YouTubeチャンネル運営を本格的に初めて、当ブログの記事と関連する動画もアップロードするようになりました。
せっかくなので動画をブログの中にうまいこと表示させたいと思い、「カスタムフィールドにYouTubeのIDを入れたら動画を表示する」というカスタマイズをしましたのでご紹介します。
コピペで使えるコード付きなので、同じようなカスタマイズをしたい方はぜひお使いください。
目次
カスタムフィールドにYouTubeのIDが入力された時だけ出力する
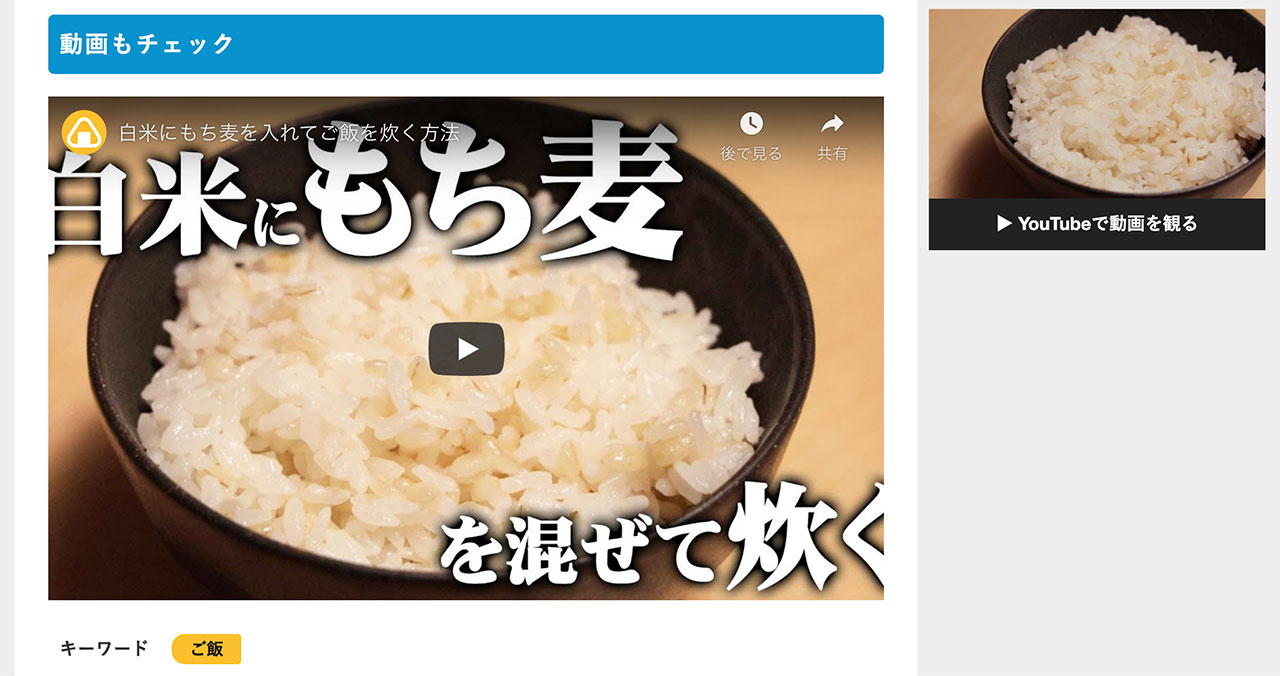
この度ブログに実装したのがこちら。YouTubeの動画IDを入力した場合はサイドバーと記事の下部に動画が表示されます。

