「音楽に合わせて映像を動かす」ことをやってみたくて調べたところ、After Effectsを使うとオーディオスペクトラムが簡単に作れることが分かりまして、早速作ってみました。
After Effectsについてよく分かってない方でも、シンプルなものであればサクッと作れますので、参考になれば幸いです。
目次
After Effectsで作るオーディオスペクトラム 幅いっぱい型
まずオーディオスペクトラムとは何を指しているかというと、こちらの動画の中央に浮かんでいる円形のグラフみたいなものです。
上記のオーディオスペクトラムはいろいろと加工してますが、今回はシンプルなものの作り方に留めておきます。
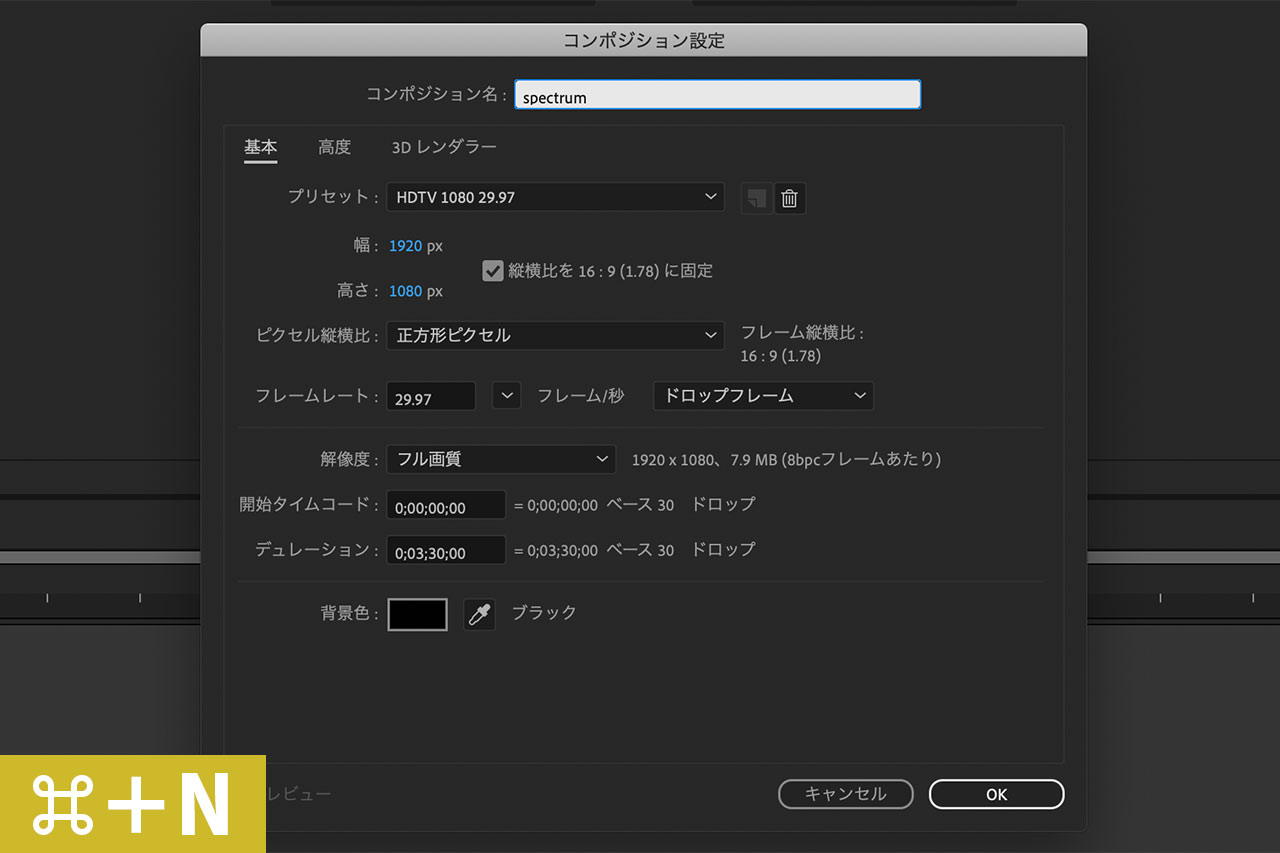
まずは新規コンポジションを作成します。ショートカットは「⌘+N」です。画面の大きさやフレームレートはお好みで良いですが、僕は「1920×1080 / フレームレート29.97」にしてます。デュレーションは楽曲の長さに合わせます

