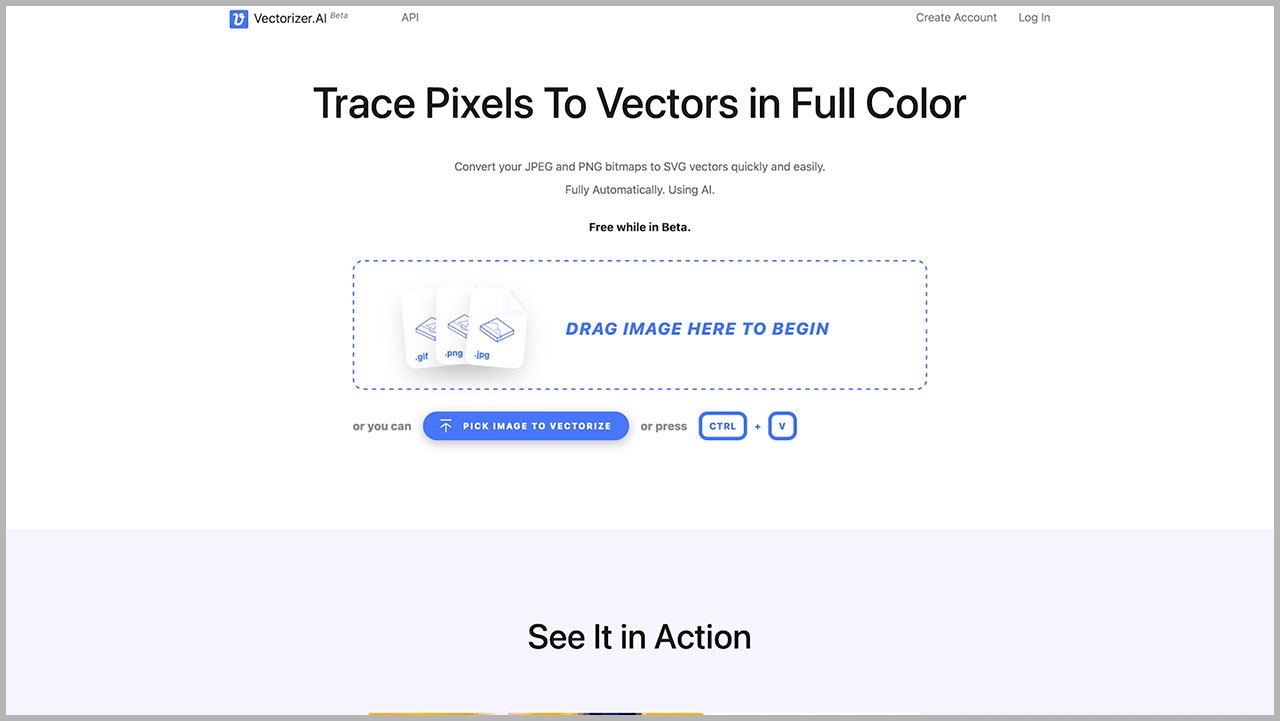
では、Vectorizer.AIを使って画像ファイルをベクターデータに変換してみます。まずはVectorizer.AIにアクセスします。
画面に大きくドラッグ&ドロップするエリアが表示されていますので、こちらにjpgやpngなどの画像ファイルをドラッグ&ドロップします。