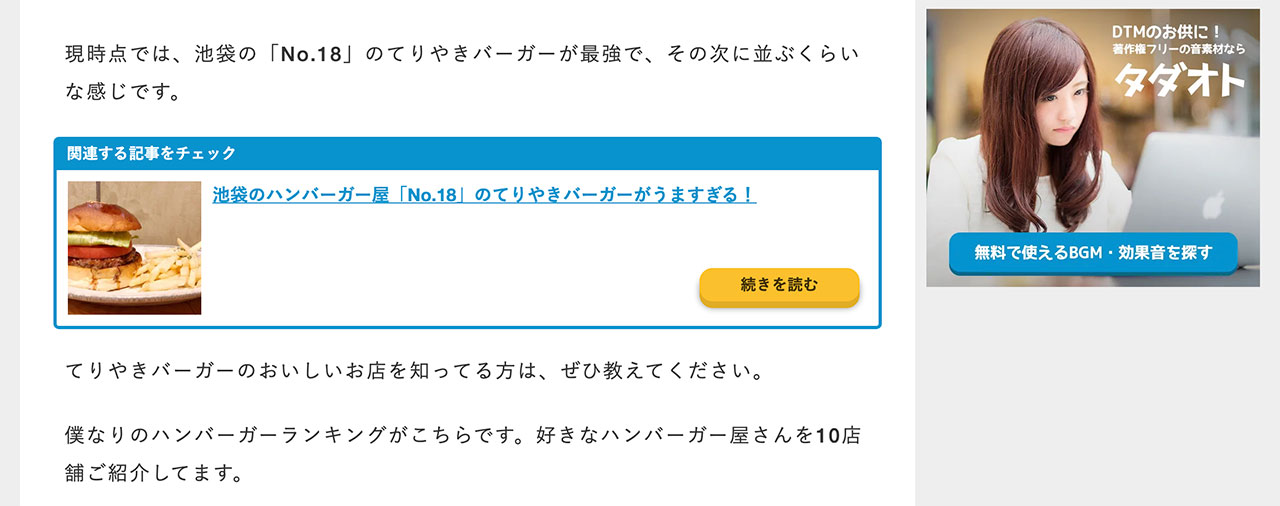
入力がない場合は記事末に表示されることなく、サイドバーには別のバナーが表示されます。

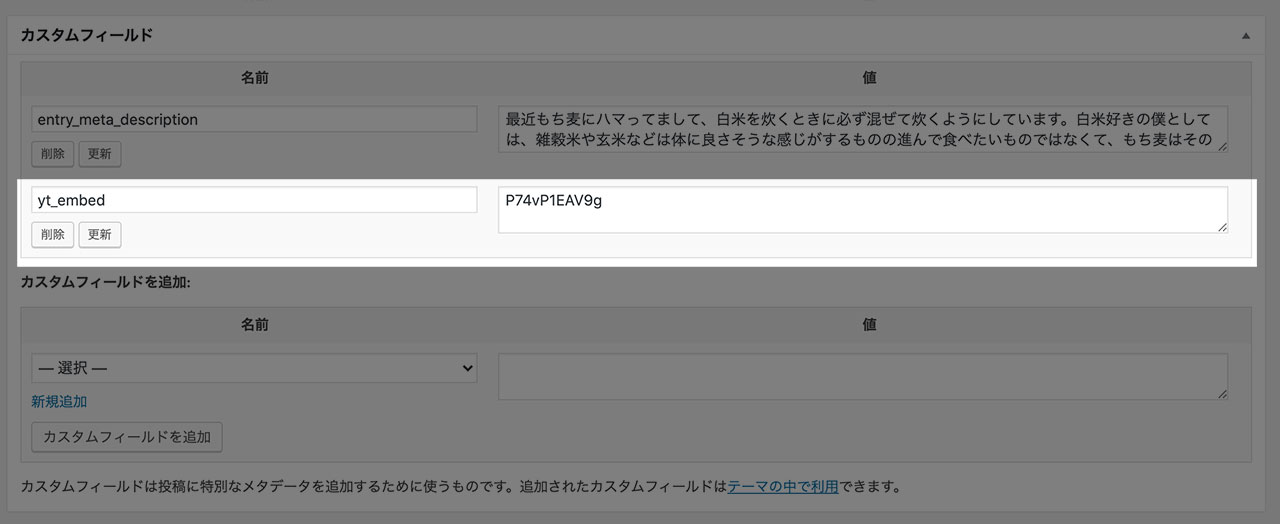
カスタムフィールドにはこのように入力します。値に入れてあるのはYouTubeにアップロードした動画の末尾にあるIDです。

