AIとチャットすることで様々な情報を得ることができるサービス「ChatGPT」は、文章だけでなく、コードも出力できるという話を聞いたので試してみました。
AIにWordPressのコードを書いてもらったところ、かなり精度の高いコードを書いてくれたので、仕事で使えるかどうかについても触れてみます。
目次
ChatGPTにWordPressのコードを書いてもらった
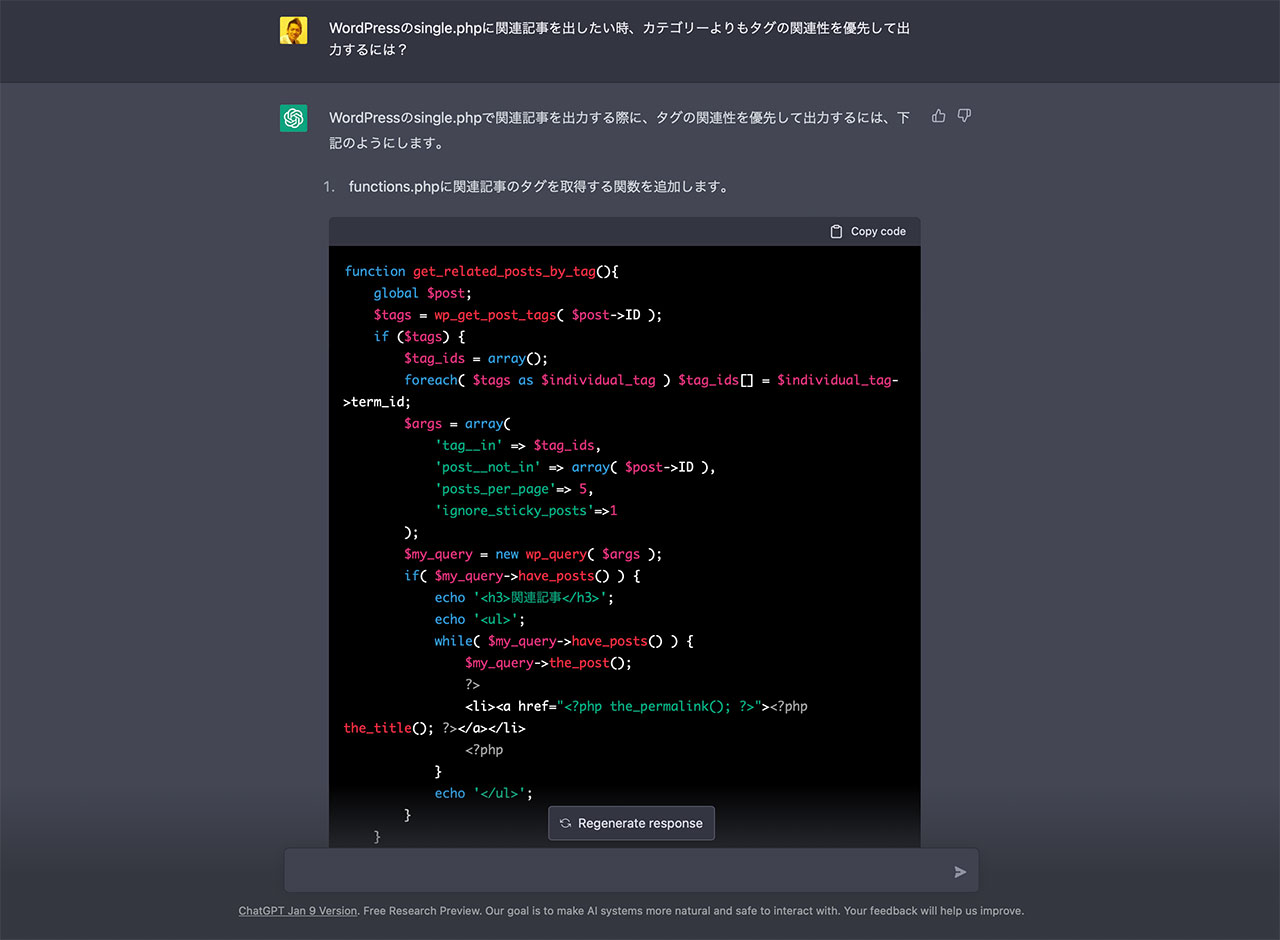
まず最初の質問は「WordPressのsingle.phpに関連記事を出したい時、カテゴリーよりもタグの関連性を優先して出力するには?」としてみました。
すると、このようなコードが。

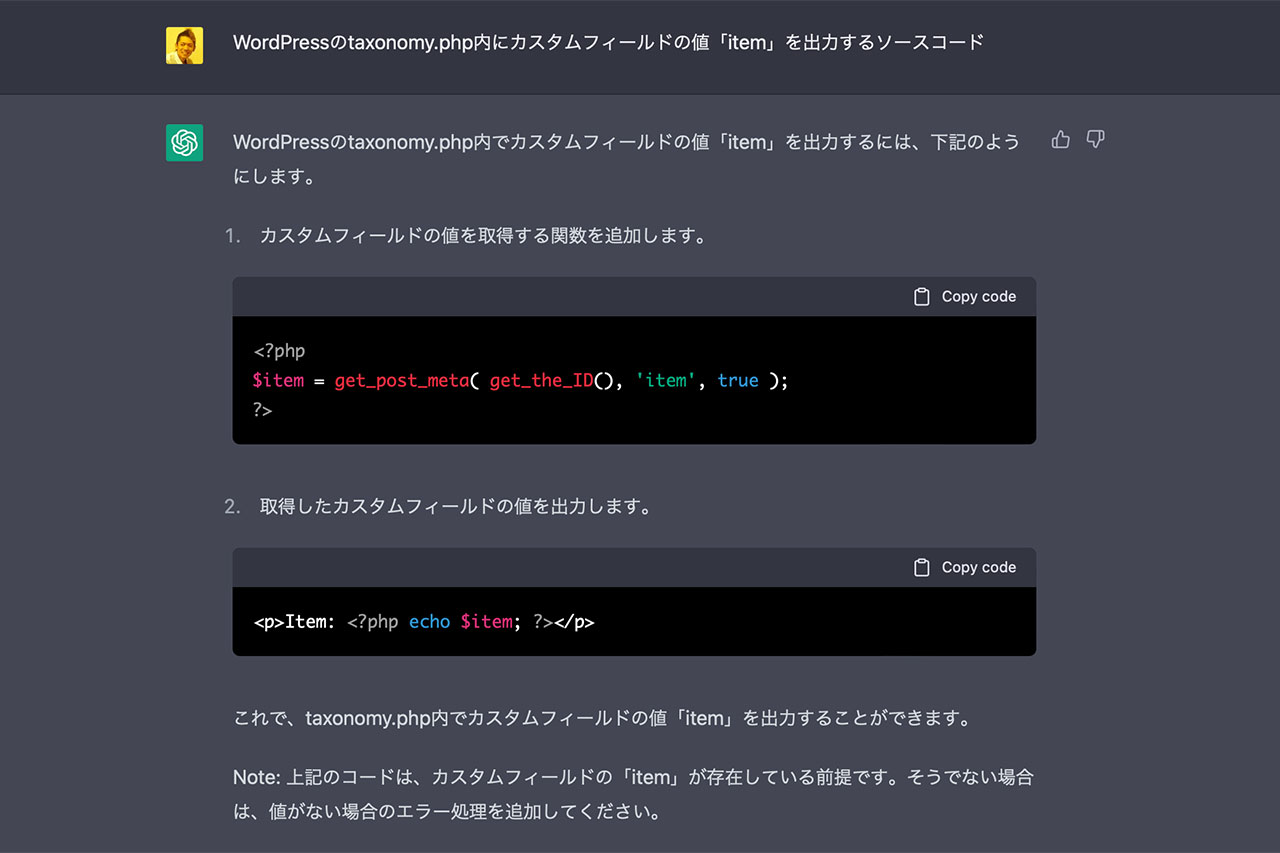
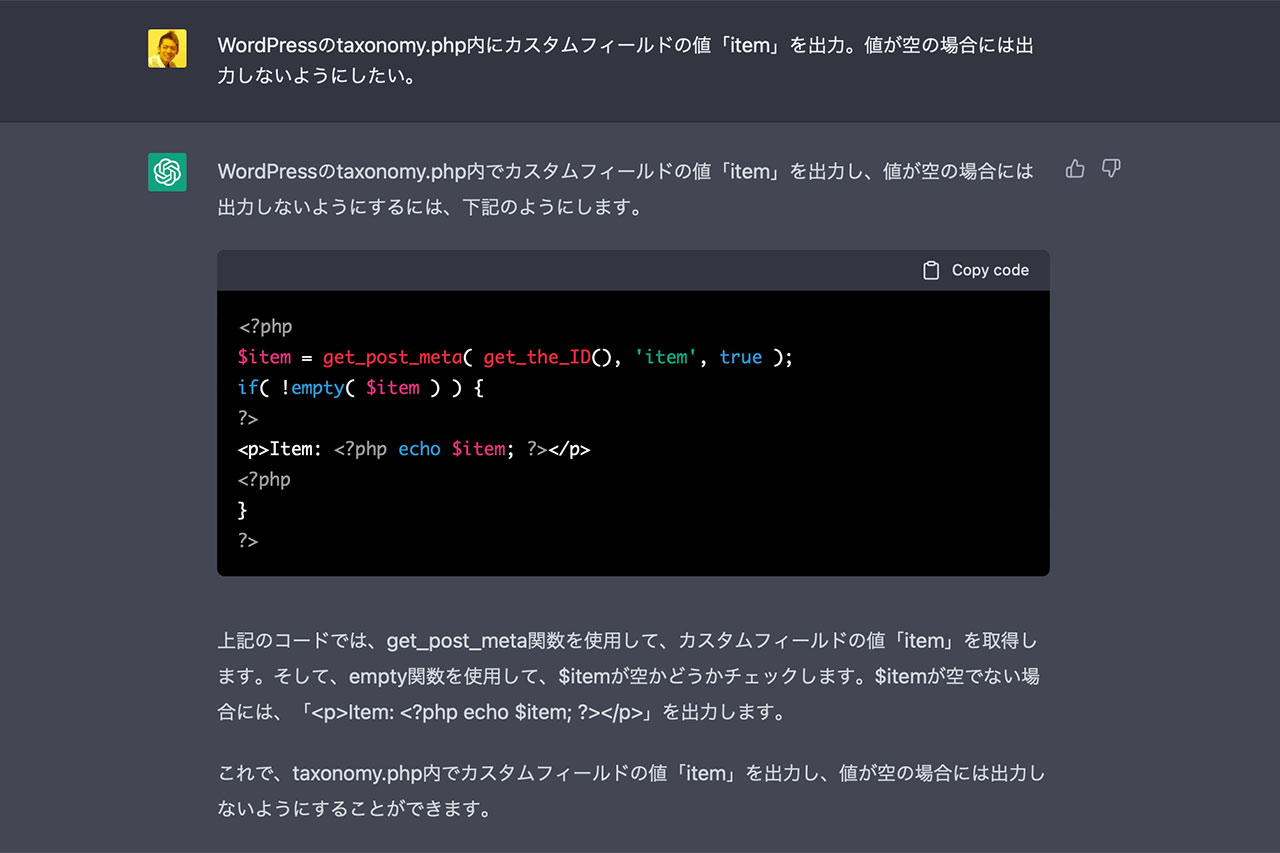
次の質問は「WordPressのtaxonomy.php内にカスタムフィールドの値「item」を出力するソースコード」。

