これまで招待制だったAdobe Fireflyが、2023年5月24日に一般公開されました。
一般公開されたこのタイミングで、「Generative fill」、日本語では「ジェネレーティブ塗りつぶし」の機能が追加されていました。
Photoshopのジェネレーティブ塗りつぶし機能とほとんど同じもので、Adobeアカウントさえ持っていれば、サブスクの契約をしてなくても使えるため、手軽に利用できておすすめです。
今回は、ざっくりとAdobe Fireflyでのジェネレーティブ塗りつぶしの使い方について解説します。
目次
Adobe FireflyのGenerative fillに画像をアップロード
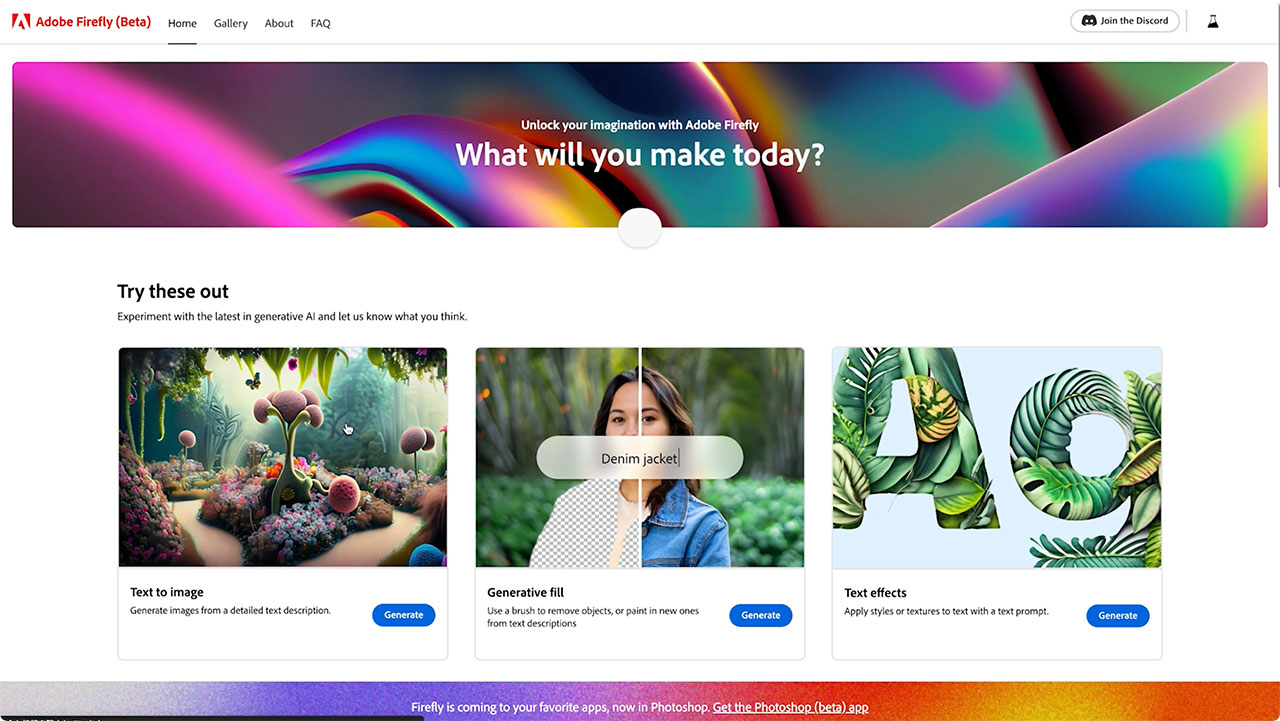
まずは、Adobe Fireflyにアクセスします。
Generative fillが追加されていますので、こちらをクリックします。

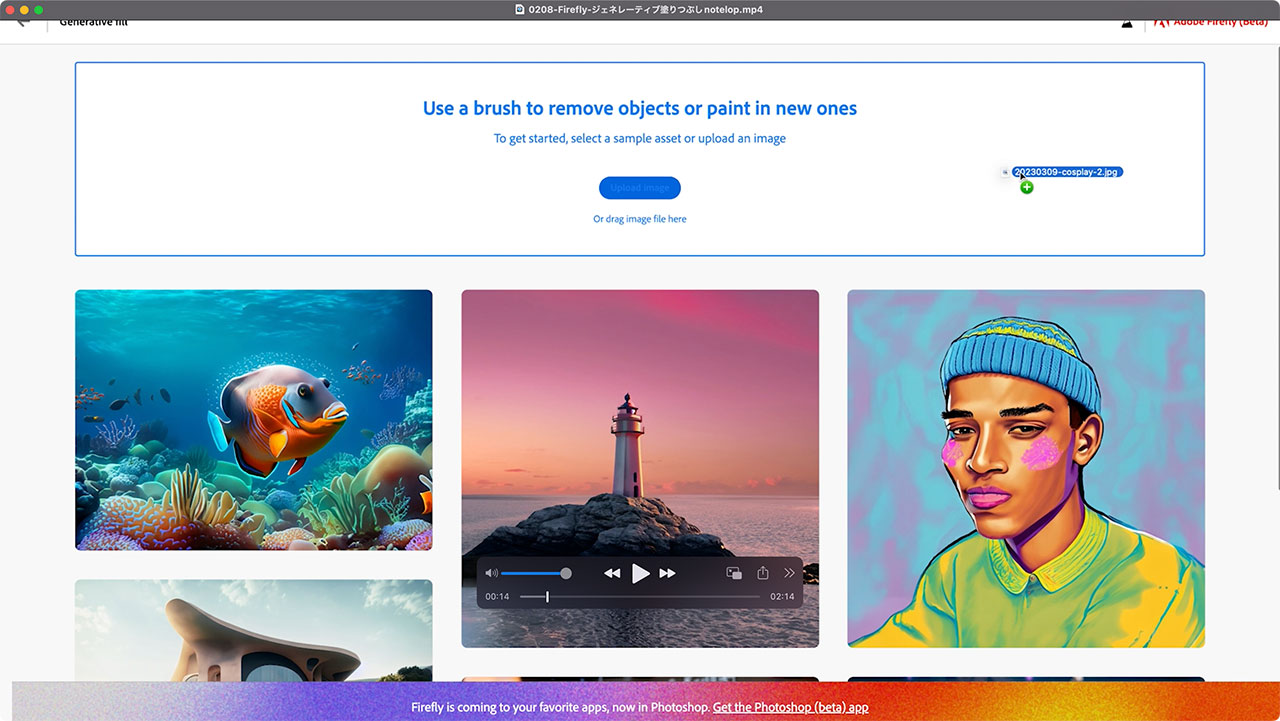
画面上部に編集したい画像をドラッグ&ドロップします。

ジェネレーティブ塗りつぶし使用例
今回のサンプル画像がこちら。この画像を使ってジェネレーティブ塗りつぶしを使った3つの事例を紹介します。