今回は無料で使える優秀な画像生成AIサービスLeonardo.Aiで作成した、こちらのアニメ絵っぽい画像をサンプルとして使ってみます。

Vectorizer.AIに画像をドラッグ&ドロップすると変換が始まります。変換は結構速くて10秒程度で完了します。
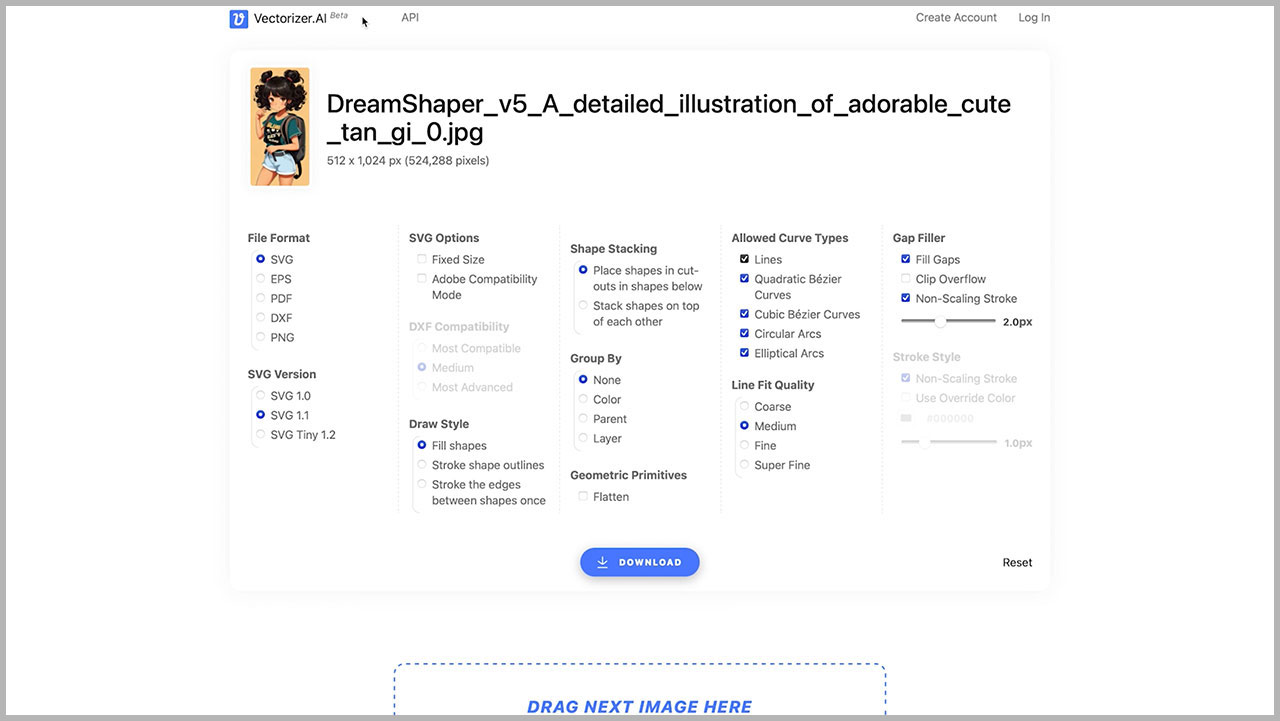
ベクターデータへの変換が完了しました。変換前と変換後を比較してみると、jpgではにじんでいたところがくっきりしたり、ベクターデータの方が階調が少なくて、なだらかなグラデーションがなくなっていたりと、普段からベクターデータの扱いに慣れている方であれば、無事変換ができていることがわかると思います。

ダウンロードボタンを押すとオプションが表示されます。僕も細かいことはよく分かっていませんが、ファイルフォーマットは「SVG」、バージョンを「SVG 1.1」にしておけば問題ないと思います。画面下のダウンロードボタンを押したら作業完了です。

SVGファイルの活用事例
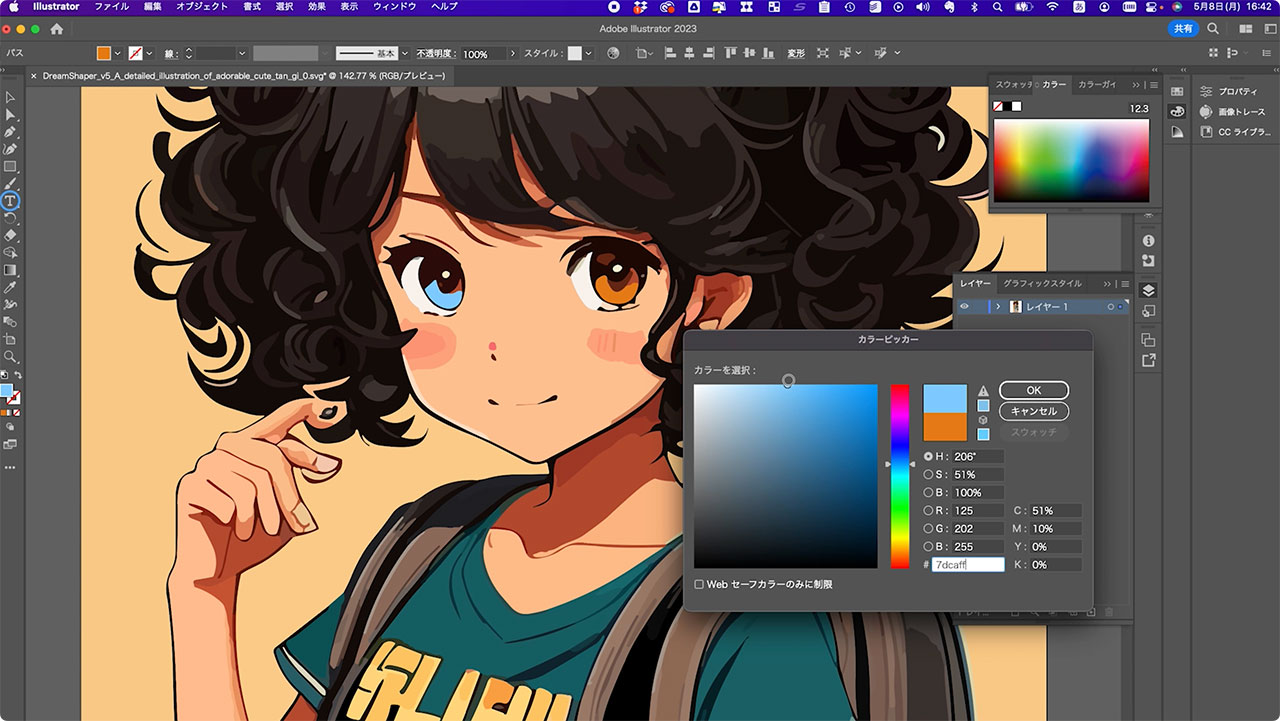
ダウンロードしたSVGファイルはイラレで開けば色を変えたりパスを編集して形を変えたりと、自由に編集することができます。