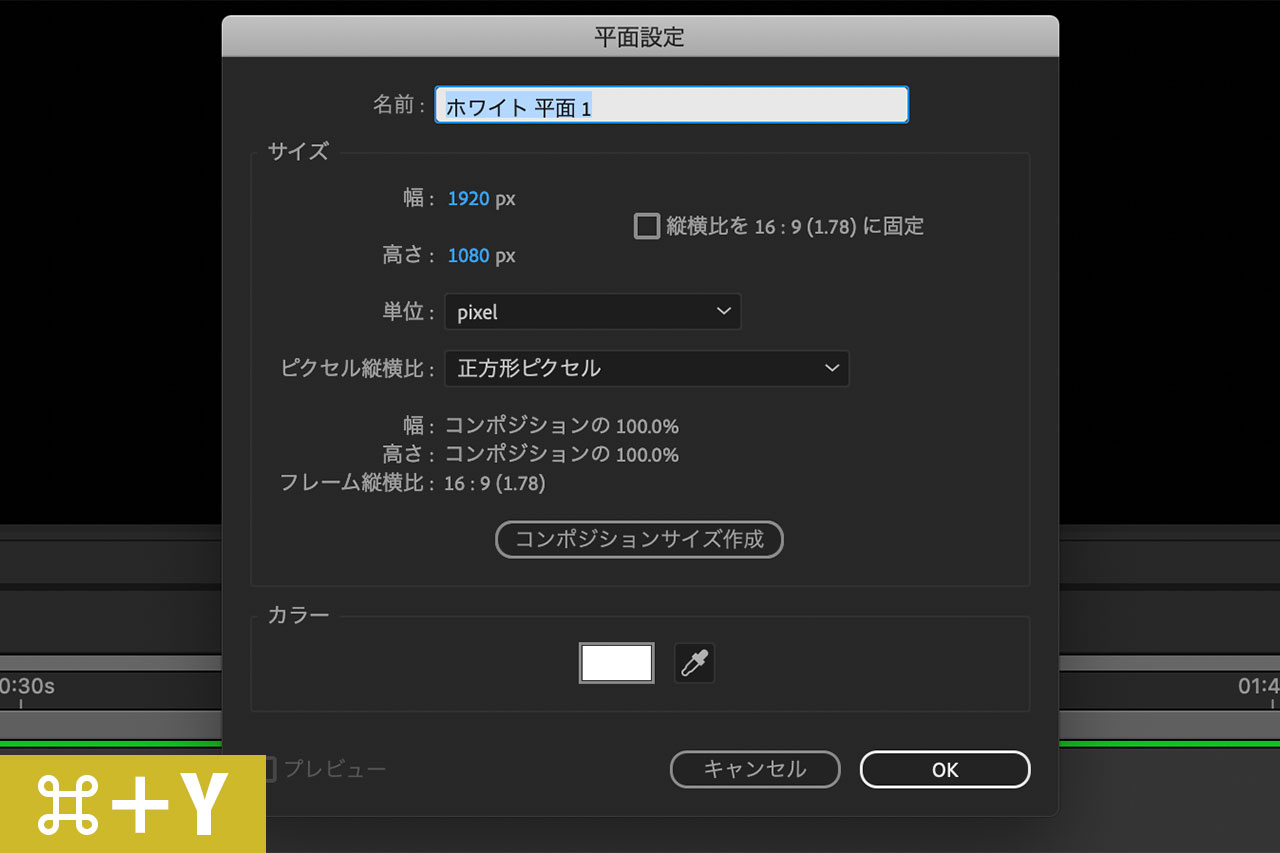
「⌘+Y」で平面を作成します。適当な名前を付けておきましょう。

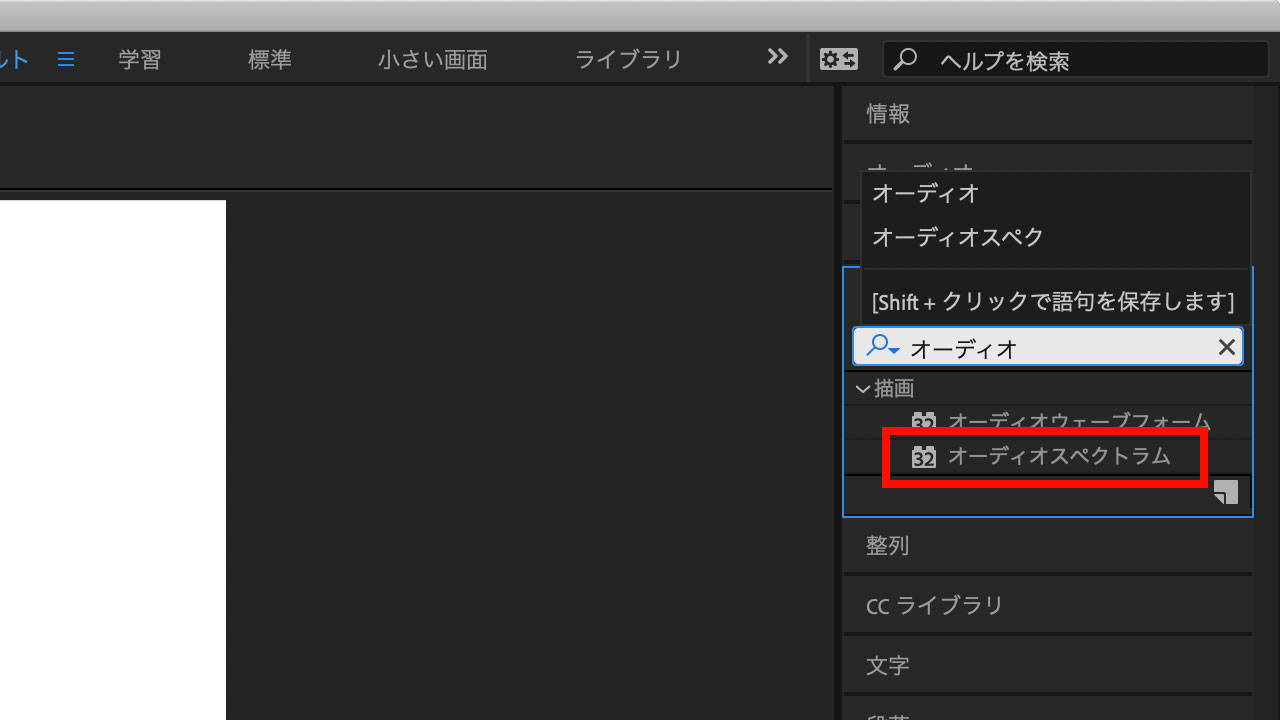
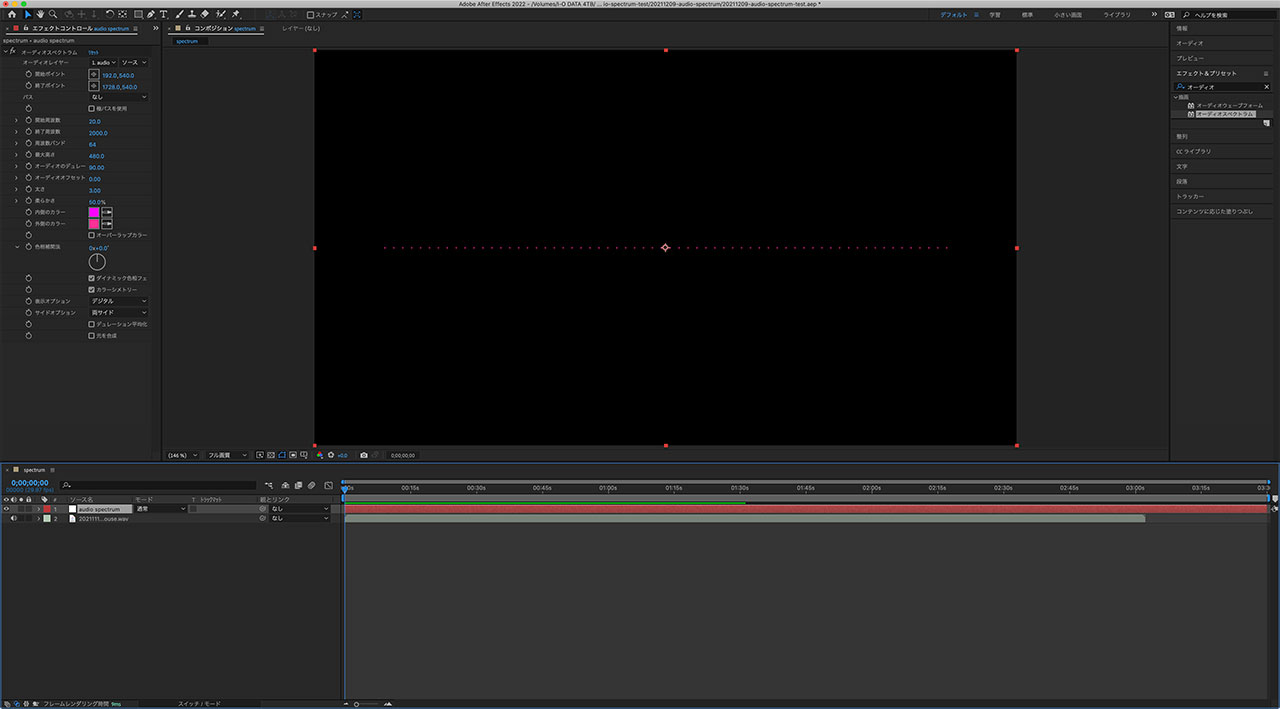
「エフェクト&プリセット」の検索欄で「オーディオ」と検索し、オーディオスペクトラムを表示させて、先ほど作った平面にドラッグ&ドロップして適用させます。

