WordPressのクラシックエディタ時代にショートコードを使っていた場合、それをそのままGutenbergのブロックエディタで使えるのかどうかって不安だったりしますよね。
僕はクラシックエディタからブロックエディタに移行を躊躇していた理由の一つがこれでした。
Gutenbergでも問題なくショートコードは使えますので、使う手順についてご紹介します。
Gutenbergでショートコードを使う方法
Gutenbergでショートコードを使うのはすごく簡単です。
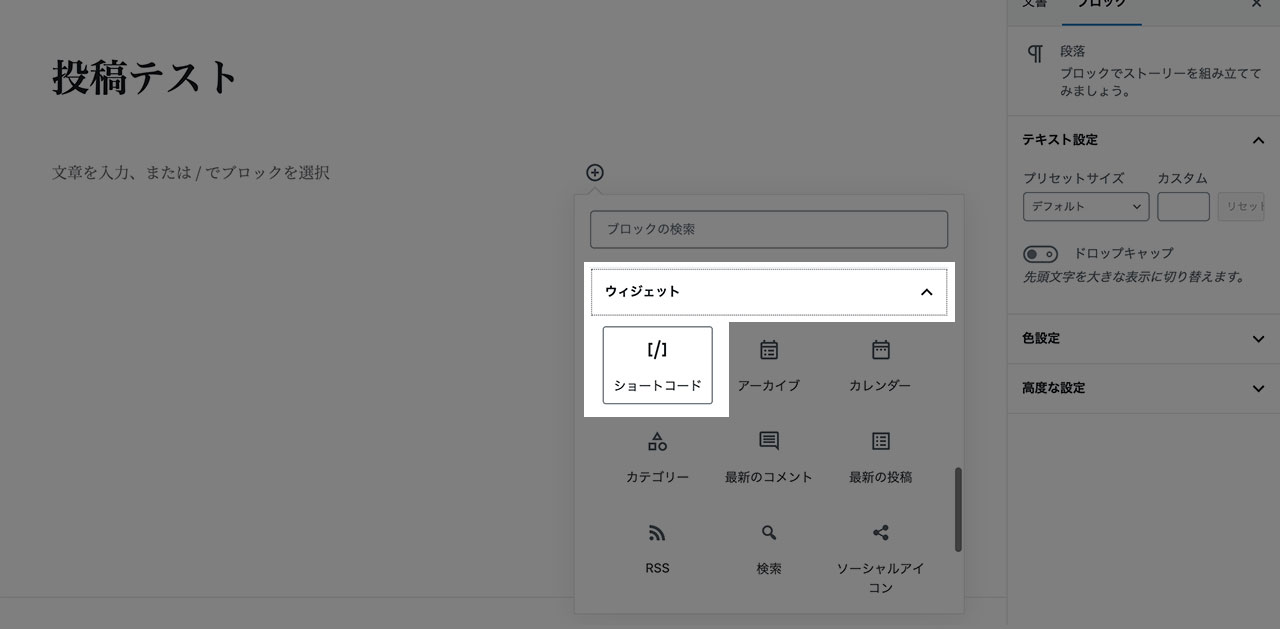
