数字付きのリストを作ることができるHTMLタグ「ol」の数字部分は意外と細かくコントロールできまして、その方法についてコピペで使えるソースコード付きで解説します。
始まりの数値を調整したり、リストを入れ子にしたり、色やテキストを変更したりと、様々なシーンで活用できますよ。
リストの数字を独自の表示に変更する
まず、ol,liの数字を独自の表示に変更する方法の基本的な書き方から紹介します。
HTMLはシンプルにolの周りにdivを一つ囲っておいてます。
<div class="number">
<ol>
<li>譜久村聖</li>
<li>生田衣梨奈</li>
<li>石田亜佑美</li>
<li>佐藤優樹</li>
<li>小田さくら</li>
</ol>
</div>
.number ol {
counter-reset: count 0;
}
.number li:before {
content: counter(count) ". ";
counter-increment: count 1;
}
olのコードの解説
まずolの方でcounter-reset: count 0;とし、カウントをリセットします。カウントしたい数字から1を引いた値を入れてください。1から始めたい場合は今回のように0としておきます。
「count」という単語はなんでも良いのですが、そのあとの2行でも同じ単語を入れてください。
また、reset.cssなどでデフォルトの数字表記を消してない場合は、list-style: none;も入れておいてください。
li:beforeのコード解説
content: counter(count) ". ";は表記を変更する項目です。先ほど設定した「count」という単語が入ってますね。
