ブログの人気記事一覧を作る際に、順位を数字で入れたいというケースがありますが、その数字をCSSだけで表示することができます。
そのCSSだけで表示したカウントを、CSSだけでデザインするための実例をご紹介します。ソースコードも載せてますので、コピペしてお使いいただけます。
目次
ランキング用の数字を出すための記述
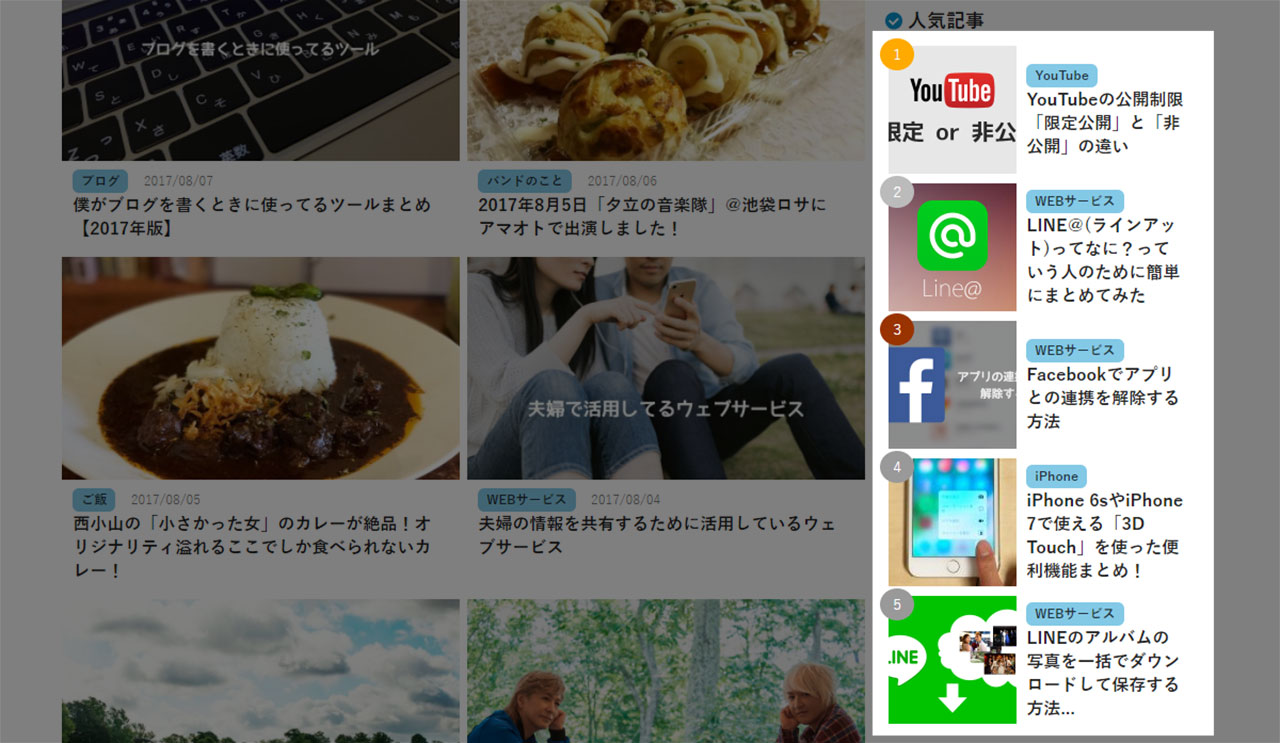
今回はこんなランキングのデザインをCSSだけで実現する方法をご紹介します。

ランキング機能の実装は、WordPressを使ってる方であれば「WordPress Popular Posts」というプラグインが便利ですよ。
ランキング用のHTML
HTMLの記述例がこちらです。分かりやすくul,liのリストを使ってますが、親子の箱が作れたらdivでもなんでも大丈夫です。li内も自由にカスタマイズしてください。
<ul class="ranking-box">
<li><a href="URL"><img src="画像のパス"><h2>記事のタイトルが入ります</h2></a></li>
<li><a href="URL"><img src="画像のパス"><h2>記事のタイトルが入ります</h2></a></li>
<li><a href="URL"><img src="画像のパス"><h2>記事のタイトルが入ります</h2></a></li>
<li><a href="URL"><img src="画像のパス"><h2>記事のタイトルが入ります</h2></a></li>
<li><a href="URL"><img src="画像のパス"><h2>記事のタイトルが入ります</h2></a></li>
</ul>
ランキングのカウントのためのCSS
まずデザインについては置いておいて、カウントを表示するためのCSSがこちら。
.ranking-box {
counter-reset: ranking-mark;
}
.ranking-box li:before {
content: counter(ranking-mark, decimal);
counter-increment: ranking-mark;
}
上記のソースで順番に番号が振られて表示されます。
親となるHTMLタグに「counter-reset: ranking-mark;」を設定し、その子のHTMLタグの「:before」に「content: counter(ranking-mark, decimal);」と「counter-increment: ranking-mark;」の2行を書きます。
上記のソース内に「ranking-mark」というキーワードが3か所出てきてます。これは3つが一致していればどんなキーワードに代えても大丈夫ですので、分かりやすい名前を付けておきましょう。
カウントをデザインする
ここまでだと「ただ数字だけが出ているだけ」ですので、表示された数字をCSSでデザインしていきましょう。CSSの記述例がこちら。
.ranking-box {
counter-reset: wpp-ranking;
}
.ranking-box li {
list-style-type: none;
padding: 5px 0 0 0;
position: relative;
}
.ranking-box li:before {
background: #999;
border-radius: 50%;
content: counter(wpp-ranking, decimal);
