WordPressでタグやカテゴリーを組み合わせた絞り込み検索を実装しようと思った時の選択肢としてSearch & Filterというプラグインを使うことが視野に入ることがあります。
カスタマイズ性を求めると使いにくそうだなと思って敬遠してたんですが、調べてみるといろいろと調整が効いたので、Search & Filterをカスタマイズしながら使う方法についてメモっておきます。
目次
Search & Filterのショートコードをカスタマイズする
まず、僕がSearch & Filterのカスタマイズについて参考にしたサイトのリンクを貼っておきます。
そして、テンプレートファイルに貼るショートコードの一例がこちら。このショートコードに追記しながら調整していきます。
<?php echo do_shortcode('[searchandfilter fields="search,category,post_tag"]'); ?>
fieldsで検索項目を追加していきます。searchでキーワード検索、categoryとpost_tagはそのままカテゴリーとタグです。他にもpost_dateやpost_typesが使えるようです。カスタムタクソノミーの使い方はわかってませんがおそらくできるはずです…。
ショートコードに追加すると便利そうな項目
僕が運営するサイト「タダオト」でSearch & Filterを導入した際に書いたショートコードが下記の通りです。
<?php echo do_shortcode('[searchandfilter fields="search,category,post_tag" search_placeholder="keywords" submit_label="Search" operators=",or,and" types=",checkbox,checkbox" hide_empty="1"]'); ?>
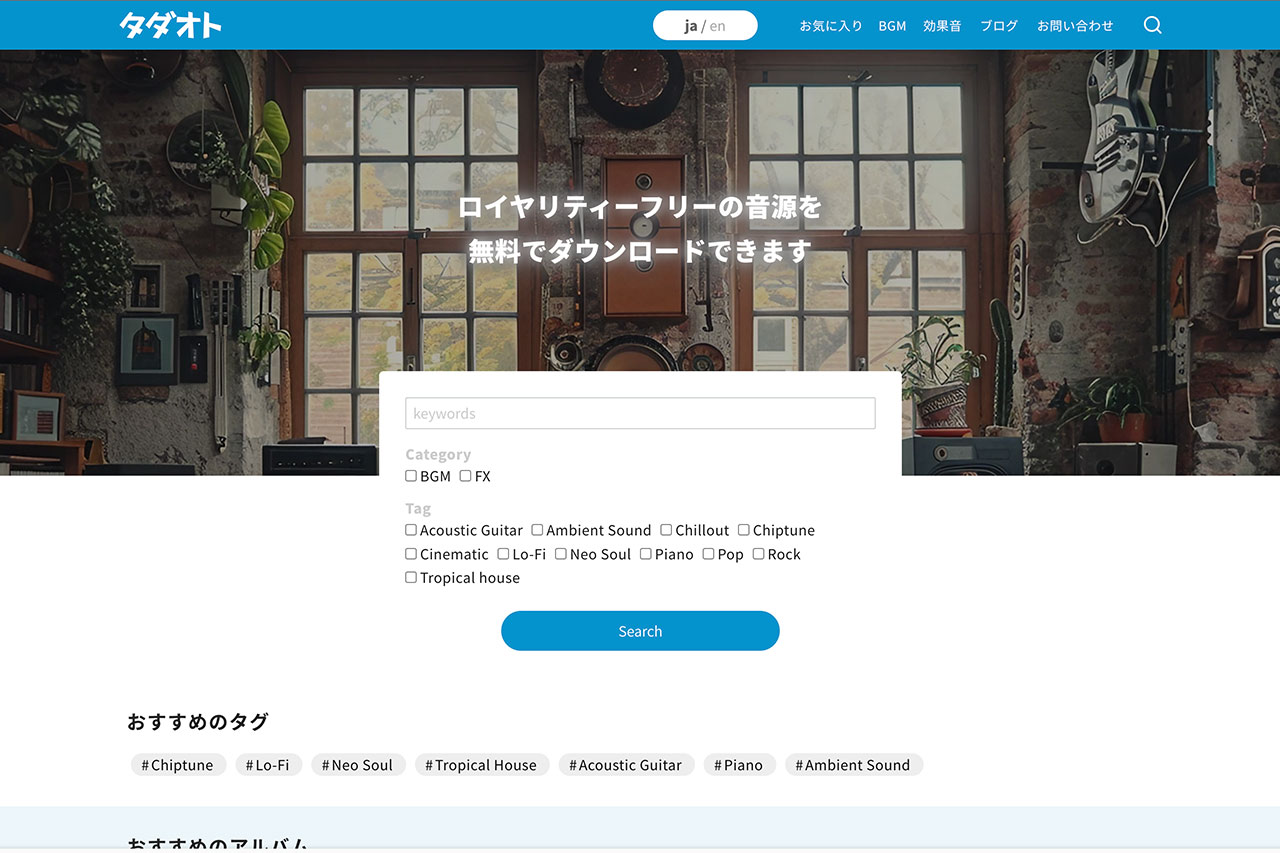
これによってこちらのキャプチャー画像のような検索ボックスを作ることができました。見出しのCategoryとTagsという文字はCSSで出力してるためショートコードに記載してるわけではありません。

僕が組み込んだ項目と、結局使ってないけど使おうとした便利そうだったものに絞って解説していきます。
search_placeholder
search_placeholderは、検索窓のplaceholderを設定できます。placeholderっていうのは検索窓にうっすらと見えるテキストですね。
submit_label
submit_label=”Search” でボタンのテキストが「Search」と表示されるようになります。この文言が結構重要だったりするので真っ先に設定したい項目です。
