WordPressでブログをやってる方の中で、意外と画像のリネームやリサイズ、軽量化などの作業をやってない人もいるようなんですよね。
僕が普段ブログを書く際に使う写真を、加工する段階からアップロードするまでにやってることを順を追って紹介します。
目次
僕がWordPressで写真撮影からアップロードするまでにやってること
写真を撮影してその画像をMacに送り、リネームしたりリサイズしたり軽量化したりしてWordPressの投稿画面にアップロードしています。
その手順を書いてみると結構な長さになってしまったので、分かりやすく目次を用意しておきますね。それぞれページ内リンクになってます。
では順番に解説していきます。
写真を撮影する
まずは写真を撮影します。この時点で良い写真であれば他の工程は割とどうでも良いっていうくらい撮影は重要だと考えてます。
とは言え所詮素人が撮る写真ですし基本的なところが抑えられてたら十分だと考えてますので、手ぶれをしっかり抑えてピントを合わせ、光の当たり方に気をつけてるくらいですけどね。
普段一眼レフカメラで撮影することも多いですが、iPhoneで撮ることの方がやっぱり多いです。iPhoneで撮影する時のコツについてまとめた記事もあるのでこちらも覗いてみてください。
そして、iPhoneで撮影した写真はAirDropを使ってMacに転送しています。
写真をPhotoshopで加工する
写真をPhotoshopで加工します。使うツールは何でも良いんですが、元々WebデザイナーということもありPhotoshopが使い慣れているためブログでも使ってます。
Photoshopで行う作業を順を追って説明しますね。
リサイズ
まずはリサイズです。写真のデータは実際バカでかいサイズなので、適度なサイズまでリサイズしてます。
僕のブログではスマホでもそんなに重すぎないサイズということで「幅1280ピクセル」で統一してます。
例えばアイキャッチ画像であれば「16:9」で作ってるので、幅が1280ピクセルとなると高さは720ピクセルになります。つまり「1280×720ピクセル」というサイズに決めて作ってます。
以前は640×360ピクセルの画像を使っていたのですが、MacのRetinaディスプレイが普及してきたので倍のサイズにしただけで、特に1280ピクセルにこだわりがあるわけではありません。
さらに遡ってその前の「640ピクセル」という幅はどうやって決めたかというと、iPhone 4や5が幅320ピクセルなのでその倍のサイズ(Retinaディスプレイ用のサイズ)ということでこのサイズにしてました。
色調補正
明るさや色味を調整します。
だいたいトーンカーブとカラーバランスをいじる程度で、そこまでこだわったりはしません。
