ブログやウェブサイトで文章を読みやすくするためにはテキスト自体のサイズ調整と、行間の調整が欠かせません。
いろいろなサイトを見ていると行間の調整をしっかりしてないサイトなども見かけますので、行間を調整するline-heightの書き方や注意点について解説します。
目次
行間を調整することで文章が読みやすくなることも
ウェブデザインでは余白の調整が重要で、逆に言えば余白をうまく調整さえできれば、デザイン初心者の方でも綺麗に見せることが可能です。
「line-height」は「行間の高さ」を調整するプロパティで、文章と文章の間のスペースを調整することが可能です。
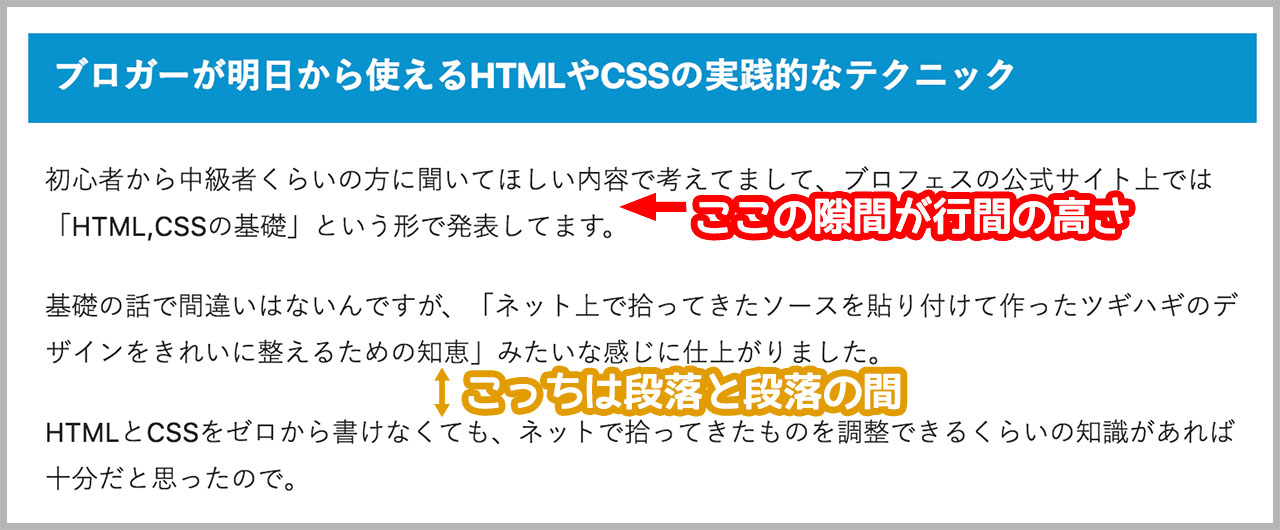
「line-heightで調整できる行間の高さ」は文章が折り返した時にできるこのスペースです。

文章と文章の間の余白という意味で似てるけどもちょっと違う、「段落と段落の間の余白」はmarginで調整してくださいね。
line-heightを記述するときは単位は書かない
ではline-heightの書き方についてご紹介します。
line-heightはpx・em・%といった単位を設定することも可能ですが、単位は使わずに下記のように記述するようにしましょう。
.entry-content p {
line-height: 1.5;
}
値は実際に適用してみて調整していただきたいですが、「1」にすると隙間が全く無くなりますので、狭めで「1.4」くらいからが読みやすいと思います。
当ブログの本文の行間は記事執筆時点で「1.8」に設定しています。
marginとpaddingだけで余白調整がうまくいかないときに「line-height」を疑う
marginとpaddingで余白調整をしている時に、「paddingの値以上に余白が生まれてるな」と感じることがあります。そんな時はline-heightの高さが原因かもしれません。
例えばこちらの「ご飯」というアイコンのデザイン。上下に余白があるように見えますが、実はこれでpaddingはゼロなんです。line-heightが設定してあるため、テキストの上下に少し余白が生まれてるんですね。

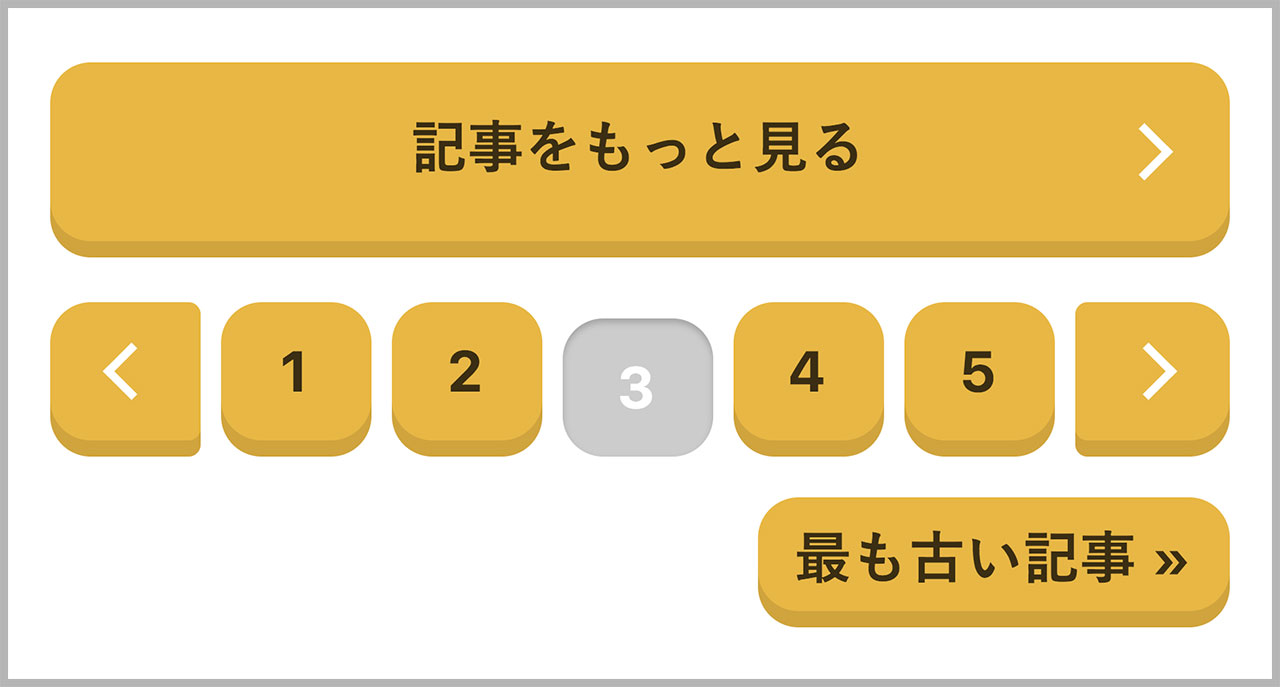
こういうボタンのデザインでも同様で、line-heightが設定されているために上下の余白が揃わないことがあったりするんですよね。

なんだかんだでうまく調整できてるうちは気にしなくてもいいんですが、上側だけ余白が大きいなどコントロールができないときは「line-height:1」を設定して、line-heightの値をリセットしてからpaddingで余白調整するといいと思います。
最後に
文章を読みやすく調整するときだけでなく、アイコンやボタンなどのデザインでもline-heightを知らないとうまく調整できずにハマり続けますので、ぜひ覚えて活用してみてください。