HTMLのmapタグとareaタグを使って画像の位置によってクリックできるようにする「クリッカブルマップ」という技術がありまして、便利ではあるんですがレスポンシブ対応が面倒でした。
画像の位置によってリンク先を変えられるようにするために、mapタグ・areaタグを使わずに、SVGを使うことで簡単に実装できたのでそのやり方について解説します。
STEP1.イラレでデータを用意する
まずはイラレでデータを用意します。
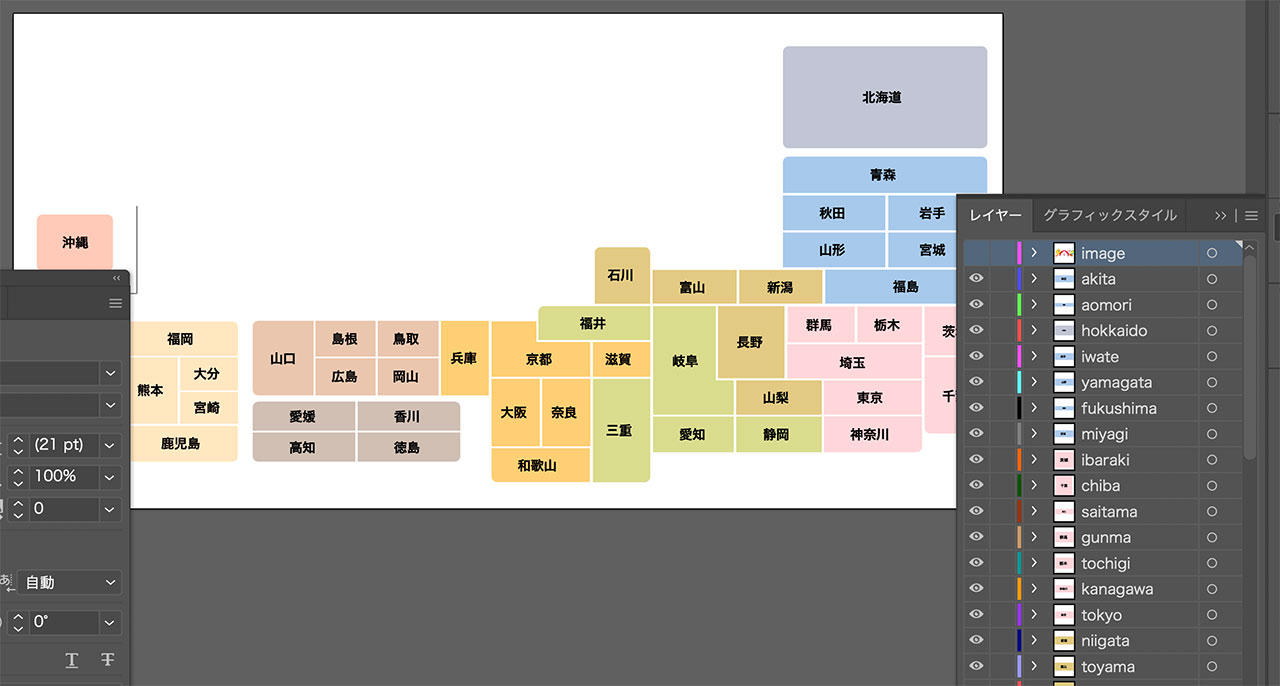
