ChatGPTに「マークダウンで出力して」と追記するだけで、回答を見やすくなるという情報をTwitterで見かけたのでやってみたら、思ってた以上に使い勝手が良かったので紹介します。
視認性が上がるのもすごく嬉しいんですが、コピーしてWordPressやGoogleドキュメントに貼り付けるとそのままマークダウン記法を使えるのが便利でした。
ChatGPTにマークダウンで回答してもらう手順
まずはChatGPTにアクセスします。GPT-3.5でも対応してくれるので無料プランでも活用できます。

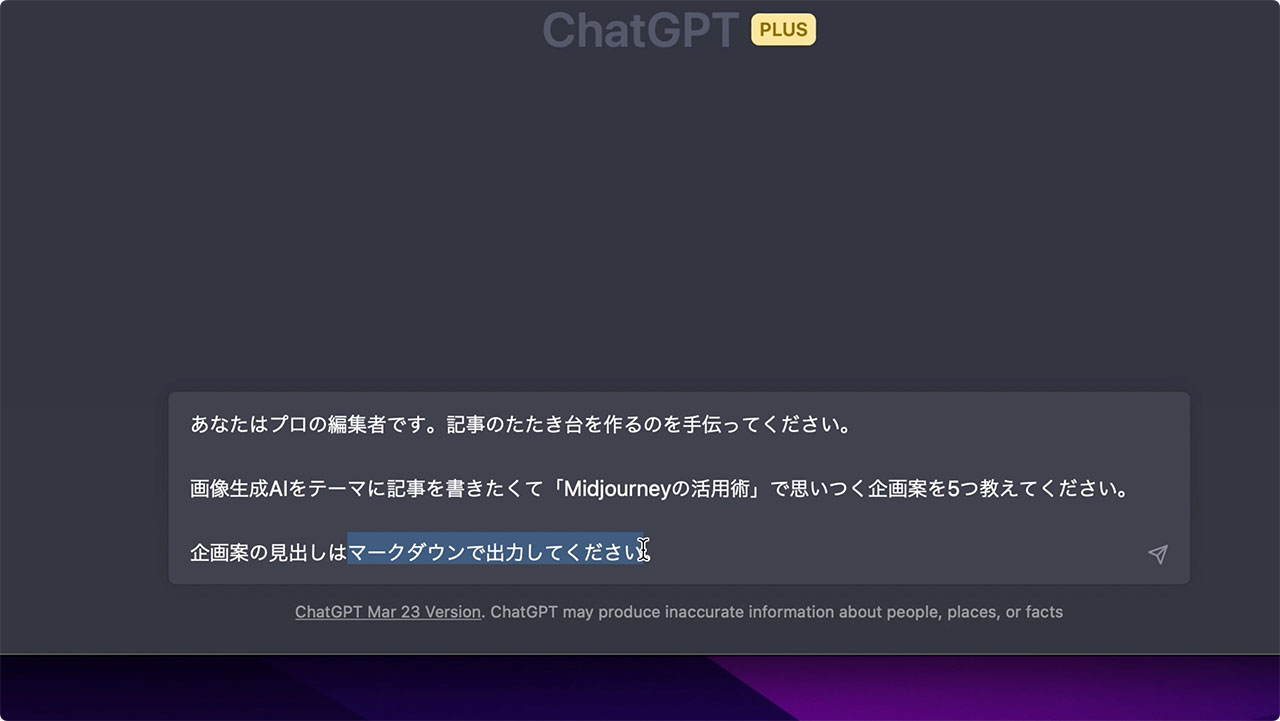