使用例1 不要なものを消す
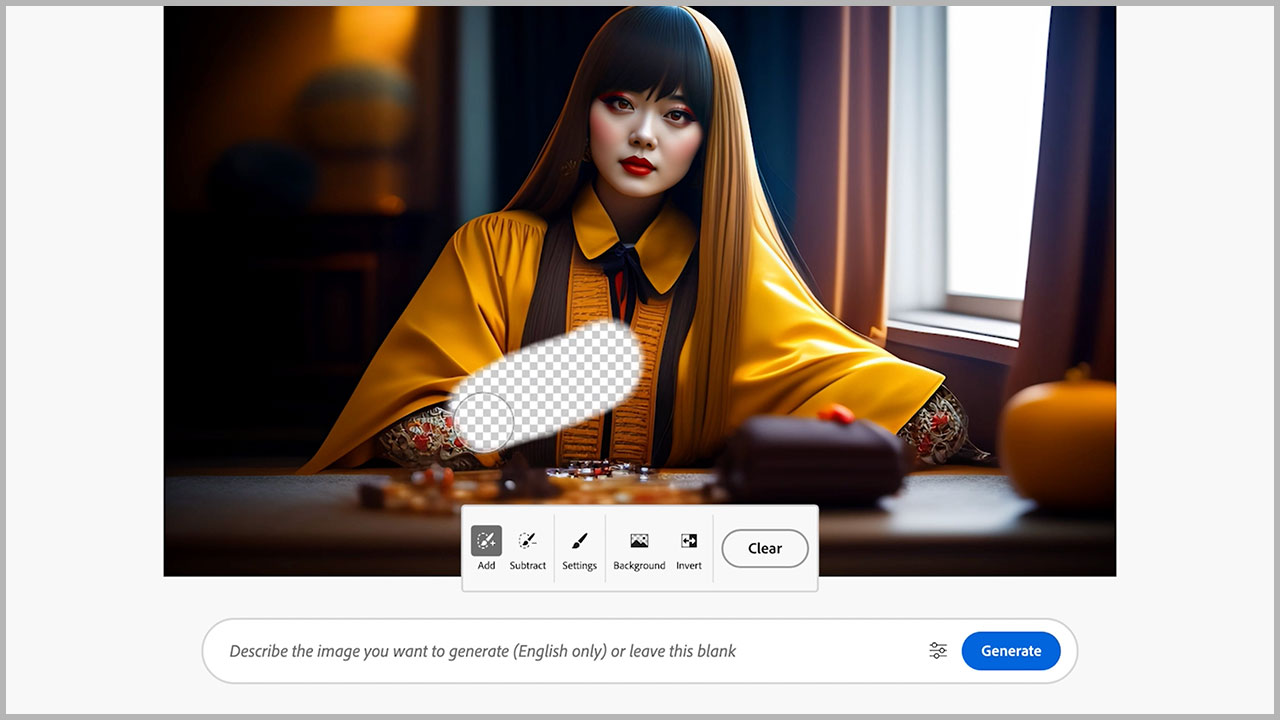
まずは一番シンプルな、プロンプトを入力せずに指定した箇所を塗りつぶす事例です。
編集したい箇所をドラッグして範囲指定したら、Generateボタンを押すだけで、

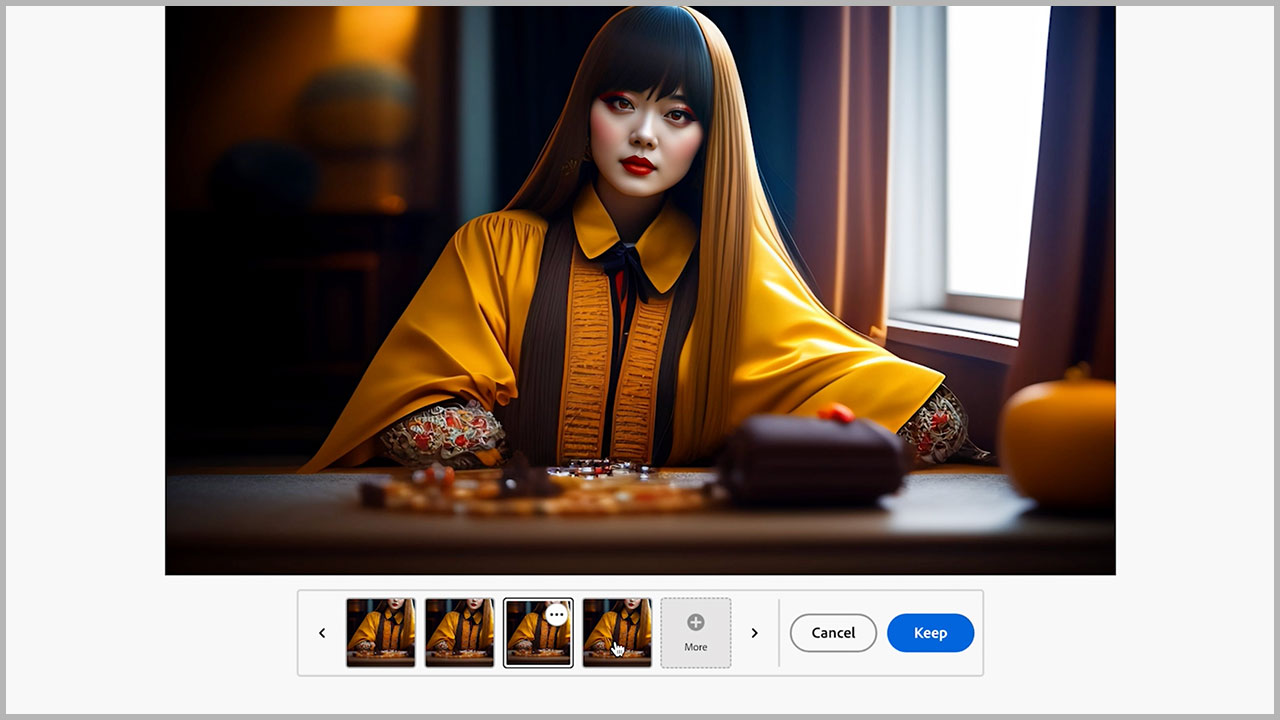
不要なものを消して生成した画像で埋めてくれます。候補がいくつか出るので、その中から気に入ったものを選びましょう。気に入ったものがあれば、Keepボタンをクリックします。