ブロックを追加するポップアップにて、ウイジェットというカテゴリーの中に「ショートコード」があります。

あとは普段お使いのショートコードを入れるだけ。僕は関連記事を出力するショートコードを作ってあるので、それを入力します。

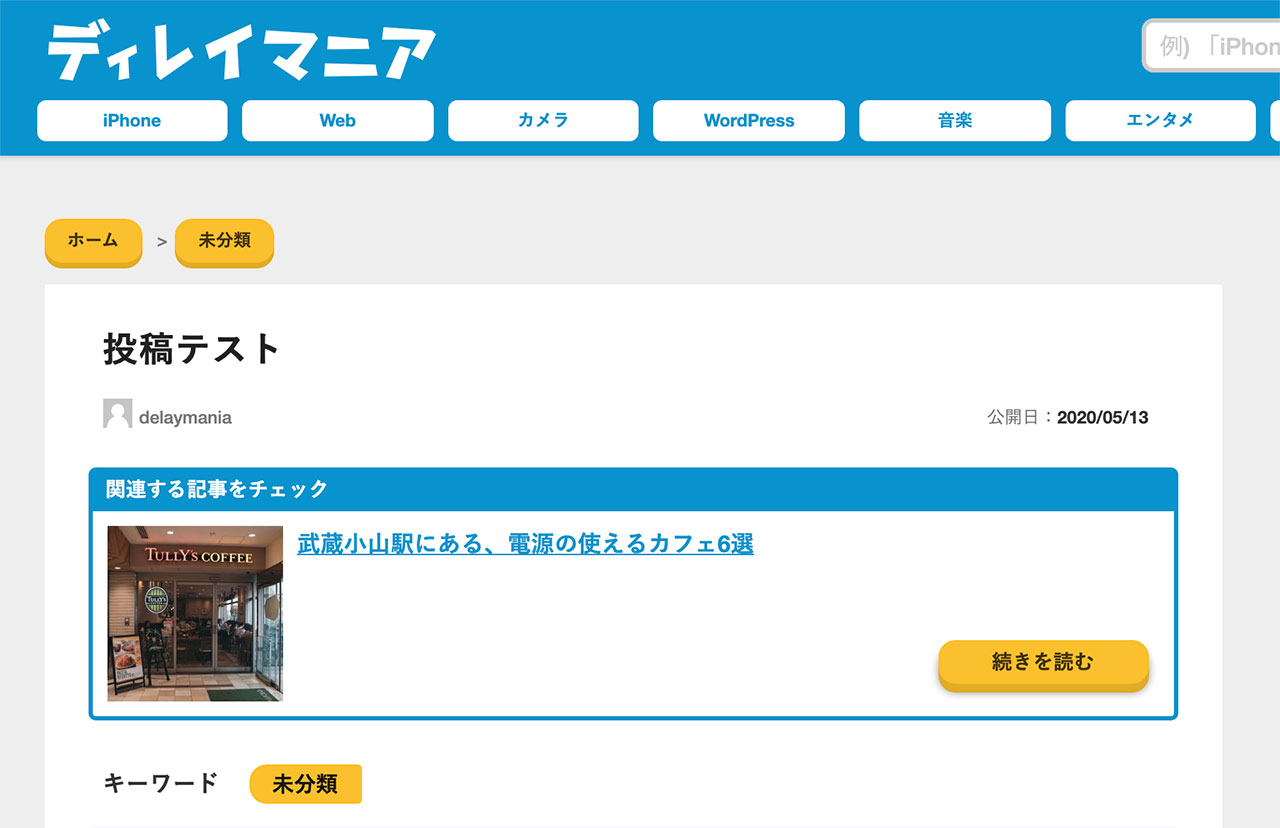
すると、こんな具合に、ショートコードによってあらかじめ用意してあったHTMLが出力されました。

ショートコードを繰り返し使いたい時は再利用ブロックが便利
