良く質問されることの一つに「何かよく分からないけど思ってなかったものが回り込んじゃう」というものがあります。
今日はfloatの解除の仕方を、主にHTML,CSSが苦手なブロガー向けに丁寧に解説します。
CSSの「float」について
画像の右側にテキストが配置されてるという見え方はWEB上で良く見かけます。
これはCSSの「float」というプロパティを使ってレイアウトしているものです。
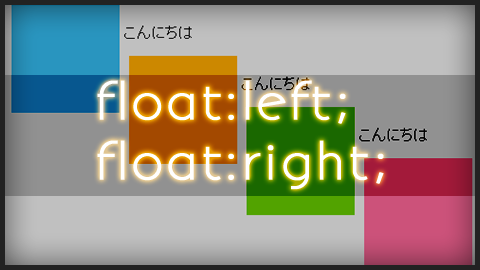
▼上がfloatを使わなかったもの、下がfloatを使ったもの。

ご覧の通り、floatを書くと画像の右側の空きスペースにテキストを配置することができます。
次の要素が回り込んでしまう原因
floatを使うと回り込ませることができて便利なのですが、空きスペースがある限り次の要素もガンガン回り込んできてしまいます。
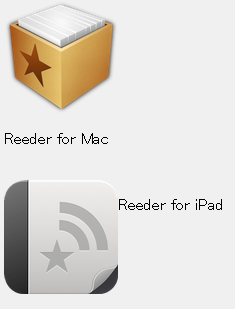
▼例えばこういう現象です。ホントはアイコンが左端でそろって欲しいのに、テキストの下側の空きスペースに回り込んでしまってます。

回り込ませたい要素のさらに次の要素が回り込んでしまう現象。
WEBデザインを始めたばかりの頃に良く困らせられた現象の1つです。
これは、floatの解除が出来てないことが原因です。
floatを解除する方法
floatによる次の要素の回り込みを回避するためには、回り込んでほしくないタイミングでfloatを解除すればおっけーです。
floatを解除する方法はいくつかあります。
- 次に来る要素にclear:bothを記述
- brにclear:bothを記述
- clearfix
主にこんなところです。
次に来る要素にclear:both
次に来る要素にclear:bothを記述するのが一番スマートなやり方です。
ただ、ブログでは次に来る要素を予測できないことが多いので慎重に使う必要があります。
例えば、hタグにだけclear:both;を書いておいても、次に来るのがpタグだったりするかもしれません。
pタグは記事内の至る所に出てきますので、うかつにclear:both;を記述すると思わぬところで「回り込まない」なんてことになります。
このあたりに注意して使ってみてください。
CSSの記述例
h3{
clear:both;
}
#ShareHTML_frame{
clear:both;
}
brにclear:bothを記述
floatを使ったら解除したいタイミングで「br」を置いてclear:bothを記述しておく方法です。
次に来る要素に左右されずに済みますし、RSS配信された記事でも効くのでおすすめです。
brにclear:bothを記述する例
<img src="hogehoge.png" width="200" height="100" style="float:left;" /> テキスト<br /> <br style="clear:both;" />
clearfix
clearfixという技もあります。
先ほどから書いてる通りブログでは後に来る要素を予測しきれないことも多いのですが、clearfixを使えば解決できます。
ここで書くと長くなるので、詳しくは下記の記事をご覧ください。
最後に
見出しが回り込んでしまってどうやって対処したらいいか分からないという相談を受けたことがありまして、この度この記事を書きました。
是非参考にしてみてください。
もしCSSの書き方が全く分からないという方はまず下記の記事を読むと理解が早まると思いますのでどうぞ。