今回紹介するのは、おみやげ情報サイト「おみや」で使った地図の例です。こちらのデータはデザイナーさんに用意していただきました。
こちらは地図のイラストですが、もちろんお好きなイラストをご用意ください。ポイントはレイヤー名をアルファベット表記にすることです。

STEP2.イラレでSVGファイルを書き出す
用意したイラレのデータから、SVGファイルを書き出していきます。
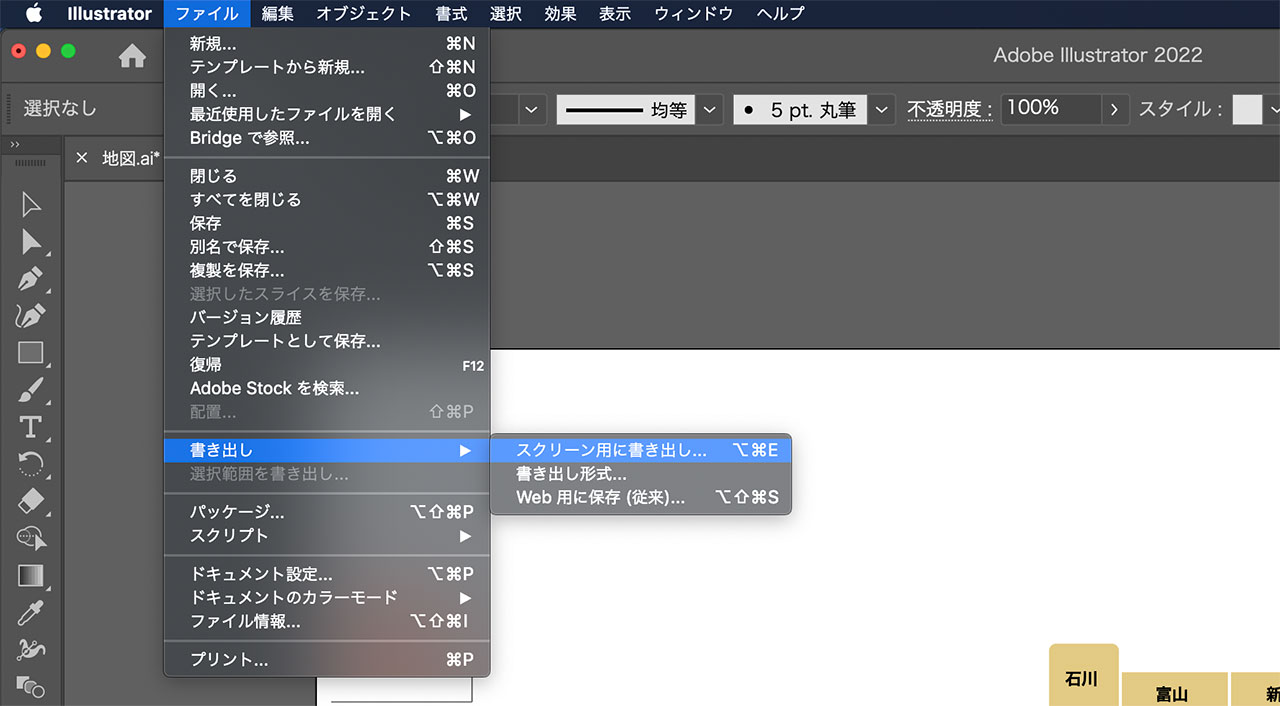
「ファイル>書き出し>スクリーン用に書き出し」を選びます。

