Adobeのソフトで一番使ってるのはDreamweaverです@delaymaniaです。
「d」と打てば「div」というヒントを出してくれて、エンターキー押すだけで入力できるコードヒント機能はめっちゃ便利ですよね。
このコードヒント機能をカスタマイズする方法を見つけたのでご紹介します。
コードヒントをカスタマイズする
コードヒント機能のためにDreamweaver使ってると言っても良いくらいですが、コードヒントがアルファベット順で並んでるので、あまり使わないタグが優先されて表示されてしまうことだけが不満でした。
例えば「widows」と「width」。登場頻度が多いのは圧倒的にwidthですが、アルファベット順でwidowsが先に表示されてしまうため「w」と打ってエンターキーという訳にはいかないのです。
ずっと仕様だと諦めていましたが、なんと「CodeHints.xml」というファイルをいじることで簡単に解決できました!
コードヒントのファイルをいじるためには
コードヒントのファイルをいじるためには、「CodeHints.xml」をいじります。
何か起きたときのために必ずバックアップを取ってから作業してください。
ファイルのある場所
ファイルのある場所は下記の通りです。
必要に応じて「○○Hints」となってる他のファイルをいじってみてください。
ソフトのバージョンによって場所が異なる場合がありますのでご注意ください。(※自分の環境がCCとCS6入り乱れていて分かりづらくてすみません。)
Windows
C:\Program Files (x86)\Adobe\Adobe Dreamweaver CC\configuration\CodeHints
Mac
アプリケーション/Adobe Dreamweaver CS6/Configuration/CodeHints/CodeHints.xml
ファイルのいじり方
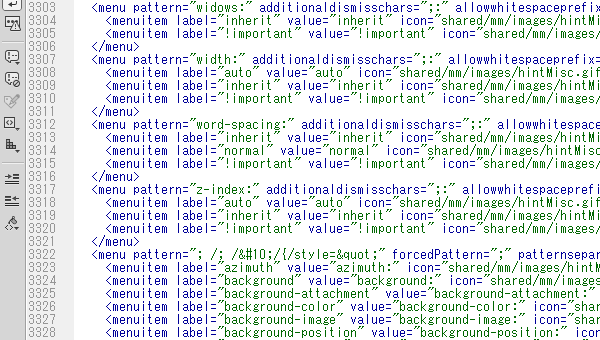
ファイルを開いたら「menuitem label」で検索をかけましょう。このタグがコードヒントに出てくるものです。
▼非表示にさせたいものはコメントアウトさせ、順番を替えたければ並べ替えましょう。

個人的には
- widowsを非表示に
- margin, paddingはtopからleftへ時計回りで並べ替え
- border-bottom-colorのような使わないものは非表示に
- font-weightを上の方に
このあたりが便利でしたね。
あとは、displayはinlineよりinline-blockの方を僕は良く使うのですが、「i」と打った瞬間にinlineにカーソルが合ってしまうので順番を入れ替えたら使い勝手が向上しました。
こんな具合に頭文字が同じものがある場合は、良く使うものを上に持ってくるだけでかなり捗ります。
アップデート前にファイルを確保する
いじった翌日にアップデートが来てたのでなにも気にせずアップデートしたらファイルが上書きされました。
コードヒントのファイルはどこかにバックアップを確保しておいて、丸ごと上書きして使うか、部分的に移植して使いましょう。
最後に
この方法に6,7年ほど気づかずに過ごしてきてしまいました。
いままでの苦労はなんだったのかっていうくらい快適です。
Dreamweaverユーザーの方はお試しください。


