ブログやウェブサイト内にボタンをリンクを貼る際に、できるだけ押してもらいやすい形で貼るようにしています。
僕が普段意識している、リンクを押してもらうための工夫について解説します。
テキストリンクよりもボタンを設置した方がクリックされる
テキストにアンダーバーを引いたテキストリンクはもちろんクリックできる場所だと認識されていて、それでも十分ではあるんですが、やはりボタンの形をしたリンクはよりクリックされるんですよ。
アフィリエイトリンクはまず「ここは押せる場所だ!」と分かってもらえなかったらアウトですから、ボタンを設置してあげた方が親切です。
ボタンのデザインはサイトに応じて馴染むものがいいと思います。個人的には立体的なボタンが好きなのでbox-shadowで影を演出したり、幅が広すぎるとボタンなのか背景なのか分かりにくので横幅は広げすぎないように気をつけてます。
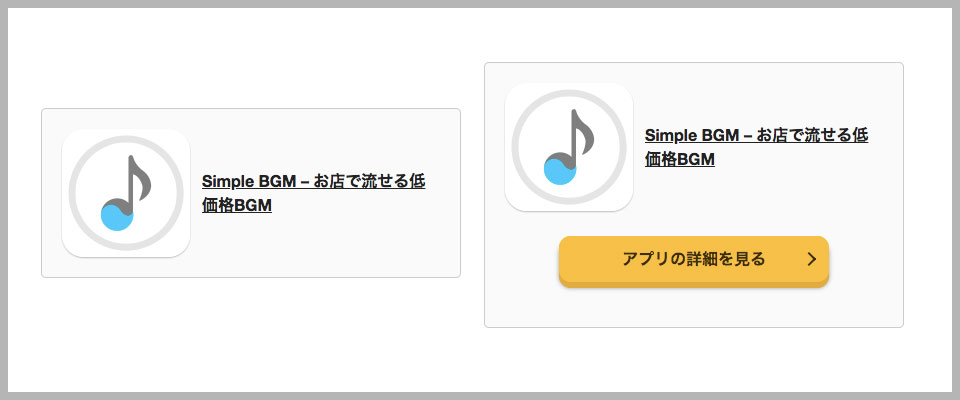
例えばこのようなデザインのとき、左側のように「アイコン+テキストリンク」だけよりも、下側にボタンを配置した方が押される可能性が上がります。

こちらのブログカード型のリンクは元々結構クリックされてたんですが、右下に「続きを読む」ボタンを置いたことで、ここが押せるということをより強調した形になりました。

ボタンの色は目立つ色を設定
ウェブサイトのベースカラーに合わせてボタンを作ってしまう方もいらっしゃいますが、できればサイトのベースカラーとは違った色にした方がいいです。
例えばdelaymaniaでは水色がベースカラーなので、アクセントカラーとして黄色を設定しています。水色は背景色として使ってる箇所が多いため、押せないものだとと勘違いされることがあるんですよ。
ウェブサイトを作る段階で、「押す場所ではないけどそのウェブサイトの特徴を表す色」と「押して欲しいところで使う色」を2色設定して作るといいですね。
最後に
せっかくリンクを貼っても触れてもらえなかったら意味がなくなってしまうので、少しでもリンクを押してもらえるように工夫しています。
最近ではボタンを光らせたりしてより強調することもありますが、それの効果はいまいちまだよくわかってないので、効果的だとわかったらまたブログで報告しますね。

