WordPressのブロックエディタであるGutenbergでは、初期状態でカスタムフィールドが表示されてません。
僕はカスタムフィールドをよく使うためないと困るなと思っていたところ、表示させる方法を見つけたのでご紹介します。
Gutenbergでカスタムフィールドを表示させる方法
それでは早速、Gutenbergでカスタムフィールドを表示させるための手順を解説していきます。
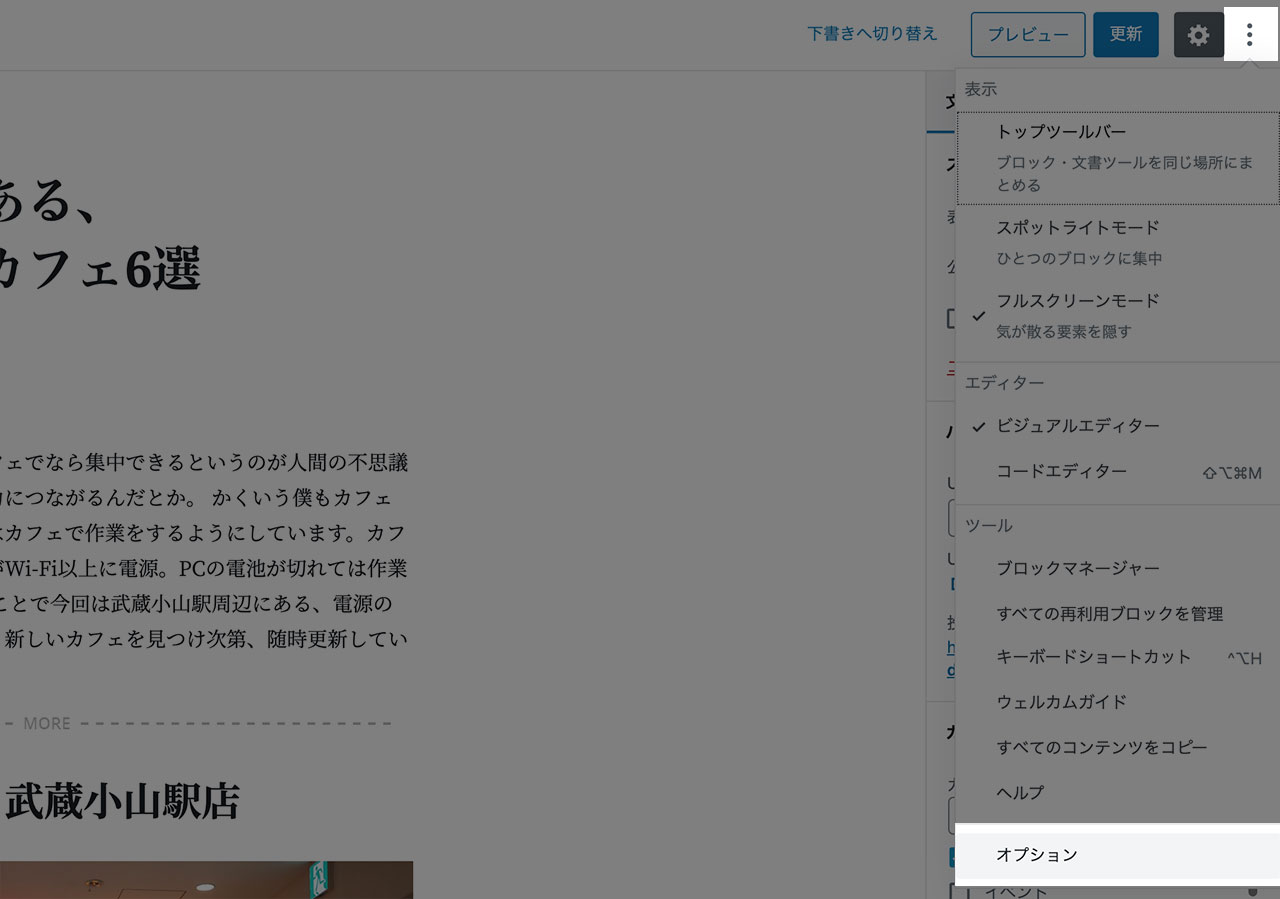
まず投稿画面に入って、右上のボタンからメニューを開き、一番下にある「オプション」をクリックします。

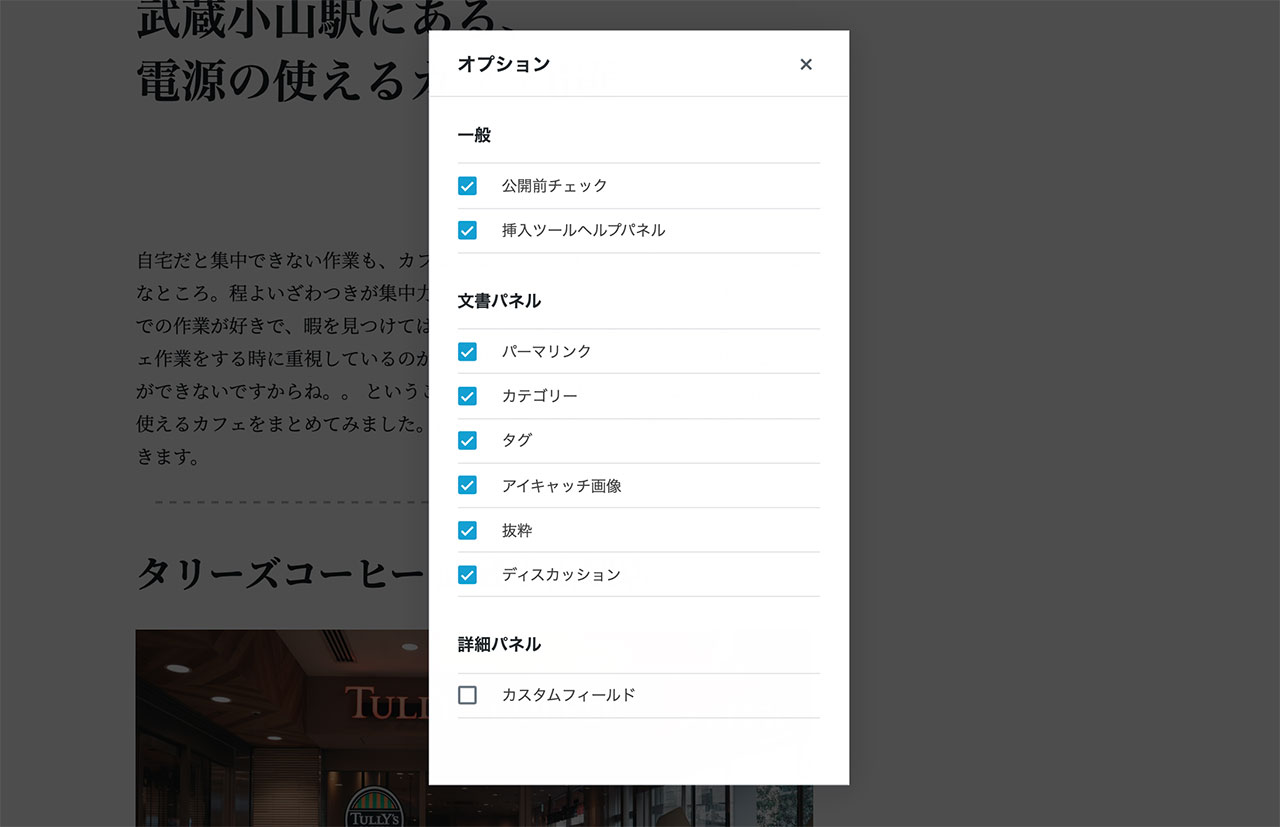
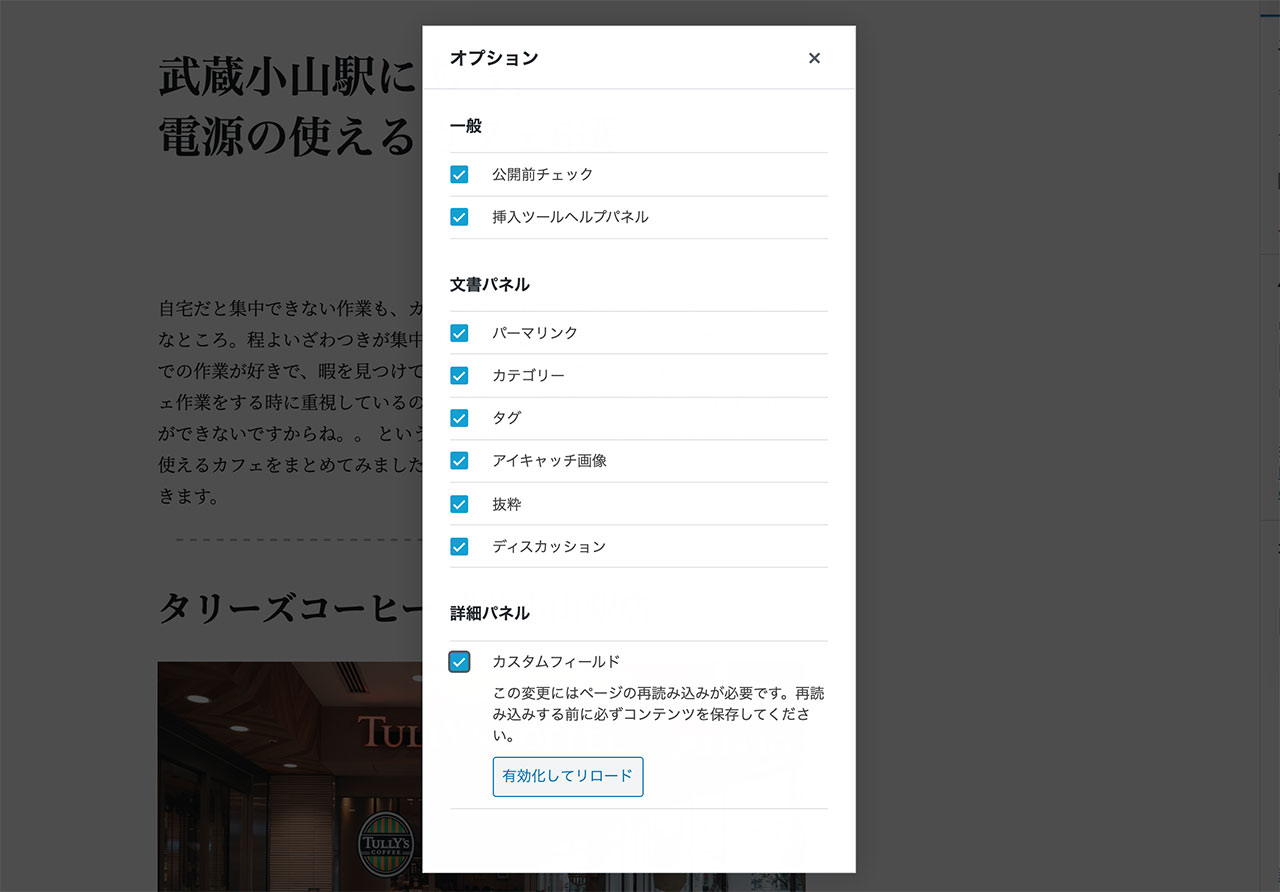