ここでアニメーションさせるトリガーとなる楽曲データをタイムラインに放り込んでおきます。

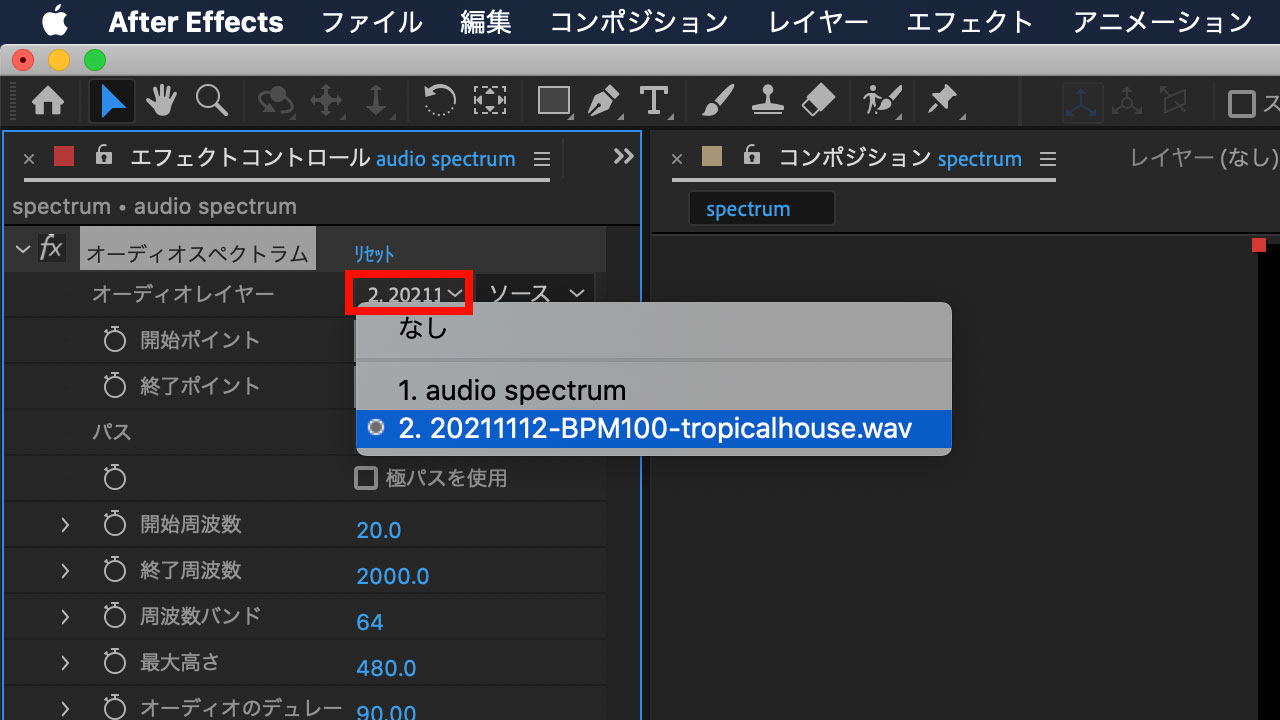
オーディオスペクトラムを適用した平面に戻り、一番上にある「オーディオレイヤー」の2つあるプルダウンの左側で、先ほど放り込んだ楽曲のデータを指定します。