ChatGPTの入力欄にこのようなテキストを投げてみました。

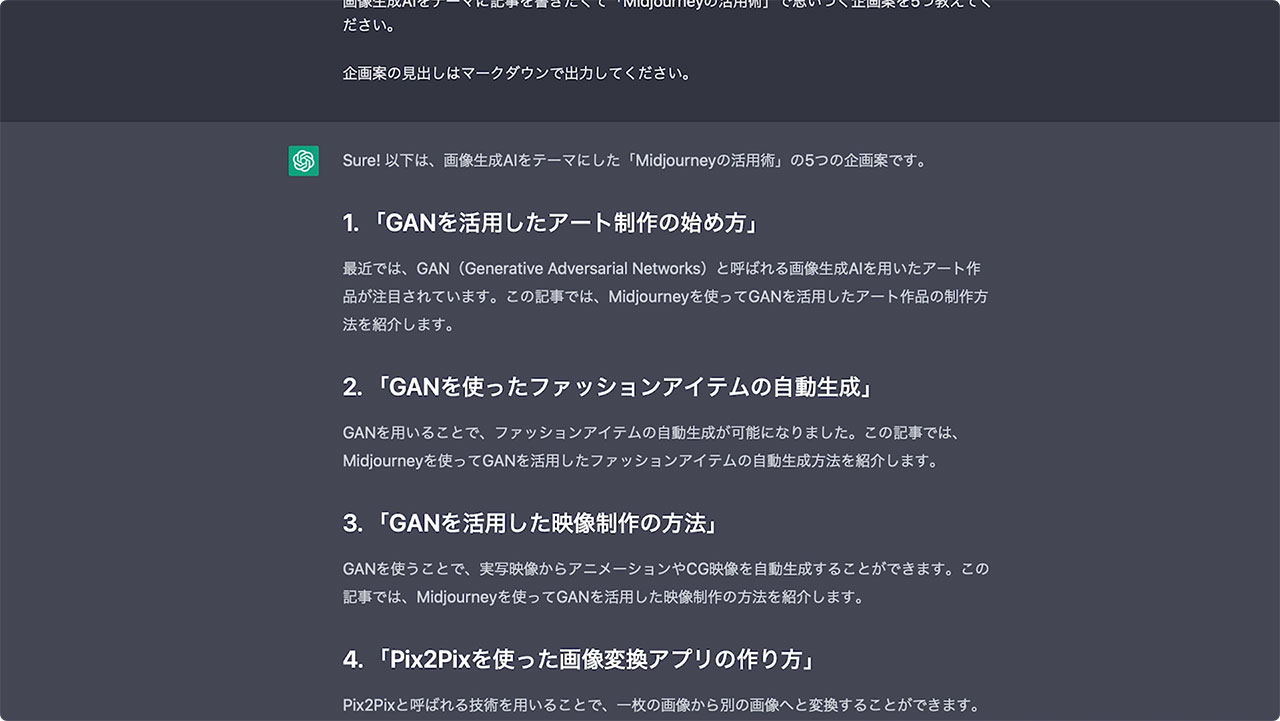
すると回答がこのように見出しのフォントサイズが大きく、太字で表示されました。

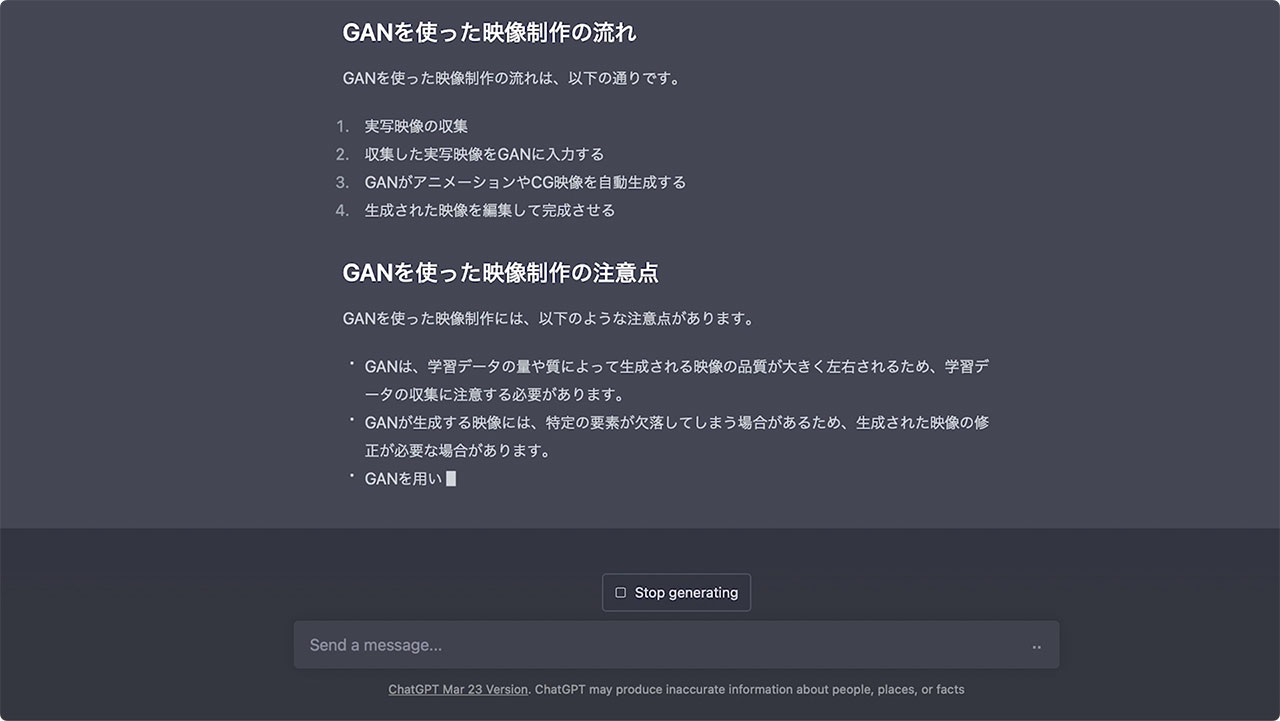
その後記事も書いてもらいましたが、「見出しはマークダウンで」と伝えたところ、リストもマークダウン記法に対応してくれていました。この辺りの気がきくのがChatGPTのいいところですね。