ショートコードを使うということは、繰り返し使うことが多いと思うんですが、ではショートコードを再度使いたい場合にはどうすれば良いでしょうか。
「再利用ブロック」を使うことで、簡単に使うことができますよ。
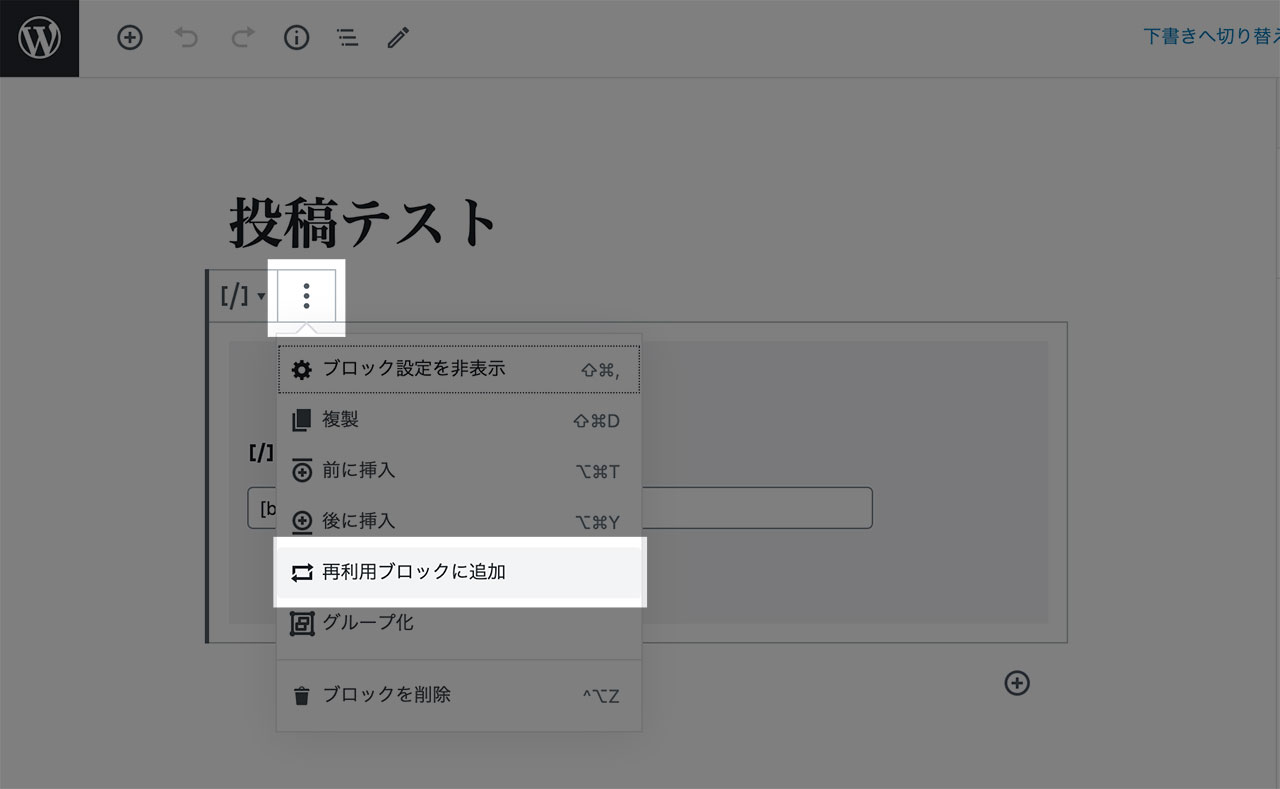
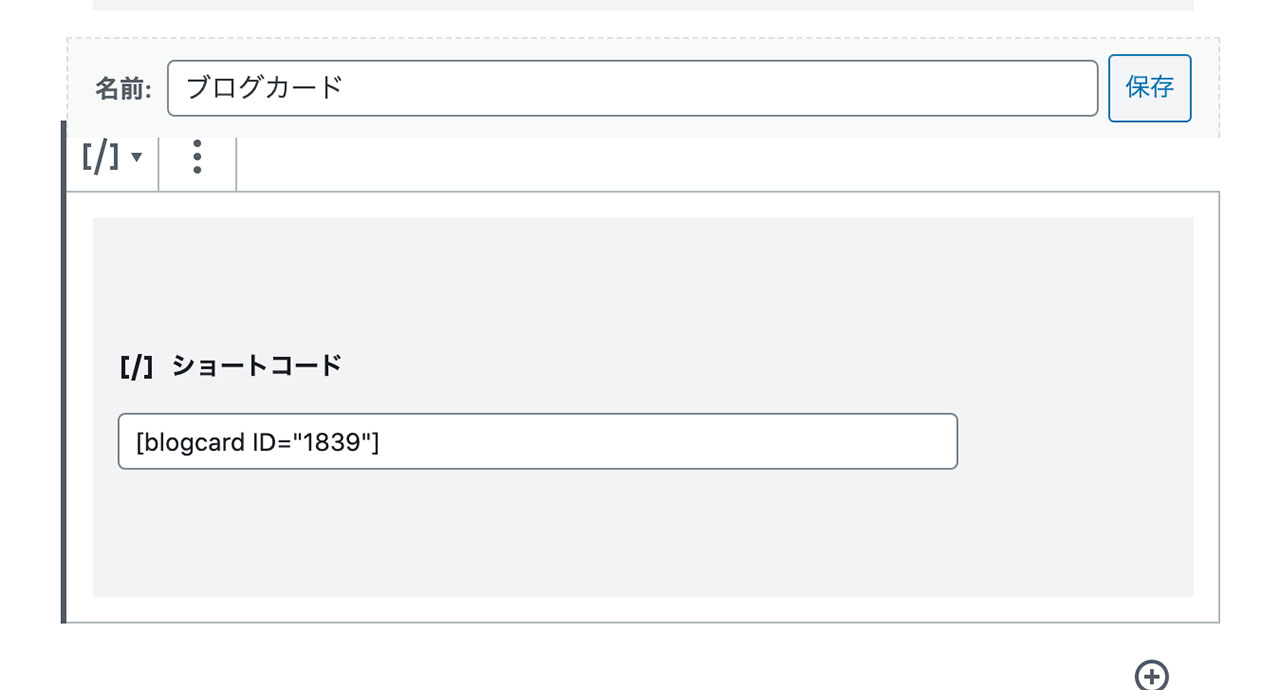
一度ショートコードを入力した際に、「再利用ブロックに追加」しておきます。

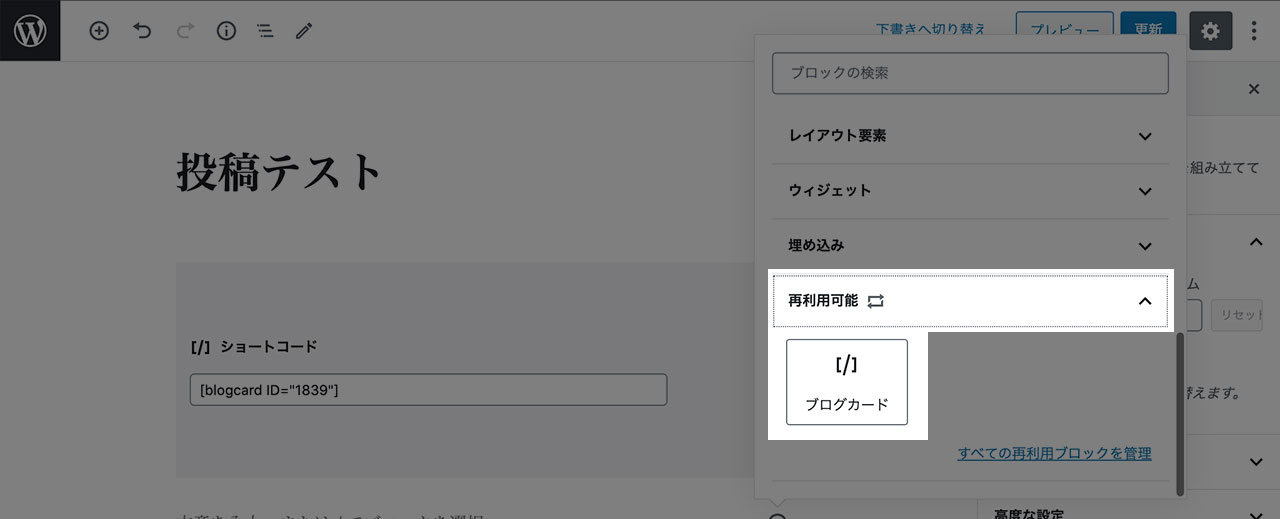
また使いたくなったら、再利用ブロックに登録されているショートコード入りのブロックを呼び出します。

あとは内容を書き換えればOK。僕の作ったショートコードの場合は記事IDを入力するとその記事が出力される仕組みになっているため、IDだけを差し替えます。

最後に
クラシックエディタではAddQuickTagを使ってショートコードを入力してましたが、ブロックエディタでは再利用ブロックを使うのがスマートかなと感じてます。
アフィリエイト用のリンクなどもショートコードを使っているので、今後使うたびに再利用ブロックに登録していこうと思います。

