当ブログ「delaymania」はWordPressで運営しております。
WordPressではデザインのテンプレートのことを「テーマ」と呼んでおりまして、着せ替えるような感覚で切り替えが可能なんですが、これまで使ってきた「Stinger5」というテーマからdelaymaniaオリジナルテーマに切り替えました。
delaymaniaの2017年版のテーマ
2016年は仕事でWordPressを使う機会が多く、その分学びの機会も多かった年でした。
WordPressテーマをゼロから作れるようになっていたのにdelaymaniaのテーマは完全に後回しにしてまして、そろそろオリジナルテーマに切り替えたくなったので年末年始のタイミングで切り替えることにしました。
2017年モデルのdelaymaniaオリジナルテーマについてご紹介します。
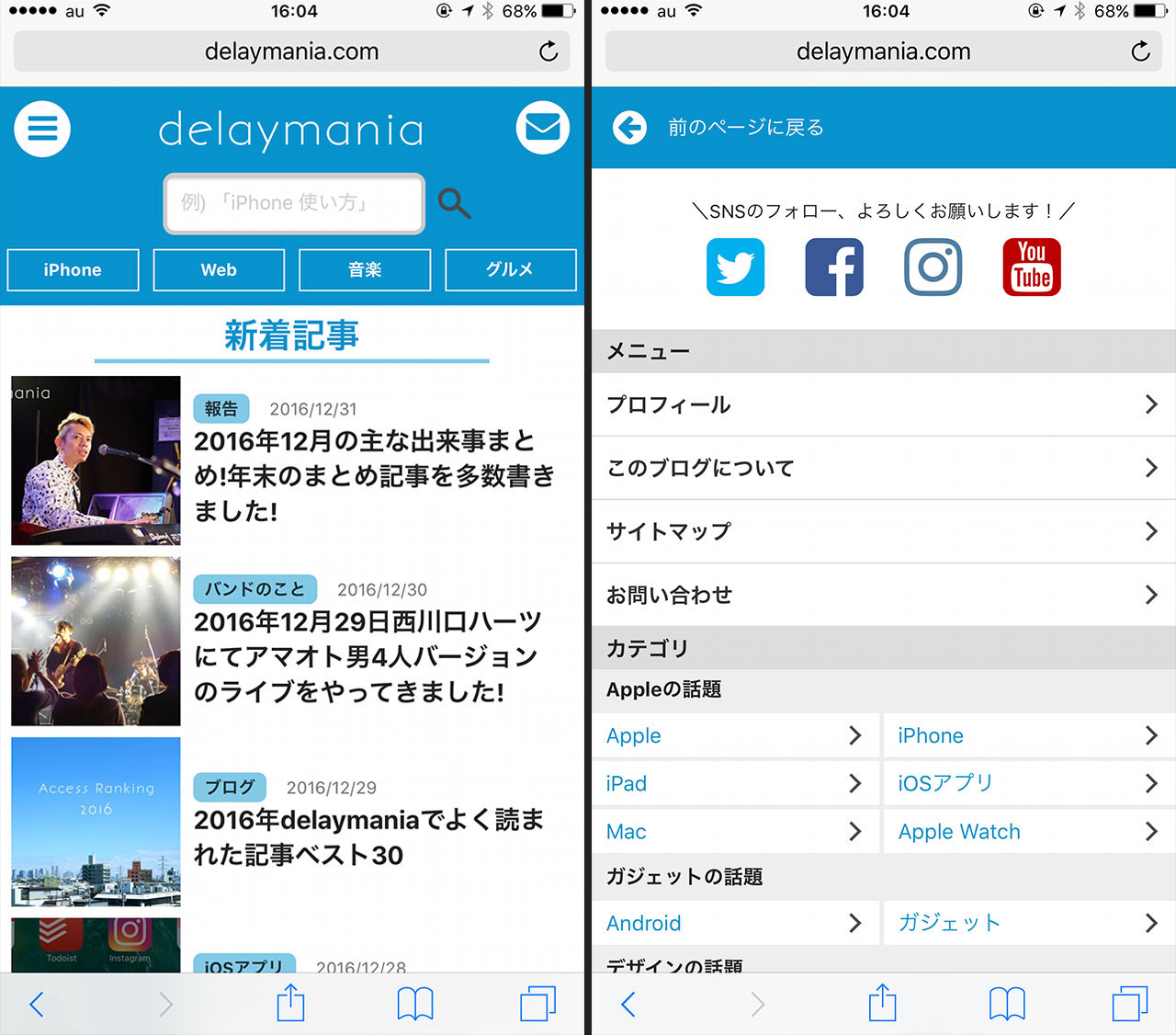
ヘッダー周りはこんな感じ。プッシュしたいカテゴリをすぐ見れるようにして、検索窓やお問い合わせボタンを可愛くしました。記事一覧はタイル型に変更してます。

