株式会社KEY ROLEのウェブサイトをリニューアルしたいというご相談を受けまして、この度僕が担当して2022年7月7日に無事公開しました。
ウェブサイトのキャプチャーを貼りつつ、意識してデザインした箇所などをご紹介します。
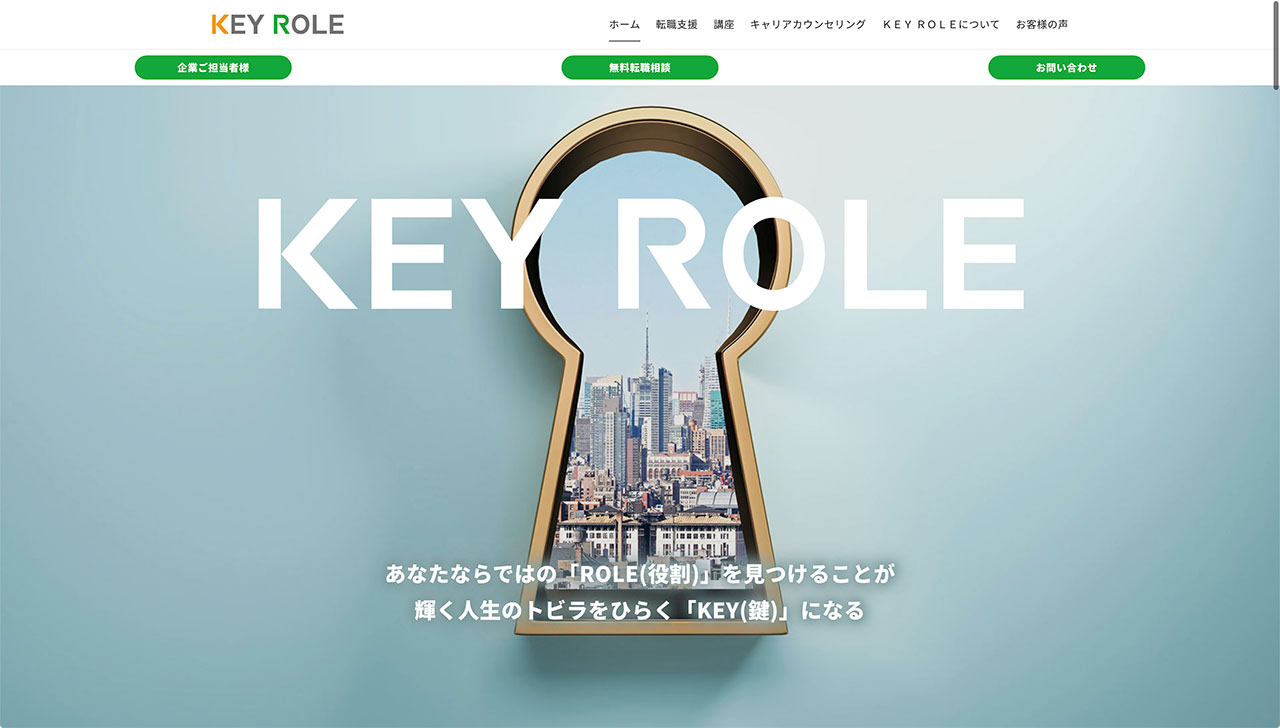
株式会社KEY ROLEのウェブサイト
株式会社KEY ROLE代表の兼吉ともこさんの要望をお伺いしながら、一緒に作り上げたウェブサイトです。
例えばウェブサイト内で使われている写真の選定は、最終的に僕が決定したものもありますが、兼吉さんの好きなもの・ピンとくるものを絞り込んでいく作業がすごく重要でした。
特に冒頭の鍵穴の写真は、会社のイメージを伺いながら一緒に写真を絞り込んで行きました。

