テキストの左側と下側だけをボーダーで囲ったデザインの見出しって、いろんなブログで良く見かけますよね。
CSSだけで作る見出しとしてシンプルで使い勝手がいいので僕も多用してます。
「どうやって作ってるんですか?」という質問をいただいたので、CSS初心者向けに見出しのデザインの一例としてご紹介します。
見出しのデザインについて
僕はブログの本文で「h2,h3,h4」の三段階の見出しを使っています。
僕の使ってるテーマではh1タグは記事のタイトルですので、本文内ではh2から使ってる訳です。
今回質問いただいたのは僕のブログで使ってる「h3タグ」のデザインについて。
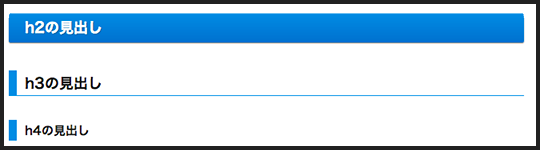
▼こちら上から「h2,h3,h4」です。h3タグは左と下にボーダー引いただけのシンプルなデザインにしてあります。

▼hタグとCSSについてよく分かってないという方は、まずこちらの記事をご覧ください。
CSSをいじる
適用したいデザインを外部のスタイルシートに記述します。
僕の使ってるテーマ(Twenty Ten)では記事全体を「entry-content」というクラス名で囲ってますので、記事内のh3だけにスタイルが適用されるように.entry-content h3と記述してます。
こちらのクラス名はご自分のブログで使われているクラス名(もしくはid名)に置き換えてください。
ソースはこちら。
.entry-content h3{
color: #141414; /* テキストの色 */
font-size:150%; /* フォントの大きさ */
font-weight:bold; /* 太字 */
line-height: 1.5em; /* 行間 */
border-bottom:1px solid #008ee1; /* 下線 */
border-left:10px solid #008ee1; /* 左側の線 */
margin: 50px 0 10px 0; /* 上下の余白 */
padding:3px 10px 1px 10px; /* テキストとボーダーの間の余白 */
}
各要素について順番に解説していきます。
color: #141414;
テキストの色はものすごい濃いグレーです。
真っ黒ではないところがポイント。
font-size:150%;
フォントの大きさは24px相当の大きさです。
font-weight:bold;
見出しなので目立つように太字にしてます。
line-height: 1.5em;
見出しが長くなり折り返したときに読みやすくなるように行間は適度に取ってます。
border-bottom:1px solid #008ee1;
下線を1pxの水色で引いてます。
solidというのが直線で、ここを変えることで点線などにすることもできます。
この水色はブログ全体の統一感を出すためにリンクの色と同じRGB値にしてます。
border-left:10px solid #008ee1;
左側の線を10pxとやや太めにすることでボックス状の物体を作ってます。
下線と同じ色にしてます。
margin: 50px 0 10px 0;
marginは箱の外側の余白です。
上下にのみ余白を取ってます。
特に上方向に大きめにとるようにしてます。
padding:3px 10px 1px 10px;
paddingはボーダーとテキストの間の余白です。
数値は何度か調整してここに落ち着きました。
最後に
まぁ、なんてことないデザインなんですが、使い勝手がいいんですよね。
背景色をうっすら入れてもいいですし、下線無しでもいいですし、いろいろ調整すると面白いですよ。