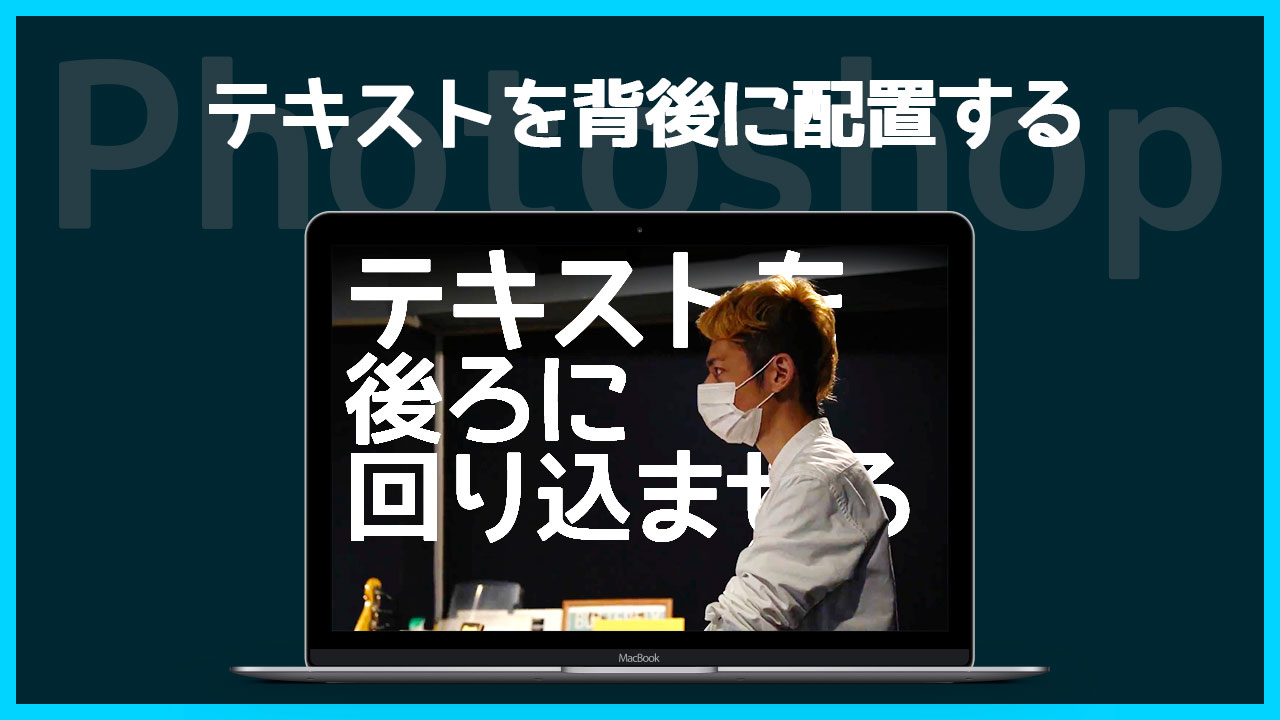
YouTubeのサムネイルなどでも活用できる「人物などの被写体の後ろ側にテキストを回り込ませる方法」について解説します。
Photoshopの「被写体を選択」という機能を使うことで、知識も技術も必要なくサクッと被写体を選択できて