サイトを作る際、スマホでの表示を最適化するためにmeta name="viewport"を使ってコントロールします。
だいたい定番の書き方があってコピペで使いまわせるんですが、ピンチインアウトで拡大縮小できるようにするかしないか、どちらを選ぶのが良いか判断に迷うところです。
この2種のソースと、拡大縮小をできるようにするかしないか、僕なりの見解を書き留めておきます。
viewportを適切に設定するとどうなるのか
まず、viewportを設定するとどうなるのかをご覧いただきます。
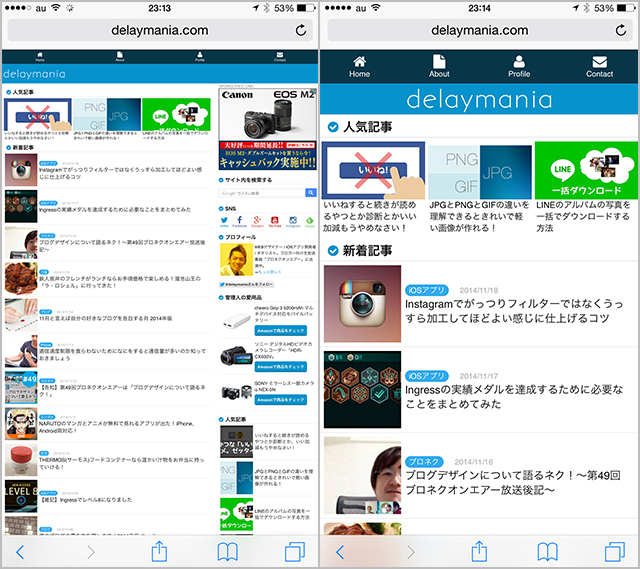
▼左がviewportの1行を書かなかった場合、右が最適な設定にしたものです。

ご覧の通り、きちんと設定しないとPCビューをそのままスマホの小さい画面で見なくてはいけなくなってしまいます。きちんと設定することで、いわゆるスマホサイトの見え方にすることができます。
スマホに最適化したデザインのサイトを作りたいのであれば、この設定自体が必須なのは分かっていただけたかと思います。
viewportの代表的な書き方2パターン
実際に使うソースはこちら。これをheadタグ内に記述してください。
ピンチによる拡大・縮小ができない <meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"> ピンチによる拡大・縮小ができる <meta name="viewport" content="width=device-width,initial-scale=1.0">
「これがスマートフォン向けサイトを作るときの viewport 設定3パターンだ – てっく煮ブログ」という記事で紹介されてるパターン3とパターン4を引用させていただいたのが上記のソースです。
CSSは下記のようにbodyに一文追記します。この記述をする理由は「-webkit-text-size-adjust: none を絶対に設定してはいけない理由 – てっく煮ブログ」を参照してください。
body {
-webkit-text-size-adjust: 100%;
}
拡大縮小させるかさせないか
僕はいままで「ピンチによる拡大縮小ができない」でいいと思ってました。アプリと同じで大きさは固定されていた方がいいんじゃないかなって。
ただ最近は、ユーザー視点に立ったときに、拡大縮小が出来た方が親切だと考えるようになりました。実際に拡大できなくてイラッとしたことが何度かありまして。
その件に関してはこちらの記事で言及されてます。
当ブログではから拡大縮小できるように設定変更しました。それによるデメリットはいまのところ全く感じてません。拡大したくなったときに拡大できるようになったというメリットしかないんじゃないですかね。
そして、一度この設定にしてしまうと、逆に拡大させないメリットってなんだろうかと思ってしまいます。サイトを見てても邪魔になることがないんですよね。うっかりピンチすることってなかなかないので。
よっぽど左右スワイプでなにかできるようにしてる方が事故が起こりやすいと思ってます。
最後に
拡大縮小できるようにしてもデメリットはないと判断しましたので、僕は今後サイトを作る際に拡大縮小が出来るようにしていこうと思ってます。
viewportの細かいプロパティや値に関して詳しくは「Viewport [iPhone生活]」を参照してください。
サイトのスマホ対応の話題ではこんな記事もあります。