counter-increment: wpp-ranking;
color: #fff;
font-size: 14px;
line-height: 1;
padding: 8px 12px;
position: absolute;
top: 0;
left: 0;
}
位置を調整する
まずは「.ranking-box li」の3行について。
今回liを使ってますので、「list-style-type: none;」を書いて箇条書きの「・」を消します。
「padding: 5px 0 0 5px;」は位置調整用。様子を見ながら数値を調整してください。
「position: relative;」は「.ranking-box li:before」の最後の方にある「position: absolute;」のスイッチを入れるためのものだと思っておいてください。そしてその下の「top: 0;」「left: 0;」に数字を入れることで表示位置をずらすことができます。
色などを整える
「background: #999;」で背景色を、「color: #fff;」でテキストの色を指定します。
「font-size: 14px;」で数字の大きさを決められますので、好みの大きさにしてください。小さすぎると読みにくいですが、大きすぎると間抜けだし、ちょうどいいところを探ってみてくださいね。
形やサイズを調整
「border-radius: 50%;」と書くことで円形にしています。
border-radiusは角の丸さを表すもので、例えば「border-radius: 5px;」と書けばちょっとだけ角の取れた四角形を作ることもできますし、この1行を削除すれば角の丸さがない真四角を作ることも可能です。
「padding: 8px 12px;」でサイズを調整してください。丸型なのか四角型なのかによって微調整が必要になると思います。
「line-height: 1;」を入れておかないとpaddingでのサイズ調整が難しくなるので、こちらは必ず入れておきましょう。
上位3位の色を変える
上位3位は金銀銅の3色にしたいというニーズが多いと思うので、そのソースも書いておきますね。
.ranking-box li:nth-child(1):before {
background: #fa0;
}
.ranking-box li:nth-child(2):before {
background: #bbb;
}
.ranking-box li:nth-child(3):before {
background: #930;
}
先ほど紹介したCSSで「.ranking-box li:before」というのがありました。これに「nth-child」を使って何番目かを指定します。「nth-child(1)」が一番目、カッコ内の数字を変更すればその順番を指定できます。
これらを組み合わせると「.ranking-box li:nth-child(1):before」という書き方になり、「.ranking-box liの1番目の前側に配置する」という意味になります。
カラーは適当に金銀銅っぽい色に設定してますが、好みの色に変更して使ってください。
サムネイル画像+タイトルのデザイン
ランキング一覧を作る際、サムネイル画像+タイトルというその箱自体のデザインをどうすればいいか分からないという方もいらっしゃると思います。
下記の記事で簡単に実装できる方法をご紹介してますので、あわせてご覧ください。ソースをコピペで簡単に実装できますよ。
最後に
ブログのサイドバーなどにランキングを表示することって多いと思うので、そんなときにぜひご活用ください。