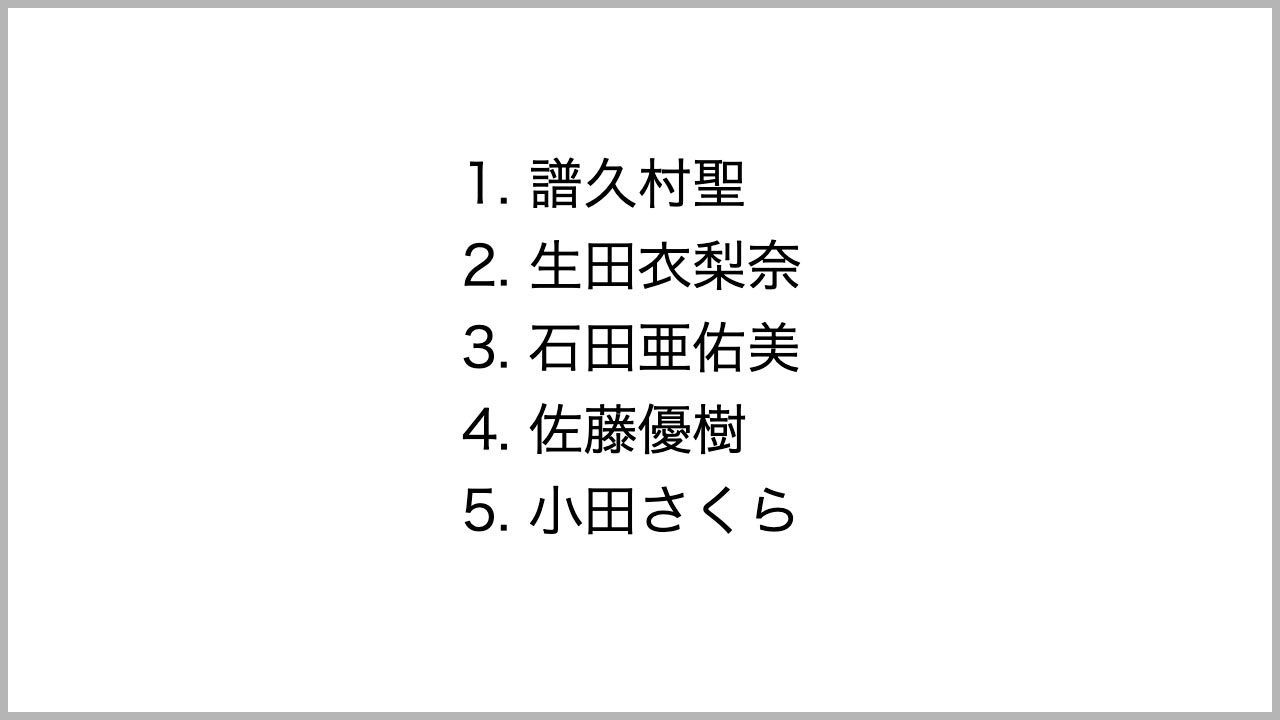
表記を「ドットとスペース」としましたので、下記の画像のように「数字+ドット+半角スペース」となってます。

counter-increment: count 1;は数字がどれくらい増えるかを表してます。今回は1から順番にカウントしたかったので1としてますが、2とすれば「2,4,6」のようにカウントすることも可能です。
また、数字の色を変更したい場合は、こちらにcolor: #fc0;のように色を指定してください。
連番の前後に入るテキストを変更する
先ほどのやり方だと色の変更ができるくらいでデフォルトの見せ方とほぼ変わらないので、カウントの見せ方を変えるというか、前後にテキストを入れる方法をご紹介します。
<div class="guest">
<ol>
<li>譜久村聖</li>
<li>生田衣梨奈</li>
<li>石田亜佑美</li>
<li>佐藤優樹</li>
<li>小田さくら</li>
</ol>
</div>
.guest ol {
counter-reset: count 0;
}
.guest li:before {
content: "第" counter(count) "回ゲスト ";
counter-increment: count 1;
}
content: "第" counter(count) "回ゲスト ";という具合に、カウントの前後に「第」「回ゲスト 」と入れてみました。
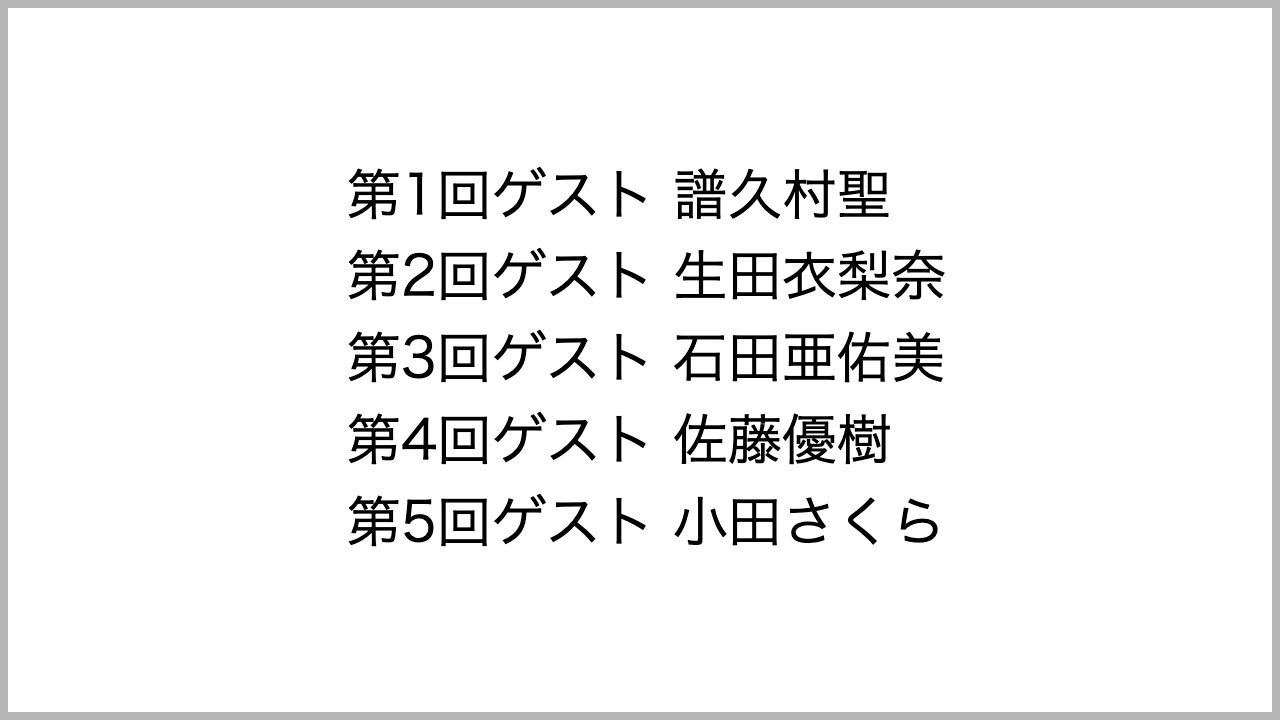
この1行によって、こちらの画像のように、「第◯回ゲスト 」という表記でカウントすることができます。

