2023年5月24日にAdobe Fireflyが一般公開されたのと同時に、Photoshopにもジェネレーティブ塗りつぶし機能が実装されました。
まだベータ版のPhotoshopでしか利用できず、商用利用することができませんが、仕事でどう使うかを一瞬で理解できるくらい、正式にリリースされたら即戦力間違いなしの機能でした。
というわけで、今回はPhotoshopでジェネレーティブ塗りつぶしを使った感想をざっくりとまとめておきます。
ちなみに、Adobe Fireflyのサイトでジェネレーティブ塗りつぶし機能を使う方法については別の記事で解説しました。
そちらを使えばサブスクに契約しなくても、Adobeアカウントを持っているだけで使うことができますので、Photoshopユーザーじゃない方におすすめです。
目次
Photoshopのジェネレーティブ塗りつぶしで背景を足す
それではPhotoshopのベータ版を使って、ジェネレーティブ塗りつぶし機能を使ってみたいと思います。
基本的には、これまでコンテンツに応じて使っていたところに、置き換えて使うのが良さそうだと思いました。
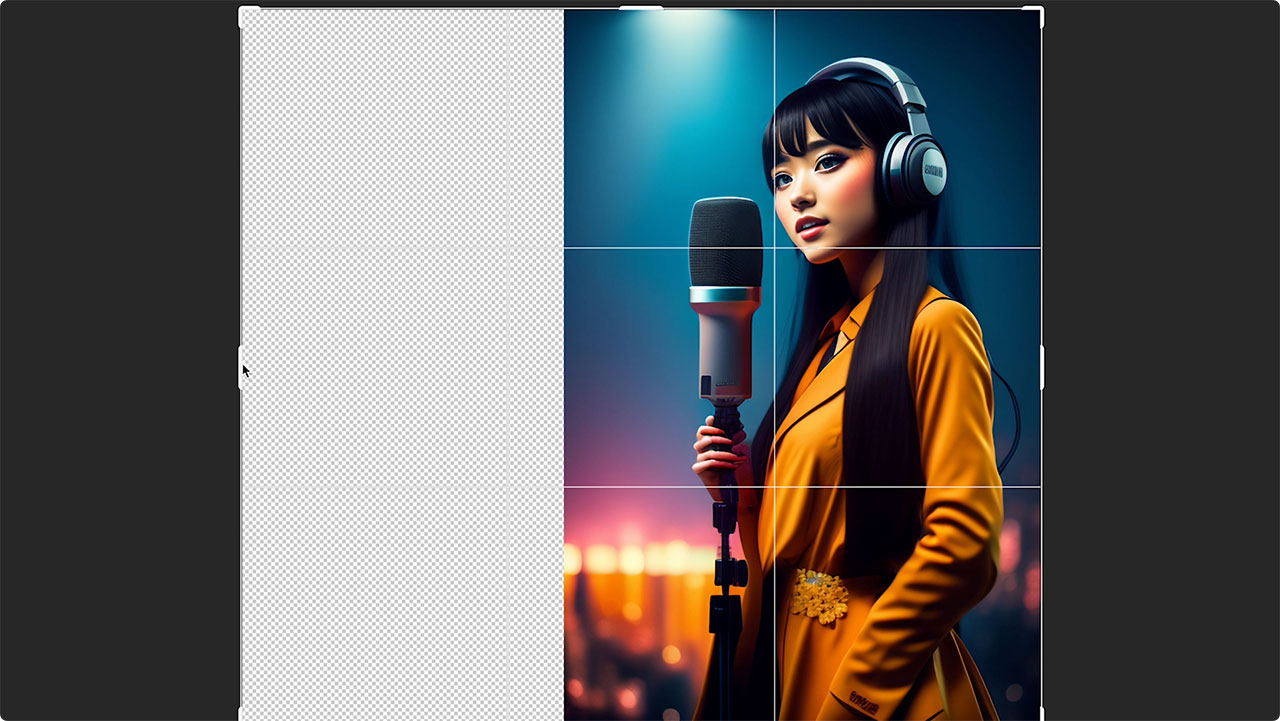
例えば、こちらの画像のカンバスサイズを広げて、足らない背景を塗り足してみます。

