WordPressでは「moreタグ」というものを記事の中に入れておくと、その位置に広告や関連記事を挿入することができます。
これがかなり便利で、1記事ごとに設定しておきたいのですが、moreタグを入れる方法とそのメリットについてご紹介します。
moreタグを入れておくとどんないいことがあるのか
冒頭で触れましたが、改めて「moreタグ」というものを記事の中に入れておくとどういう効果があるのか解説します。
WordPressでは「すべてのページの任意の場所にこれを表示させる」ということが比較的簡単にできてしまいます。例えば「すべてのページ一番上に広告を入れる」ということはテンプレートファイルを編集するだけですべての記事に一括で反映させることができます。
ただ、記事の途中に何かを差し込むことって難しくて、記事ごとに直に書いておくことももちろんできるんですけども、管理が大変になってくるんですね。記事数が数千記事になったときに数千記事を1つずつ開いて編集することになったり、地獄の様な作業が発生しかねません。
そんなときの救世主が「moreタグ」。実は「moreタグを入れてある場所に何かを挿入する」というプログラムを簡単に書くことができるんです。
その実装方法はこちらで紹介してますので、ソースをいじれる方は実践してみてください。
WordPress初心者の方は一旦上記の記事は忘れてもらっても構わないんですが、あとでやりたくなったときにそれぞれの記事にmoreタグが挿入されてなかったら泣くしかありません。
そんな絶望的な気持ちにならないために、文章の中にmoreタグを仕込んでおきましょう。
記事を投稿する際にmoreタグを挿入する方法