リストの数字を途中から始める
数字を途中から始めたい場合もありますよね。そんな時の書き方は下記の通りです。
HTMLの構造を変更しましたが、olの中にulを入れただけで、シンプルな構造です。
<div class="period">
<ol>
<li>
<ul>
<li>譜久村聖</li>
<li>生田衣梨奈</li>
</ul>
</li>
<li>
<ul>
<li>石田亜佑美</li>
<li>佐藤優樹</li>
</ul>
</li>
<li>
<ul>
<li>小田さくら</li>
</ul>
</li>
</ol>
</div>
.period ol {
counter-reset: count 8;
}
.period ol > li:before {
content: counter(count) "期 ";
counter-increment: count 1;
}
先ほど説明した通り、olのcounter-resetの数字を8とすることで、実際表示される数字は9からの連番となります。
ol > li:beforeとすることで、ulの中のliに影響を与えないようにしています。
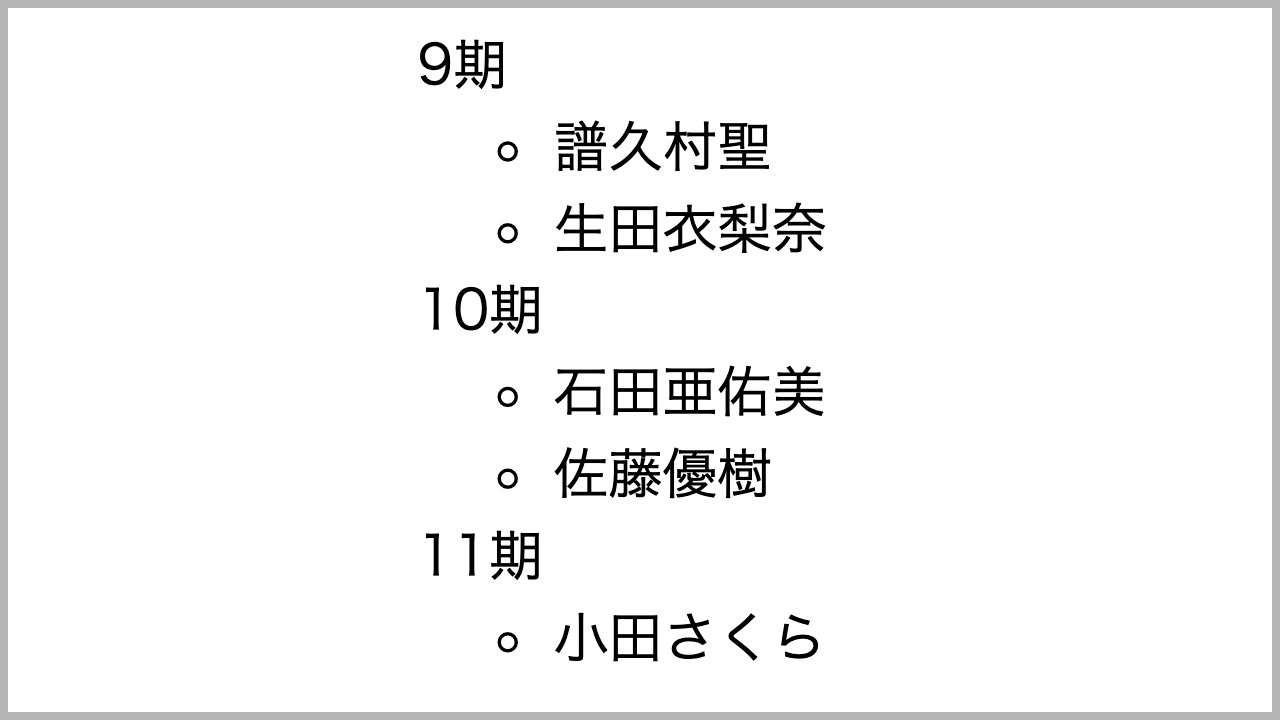
そうやって完成したのがこちら。モーニング娘。の9期が2人、10期が2人、11期が1人ということを箇条書きで表すことができました。

ちなみに、上記の例で「ul,liのデザインも変更したい」場合は、下記の記事を参照して設定してください。
入れ子のリストでそれぞれの表記にしたい場合
先ほどの入れ子のリストをさらに突っ込んで、どちらの階層もolにして、さらにそれぞれの表記にする場合のソースコード例です。