上記のコードでも動きはするんですが、値が入力されてない場合の処理が書かれてないという注意書きが末尾にありました。
というわけで質問内容を「WordPressのtaxonomy.php内にカスタムフィールドの値「item」を出力。値が空の場合には出力しないようにしたい。」と変更。これで実践的なコードとなりました。

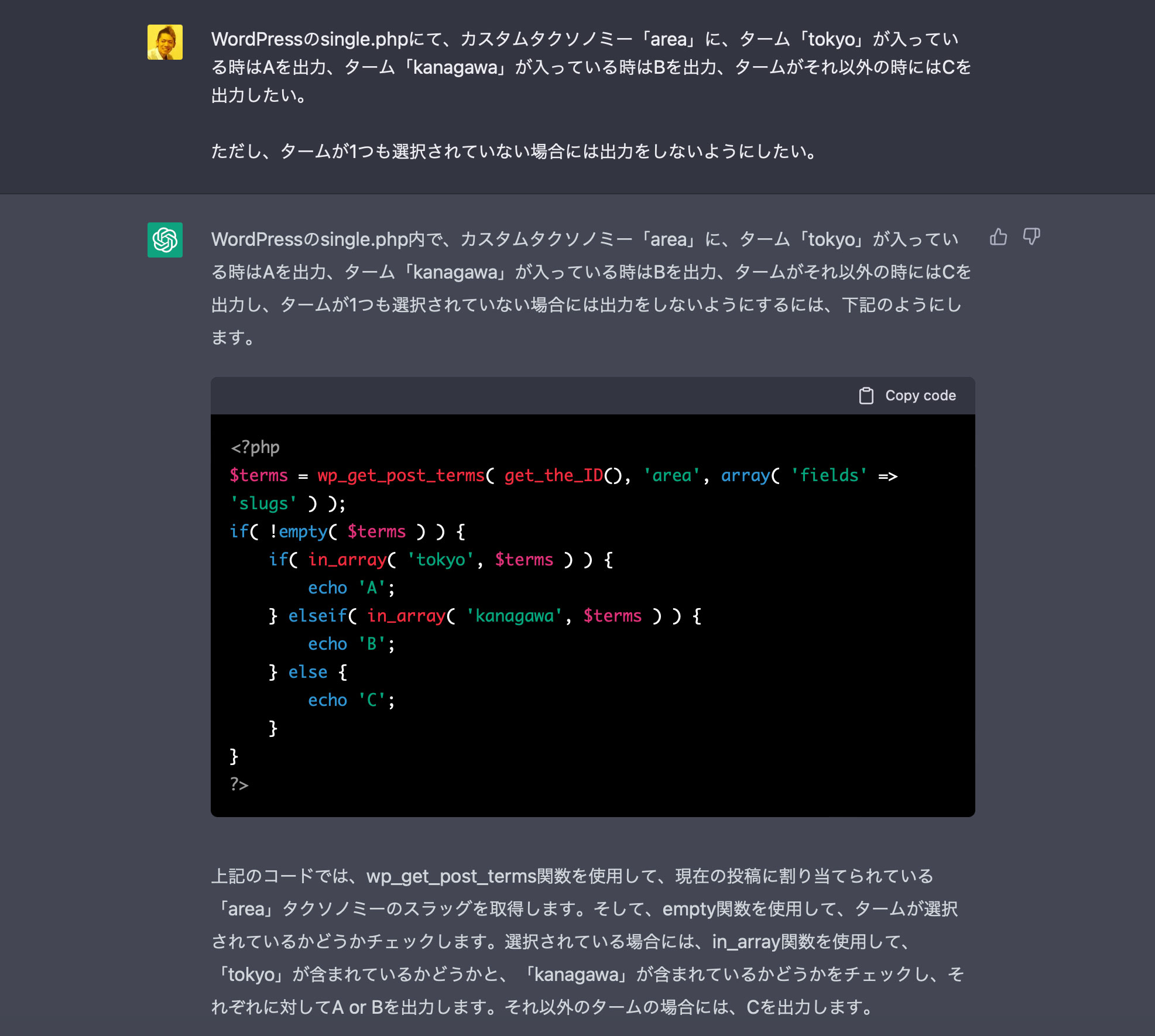
よく使いそうな条件分岐も書いてもらいました。よく使うコードで、これまで書いてきた過去のテーマファイルからコピーして使ったりしてましたが、ChatGPTを使って出力でも良さそうな気がします。

動画でも解説しましたので、よかったらこちらもご覧ください。
ウェブデザイナー・コーダーはAIに仕事を奪われるか
先ほど挙げた例はシンプルなコードなので参考にならないかもしれませんが、より複雑なコードが書けたとしても、まだAIに仕事を奪われるような心配はしてません。
要件をまとめてChatGPTに適切な質問を投げることも、コードが正しいかどうかを判断することも、知識や技術が必要なので、技術者にとって仕事がやりやすくなるだけだと思ってます。