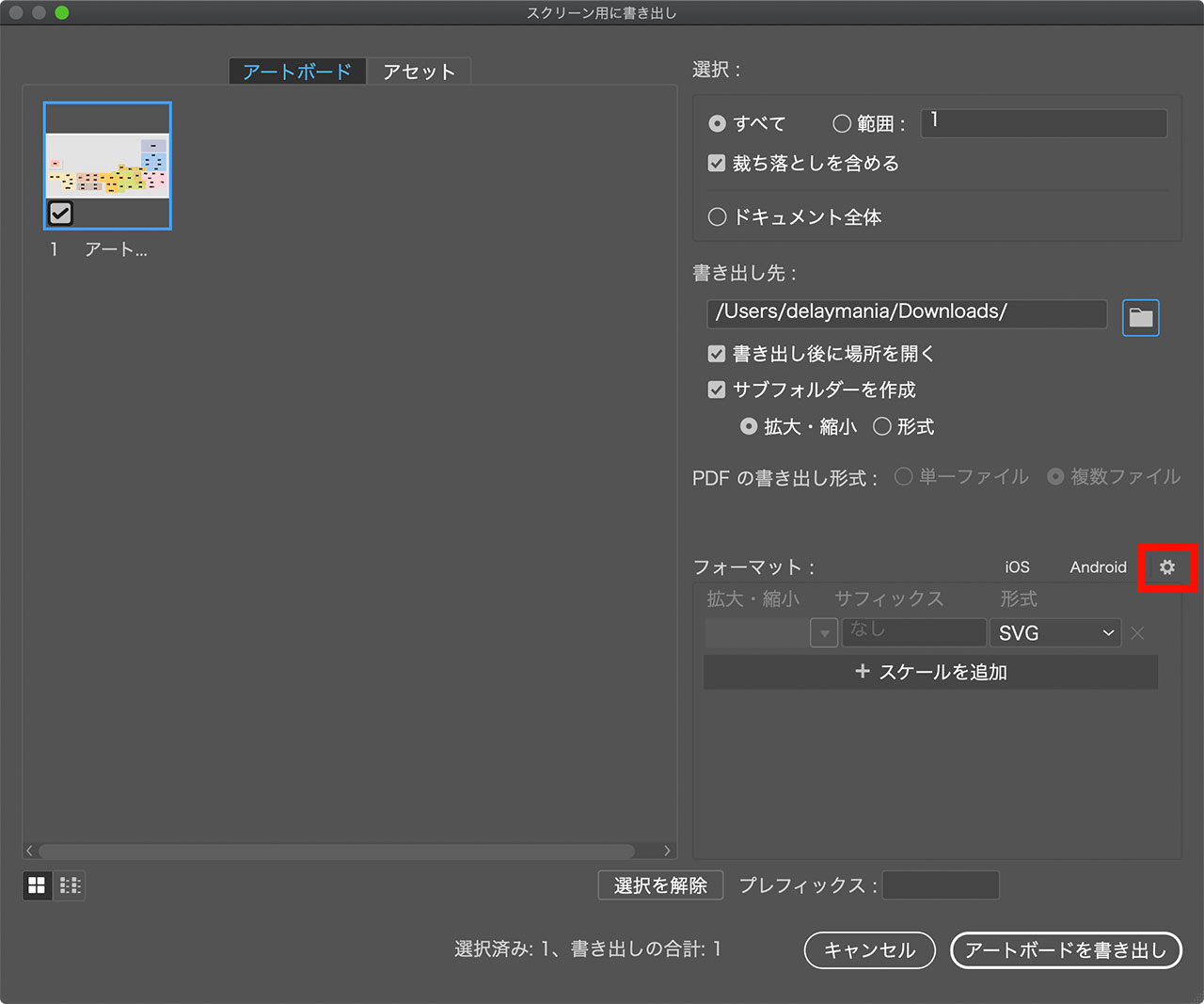
フォーマットのところにあるギヤアイコンをクリックして設定を1つ変更しにいきます。

SVGの項目で「縮小」にチェックが入らないようにしてください。後ほどHTMLを修正するため、コードに改行が入ってないと調整がしにくいので。

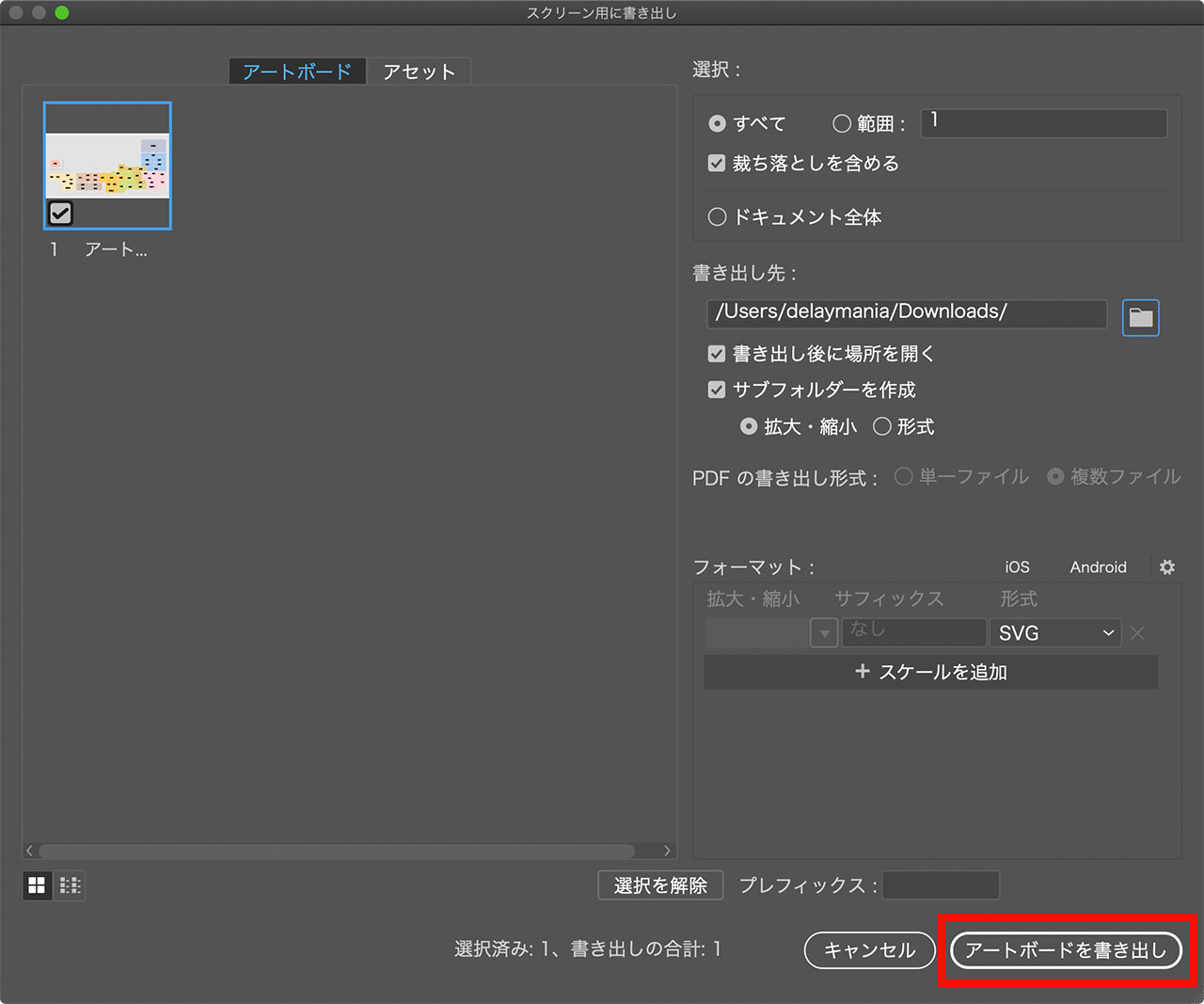
戻って、「アートボードを書き出し」をクリックします。

STEP3.テキストエディタでコードを編集する
書き出したSVGファイルをテキストエディタで開いてください。クリッカブルにするために、aタグを追加します。
