2017年9月30日に開催されたブロガーズフェスティバル(以下、ブロフェス)に参加してきました。
今年は僕も登壇する機会をいただきまして、ブロガー向けにHTMLとCSSについて話してきましたよ。
ざっくりとイベントのレポートをまとめました。
目次
オープニングセッションではAMN徳力さんからのお話

オープニングセッションはAMN徳力さん。「ブログの信頼とこれから」というテーマでのお話でした。
「お金は必要だけども、お金のために書くのではなく、好きがお金に繋がると良い」という話が出てまして、まさにその通りだなと。レビューズなどの仕組みが環境を整えてくれてるので、僕らは好きなことを好きなように書いていたらいいんですよね。
僕は元々お金のためにブログを始めたタイプではないので、これからもお金に魂を売らずに、好きなことを発信し続けて、それがお金になったらラッキーくらいの感じで運営できればと思ってます。
第1セッション(ステージB:ホーリー)

第1セッションではステージBにて、株式会社drip代表のホーリーこと堀口英剛君の講演を聞いてきました。
株式会社dripもAMNのレビューズのようにブロガーに収益が入るような仕組みを提供してる会社なので、とにかく好きなことをブログに書き続けるのが良いんだろうなと。
「ブログ以外のSNSでの発言も見られている」という話も出てましたが、やっぱりブログでもSNSでもリアルでも、同じ人格として発言した方がいいですよ。どこで見られているかわからないので。
講演の中でちょっとだけテクニカルな話が出て来まして、質の低い記事を非公開にしたことでPVが上がったとのこと。これはdelaymaniaでも最近実践したんですけども、やはりPVも収益も増えたんですよね。記事のリライトや見直しは定期的にやっておいた方が良いと思いますよ。
第3セッションで登壇!HTMLとCSSの話をしました

第2セッションは控え室にこもっていたので見れませんでしたが、第3セッションではステージAにて登壇してきました。
話した内容を目次だけ拾うと下記のような感じです。
- HTMLとCSSについて全く知らない人がまず知っておきたいこと
- ブラウザで簡単に使える「要素を検証」でHTMLやCSSを解析しよう
- 余白を調整するmargin・padding・line-heightの使い方
- ブログやサイトをスマホで見ると横にずれるときの対処法
- ブログやサイトのデザインをスマホの端末ごとに細かく調整した方がいい
- テキストリンクの当たり反転を大きくしてクリックされやすくする
- table-cellを使って縦方向の中央寄せをする
- Amazonや楽天のアフィリエイトで押されやすいボタンをCSSだけで作る
- フォトショは月額980円で使えるのでブロガーも使った方がいい
- ブログのデザインをプロに依頼する
最後の2項目についてはHTMLもCSSも関係ないんですけどね。ただブログ運営を続けていくために必要な項目なので、番外編として時間が余ったら話そうと思って用意しておいた内容でした。
とにかく伝えたかったことは、「ネットで拾って来たソースをツギハギしていくとどんどんデザインが崩れて行くので、調整くらいはできるようになっておきましょう。」ということです。調整程度であればHTMLやCSSに疎い人でも十分できる範囲内なので。
発表した内容については順次ブログを書いていきますので、その記事のソースややり方を見ながら実際に手を動かして見てください。最終的にはこれまで書いた記事もまとめたページを作れたらと思ってます。
ちなみに、ボタンのデザインによってコンバージョン率が変わるという話が一番食いつきがよかったのかなと。お話しした通りdelaymaniaではボタンを作った時とボタンの色を変えた時に収益が倍増してます。ぜひお試しください。
あと、もしどうにもならないなと思ったらお気軽に連絡ください。ブログの収益を増やすためのノウハウもありますので、マネタイズにお悩みの方も相談に乗りますよ。
第4セッション(ステージA:タクロコマさん)