operators
fields=”search,category,post_tag” と設定している前提で、operators=”,or,and” と記載することで、「検索窓には設定なし・カテゴリーはor検索・タグはand検索」と設定することができます。
このような形式で設定する項目は多くて、fieldsの位置と合わせて設定し、設定したくないものは空欄(スペースも無し)にしておきます。
types
types=”,checkbox,checkbox” とすることでカテゴリーとタグをチェックボックスにできます。ラジオボタンにしたいときはradioと設定してください。
hide_empty
hide_empty=”1″ と記載することで、0件のカテゴリーやタグを出力しないようにしてくれます。
ウェブサイトは運用が始まったら「裏側では設定してるけどまだ表には出してない」っていうものが増えてくるため、これを入れておくと安心です。
all_items_labels
all_items_labels=”,category,tags” という具合に書くことで、「全てのカテゴリー」「全てのタグ」といった全部を対象にする選択肢の表示方法をコントロールできます。
後述しますがタグを手動でコントロールできるようにしたために外しました。
表示するタグを選別するコード
存在するタグを全て表示させるととんでもない数になってしまうので、指定したものだけを出力できるコードがあると便利です。
下記のコードをfunctions.phpに記載し、3行目のarrayの後に入ってる英単語たちを書き換えてお使いください。「タグのスラッグ」を入力すると検索の項目として出力してくれます。
add_filter( 'get_terms_args', function( $args, $taxonomies ) {
if ( isset( $args['sf_name'] ) && 'ofpost_tag' === $args['sf_name'] ) {
$args['slug'] = array( 'chiptune', 'chillout', 'cinematic', 'lo-fi', 'neo-soul', 'pop', 'rock', 'tropical-house' );
}
return $args;
}, 10, 2 );
最後に
今回カスタマイズの仕方を覚えたことで、今後はタグの絞り込み検索を導入したい時にはSearch & Filterが選択肢に上がるようになりそうです。
個人的には多言語対応ができたら最高だなと思いつつ、ひとまず英語表記のみで運用してます。そもそも言語ごとにサイトを切り分けたらその問題自体が起こらないので、1つのページで多言語対応するのって難しいなと改めて感じました。