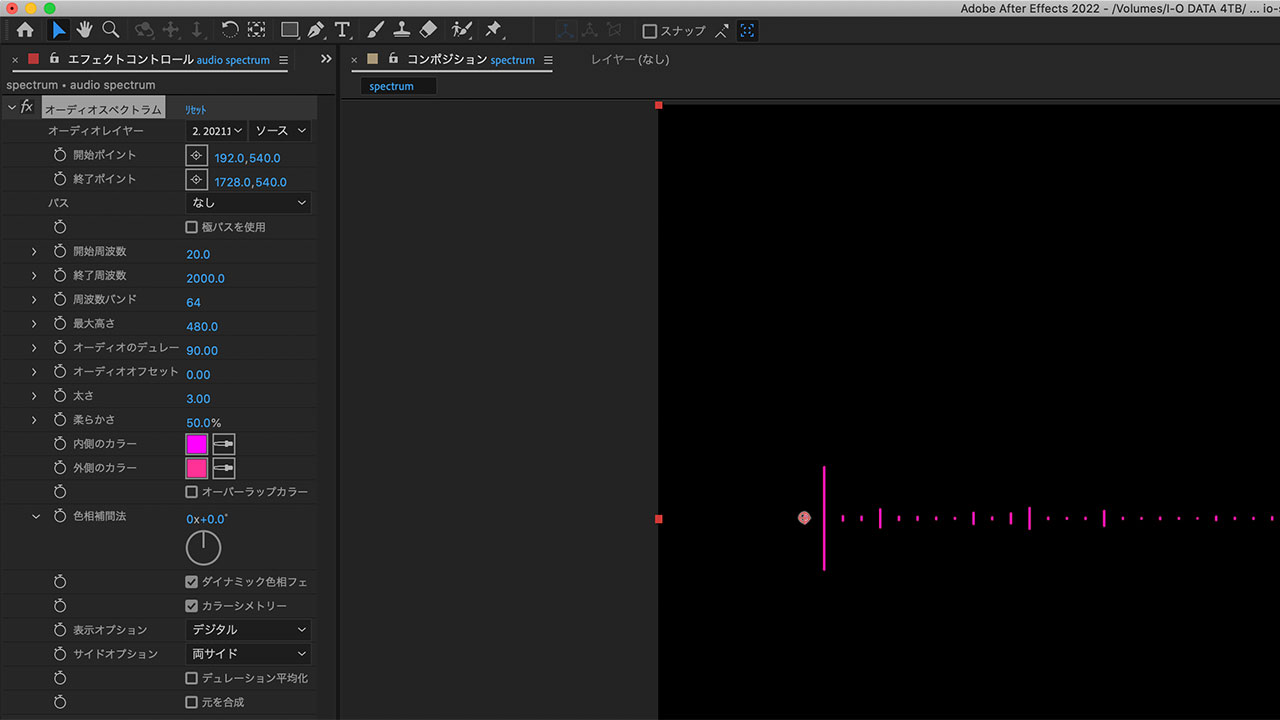
これで楽曲に合わせて動くオーディオスペクトラムが作成できました。ここからは好みでパラメーターをいじっていきましょう。