使用例2 プロンプト指定して塗りつぶす
先ほどはプロンプトを入力しなかったので、プロンプトを入力して好みの画像を生成するパターンも試してみます。
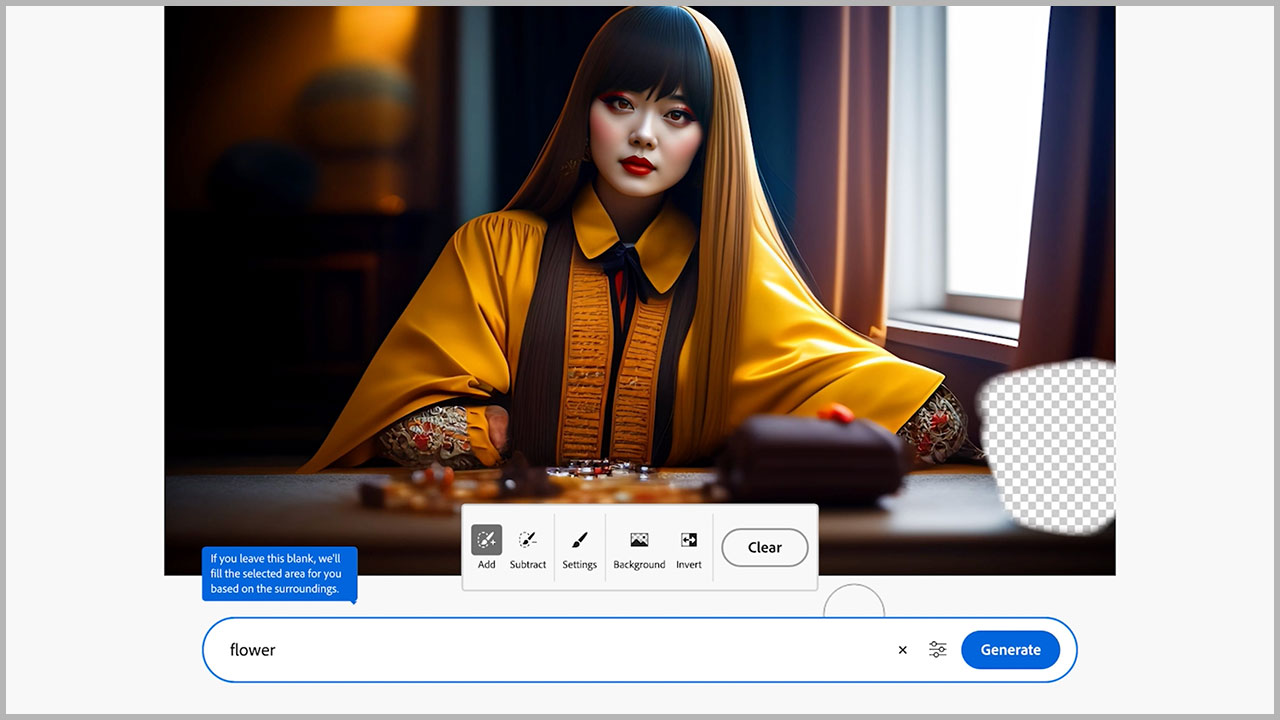
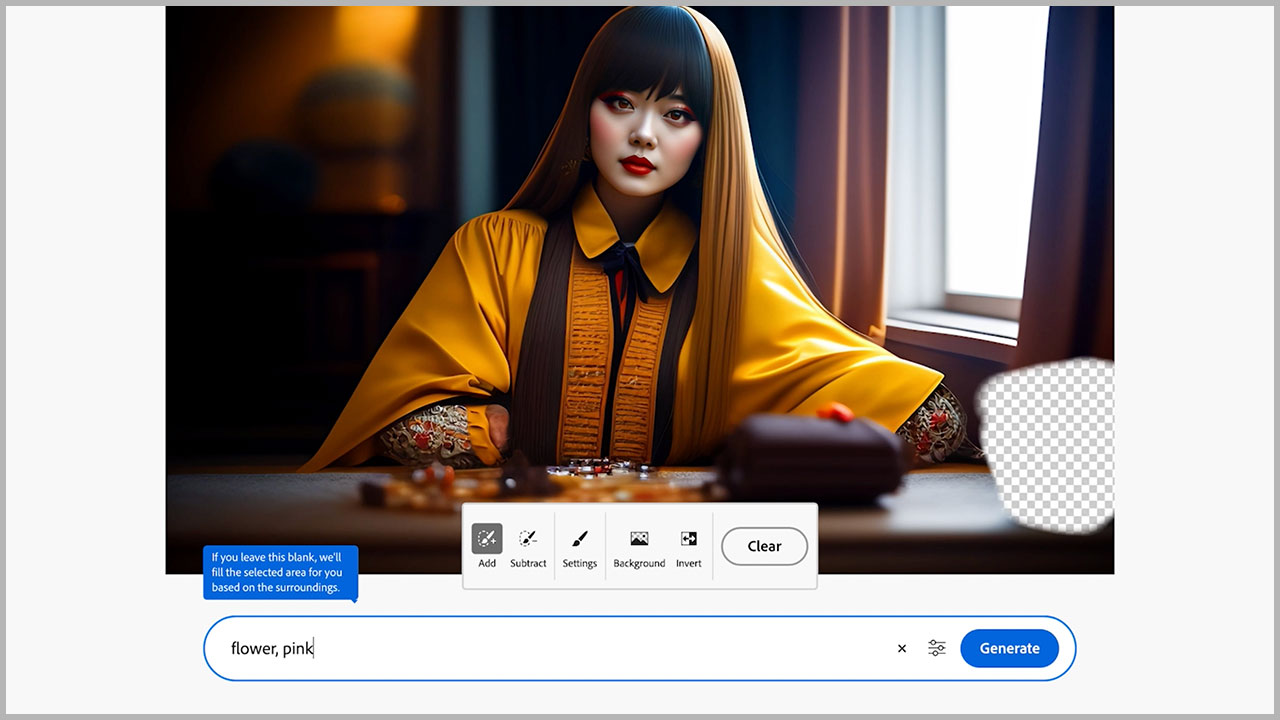
画面端に謎のオブジェクトがあるので、こちらをなぞって「flower」と入力して生成してみます。

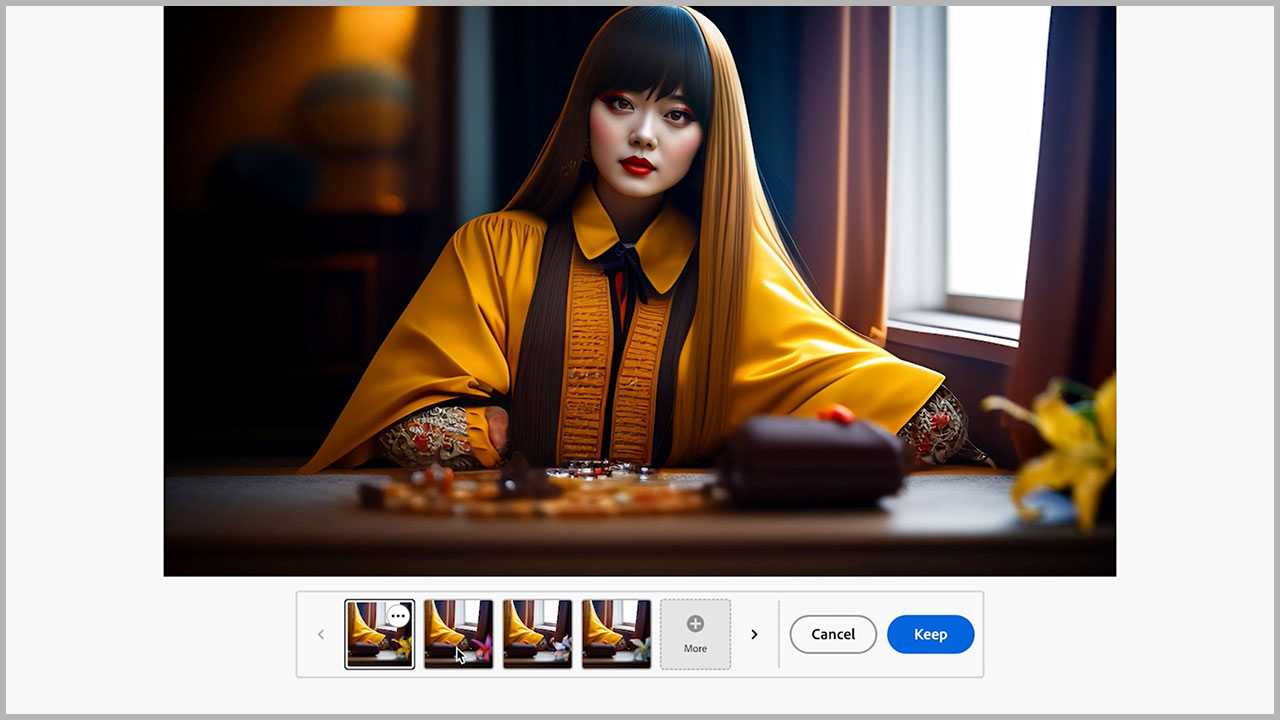
元画像の謎のオブジェクトが消えて、そこに花の画像が生成されました。