<div class="member">
<ol>
<li>
<ol>
<li>譜久村聖</li>
<li>生田衣梨奈</li>
</ol>
</li>
<li>
<ol>
<li>石田亜佑美</li>
<li>佐藤優樹</li>
</ol>
</li>
<li>
<ol>
<li>小田さくら</li>
</ol>
</li>
</ol>
</div>
.member ol {
counter-reset: count 8;
}
.member ol > li:before {
content: counter(count) "期 ";
counter-increment: count 1;
}
.member ol > li > ol {
counter-reset: count 0;
}
.member ol > li > ol > li:before {
content: counter(count) "人目 ";
counter-increment: count 1;
}
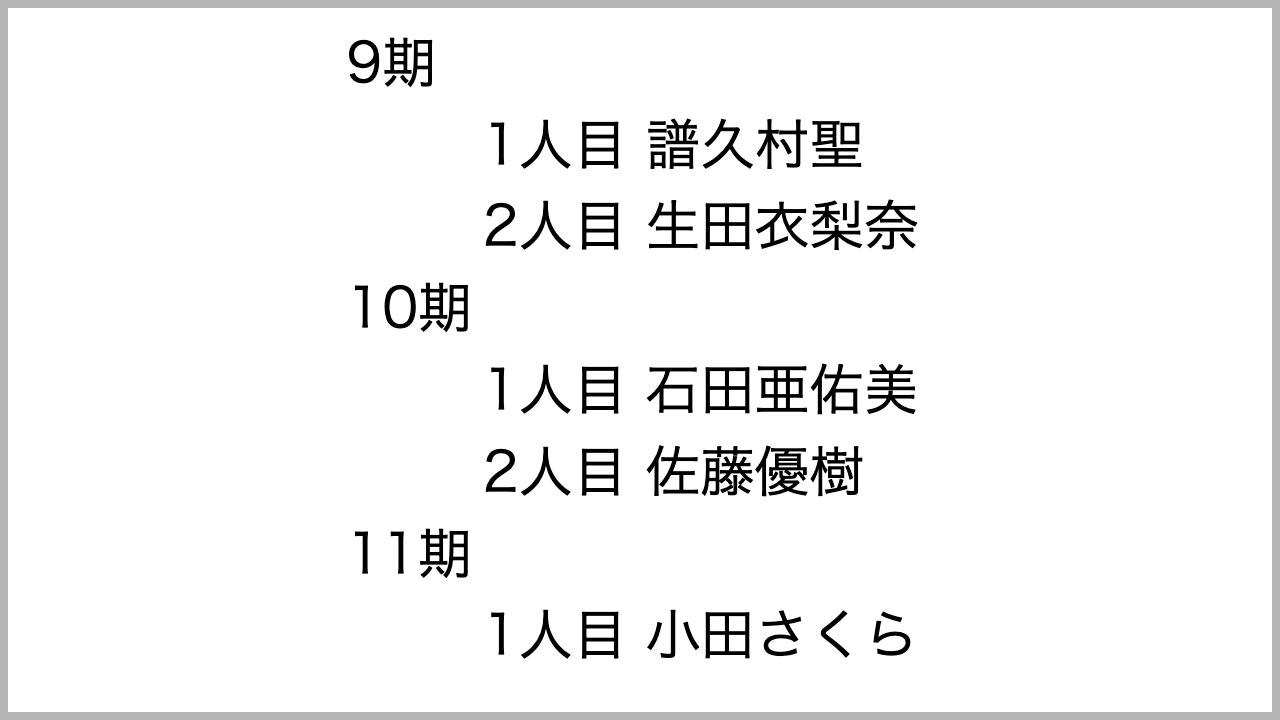
先ほどのやり方と近いですが、2階層目でも連番でカウントすることができました。

これまでの書き方をまとめた形なので迷わず使えると思いますが、1階層目と2階層目を区別するために「>」でつなぐ「子セレクタ」という書き方をしてます。
最後に
olのリストを使う機会はこれまでもかなり多かったですが、ここまで柔軟にカスタマイズできるとは知らなかったので、今後はより一層様々なシーンで使えそうです。
ソースコードはコピペで使っていただいて構いませんので、ぜひご活用ください。