今回は記事作成を例に挙げましたが、会議の音声を文字起こししてそのテキストをChatGPTに貼り付け、それを元に議事録を作ってもらうという使い方でも、マークダウン記法で出力してもらうと見やすいためおすすめです。
ChatGPTの回答をそのままブロックエディタに貼り付ける
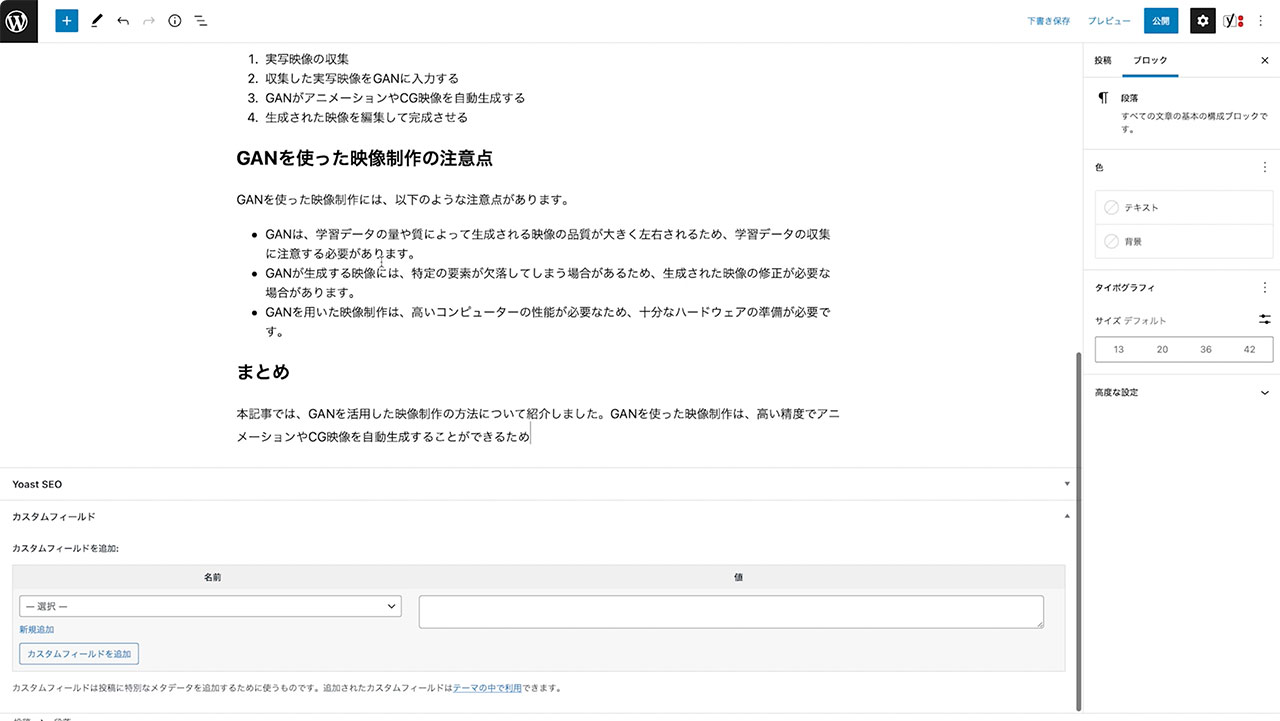
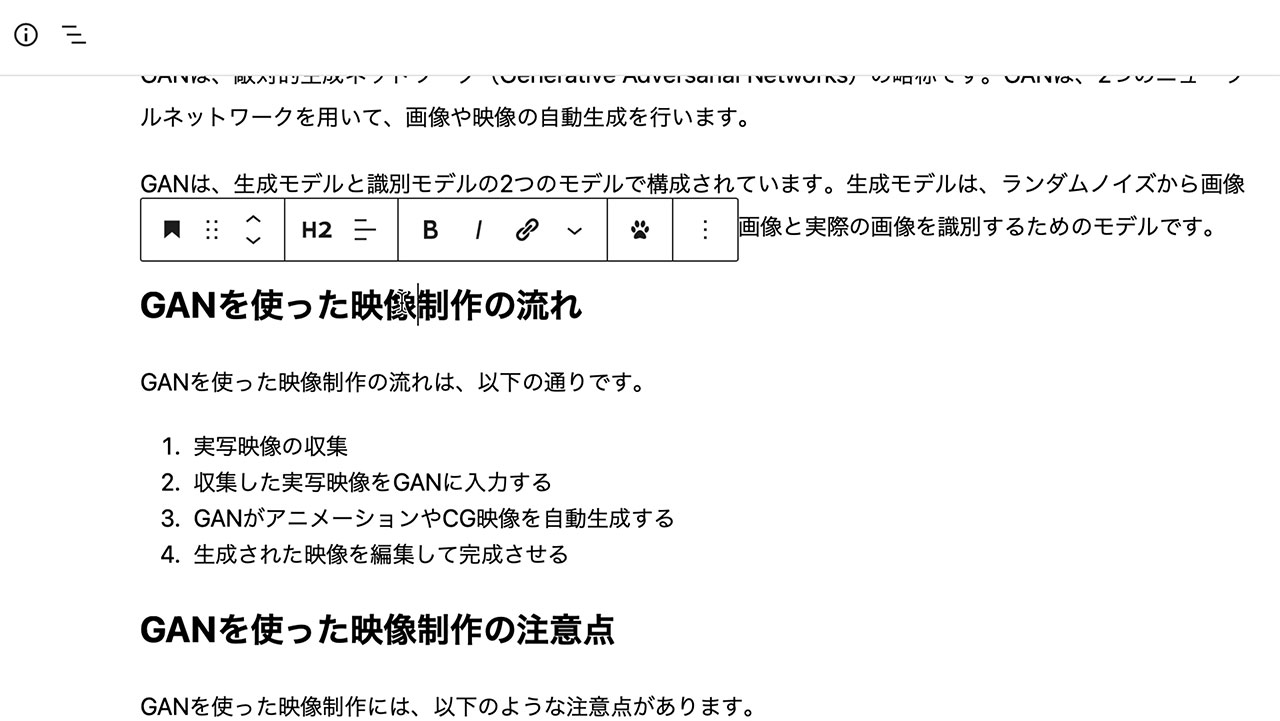
先ほどのテキストをコピーしてWordPressに貼り付けてみます。

ご覧のように見出しはh2タグとして、リストはliタグとして入力されました。

