スマホ対応してるかどうかがランキングに影響を与えると、Googleの公式ブログにて発表がありました。
から反映されるようなので、パソコン用のサイトしかないというサイトは早急に対策をしましょう。
スマホ対応が出来てるかどうか調べる方法と、実際に取るべき対策をご紹介します。
サイトがスマホ対応してるかどうか調べる
まず初めに、自分のサイトがスマホに対応してるかどうかを調べましょう。
下記のツールで簡単に調べることが出来ます。フォームにURLを入れて「分析」ボタンを押すだけです。
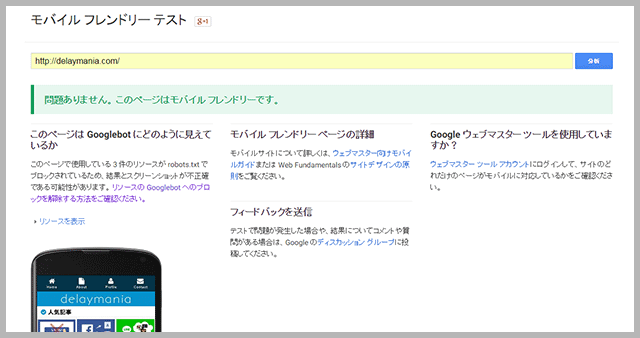
▼このように表示されたら問題ありません。

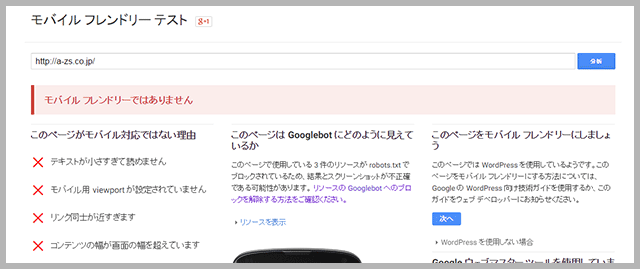
▼もしこのように表示されたら、すぐに対策を打ちましょう!

対策する場合はモバイルサイトを別に用意するか、レスポンシブウェブデザインにするかの2パターンの手法が考えられます。
モバイルサイトを別に用意する
パソコンで見るサイトとは別にモバイルサイトを作り、アクセスした端末に応じて切り替えて対応します。
ファイルが分けられるので、それぞれに細かく対応できるのがメリットです。
逆にデメリットとしては、管理するファイルが多くなるため手間が増えることですね。
個人的には、CSSの修正をするときに同じことを2回やらないといけないこともあって、それがめんどくさいんですよね。ファイルの管理の仕方をうまくやったら解決できるのかもしれませんが。
レスポンシブウェブデザインにする
デバイスの幅に応じて表示の仕方を最適化させるデザイン手法がレスポンシブウェブデザインです。
1つのファイル内で「パソコンではサイドバー付きのデザイン」「スマホではワンカラムですっきりと」という切り替えをすることができます。
パソコン用サイトとモバイル用サイトを2つ管理するのがめんどうだという人はこっちの選択肢がおすすめです。(こっちの方が管理が楽という訳ではないですけど。)
CSSファイル内にMedia Queries(メディアクエリ)というものを書いてデザインを切り替えるのですが、詳しい書き方は下記の記事を参照してください。
こちらの方がデザインするのにちょっとコツが必要です。作り慣れてない方はモバイルサイトを別に用意する方がいいかもしれませんし、これを機にレスポンシブウェブデザインに挑戦するのもいいんじゃないでしょうか。
viewportの設定をする
モバイルサイトを別に用意するにせよレスポンシブウェブデザインにするにせよ、viewportというものを設定しなければなりません。
headタグ内にという具合に記述します。
これはスマホに対応させるおまじないみたいなものです。
上記のソースは一例ですので、詳しい書き方は下記の記事をご覧ください。
WordPressではテーマを選ぶだけ
WordPressを使ってる人は、レスポンシブウェブデザインのテーマを選べばそれだけで完了します。
僕はSTINGER5というレスポンシブウェブデザインのテーマを使っています。
モバイル用のWPtouchというプラグインもありますので、これでひとまず凌いでおいてもいいと思います。(昔使ってたことがありますが、あんまりおすすめはしません。)
最後に
スマホ対応が出来てないサイトはなるべく早めに対策取りましょう。
リミットはまでです。
モバイルサイトを作る上で役に立ちそうな記事をいくつか貼っておきますので、こちらも参照してみてください。