、簡単にテキストを後ろ側に回り込ませることができますよ。
Photoshopで被写体の後ろにテキストを回り込ませる手順
まずは被写体がドカンと写っていて、背景から切り抜きやすい写真を用意します。動画のキャプチャーなどでも大丈夫です。
被写体の簡単な切り抜き方は、下記の記事を参照してください。
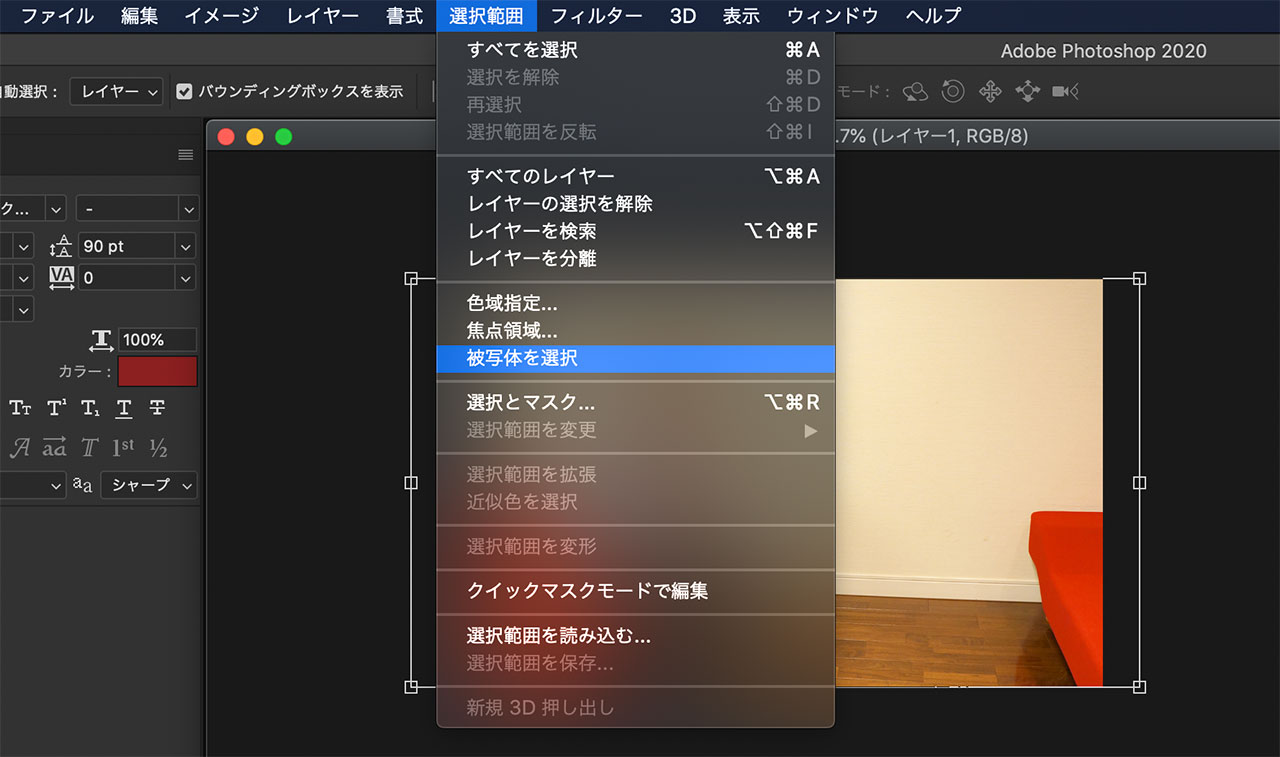
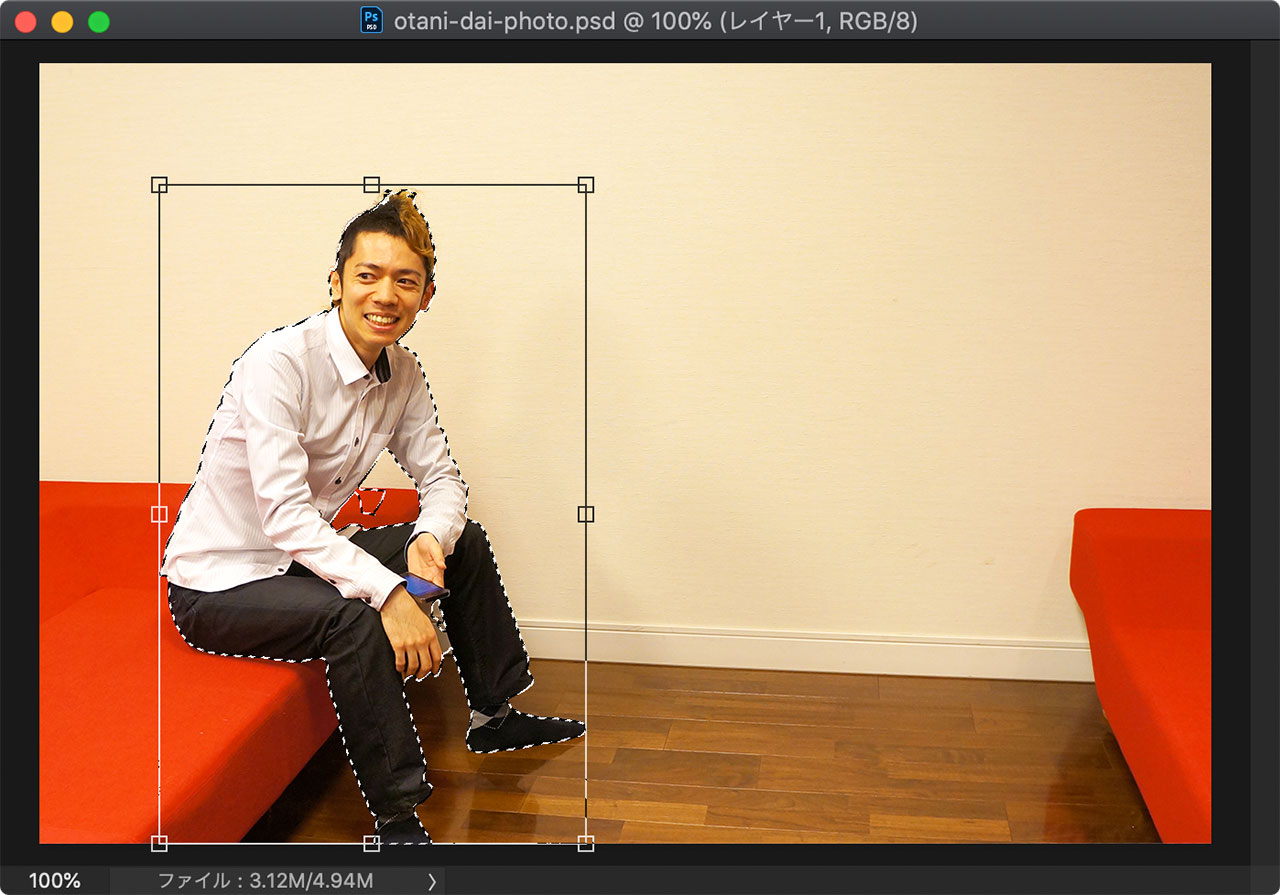
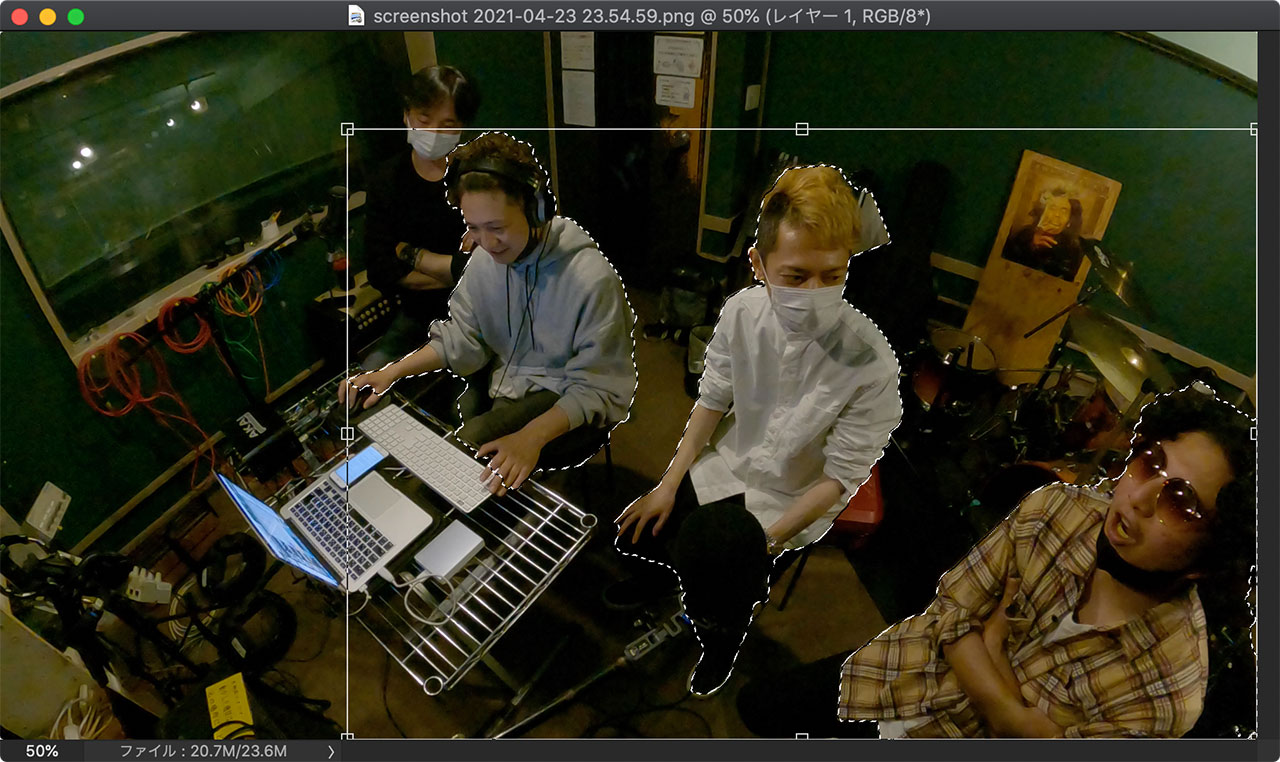
上記の記事でも解説してますが、「被写体を選択」を使って人物を範囲選択します。