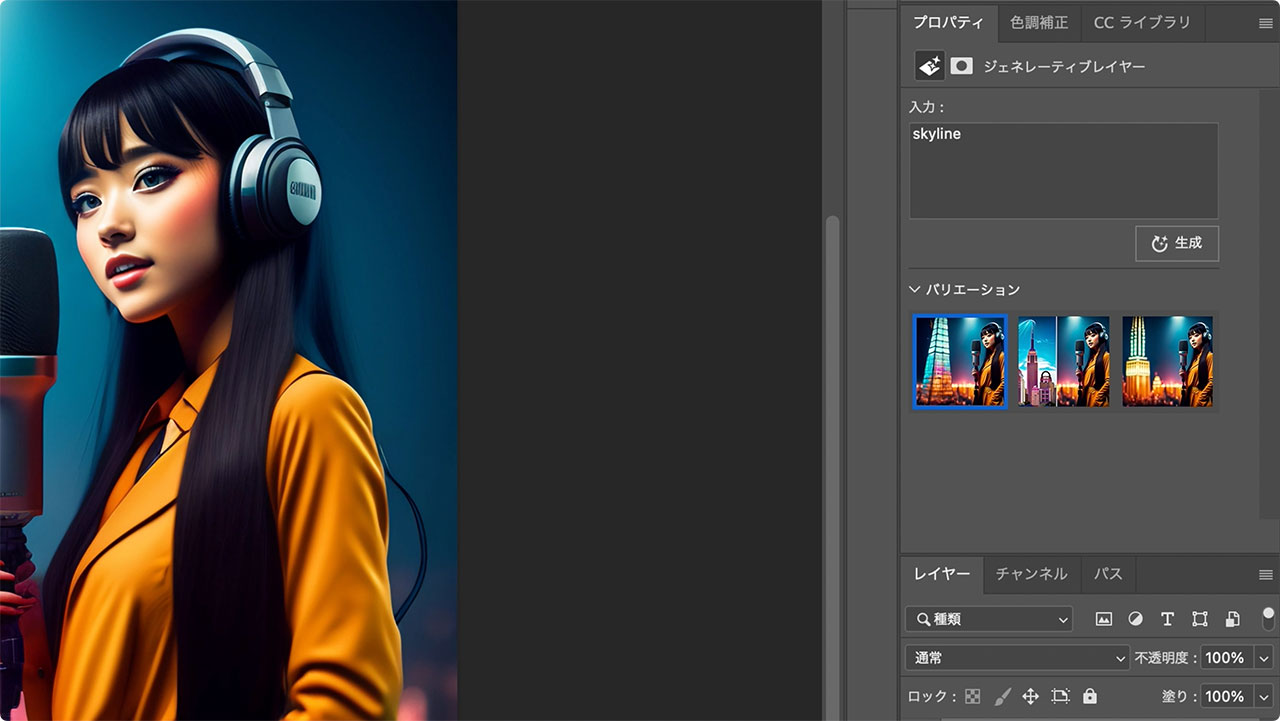
背景の足らない箇所を範囲指定し、「skyline」と入力して生成してみます。

背景に都市の風景が生成されました。プロンプトの入力次第でいろいろ工夫できると思います。

結果に満足できない場合は再生成もできますし、生成した履歴も残ります。

Photoshopのジェネレーティブ塗りつぶしで置き換える
AIイラストを修正するのにも便利でした。
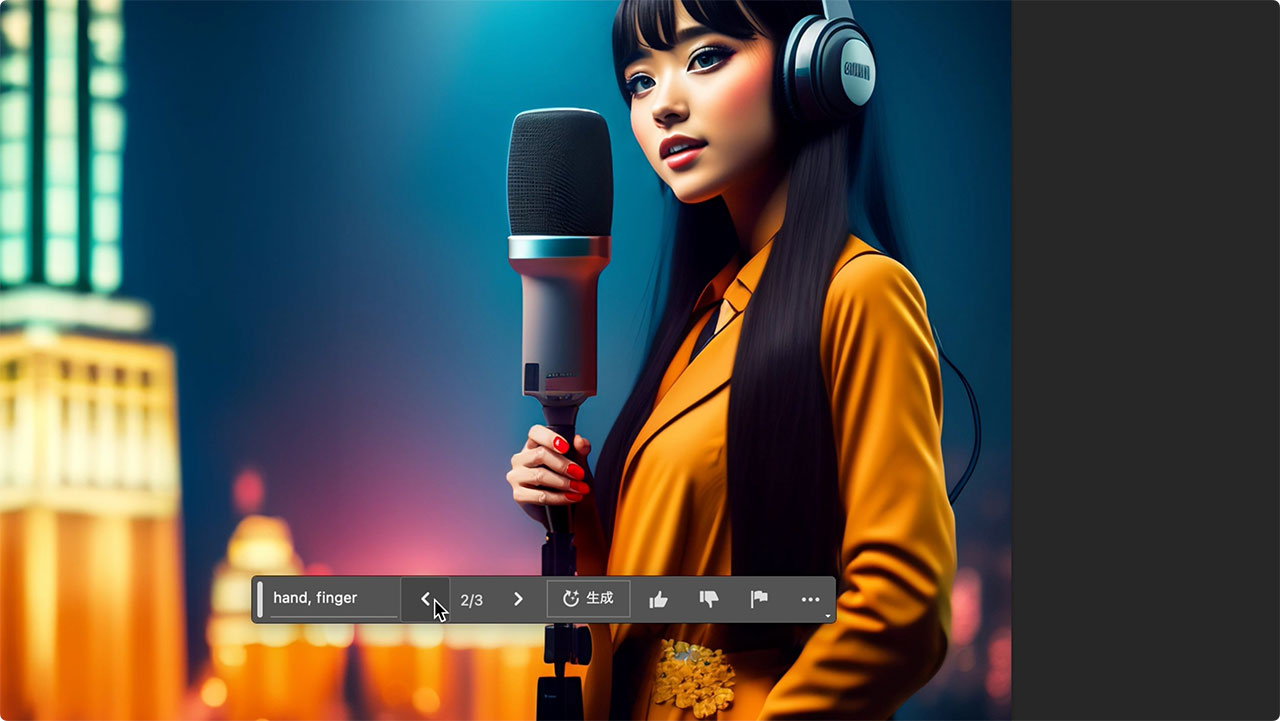
例えば、こちらの画像では手が不自然です。手を範囲指定して、

「hand, finger」とプロンプトを書いて生成してみます。