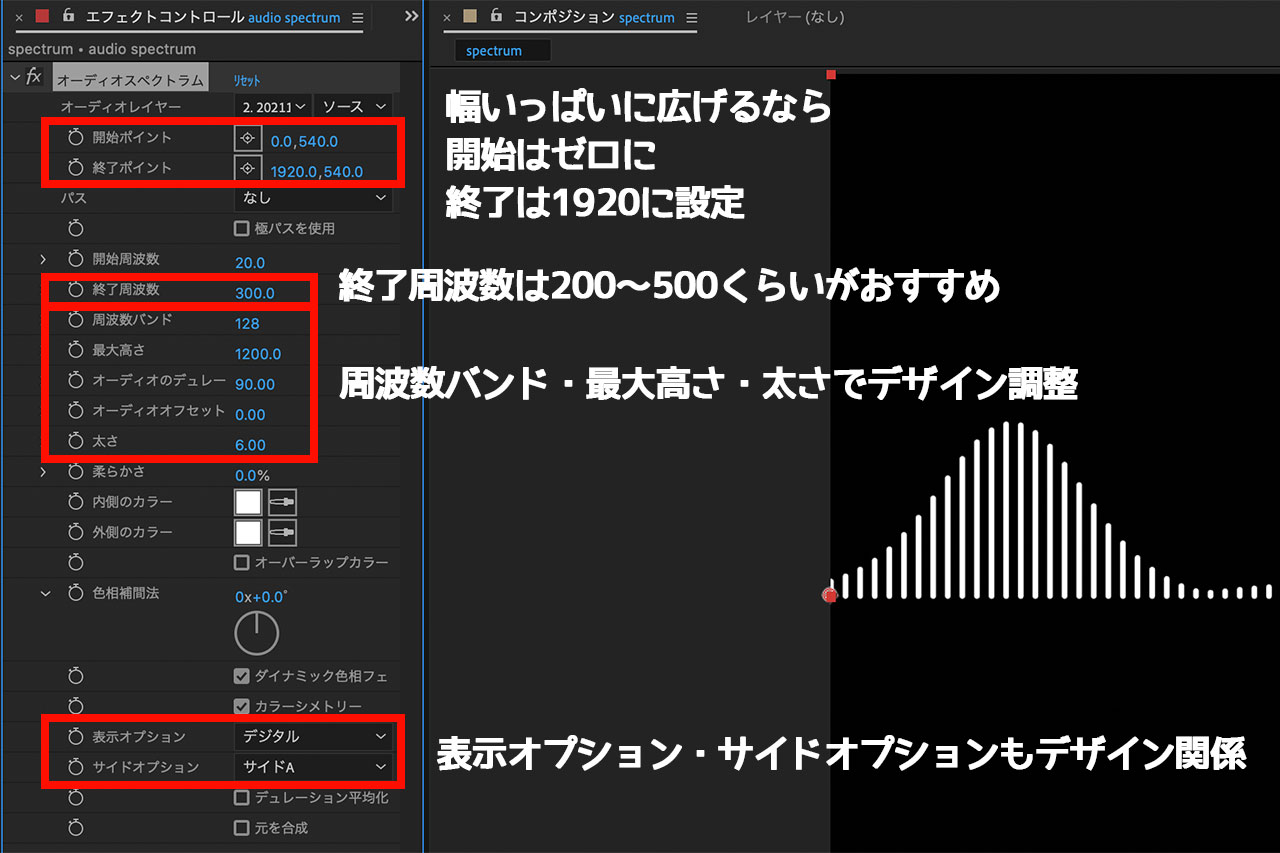
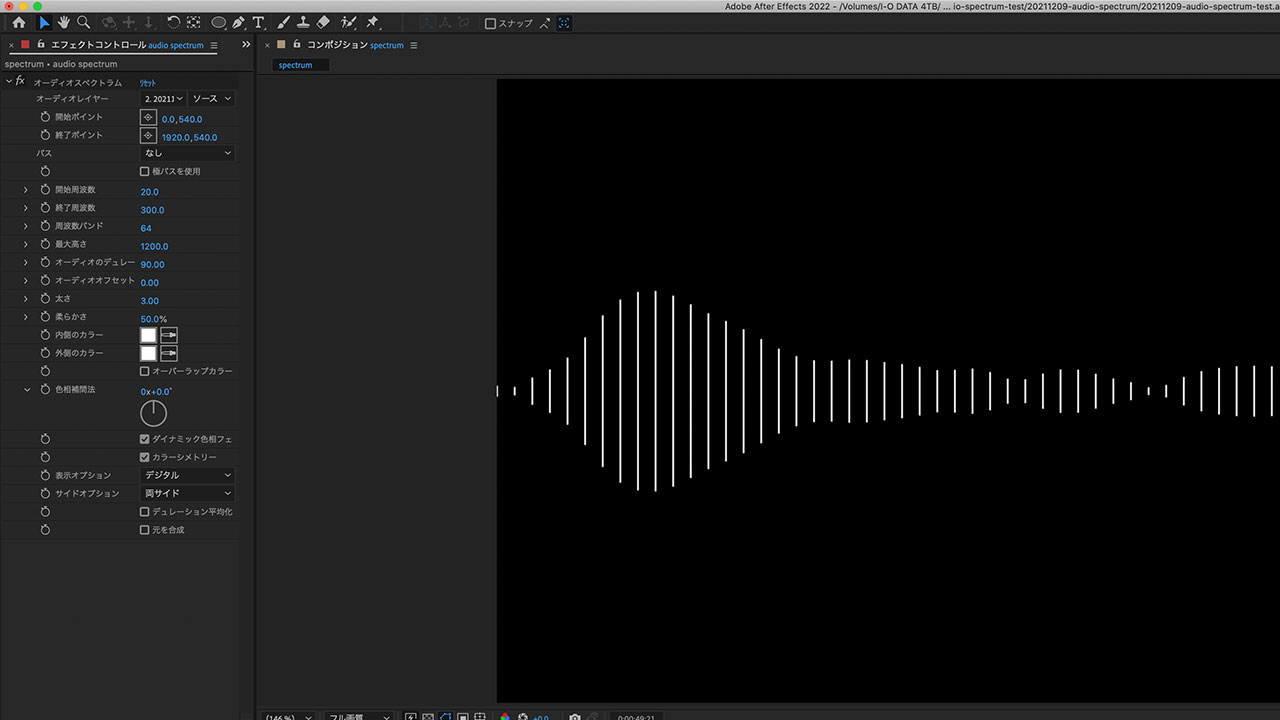
主に触りたいのはこの辺り。