気に入ったものがなければ、moreボタンをクリックすると再生成されます。
それでも気に入ったものがなければ、Cancelをクリックして、プロンプトを調整しながら好みの画像が出るまで調整を繰り返します。

使用例3 背景消し
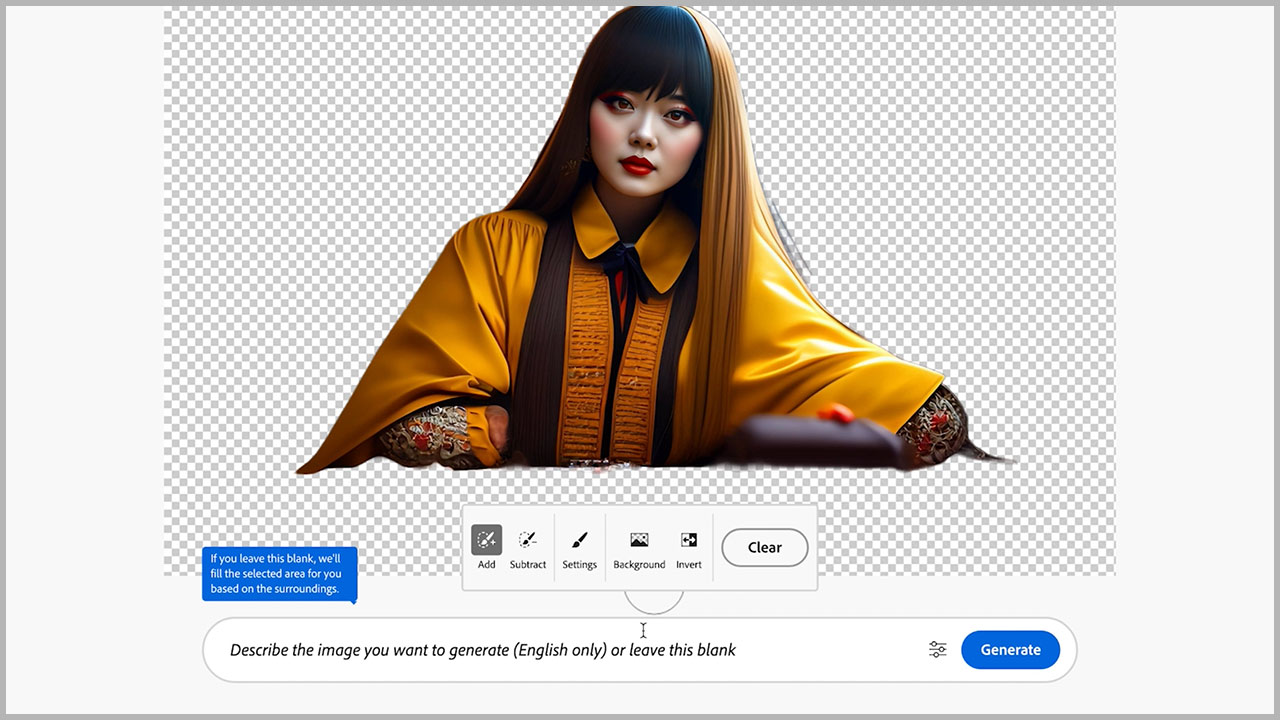
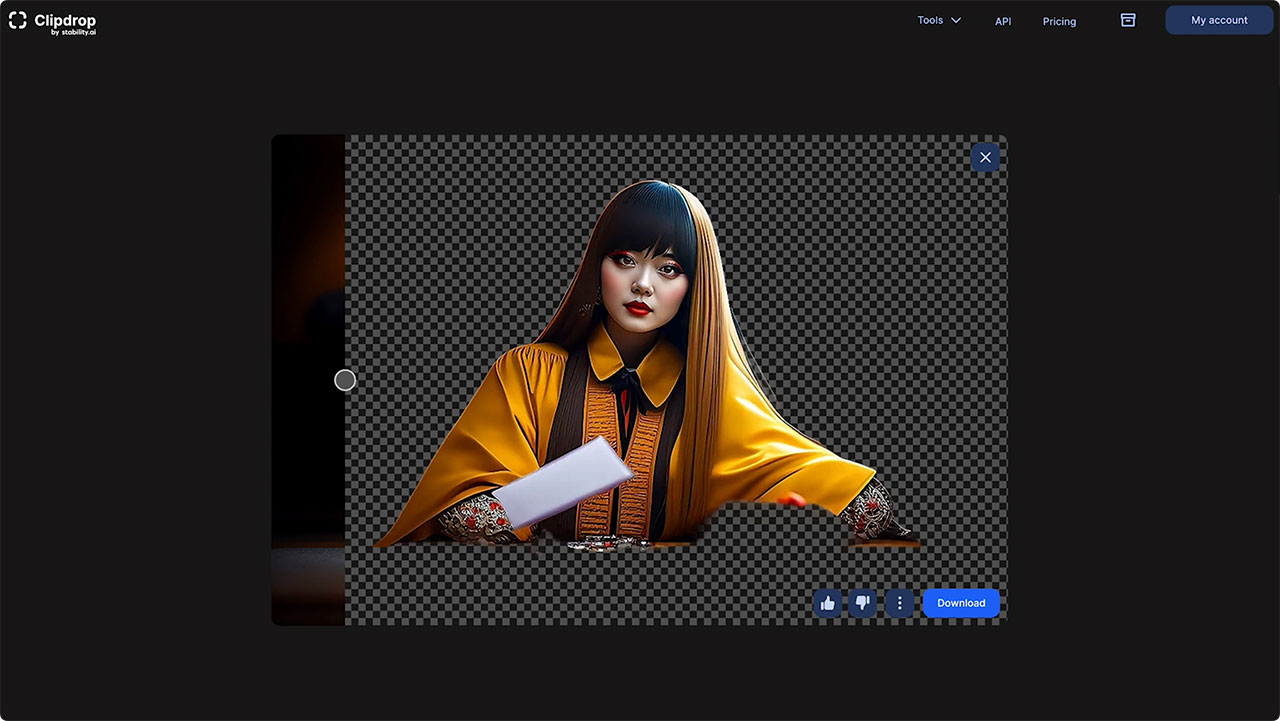
画面下部のメニューにあるBackgroundボタンをクリックすると、背景を消すことができます。