かなり自然な手が生成されました。何パターンか手が生成されたので、好みのものを選びます。

次にヘッドホンを消してみます。ヘッドホンを範囲指定して「head, hair」と入力して生成してみます。

髪の毛だけでなくちゃんと耳も生成してくれましたし、頭部全体のバランスも崩れずに、元々こんな感じだったんじゃないかと錯覚するほど自然な仕上がりです。

コンテンツに応じるだとどうなるか比較
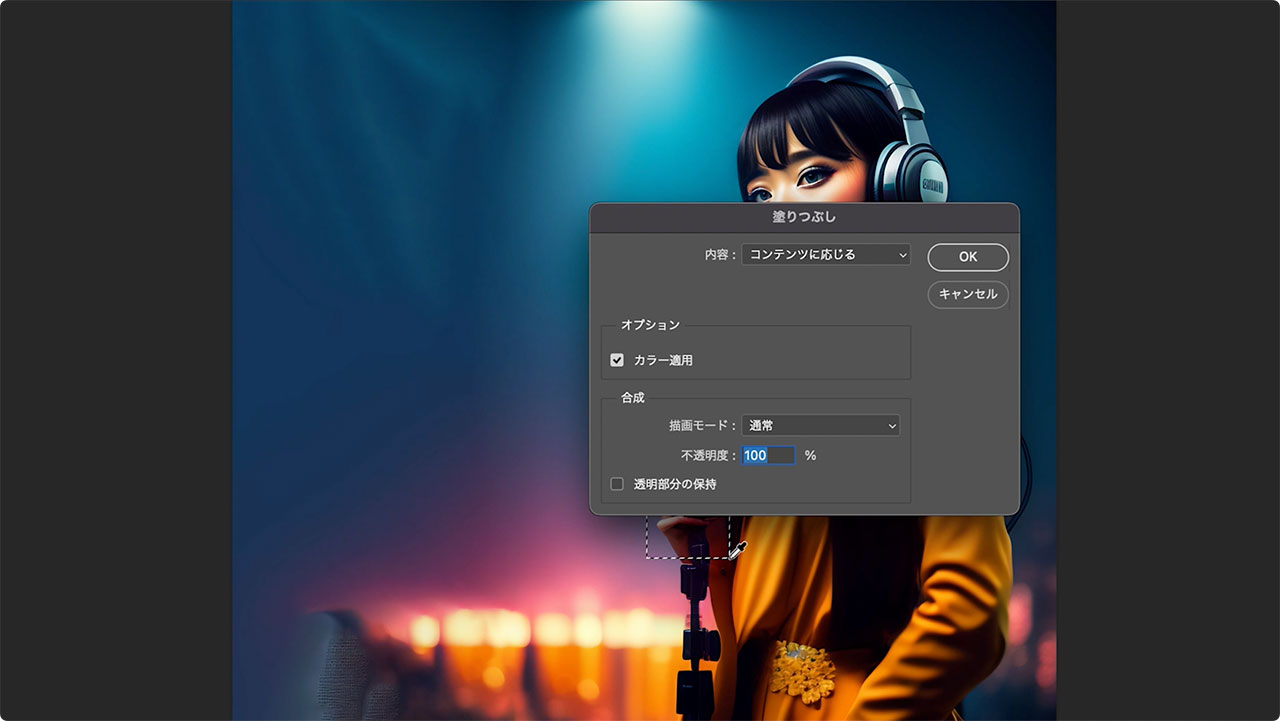
今回、ジェネレーティブ塗りつぶしを使って生成した箇所を、コンテンツに応じて塗りつぶした場合にどうなるか、比較のため試してみます。