このように被写体部分を範囲選択した状態で元写真のレイヤーを選択し「⌘+J」を押してください。

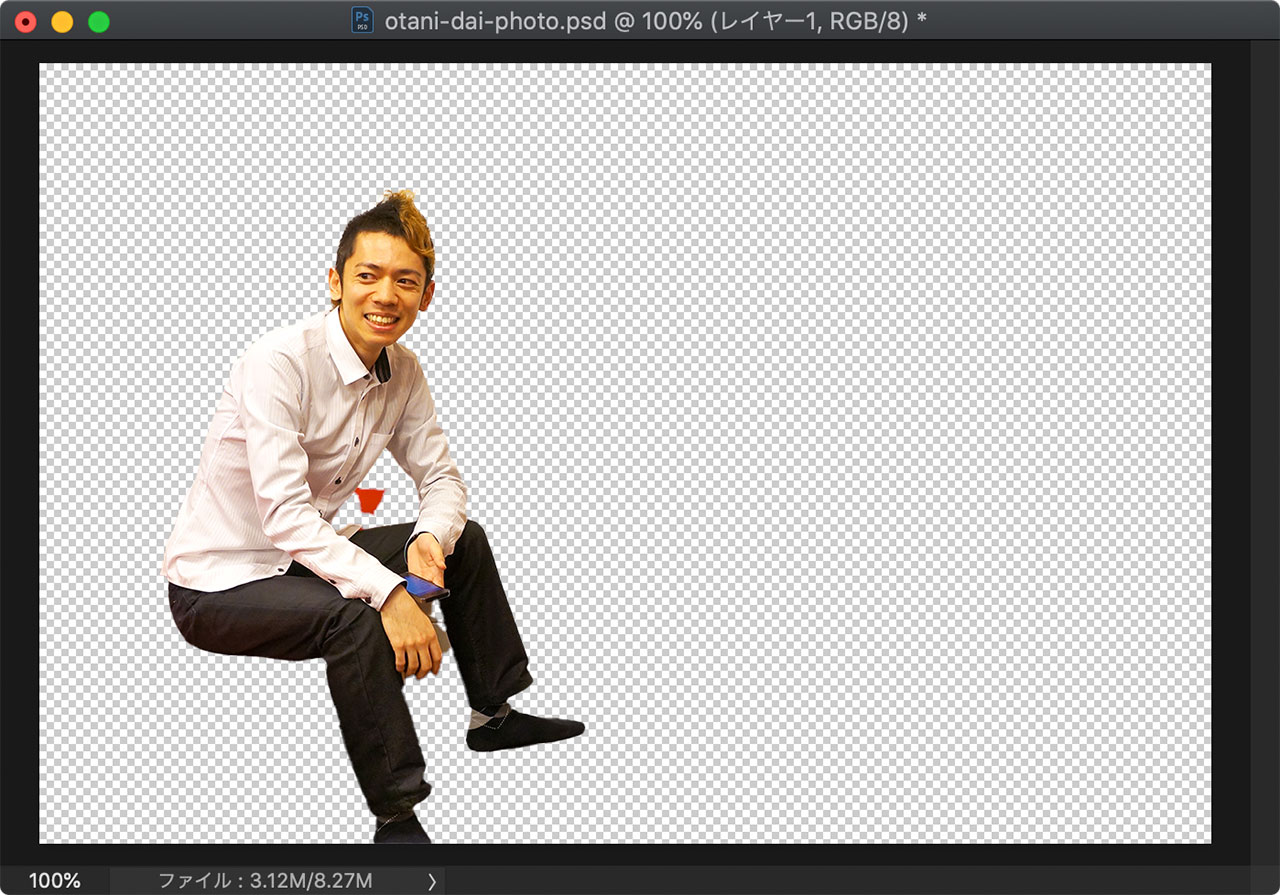
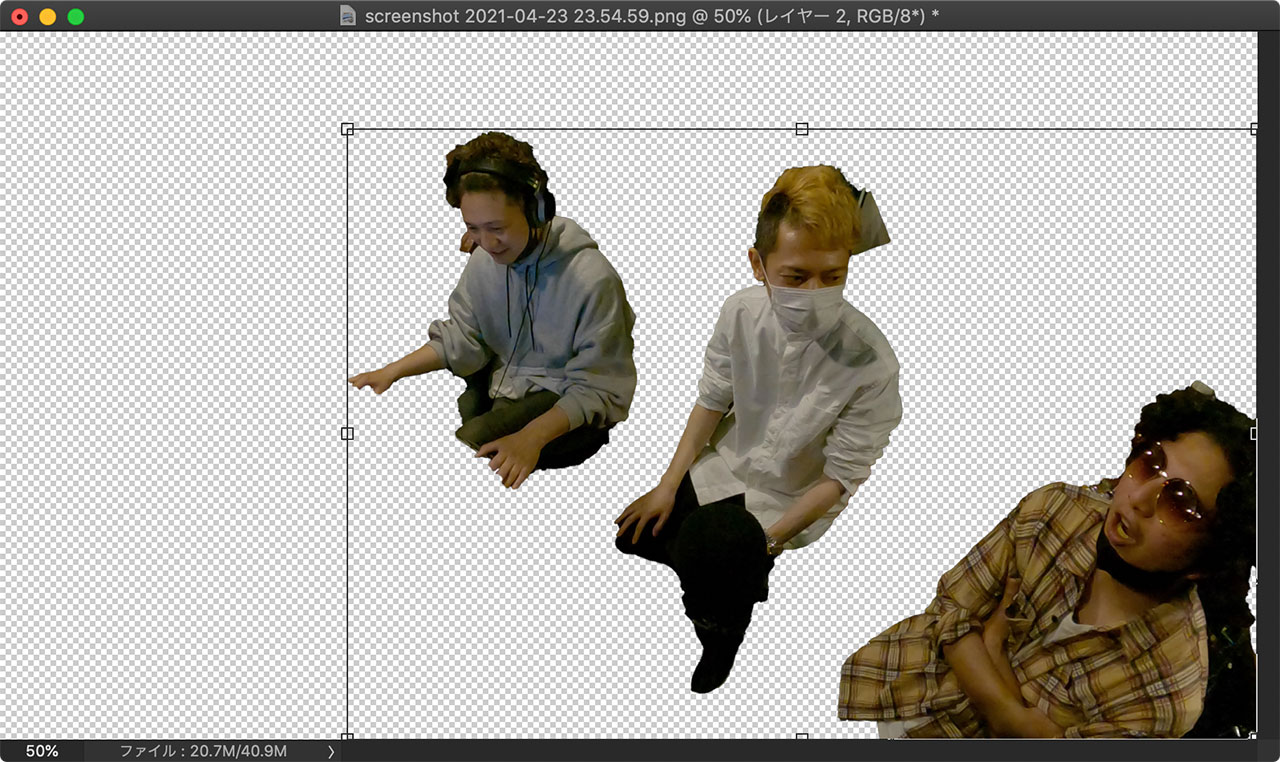
分かりやすく背景のレイヤーを非表示にしてみましたが、無事被写体だけを切り抜くことができました。