第4セッションはタクロコマさんの写真の話。
スマホで簡単に写真が撮れるようになって、ブログにも簡単にアップロードできちゃうので、写真についてこだわらない人が少なくないんですが、僕も写真はこだわった方がいいと思ってる派です。タクロコマさんの話を聞くと、もっと気を使うべきだなと考えさせられました。
ロケハンしたり、絵コンテ書いたり、機材にもしっかりとお金をかけたり。ブログだからといって適当にせず、雑誌のカメラマン的な視点や発想を持つべきなんですよね。
タクロコマさんの話は、テクニックよりも精神面の話が多かったので、すぐにでも取り入れられるなという印象でした。
LT大会
ブロフェス本編の締めはLT大会。出場者は下記の8名です。
| 登壇者名 | ブログ名 |
|---|---|
| 敷田憲司さん (@kshikida) |
サーチサポーター |
| 沖ケイタさん (@namakemono0309) |
ハイパーメモメモ |
| オガティさん (@drmtea) |
ogatism |
| moguhayaさん (@moguhaya) |
経理と事務の効率化 |
| jMatsuzakiさん (@jMatsuzaki) |
jMatsuzaki |
| junさん (@xi10jun1) |
ゆとり世代の投資家jun しふくま@福島のサイバー喫茶 |
| ヒデヨシさん (@hideyoshiy) |
Lucky Rookie |
| 土橋一夫さん (@kazunii_ac) |
ストリクス MOVE ABOUT 会計SEのメモ |
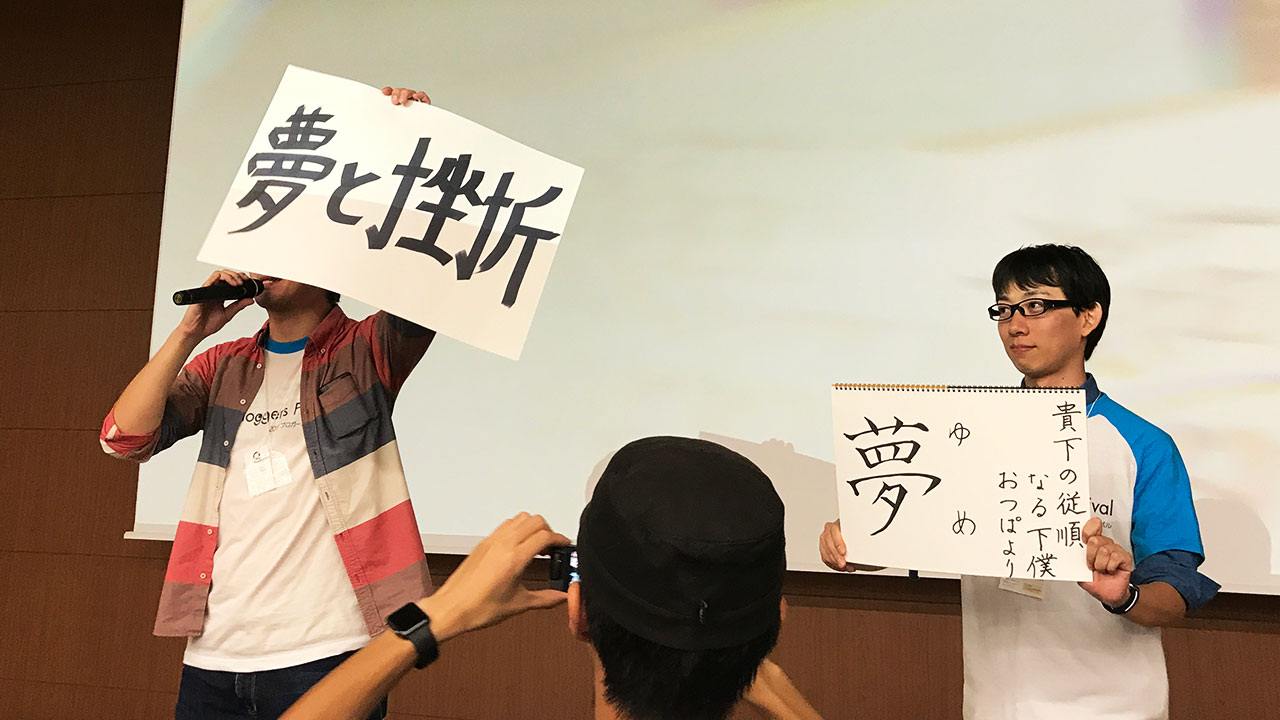
優勝したのは、一人だけスライドを使わずにフリップを使った熱いLTを行ったjMatsuzaki。

夢という漢字を間違った上、ステージ袖にてその間違いを指摘された時のリアクションの声がピンマイクを通して会場に広がるという笑いの神が降臨したところもポイント高かったと思われます。

というのは冗談として、来年のブロフェス登壇権がかかっているので、来年40分間の登壇を想像できる人じゃないと投票されないでしょうね。
僕はjMatsuzakiに投票したんですが、彼はセミナー慣れしてますので話し方もうまいですし、ブロガーとしての経験も豊富で来年のブロフェスでいい話が聞けるという期待値が高かったんですよね。
ちなみに、第一回目のブロフェスのオープニングセッションはjMatsuzakiから始まったことを覚えてる方は少ないのかもしれません。
スポンサーブースも盛り上がってました
スポンサーブースも休憩時間は人がいっぱいでした。
AMNがミニブロガー勉強会をやってたり、

OMIYA!が全国のお土産をプレゼントしてたり。

最後に
毎年参加しているブロフェスですが、今年は登壇者という立場だったので、また違った形で楽しめました。
ブロフェスで知り合った皆さんはぜひこれからSNSなどで仲良くしていただけたら幸いです。
また、僕の話を聞きに来てくれた方で不明点などありましたらお気軽に連絡ください。