僕はこちらのツイートを見て共感しました。
ChatGPTは基本、「アウトプットが正しいかどうか判断できる」人しか使えない。ということは専門家はますます楽が出来て、専門家じゃない人との格差が拡大する。AIっていうのは本当は専門知を誰もが簡単に使えるようにして格差の縮小に働くことが期待されていたがChatGPTは真逆に働いている。
— 田口善弘 (@Yh_Taguchi) January 14, 2023
僕がもっとChatGPTを使いこなせるようになったら、よりウェブサイト制作の仕事を請けやすくなるんじゃないかと思ってるくらいです。作業スピードが向上して作業工数を下げられることで、より短時間でより安価に提供できるようになるので。
ChatGPTの便利なChrome拡張機能
Chromeで使える、ChatGPTに関する拡張機能の中で、いくつか気に入ったもののレビューを書いてますのでリンクを貼っておきます。
WebChatGPT
WebChatGPTは、Google検索の結果を反映した回答を得られるようになるChromeの拡張機能です。
ChatGPTは時事ネタなどに弱かったり、守備範囲に偏りがあったりするので、入れておくとかなり便利です。
ChatGPT for Google
ChatGPT for Googleは、Google検索した際に一緒にChatGPTの回答も一緒に出力されるChromeの拡張機能です。
検索もしたいしChatGPTにも聴きたいしっていうときに手間がワンステップ省けるのが便利です。
ChatGPTをより快適に使うためのテンプレート
下記の記事に、コピペで使える「深津式汎用プロンプト」というテンプレートを掲載しています。
そのテンプレを元にして自分が知りたい情報を入力すると、ChatGPTの回答精度が上がりますので、ぜひご活用ください。
最後に
当面は相談できる友達の1人という感覚で、ChatGPTとうまく付き合っていきたいと思います。
コードを書く以外にもいろいろなシーンで活用できそうなので、また良さそうな使い方を見つけたら情報共有します。