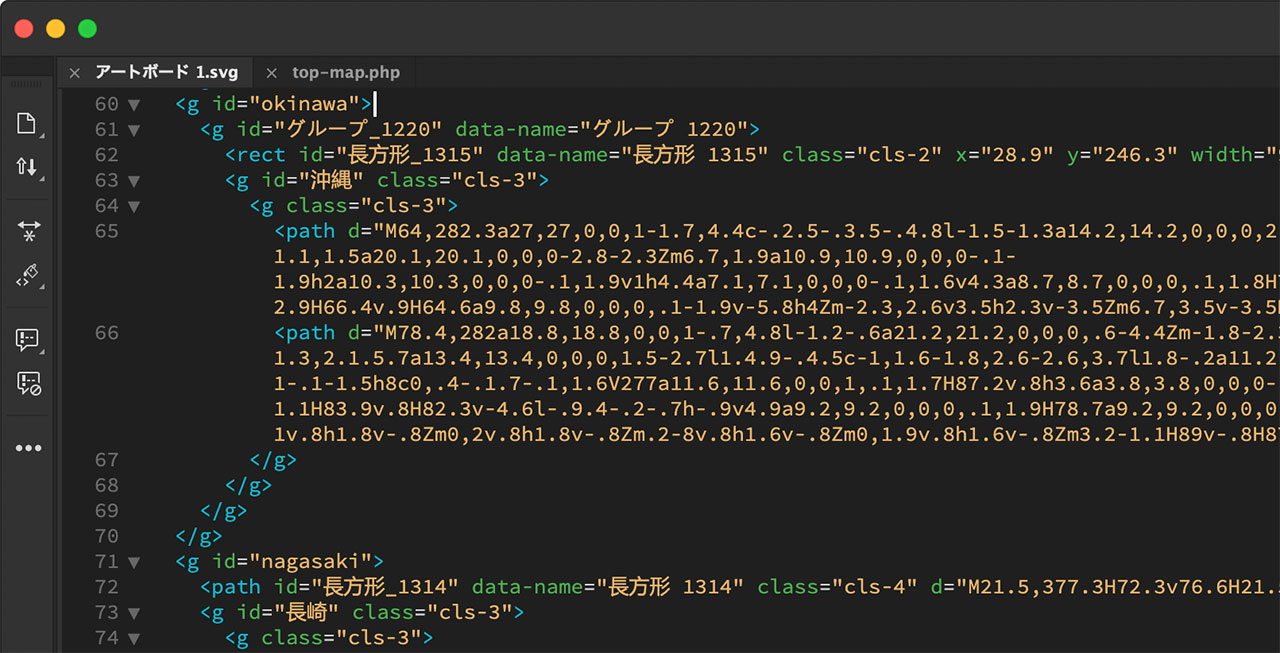
こちらが書き出したコードの一部。gというタグが一番外側にいますが、これよりさらに外側にaタグを追加します。

aタグを追加したのがこちら。リンクはhrefではなく「xlink:href」とします。

あとはこのコードをサイト上に記載してください。
必要であればCSSも調整してください。マウスホバー時の挙動は加えた方が良いかもしれません。
