ブログで動画を紹介したいと思った時、YouTubeの動画をその場で再生できるようにプレイヤーごと載せたいですよね。
そんなときには「YouTubeの動画をブログに動画を埋め込む」ことができます。
ブログにYouTubeの動画を掲載するための簡単な方法をご紹介します。
YouTubeの動画をブログに埋め込む
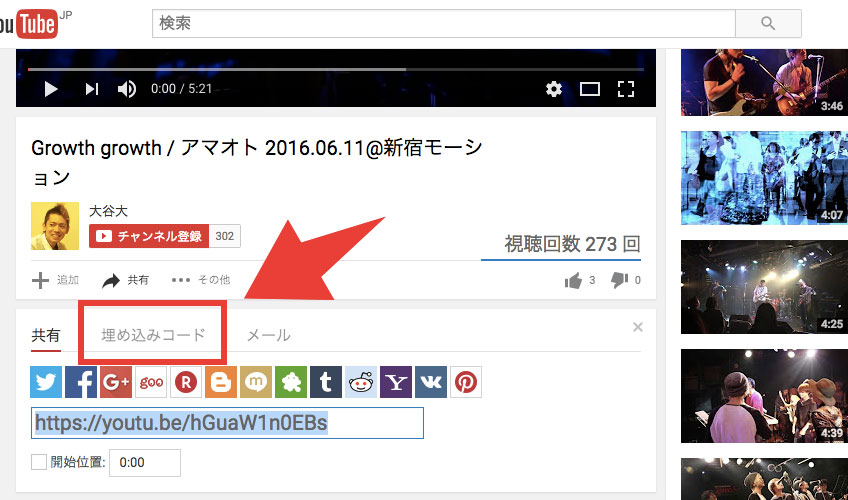
まずはブログで紹介したい動画を開き、動画の下にある「共有」というテキストを押します。

その下に表示される「埋め込みコード」というテキストをクリック。

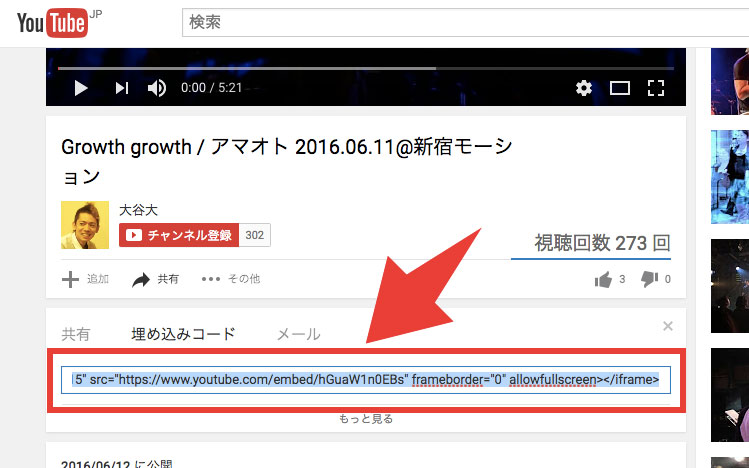
そうするとコードが表示されますのでこちらをコピーします。

あとはコピーしたソースコードをブログに貼り付ければおっけーです。
WordPressならURLをコピペするだけ
他のブログではどうなってるのかわからないんですが、WordPressならURLを貼り付けるだけで動画を再生できる状態で貼り付けられます。
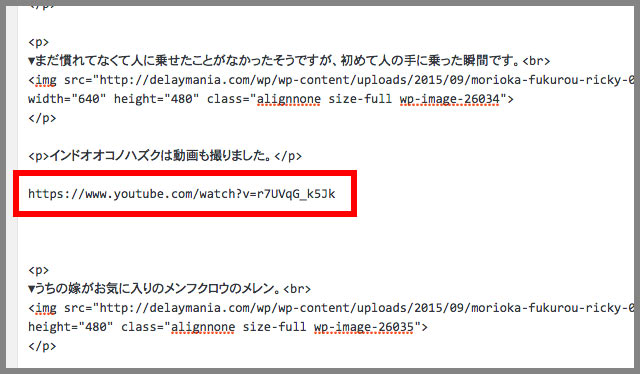
このように投稿画面にURLを貼ると、

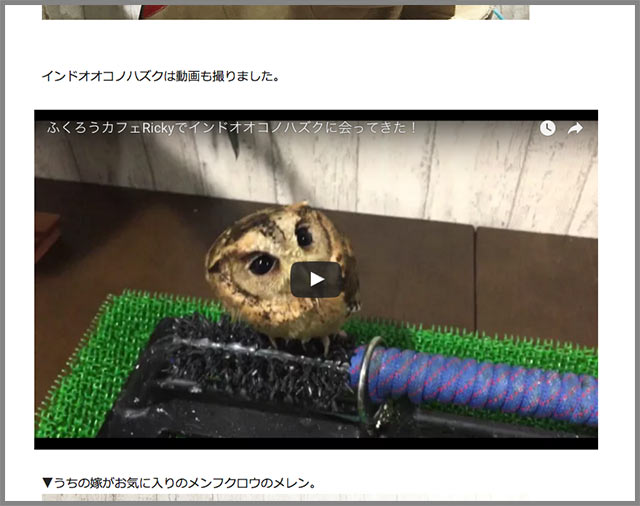
ブログではプレイヤーごと埋め込まれます。

注意したいのが、レスポンシブウェブデザインのサイトだった場合にスマホで見たときにはみ出る恐れがあります。
テーマによってはfunctions.phpにそれをフォローする記述をしてくれてる場合もありますが、通常ではiframeの幅を調整できるようにCSSを書くなどする必要があります。
最後に
YouTubeの動画を紹介したり、レビュー動画などを作成してブログに貼る際などにお使いください。