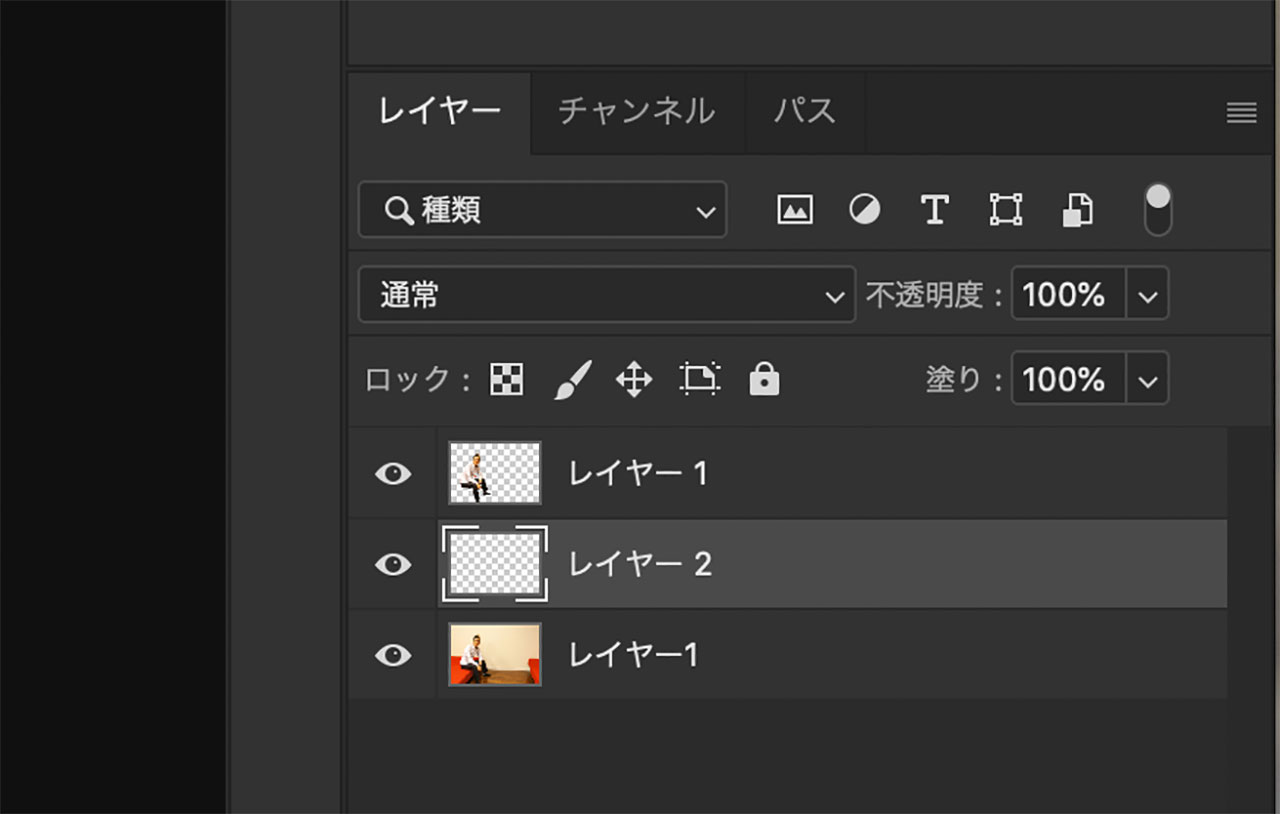
切り抜いたレイヤーよりも下層に新規レイヤーを作って、ここにテキストを入れます。