イラレを持っていない方はブラウザだけでベクターデータを編集できる、イラレの簡易版のような「Vectr」というサービスがあるのでそちらをご利用ください。
また、Adobe Fireflyでベクターデータの色味を変更できるRecolor vectorsという機能が公開されていました。SVGファイルをアップロードしたら、プロンプト入力だけで手軽に色味を変更することができます。

Adobe Fireflyはまだベータ版で、Text to Image機能が商用利用できなかったことから紹介していませんでしたが、Recolor vectorsはアイデアを膨らませるのに活用できそうな機能だと感じました。
ベクターデータに向いていない元画像
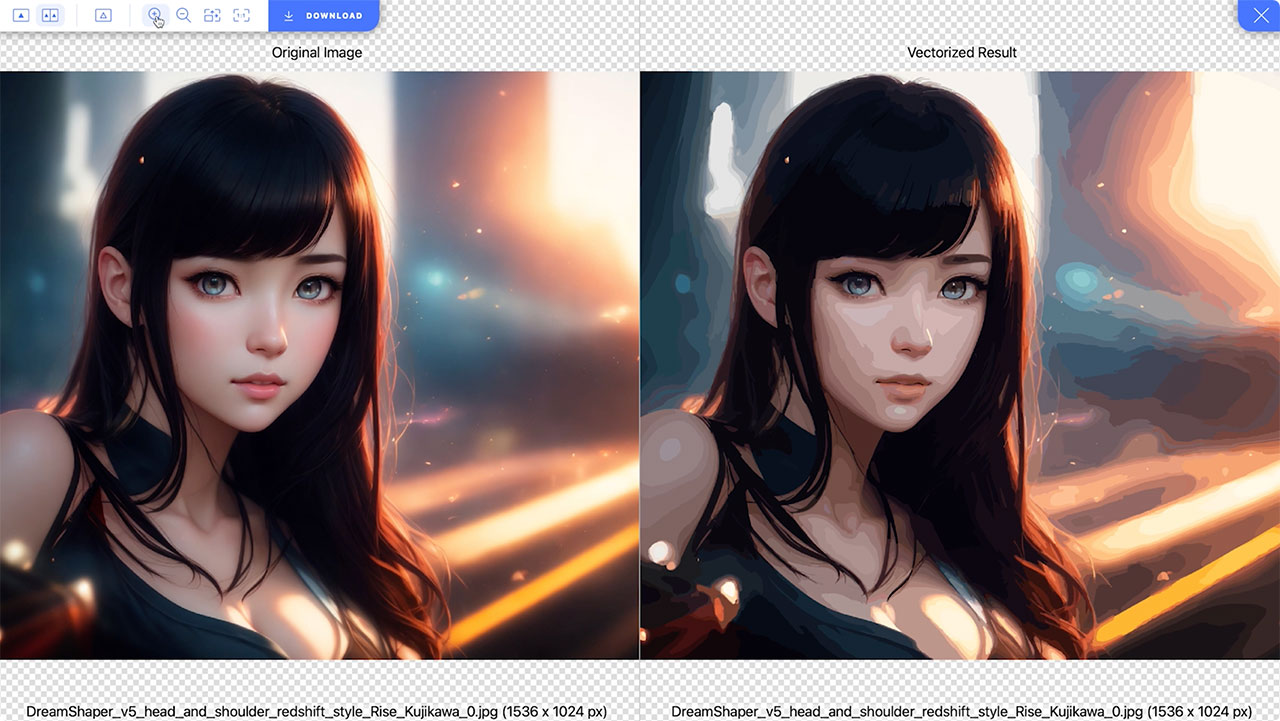
ベクターデータに向いていない画像の例も紹介しておきます。こちらのゲームキャラクターのような美しいCG画像は、ベクターデータ化するのには向いていません。

Vectorizer.AIにドラッグ&ドロップしてみると、ご覧のとおりグラデーションの階調が少なくなって、肌が荒れたような表現になってしまいました。

写真などのリアルな画像よりも、ベタ塗りが多いイラストとの相性がいいので、元画像を作る時点で意識しておくといいと思います。Text to Imageの画像生成AIサービスでAIイラストを作る際に、「vector」というプロンプトを入れておくのがおすすめです。
最後に
というわけで、画像をアップロードするだけでベクターデータに変換してくれるサービス、Vectorizer.AIを紹介しました。
ベータ版の間だけ無料で使えるとのことなので、いずれ有料化することが決まっているサービスではあるのですが、これぐらいの精度でベクターデータ化できるのであれば、有料化しても使いたいという方は多そうではありますよね。
ロゴを作る時に相性の良いサービスだと思いますので、ぜひ活用してみてください。