左側の背景と、マイクを持つ手にコンテンツに応じた塗りつぶしを適用してみました。ご覧いただいたとおり、コンテンツに応じるの場合、うまく修正できたとは言い難い仕上がりです。

コンテンツに応じるが上手くハマることも多いんですが、ジェネレーティブ塗りつぶしと比較してしまうと、さすがにクオリティの差を感じてしまいます。
ベータ版のPhotoshopをインストールする方法
最後に補足として、ベータ版のPhotoshopをインストールする方法について触れておきます。
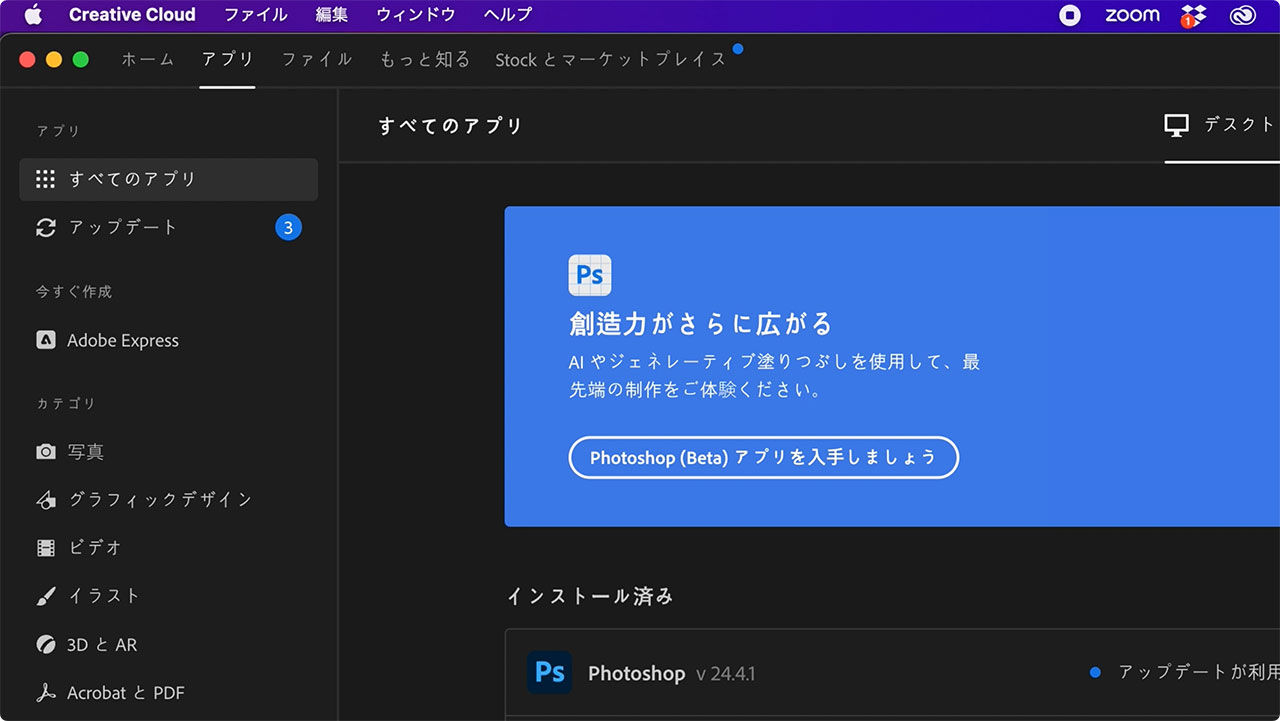
Adobe CCを立ち上げます。