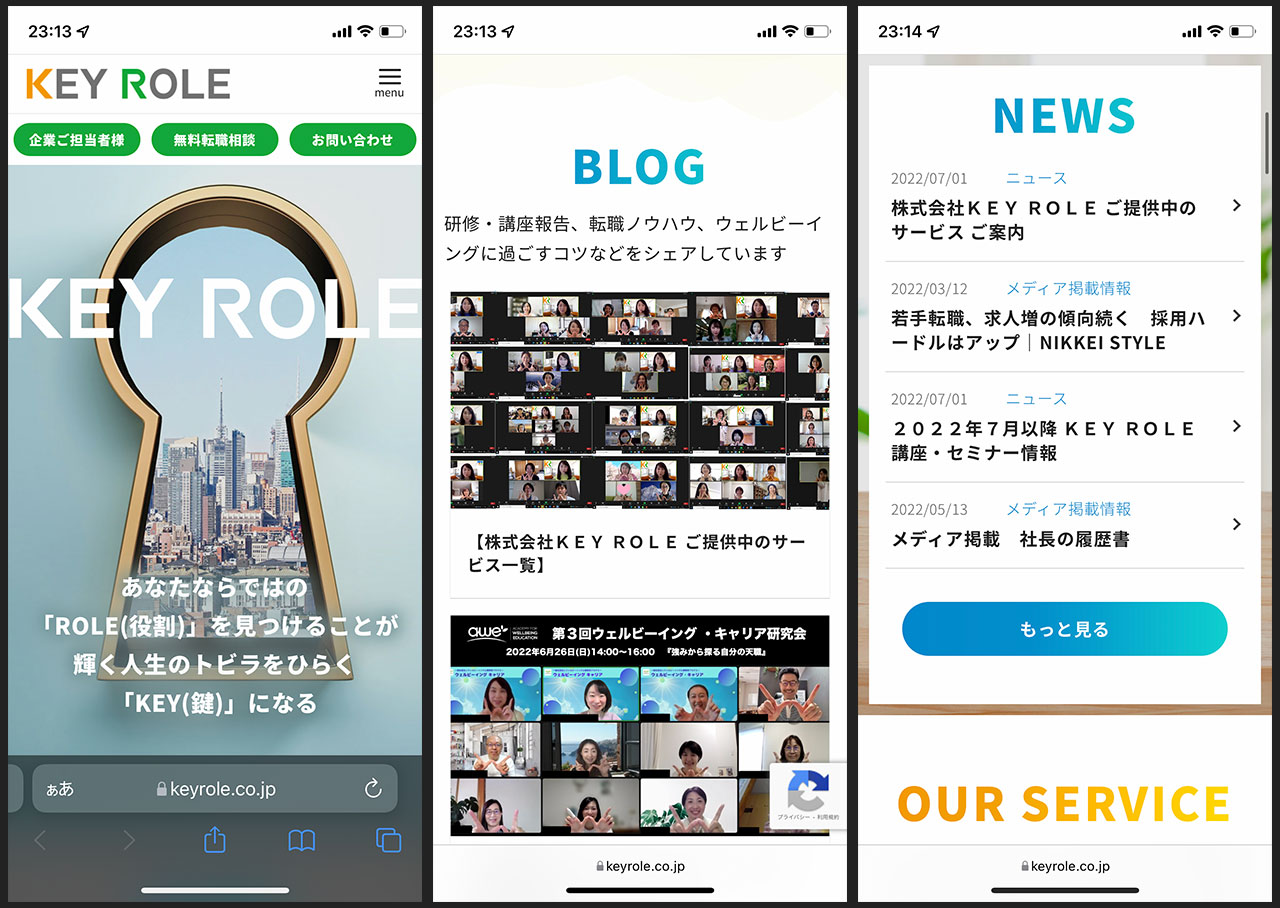
NEWSのコーナーも、背景にチラッと見える写真がいい感じです。

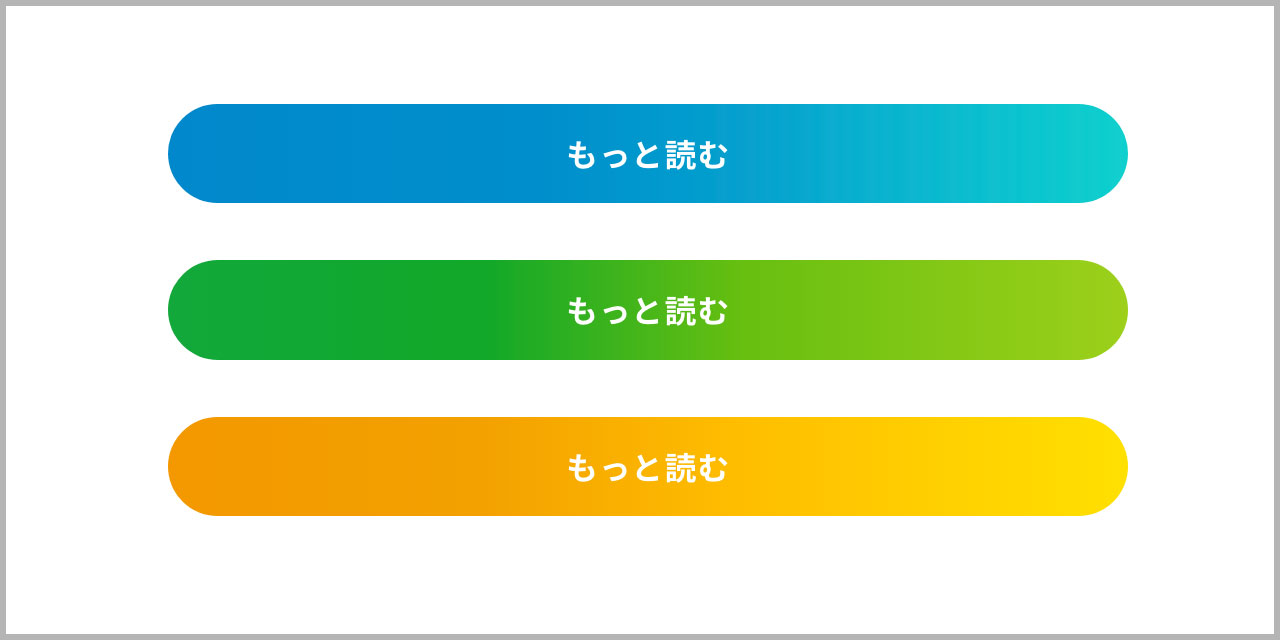
のちほどご紹介しますが、タイトルやボタンにグラデーションを使ってます。

セクションをつなぐところも、背景色が切り替わる演出でグラデーションっぽいことをやってます。

スマホでの見やすさも、当然意識しながら作りました。というかやはり今の時代はスマホのデザインを先に考えてパソコンではそれを拡張したデザインに、という意識が大事ですね。

グラデーションなどを使った柔らかいデザイン
ここ数年、ウェブデザインではグラデーションが流行りということもあってグラデーションを取り入れてるんですが、数年経っても古さを感じないように、なるべくシンプルなグラデーションに仕上げてます。
色相をあまり変えないように、明度の変化を中心にグラデーションを作ったので、ナチュラルさが出せたかなと。

またこちらはグラデーションに似た演出で、透明度を下げたシェイプを何枚か重ねることで、セクションの切り替わりを柔らかくしてみました。

写真の上に被せたテキストを読みやすくするためにテキストシャドウを使っていて、こちらも似たようなテクニックですね。ただ読みやすくするだけに留まらず、柔らかさやナチュラルさを演出しました。

最近ではCSSだけでできることが増えてきて、こういったデザインも手軽に実装できるのが良いですね。
最後に
僕が「はたらくch」を始めたこともあり、「転職」というキーワードはすごく気になってます。
今回株式会社KEY ROLEのウェブサイトリニューアルを担当できたのはそういう意味ですごくいいタイミングだったなと感じてます。
転職をご検討の方はぜひ、株式会社KEY ROLEまでお問い合わせください。