大事なのは写真がきれいに見えるかどうかなので、撮影環境によって本当はこういうんじゃないんだけどなぁっていうところを修正して肉眼で見た状態に近いところまで持っていくイメージでやってます。
Instagramっぽいフィルターがっつりではなく、なるべくナチュラルに仕上げることを意識してますが、場合によってはがっつり加工がいい場合もあるので写真に応じて対応という感じですね。
必要であれば特殊な加工など
あとは必要だと感じたらPhotoshopの多彩な機能に頼ることもあります。
例えば人の顔が入り込んでしまったらぼかしやモザイクで処理します。
うっかり手ぶれした写真を使わざるを得ないときには「ぶれを軽減」っていう超便利な機能も使ったりします。
また「コンテンツに応じる」っていう機能が優秀すぎて、背景に写り込んだものを消したり、足らない背景を生み出したりするのに使ってます。
書き出し時に容量を軽くする
すべて作業が完了したらjpgかpngで書き出します。
この際に容量を軽くしつつ画質もなるべく良い状態というギリギリのところを狙っていきます。
メタデータは削除し、jpgであれば画質の「51」を最低ラインとして書き出しをしてます。(フォトショのjpgでの書き出しは50以下にした途端に汚くなると聞いてます。)
jpgにするかpngにするかはケースバイケースなので、詳しく知りたい方は下記の記事をご覧ください。
写真のリネームをする
僕は写真のデータによくある「IMG_8931」みたいな名前のままアップロードすることはなくて、写真1枚1枚に固有の名前を付けてます。
フォトショで加工が終わってから書き出しのときにリネームすることもありますし、加工前に名前を付けちゃうこともあります。写真枚数が多いときは整理する意味で加工前にリネームすることが多いですかね。
命名規則としては「記事のスラッグ-連番.拡張子」を基本として、なるべくわかりやすいような名前にしてます。
そもそもスラッグを設定してないという方がもしいたらこの記事読んでおいてください。
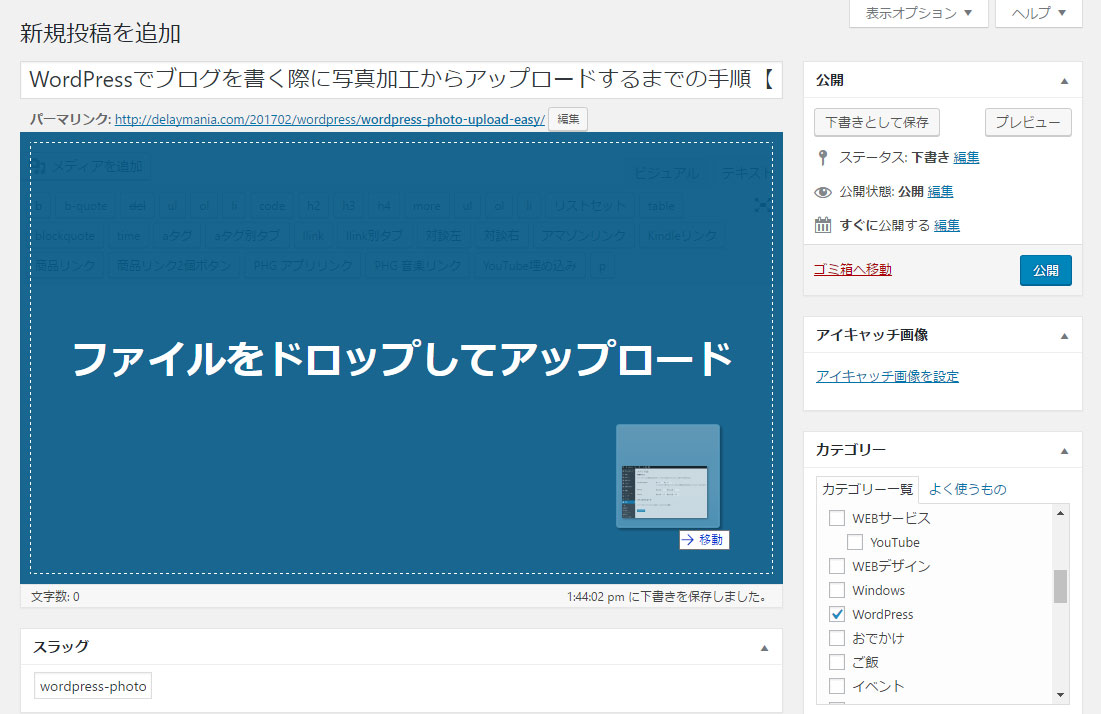
WordPressの記事投稿画面にドラッグ&ドロップする
出来上がった画像をブログにアップロードします。
WordPressは記事投稿画面にドラッグ&ドロップするだけで一括でアップロードできるので楽ちんなんですよね。

altタグに適切なテキストを設定する
最後にそれぞれの画像に適切なテキストをaltタグに設定していきます。
一時期めんどくさがって付けてなかったんですが、最近またやるようにしてます。
SEO的な効果があるとかないとか言われてますので、一応入れておいた方がより良いかと。
最後に
僕はこんな手順で写真を加工・アップロードしています。
今回紹介した方法はPhotoshopも使ってますしちょっと手の込んだことをしていますので、初心者向けの超簡単なやり方はこちらをどうぞ。