では、記事の中にmoreタグを挿入する方法について解説していきますね。
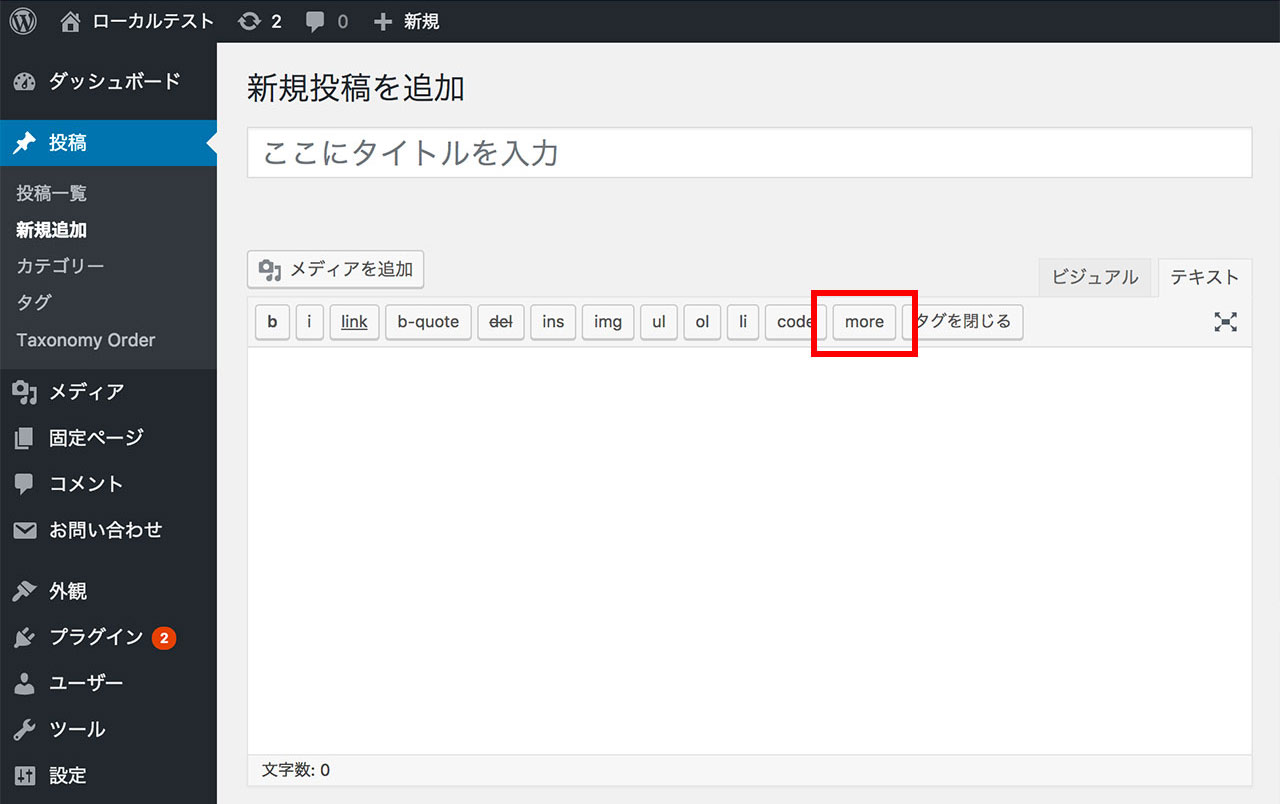
記事の投稿画面を開いたら、上部に「more」というボタンがあります。このボタンを押すと、

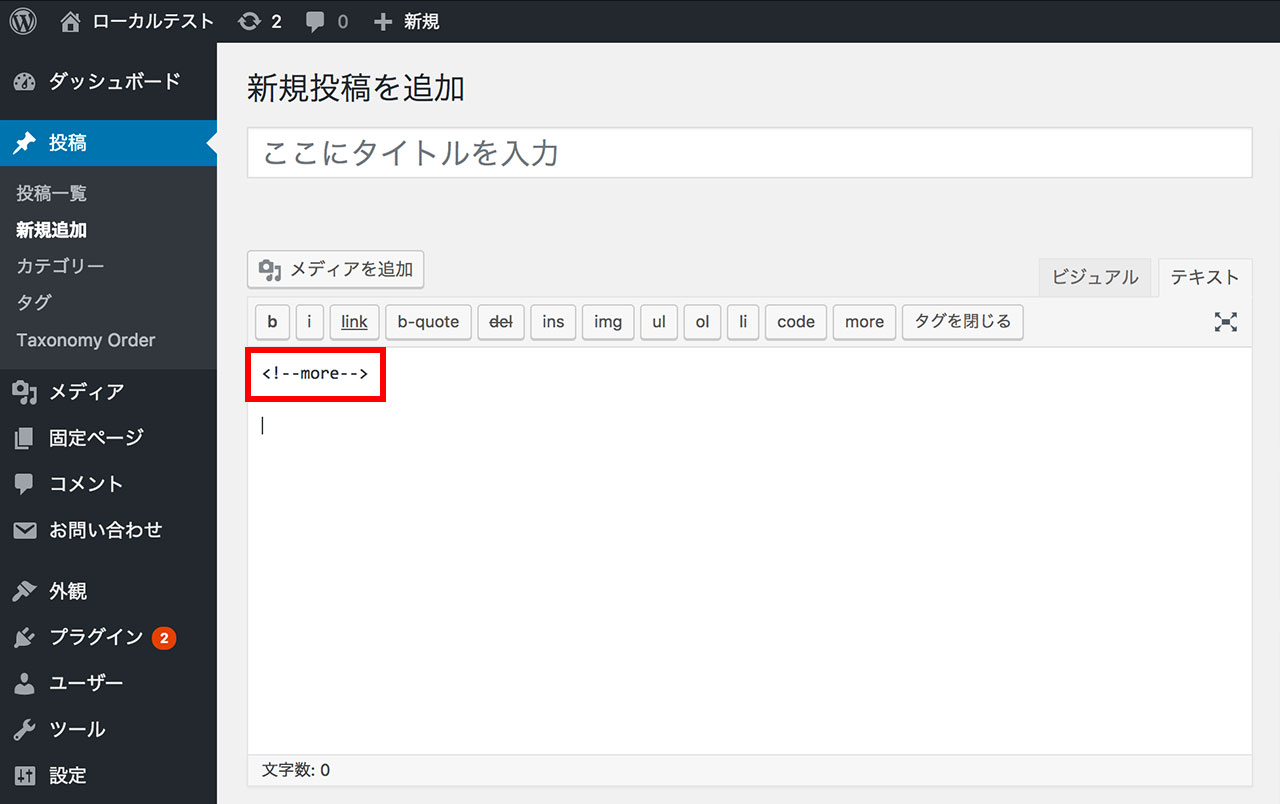
これが「moreタグ」です。このmoreタグは、カーソルがあっている場所に挿入されますが、移動させたいときは単純にコピペでいいので、一旦適当な場所に入れちゃいましょう。

moreタグの挿入位置
記事を書く際、まず冒頭に100~160文字くらいのテキストを書きます。この導入部の文章を「リード文」と呼んでますが、このリード文直後にmoreタグを入れておくのが良いと思ってます。
当ブログでも「タイトル→アイキャッチ画像→リード文→moreタグ→見出し→本文」という流れになるように設定してます。また、当ブログではmoreタグの位置に広告を挿入してますが、関連記事の表示もありですね。
もちろん、この箇所の広告は邪魔だという意見もあると思いますし、僕もいつ気が変わるか分かりません。そんなときでもmoreタグさえ入れておけば、すべての記事を一括で非表示にすることも、そのあとでまた復活させることも簡単にできます。
最後に
ブログを始めたばかりの頃にmoreタグの存在を知らずに100記事以上書いてしまい、あとで過去の記事1つずつにmoreタグを入れて行ったのはいい思い出ではなく、ただのめんどくさい思い出です。
みなさんもあとでめんどうな思いをせずに済むよう、記事の適切な場所にmoreタグ入れておきましょうね。