主要なパラメーターについてテキストでも解説しておきますね。
| 開始・終了ポイント | 左の値を「開始:0 / 終了:1920」に設定すると画面幅いっぱいに広がる。 |
|---|---|
| 終了周波数 | 高域まで指定すると派手に見えないことが多いので、500あたりから調整するのがおすすめ。 |
| 周波数バンド | 線の数。1000を超えたあたりから液体状に見えてくるので見せたいデザインをここで決める。 |
| 最大高さ | 文字通り高さを決める。デザインによって調整。 |
| 太さ | 周波数バンドの太さ。こちらもデザインに強い影響を与えるパラメーター。 |
| 内側のカラー・外側のカラー | 色を指定。 |
| 表示オプション | デジタル・アナログライン・アナログドットから選択。デザインを決める要素。 |
| サイドオプション | 両側・片側(内)・片側(外)から選ぶ。こちらもどのように見せたいかによって選択。 |
画面幅いっぱいに広げるタイプの実例
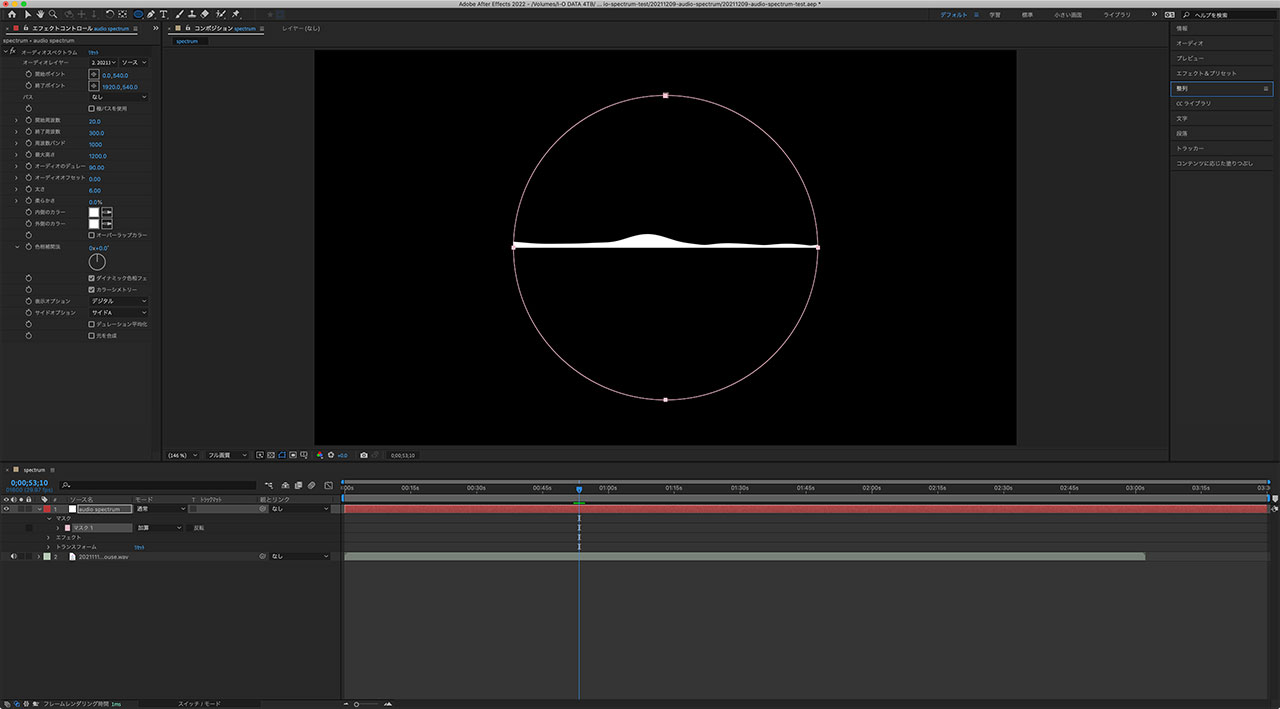
デジタル・両サイドで周波数バンド少なめの例。ベーシックで使いやすいです。

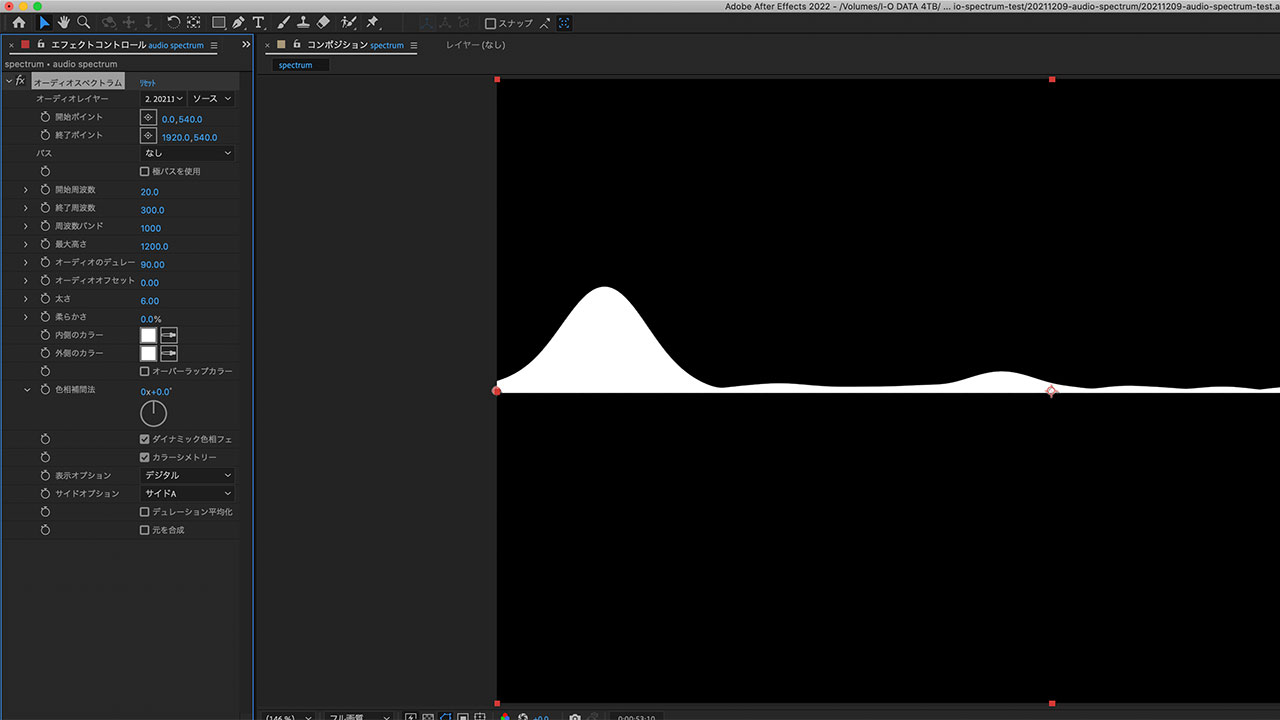
デジタル・サイドAで周波数バンド多めの例。液体状でこれはこれで使い勝手が良いです。