URL全体ではなく動画のIDだけを入れておくのがポイントです。これによりリンクを貼ったり動画を埋め込んだりと、あとから使い道を選ぶことができます。
シンプルな記述例
まずはすごくシンプルに書いておきます。
<?php $customfield = get_post_meta($post->ID, 'youtube_embed', true); ?> <?php if( empty($customfield) ): ?> IDの入力がなかった時に表示したいものをここに入力 <?php else: ?> <a href="https://www.youtube.com/watch?v=<?php echo esc_html( $post->youtube_embed ); ?>">YouTubeに飛ぶ</a> <?php endif; ?>
1,2行目でカスタムフィールドに「youtube_embed」という名前のものがあるかどうかを判定します。
3行目には上記の例にある通り、IDがなかった場合に表示させたいものを書きます。バナーであったりテキストリンクであったり、なんでも良いです。また、表示させたくない場合は空欄で構いません。
4行目でカスタムフィールドに「youtube_embed」という名前で、値にYouTubeのIDが入力されたものがあればという分岐をしてくれてます。
そして5行目に出力したい内容を書くのですが、echo esc_html( $post->youtube_embed );のコードで「youtube_embed」という名前のカスタムフィールドに設定された値が出力されます。
バナーにYouTubeへのリンクを貼った例
当ブログで実際に使っている記述例も載せておきます。こちらはサイドバーで使っている書き方です。
サイドバーのこちらでやっている方法です。

<?php $customfield = get_post_meta($post->ID, 'youtube_embed', true); ?>
<?php if( empty($customfield) ): ?>
<a href="https://tadaoto.com/" target="_blank" rel="noopener"><img src="https://delaymania.com/wp/wp-content/uploads/2018/01/20180102-300x250-01.jpg" width="300" height="50" decoding="async" loading="lazy" alt="タダオト"></a>
<?php else: ?>
<div class="yt-box">
<a href="https://www.youtube.com/watch?v=<?php echo esc_html( $post->yt_embed ); ?>" target="_blank" rel="noopener">
<div class="yt-img">
<?php
if(has_post_thumbnail()) {
the_post_thumbnail( 'card-thumbnail' , array( 'alt' => get_the_title() , 'title' => get_the_title() , 'decoding' => 'async' , 'loading' => 'lazy' ) );
}
?>
</div>
</a>
</div>
<?php endif; ?>
「youtube_embed」という名前のカスタムフィールドにYouTubeのIDが入ってない場合は「タダオト」のバナーが表示され、YouTubeのIDが入力されていれば「その記事のアイキャッチ画像にYouTubeへのリンクを貼ったもの」が表示されるようにしています。
YouTubeのサムネイル画像を出力しようとすると大変なので、アイキャッチ画像で代用している形です。
YouTubeを埋め込んだ例
上記の例では「リンクを貼ってあるバナーをクリックしたらページに遷移」という導線ですが、YouTubeを直接埋め込みたいこともあると思います。
記事末に配置してある、このような動画埋め込みの例です。

そんな時にはこのような形で書いておくと便利に使えます。
<?php $customfield = get_post_meta($post->ID, 'yt_embed', true); ?>
<?php if( empty($customfield) ): ?>
<?php else: ?>
<div class="youtube-container">
<iframe width="640" height="360" src="https://www.youtube.com/embed/<?php echo esc_html( $post->yt_embed ); ?>?rel=0" frameborder="0" allowfullscreen></iframe>
</div>
<?php endif; ?>
iframeで埋め込みができるように、カスタムフィールドに入力したIDが末尾に入力されるようにしてあります。これでページ内で動画をそのまま再生させることができます。
divで囲ってあるのは、iframeをレスポンシブに対応させるために外側に箱が必要だったので使ってるだけですので、お好みでカスタマイズしてみてください。
CSSを三行書くだけでサイドバーで追尾させる
上記のサイドバーの例ですが、ページを下方向にスクロールした時に追尾するように設定しています。
この追尾、CSSを三行書くだけという超お手軽な方法で実装してますので、ついでにご紹介しておきます。
divタグなどで箱を1つ作り、サイドバー全体を囲ってる箱の1階層下に配置し、下記のCSSを書くだけです。クラス名はお好みで変更して使ってください。
.sidebar-ad {
position: -webkit-sticky;
position: sticky;
top: 10px;
}
稀にうまく動かないことがありますが、下記の記事で対処法についても解説してますので、こちらもぜひご覧ください。
最後に
音楽系の「タダオトのYouTubeチャンネル」と、グルメ系の「ごはんマニア」の2つのYouTubeチャンネルを運営してます。
よかったらチャンネル登録よろしくお願いします。