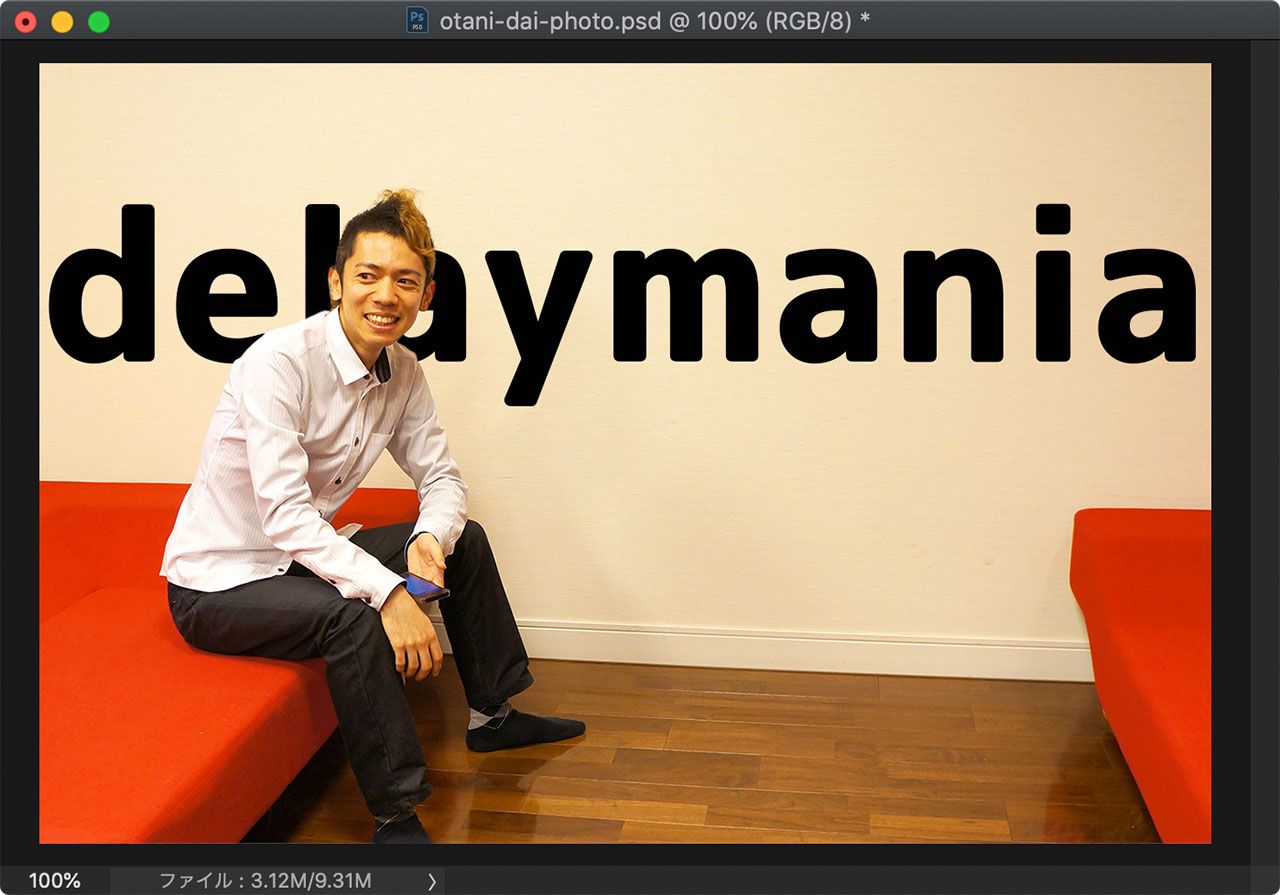
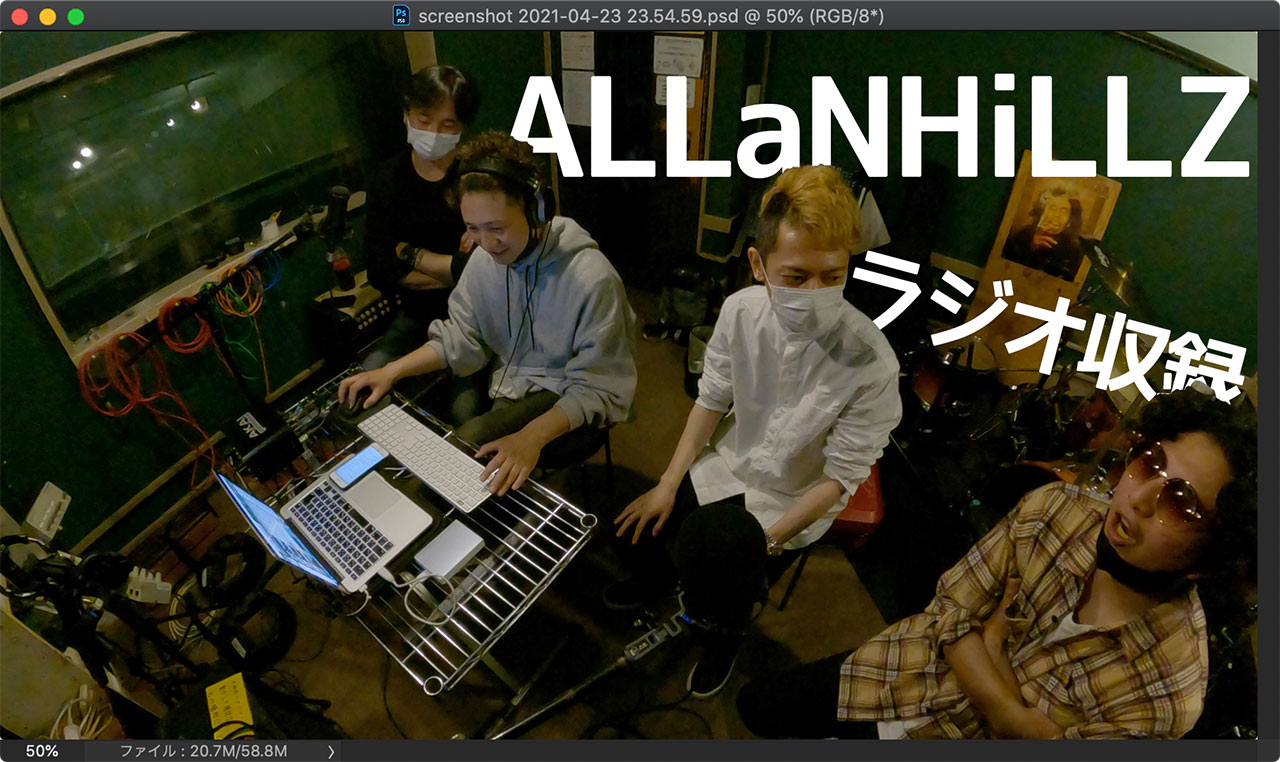
するとこんな具合に、人物の背景にテキストを回り込ませることができました。