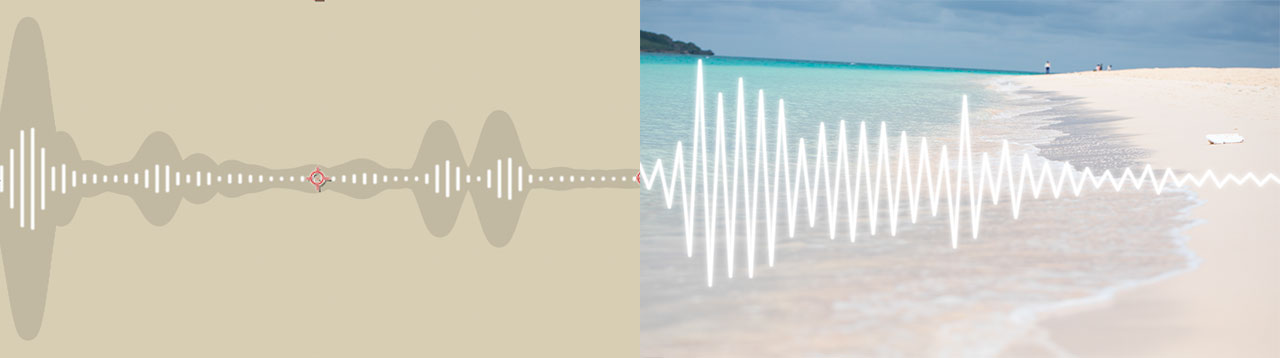
過去に僕が作った作品の例。左側は上記2例の合わせ技で背景に液体状のものを敷いてその上に線状のものを配置してます。右側はアナログライン・両サイドの例です。光ってるのは「グロー」というエフェクトを加えてます。

After Effectsで作るオーディオスペクトラム 円形
上記の幅いっぱい型を応用すると、円形のオーディオスペクトラムに変化させることができます。
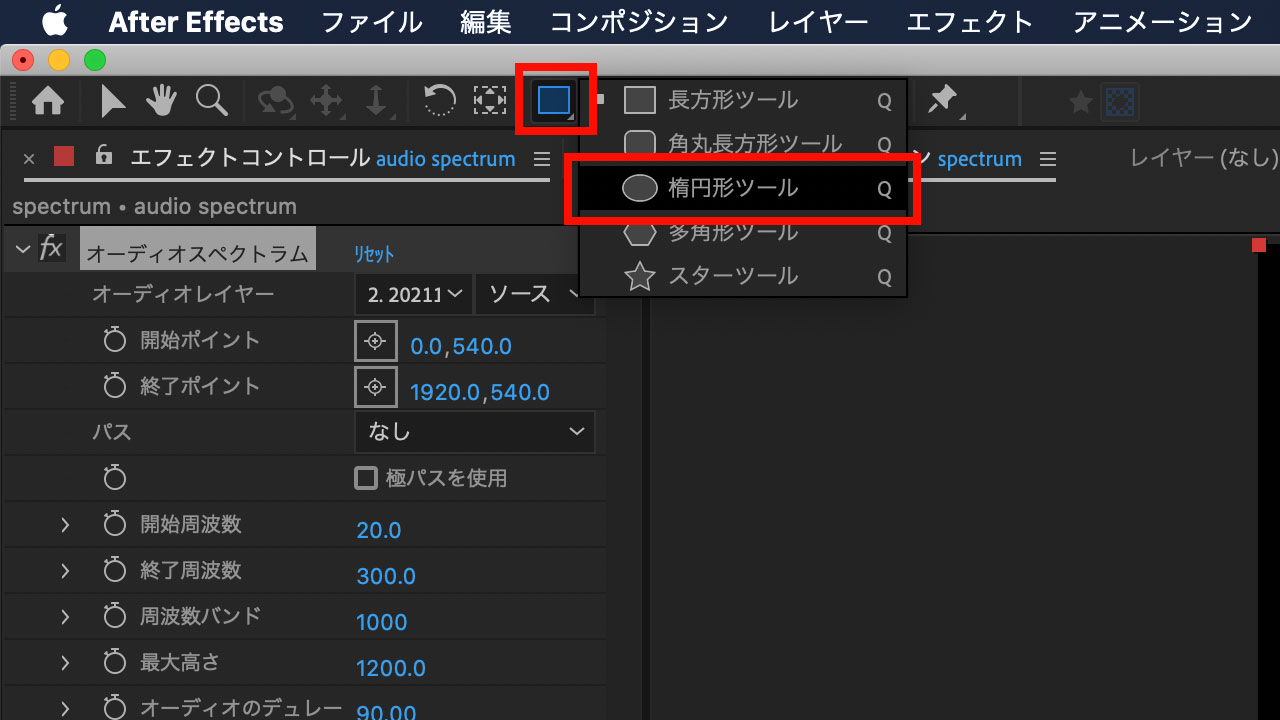
オーディオスペクトラムを作った平面にマスクを設定します。楕円形ツールを選んで平面の上でドラッグしましょう。