Clipdropと比較すると、切り抜きの精度はさほど変わらない感じがしました。

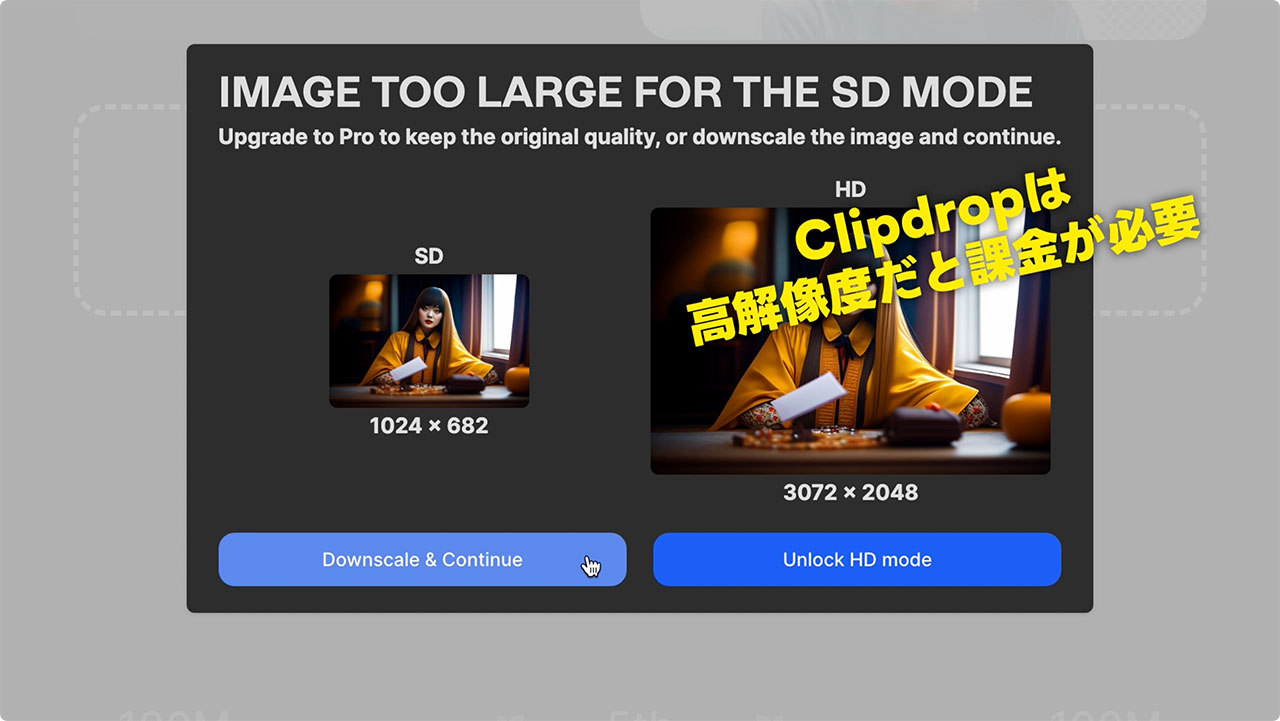
ただ、Clipdropは解像度が高い場合に課金が必要となります。解像度の大きい画像にも対応しているのがAdobe Fireflyの強みです。

背景消しサービスはこれまで、Clipdrop以外にも切り抜きACなどを紹介してきましたが、今後当面はAdobe Firefly一択でもよさそうです。
画像のダウンロード方法
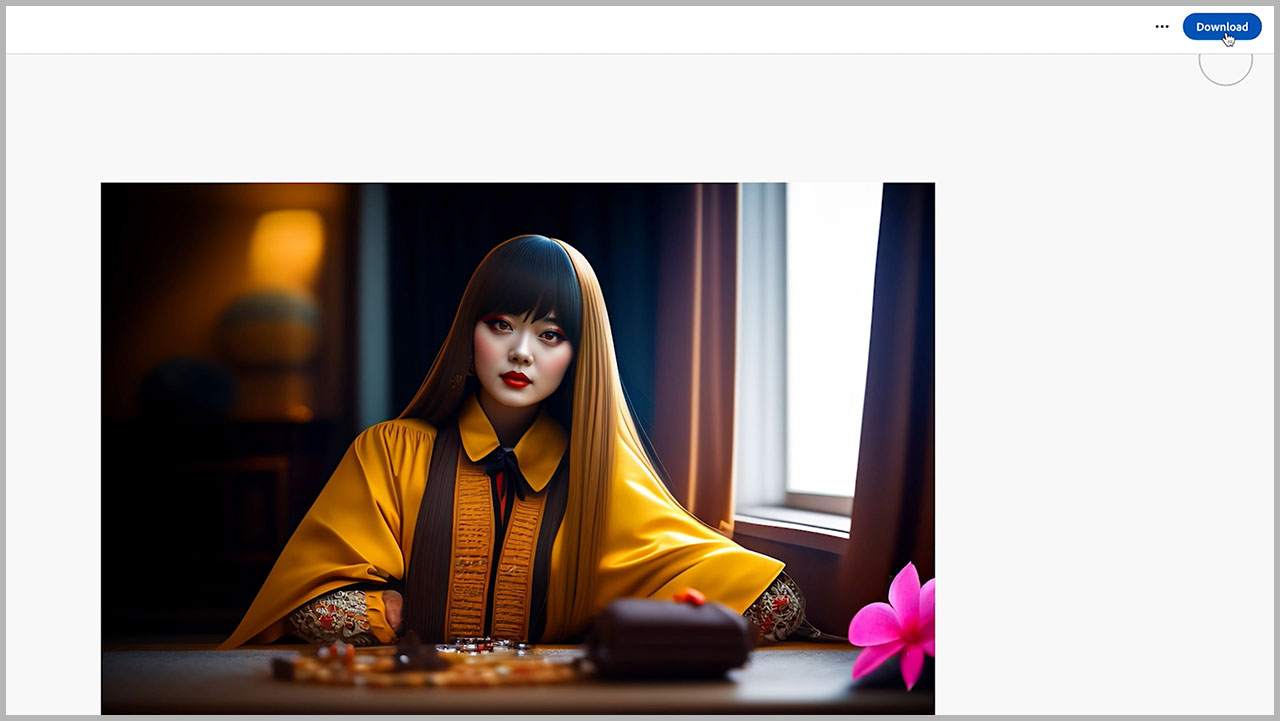