もし後ろに回り込ませなかったらこんな具合に顔に被ってしまいますね。

被写体の後ろにテキストを回り込ませる実例
やり方は簡単なので、いろんな写真を使ってテキストを後ろに回り込ませてみます。
こちらはGoProで撮影した動画のキャプチャー。同じように被写体を選択機能で人物を選択し、

「⌘+J」で被写体を切り出します。

これくらい雑でもテキストの配置によっては問題ないです。

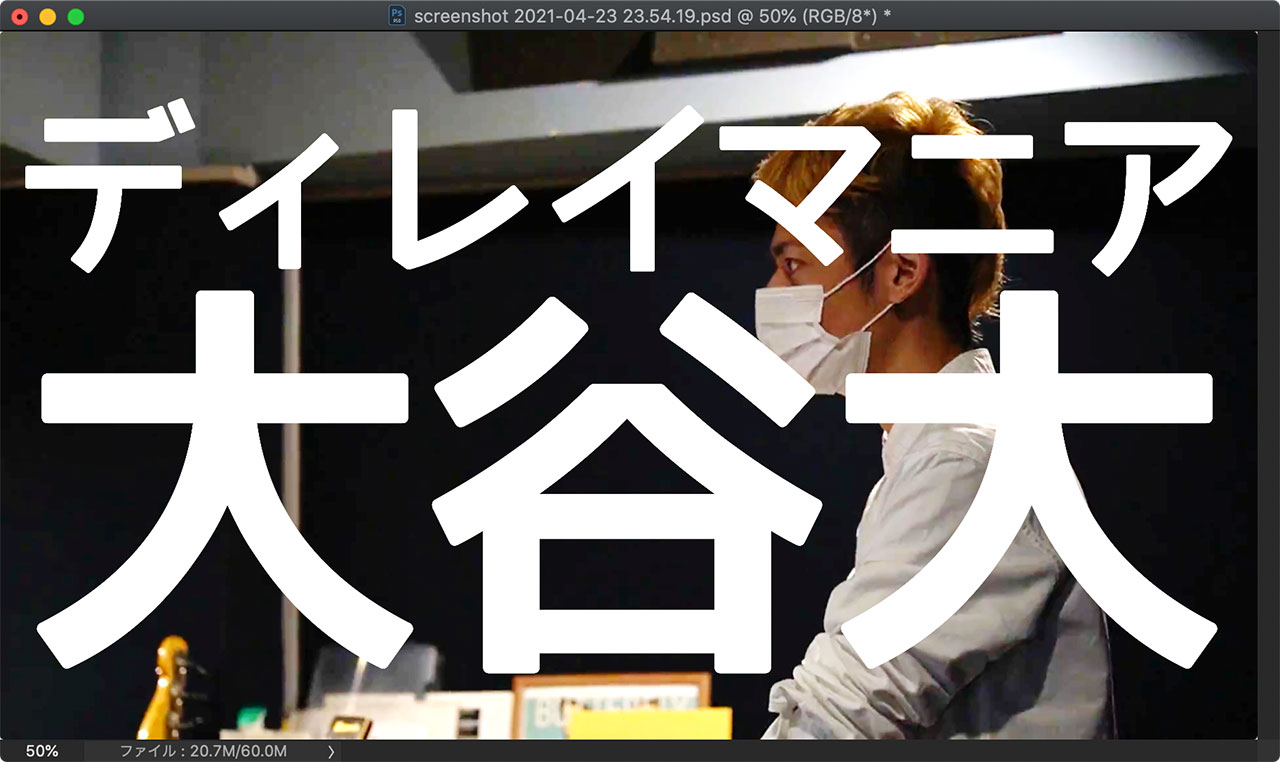
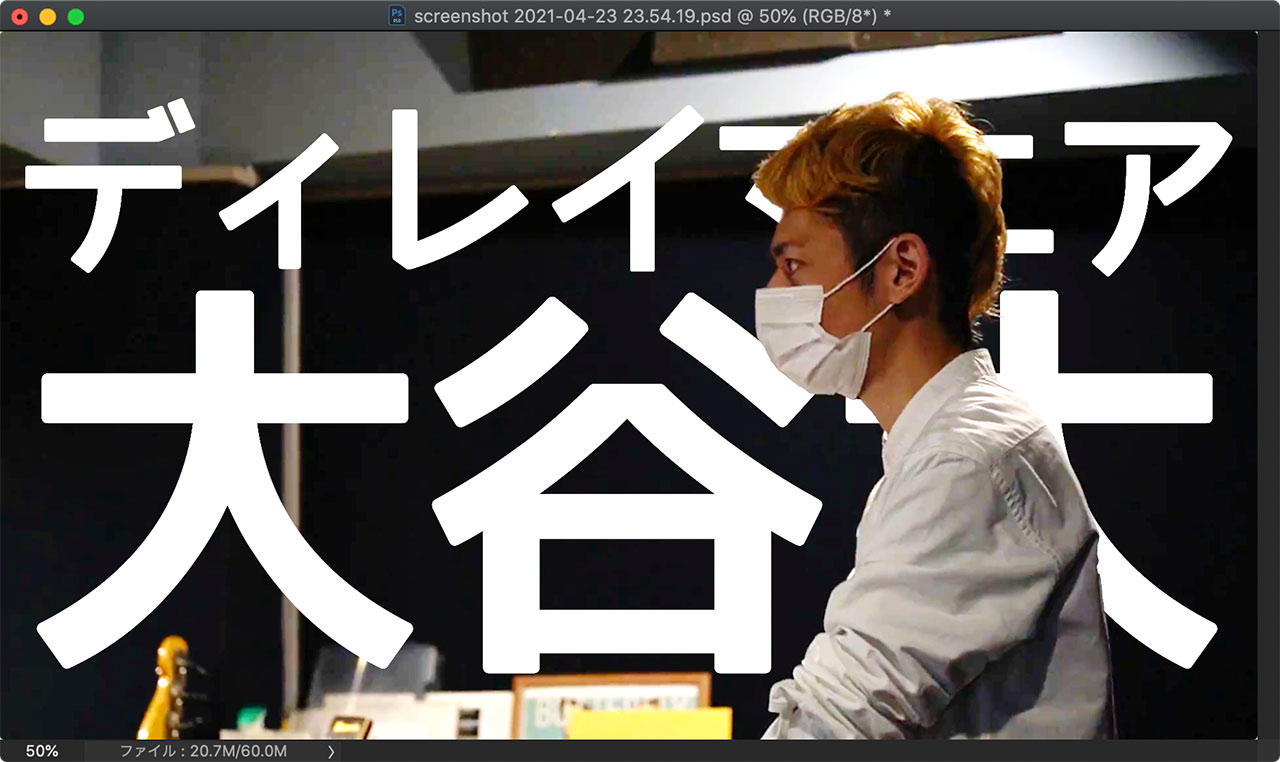
テキストを画面いっぱいに表示させた例。僕の横顔に被ってしまってるので、こういう時こそテキストを後ろに回り込ませたいですね。

これくらい文字が大きいとこの手法が生きる感じがします。

こちらはテキストが顔に被ってはいないのでこのままでも良さそうですが、一応テキストを後ろに回り込ませてみましょう。

天然パーマの毛先のディティールもしっかり切り抜けてるのが分かりますね。こちらは被写体とテキストのどちらをレイヤーの上層に持ってくるかは好みだと思います。

人物の顔じゃなくても今回のテクニックは活用できます。アコギのネック部分にテキストが被っているのでテキストを裏側に回り込ませましょう。

アコギの「コ」が読みにくくなったものの、まぁ伝わりますよね。それよりもアコギのネックと左手が見えた方が良いなと思います。

写真の鮮やかさを保ちながら明るくする方法
写真のレタッチについても少し触れておきますね。
トーンカーブを使って明るさを調整する際に、場合によっては意図せず彩度が落ちてしまうことがあります。
下記の記事では、彩度を保ったまま暗い部分を見えやすくする方法について解説してますので、こちらも参考にしてみてください。
最後に
Photoshopって難しい印象があるかもしれませんが、AIを使った機能があるおかげで初心者でもある程度のことは簡単にできちゃいますよ。
今回紹介した被写体を選択だけでなく、例えば「コンテンツに応じる」を使うと背景にあるものを切り取ったり塗りつぶしたりすることができるので、下記の記事もぜひご覧ください。