ウェブサイトで画像を扱う際、事前にしっかりと作り込むのが一番ですが、サイトに表示させたものをCSSで装飾できるようにしておくと画像をわざわざ作り直さなくて済むために便利だったりしますよね。
今回ご紹介したいのは、ウェブサイトの写真にフィルターをかける方法です。フィルターをかけるというか、写真に半透明の色をかぶせるだけの簡単なものなんですが、サイトを作り込む際に便利ですよ。
目次
背景画像をディスプレイいっぱいに表示させる
まずは背景画像をディスプレイいっぱいに表示させましょう。
.bg {
background-image: url("画像のパス");
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
height: 100vh;
}
このコードによってパソコンでもタブレットでもスマホでも、そのディスプレイに合わせて画面いっぱいに画像が表示されます。
背景画像を固定したい場合はbackground-attachment: fixed;を追記しましょう。
詳しくはこちらの記事で解説しています。
それと、「画像の上にロゴを載せて上下左右の中央に寄せる」方法についても別記事で解説してます。画像を幅いっぱいに広げてその上に何らかの要素を載せることって多いと思うので、こちらも参考にしてみてください。
背景に敷いた画像に色を重ねてフィルターっぽく加工する
ここからが本題です。画面いっぱいに画像を表示させて、ロゴを中央に置いたとして、その背景画像にフィルターっぽい加工を加えます。
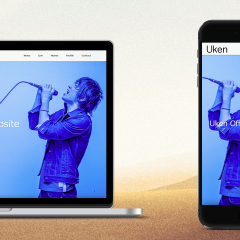
元の写真がこちら。コントラストが強めで写真としてすごく良いのですが、ロゴの背面が少しうるさく感じたため淡くしたいと考えました。

というわけでフィルターっぽく色を重ねるとこんな感じ。写真のコントラストが弱まったことでロゴが馴染みました。

この方法を実現するためのコードが下記の通りです。
.bg {
background-image: url("画像のパス");
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
height: 100vh;
position: relative;
}
.bg::before {
background-color: #c0c0aa;
background-size: 100%;
content: ”;
opacity: .5;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 2;
}
前半部分は先ほど紹介したコードとほぼ同じで、
position: relative;だけ追記してます。
そして擬似要素のbeforeを使って、写真に色を重ねます。色はお好みで調整してください。砂っぽい色を載せてるため写真がセピアっぽく淡くなるようにしてます。
あと場合によっては重なり具合がうまくいかないことがあるかもしれませんが、z-indexで調整してください。
色の透明度はopacityで調整できます。「.5」で50%という意味なので、こちらの数字も写真や色に応じてちょうど良いところを探ってみてください。
クライアントさんに確認を取るときに便利
今回紹介した方法は、ウェブサイトを作る工程でクライアントさんと何度もやりとりをする事が想定される場合に便利です。
CSSで色をかぶせているため、「画像を編集→書き出し→該当するフォルダに移動させて前の画像を上書き」という手順を踏まなくても、RGB値を書き換えるだけで即反映されるので、Zoomなどで画面共有しながら何パターンも簡単に提案できるんですよね。
背景に敷いた画像をCSSだけで加工するその他の方法
今回は背景に敷いた画像をフィルターっぽくおしゃれに加工する方法のご紹介でしたが、同じように背景画像をCSSだけで加工するテクニックを過去にブログでまとめてますので、こちらもぜひご覧ください。
背景画像を暗くする方法
背景画像を暗くすることで、明るめな写真でも上にロゴやテキストを載せても見やすくすることができます。
この方法は普段から多用している方法で、様々なシーンで活用できると思いますよ。
背景画像をぼかす方法
こちらは背景画像をぼかす方法です。暗くする場合とはまた違った、上に重ねる要素を見やすくする効果があります。
また、暗くする方法との組み合わせても使いやすいですよ。
最後に
今回サンプルとして作ったのは「TOKYO青春映画祭」の特設サイトでした。
実際本番化する時には画像自体の色味を決めてしまったのでCSSで実装はしてませんが、制作段階で色味を探るのに重宝しました。