WordPressではアイキャッチ画像を記事ごとに設定しておくことで様々な用途に使えて便利です。
今回はアイキャッチ画像を設定しておくとどんなことができるのかということと、ブログ記事投稿用のテンプレートファイル「single.php」にアイキャッチ画像を表示させる方法についてご紹介します。
アイキャッチ画像を表示させる
WordPressでブログをやってる人は「アイキャッチ画像」がどれだけ重要か分かってると思います。
一般的にアイキャッチ画像というと「記事冒頭にある画像」のことを指しますが、WordPressの管理画面でアイキャッチ画像を登録しておくことで一覧表示させるときに添えるサムネイル画像としても使えますし、OGPの設定がしてあればFacebookなどのSNSへ流す際に表示される画像にもなります。
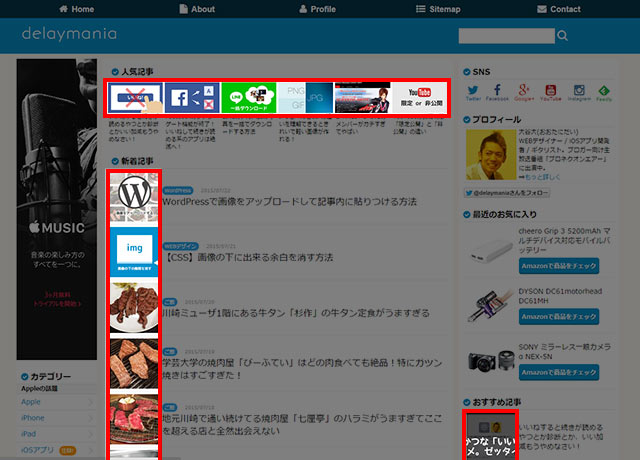
▼例えば僕のブログではこのように記事一覧のサムネイル画像はアイキャッチ画像を出力するように作ってあります。

▼Facebookに投稿する際にこのように画像が自動で表示されますが、こちらもアイキャッチ画像を表示するようにしてます。

記事冒頭に画像を置くか置かないかは問わず、必ず1枚設定しておきたい画像なわけです。
以前僕はimgタグを記事中に直接書いて記事冒頭に画像を表示させていたんですが、その方法だとあとで手直しが大変なんですよ。(1500記事くらいを一晩かけて修正しました。超大変でした…。)
これから説明する方法をやっておけば、あとで画像を入れたくなったらテンプレートファイル1つ修正するだけで全記事に入れることができますし、元々画像を入れてあったなら表示サイズや表示位置を変えることもできます。
また、画像と文章の間にソーシャルボタンや関連記事などを差し込むこともできます。
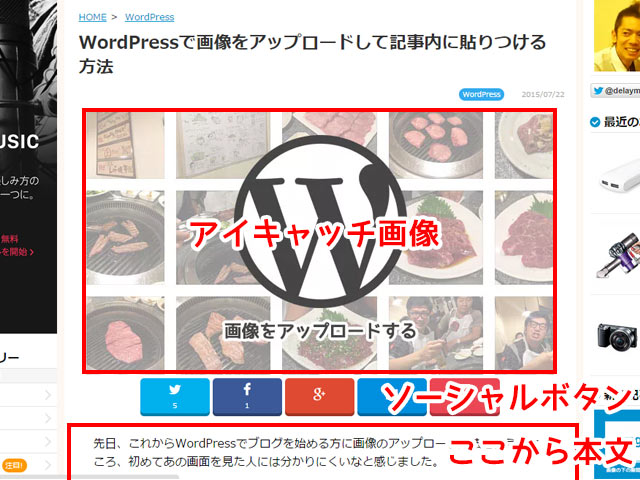
▼僕のブログではこんな感じ。アイキャッチ画像の下にソーシャルボタンを置けるのもこの方法を取ってるからです。

PHPの記述例
まずfunctions.phpに下記の記述があるかどうか確認し、なければ追記しましょう。
add_theme_support(‘post-thumbnails’);
あとはアイキャッチ画像を表示させたいテンプレートファイルの任意の位置(例:single.phpのタイトル直下など)に下記の1行を足すだけです。
<?php the_post_thumbnail(); ?>
divで囲ってクラス名を付けておくと使い勝手が良くなります。
<div class="eyecatch">
<?php the_post_thumbnail(); ?>
</div>
CSSの記述例
上記のようにdivで囲ってクラス名を付けた場合、そのクラス名を指定してCSSで下記のように書いておくと安心です。
.eyecatch {
max-height: 360px;
overflow: hidden;
}
.eyecatch img {
margin: 0 auto;
max-width: 100%;
}
僕はこんな感じで使ってます。外側の箱(.eyecatchのクラス名を付けたdiv)は最大の高さ(max-height)を設定して指定した数値以上(上記のソースでは360px)になったら非表示(overflow: hidden;)にするようにします。こうすることで画像の縦横比がまちまちな場合に「パソコンで見るとやけに縦にでかい」という現象を回避できます。
画像自体は最大幅を100%に設定(max-width: 100%;)した上でこの箇所だけセンタリング(margin: 0 auto;)させます。
画像のサイズをきっちり決め込んでおいた場合はこのような記述はひとつも要らなくなると思いますが、サイズを決めてる人の方が稀だと思いますのでご紹介しました。
最後に
もしアイキャッチ画像を記事ごとに設定してない方は、いまからでも過去記事すべてに設定しましょう。あとになってからだとしんどいですよ。
アイキャッチ画像に関連する記事もあわせてご覧ください。