画像をダウンロードしたい場合は、画面右上にあるDownloadボタンをクリックし、

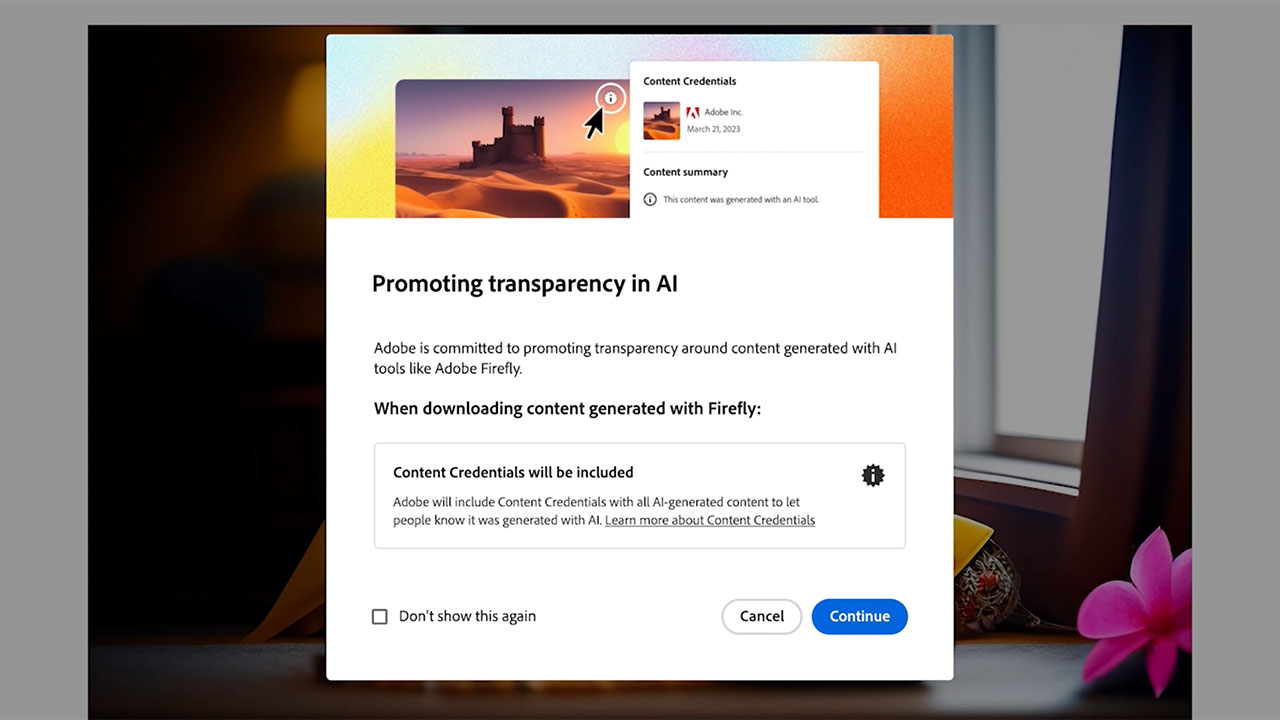
注意書きを読んで問題がなければcontinueボタンをクリックします。

最後に
というわけで、Adobe Fireflyのジェネレーティブ塗りつぶし機能の使い方について解説しました。
Adobe Fireflyが出たばかりの頃は、Text to Image機能ぐらいしか使えるものがなくて、しかもその生成された画像は商用利用することができなかったということもあって、紹介するのには躊躇していました。
ジェネレーティブ塗りつぶし機能が使えるようになったことで、Adobe Fireflyの利用価値がかなり上がったと思います。
似たような機能だと、Leonardo.AiのAI Canvas機能は、ジェネレーティブ塗りつぶしとほとんど同じことができるため、他のサービスもいろいろと触ってみて、使いやすいものを選んで使ってみてください。
Photoshopでのジェネレーティブ塗りつぶし機能も使ってみましたが、フォトショヘビーユーザーとしてはとにかく便利すぎるという感想です。また触った感想を動画にまとめて、情報を共有します。