記事の執筆をChatGPTに手伝ってもらうことは皆さんもよくあると思いますが、HTMLのマークアップも貼り付けるだけで済むのはすごく楽でおすすめです。
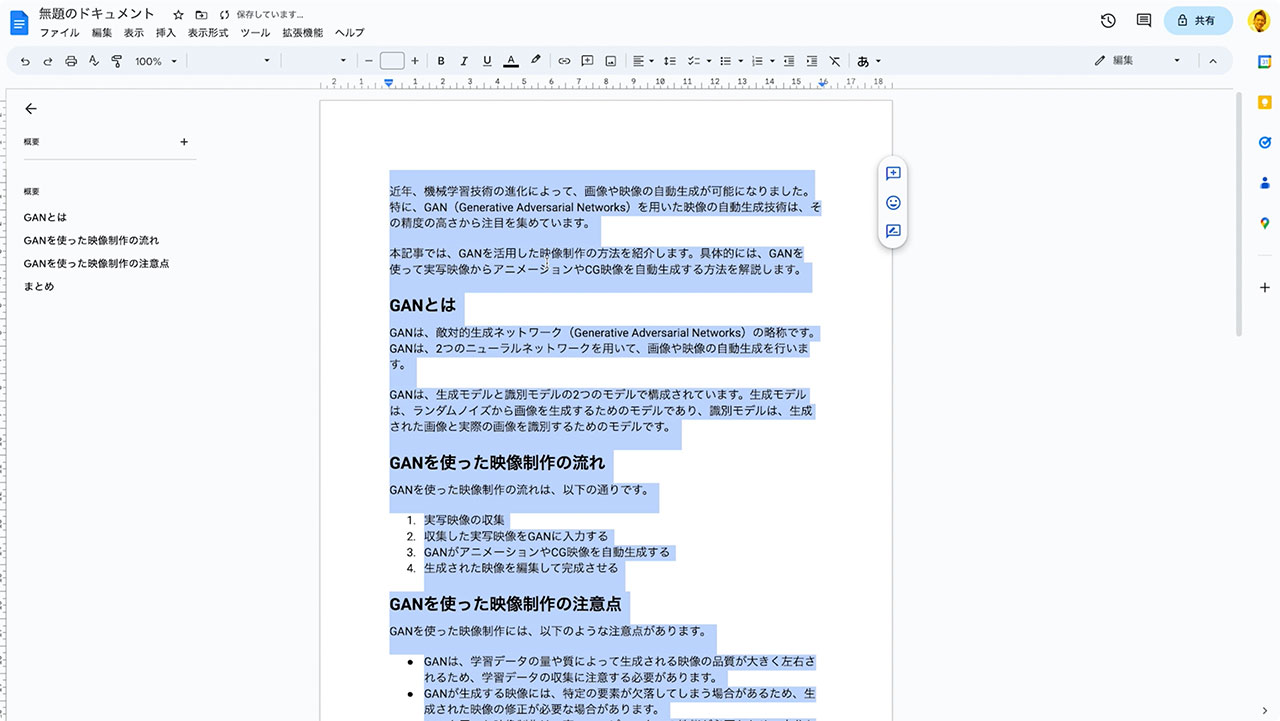
Googleドキュメントに貼り付けても同じようにマークダウン記法のスタイルがそのまま貼り付けました。WordPressを使ってない方でも、リッチテキストが扱えるエディタであれば同じように利用できます。

余談 ChatGPTに記事を書いてもらうときの注意点
ちなみにChatGPTに書いてもらった記事をどの程度採用するかは皆さん次第ですが、僕は必ず自分の文章になるようにリライトしています。
ChatGPTが正しいことを言っている箇所とそうでもない箇所がありますので、それをチェックする必要がありますし、言い回しを直したいのもあります。
なんにせよ、ChatGPTに任せっきりにするのはよろしくないので、ChatGPTは自分が雇ったライターで、自分は編集長というイメージで校正しています。
最後に
「マークダウンで出力して」と、たった一言付け加えるだけで情報を把握しやすくなるので、ぜひお試しください。
ChatGPTについては他にも記事をたくさん書いてますので、下記のリンクから他の記事もぜひご覧ください。