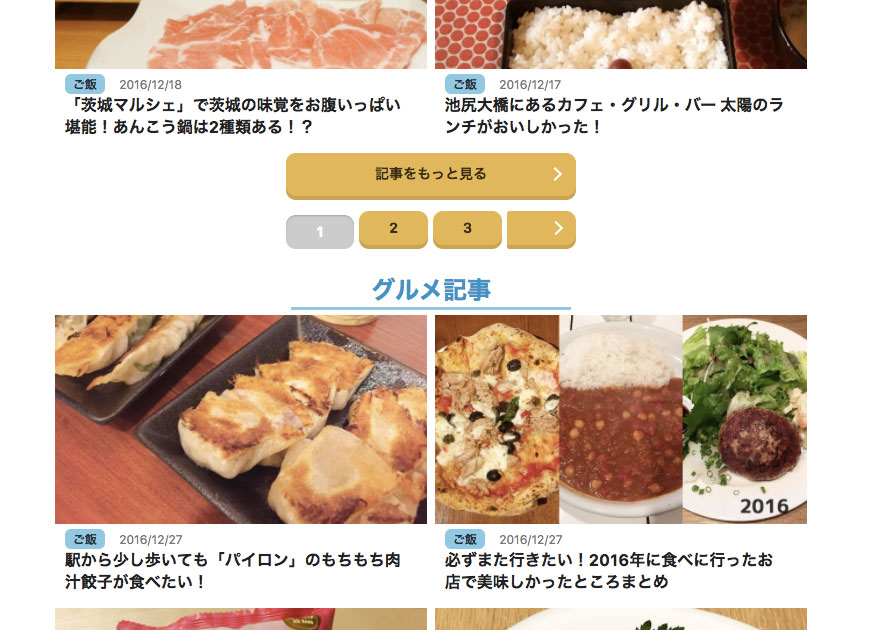
ページネーションなどのボタンは立体的なボタン状にデザイン。また、トップページの下の方にはグルメ記事だけのコーナーを設けました。

スマホだとハンバーガーメニューボタンが出るようにしてみました。中のリンクがクリックされにくくなることは承知の上で設置してます。メニューボタンの中は右側の画面のようになってます。

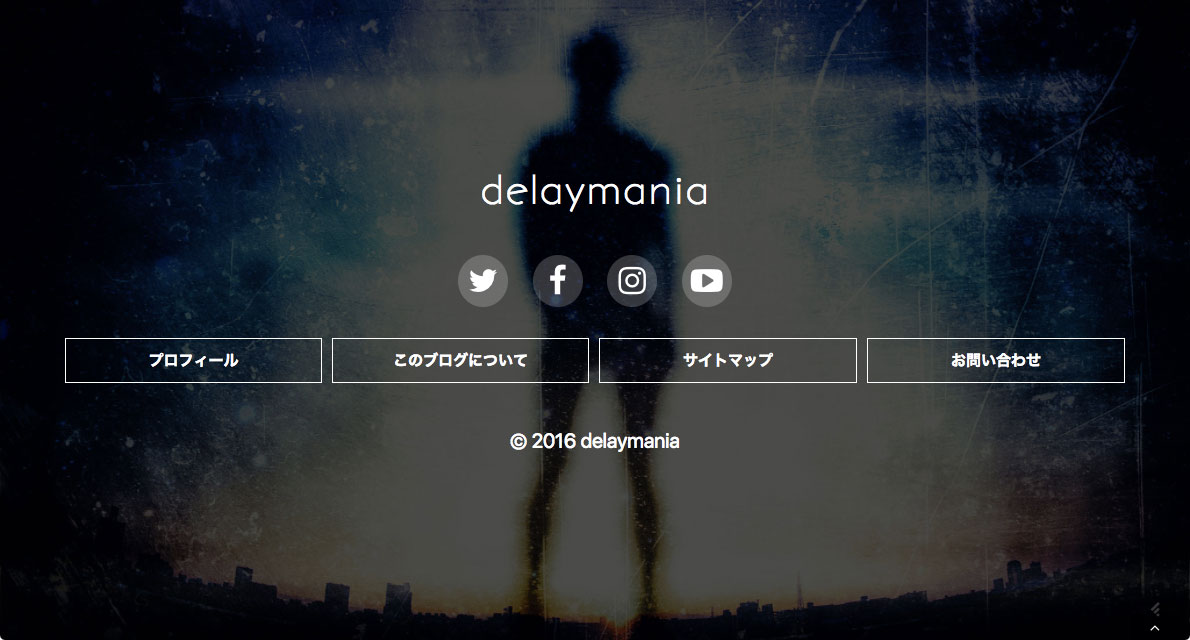
気に入ってるのはフッターのデザイン。写真はぱくたそで探して使いました。

大きな変更点としては3カラムをやめました。本当は左側のスペースを生かしたかったんですが、3カラムは作るのが面倒なんです…。
その他細かいところですが、フォントを遊ゴシックに変更したりフォントのサイズを大きめに設定したり見出しのデザインを微調整したりしてます。
基本的には従来のdelaymaniaのスタイルを引きずってますので劇的に変わった訳ではないんですが、すっきりと見やすくまとまってるかなと。
それと裏側もちょいちょいいじってまして、ショートコードを使ってアフィリエイトリンクなどを簡単に挿入できるようにしたり、AddQuickTagを使わないでもボタンを設置できるようにしたり、細かくチューニングしてます。
あとAll in One SEOを使わないでもmeta descriptionの設定がいい塩梅にできるようにしたりと、headタグ内もいろいろ調整してみました。この辺は仕事を通じて学んだノウハウが生きてます。
最後に
一旦ここまで来れたらあとはちょいちょいいじるくらいですみそうなので、運営しながら微調整していきます。
ブログのテーマを作りたいとかサイトをWordPressで作りたいといったご要望がありましたらご相談に乗れますので、お気軽にお問い合わせフォームよりご連絡ください。

