
cssの記事一覧


CSSだけで三角形を作りたいときに「CSS三角形作成ツール」が便利!

CSSで新着記事に新着マークを付ける方法

CSSだけでランキングのカウントを表示する方法とそのデザイン実例

ブログでインタビュー記事を書くときに便利な吹き出しのデザインを作ってみた

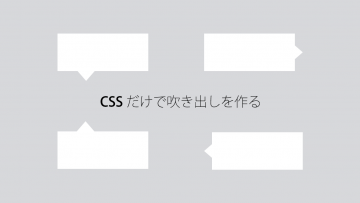
画像を使わずにCSSだけで吹き出しを作る方法(上下左右の4パターン)

CSSでbackgroundをショートハンドで書くときにbackground-sizeが効かないときの対処法

CSSでbackgroundのそれぞれのプロパティを解説します

CSSの擬似クラス・擬似要素を複数使いたいときの書き方

スマホサイトでiPhone 5と6の表示を変えたい!ディスプレイ幅に応じて細かく分岐させる方法

CSSのfont-smoothingでフォントをキレイに見せる

CSSで入力フォームのうっすらと見える文字(placeholder属性)の色を変える方法

【CSS】画像の下に出来る余白を消す方法

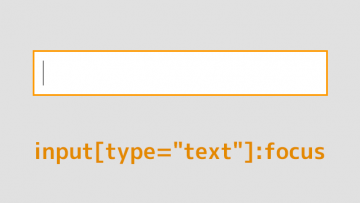
【CSS】form inputのテキスト入力欄を選択したときに枠の色が変わるようにする方法

CSSだけでサムネイルなどの画像を丸く見せる方法

レスポンシブウェブデザインを作るときのMedia Queries(メディアクエリ)の一般的な書き方2パターン

【CSS】番号付きリスト「ol」を途中から始めたり並び順を逆にしたりする方法

【CSS】CSSだけでフラットデザインのボタンを作る方法

【CSS】table-cellを使って関連記事をタイル状にレイアウトする方法

【CSS】table-cellでサムネイル画像+テキスト+ボタンのデザインをキレイに見せる方法