楕円形ツールをシフトを押しながらドラッグし、その後に「整列」を使って左右上下中央に配置しました。

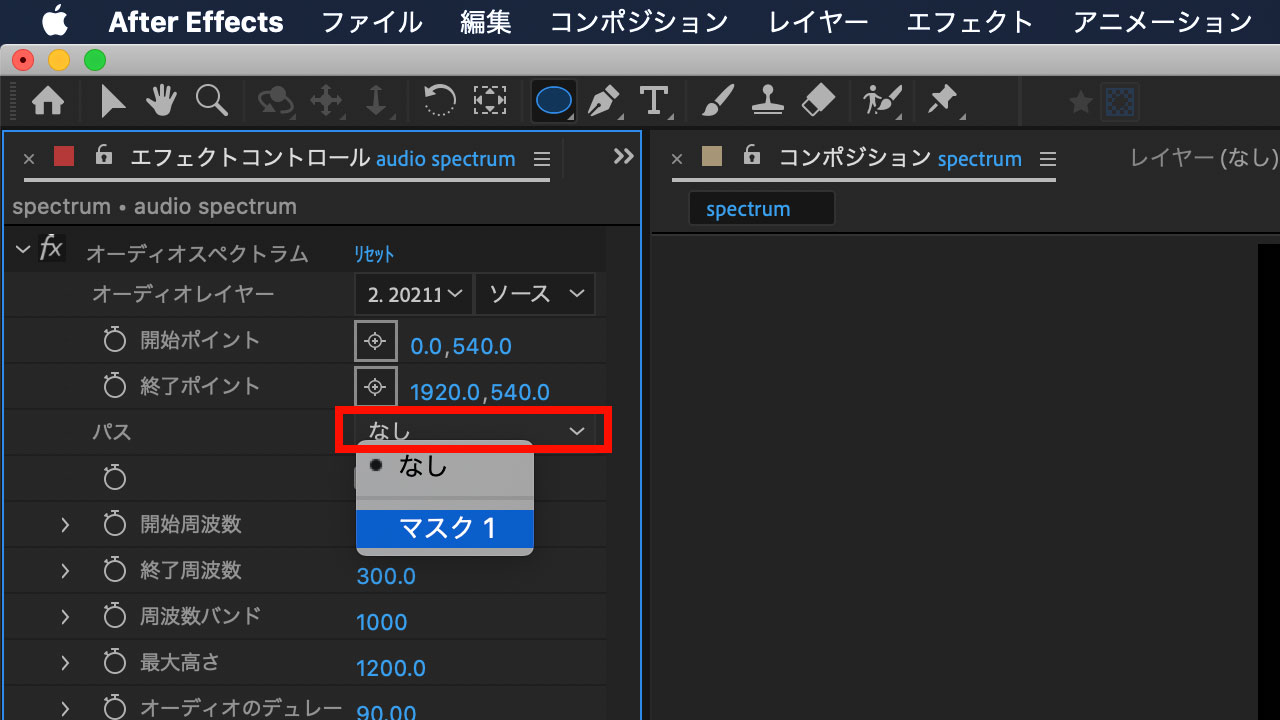
オーディオスペクトラムの設定にある「パス」のプルダウンにて、先ほど作ったマスクを選択しましょう。

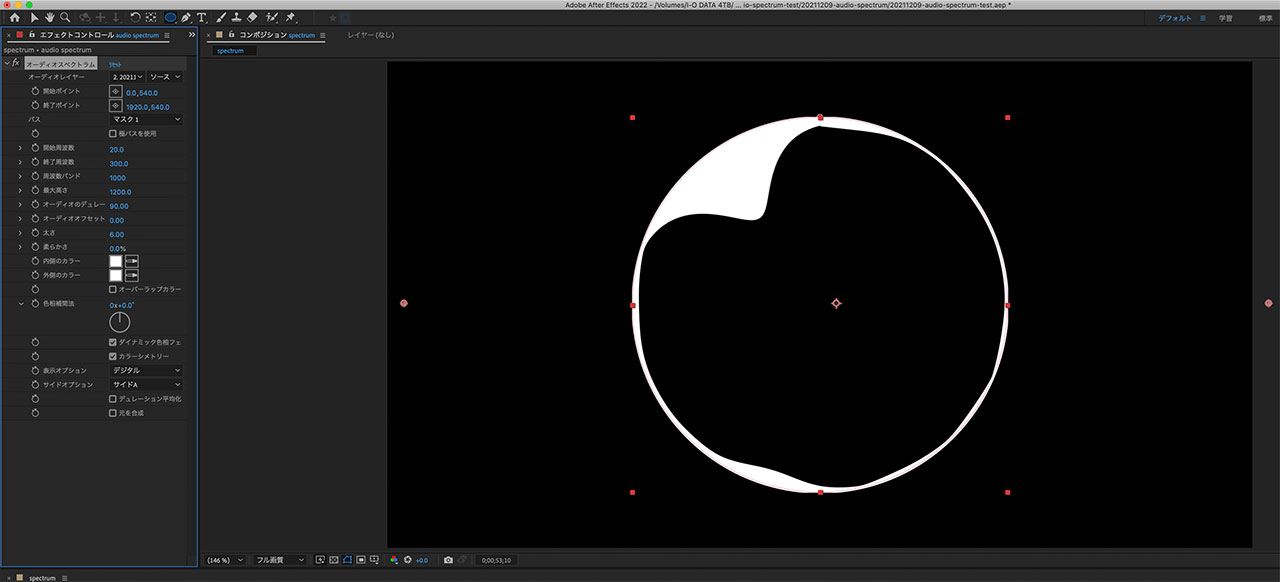
これで作ったマスクに沿った形に変形して、円形のオーディオスペクトラムとなりました。あとはパラメーターを調整しながらデザインを決めていきましょう。

円形タイプの実例
円形タイプも僕が作った作品の例をご紹介します。
左側がデジタル・サイドAで周波数バンドを減らした例。右側はアナログライン・両サイドで作りました。こちらも光ってるのが「グロー」というエフェクトの影響です。グローとの相性めちゃめちゃ良いです。

参考にした動画
今回ご紹介したオーディオスペクトラムの作り方は、YouTubeでいくつかの動画を見ながら学びました。
僕が特に参考にした動画をまとめてますので、もっと掘り下げたいという方は下記の記事もご覧ください。
最後に
今回は本当に触りの部分しか解説してませんが、アイデア次第でいくらでも派手にできるので、いろいろと試してみてください。
僕自身も最近このやり方を知ったばかりですし、実験繰り返していきます!