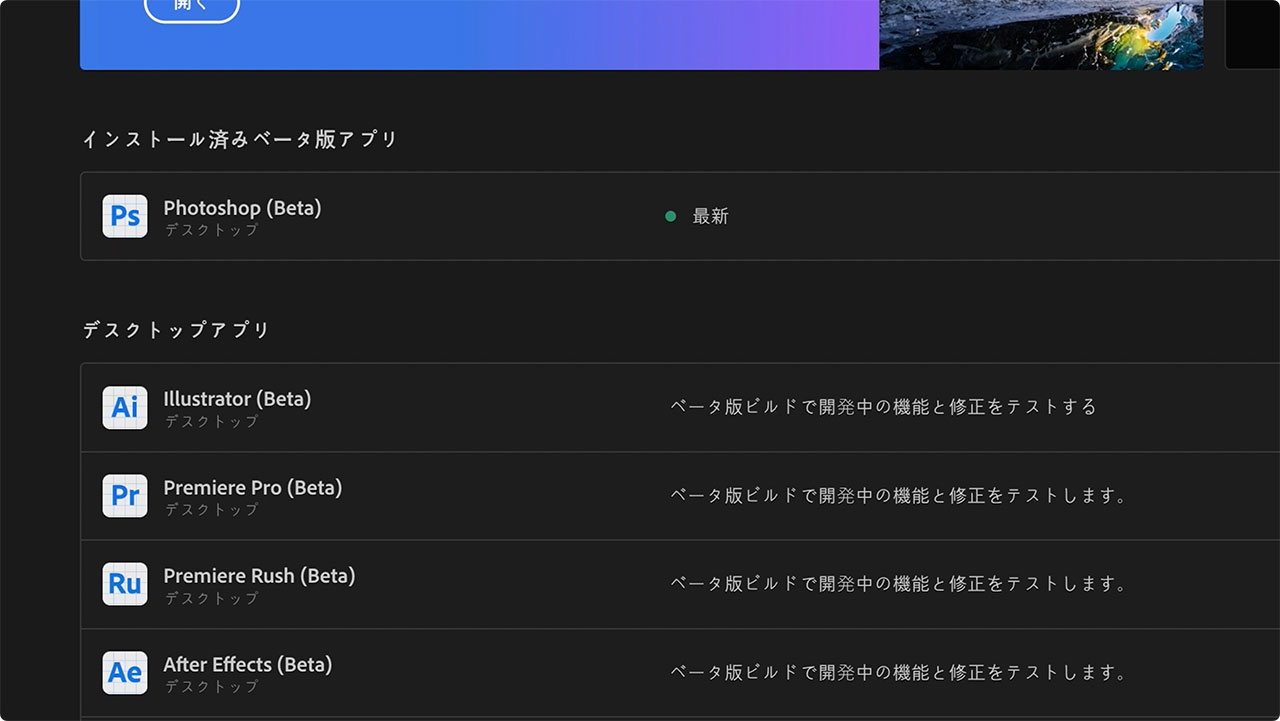
左側のメニューにベータ版アプリという項目があるのでこちらに入ります。

ベータ版のアプリがずらっと並んでいますので、Photoshopをインストールしてください。他にもベータ版を試したいアプリがあれば、インストールしてお試しください。

最後に
というわけで、ざっくりではありますが、Photoshopのジェネレーティブ塗りつぶし機能を使った感想についてまとめました。
画像生成AIを触り始めた頃に、将来はこうなっていくんだろうなとイメージしていたことが、こんなに早く使えるようになったのかと興奮しています。
コンテンツに応じるでは微妙な結果になることもありましたが、ジェネレーティブ塗りつぶしは今のところ狙った結果になることが多くて、本当に即戦力になる機能だと感じています。
僕が仕事で使うツールの中でも、特に使用頻度が高いのがPhotoshopなので、引き続き使い倒したいと思います。