すると一番下にカスタムフィールドという項目がありチェックが外れています。こちらにチェックを入れましょう。

チェックを入れただけだとすぐには使えるようにならず、リロードする必要があります。記事を保存(公開前なら下書き保存)してからページをリロードしてください。

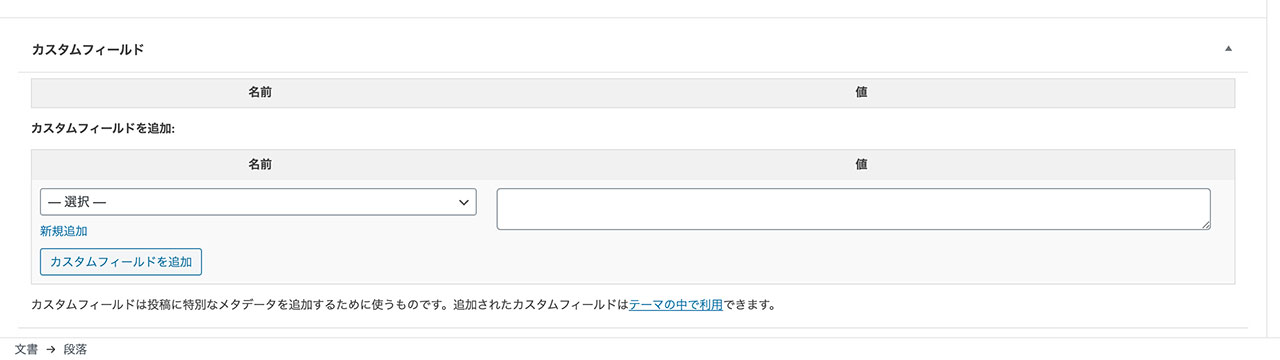
これで投稿画面の下部にカスタムフィールドが表示されるようになりました。

この手順を一度やっておけば、次に記事を書く時、もしくは過去記事をリライトする時にも、投稿画面にカスタムフィールドが表示されます。
カスタムフィールドを使ってどんなことをすると便利か
カスタムフィールドはアイデア次第で強力な武器になるんですが、当ブログで特に使ってるものとしては「ブログに関連する動画をYouTubeにアップしたら、その動画のIDをカスタムフィールドに入力するとページ内の様々なところに出力する」という使い方です。
記事内にYouTubeを埋め込むのであれば記事の中にURLを入れておけばいいんですが、サイドバーとかアイキャッチ画像の差し替えとか、記事の外側にも出力できるのが便利なんですよ。
また、カスタムフィールドに1つ入れておくだけで様々な箇所で使い回すことも可能です。
下記の記事に詳しいやり方を解説してますので、興味のある方はぜひお試しください。
最後に
当ブログではもちろん、僕が他に運営しているメディアである武蔵小山infoやタダオトのブログでもカスタムフィールドを多用してます。
Gutenbergでも使えることが分かって安心しました。これからもガンガンカスタムフィールドを活用していきます。