mapというクラス名のdivタグで囲ってるとして、下記のように半透明化させると使いやすいです。
.map a:hover {
opacity: 0.7;
}
SVGで実装したクリッカブルマップの例
今回ご紹介したクリッカブルなSVGを使ったイラスト、下記のサイトで使ってます。
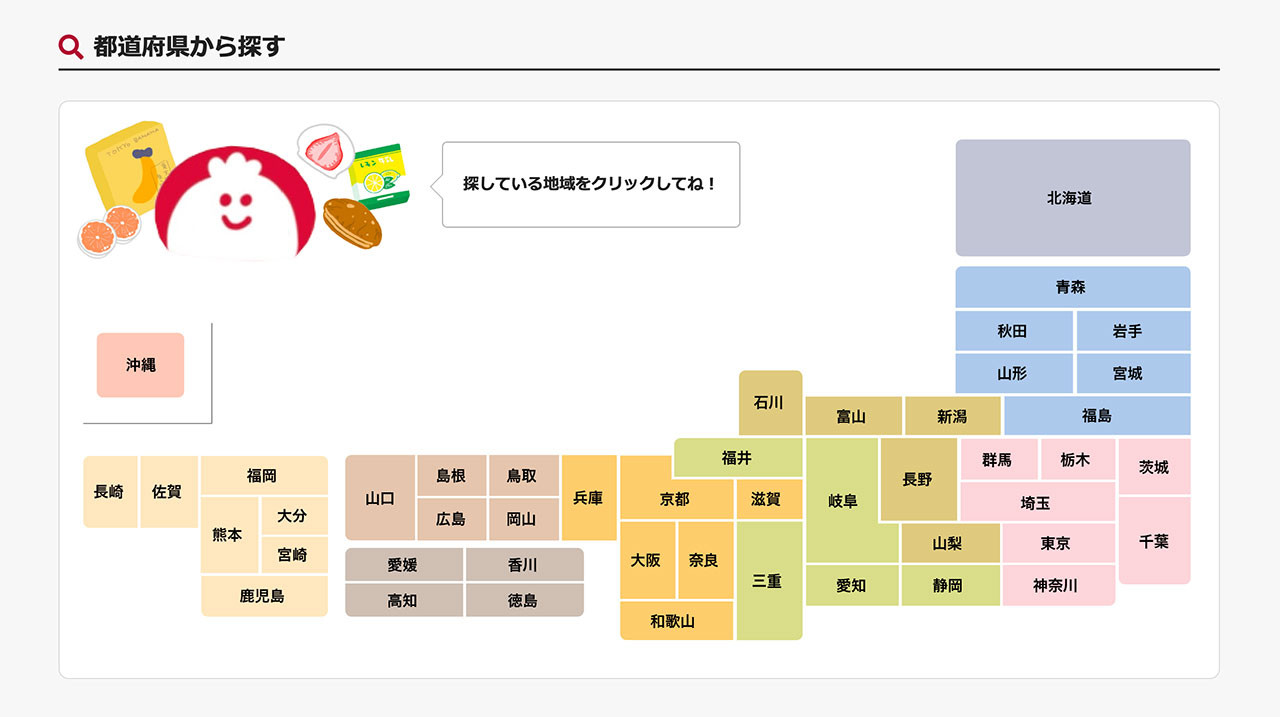
こんな感じの地図です。ぜひアクセスして触ってみてください。

最後に
SVGを使うだけでこんなに簡単にレスポンシブ対応のクリッカブルなイラストが使えるようになるのがありがたいですね。
ぜひご活用ください。

