僕は普段ブログ用の写真を、MacのLightroomやPhotoshopを使って加工したりサイズ調整したり軽量化したりしています。
これが当たり前になってしまっていて気づかなかったんですが、特にPhotoshopを使わないとサイズ調整や軽量化ってめちゃめちゃめんどくさいんですよね。
スマホだけでも手軽にできる方法はないかと考えまして、iOS純正アプリの「ショートカット」を使って「ブログ用に適したサイズにリサイズ・軽量化」する方法をご紹介します。
ショートカットを使って画像をリサイズするレシピ
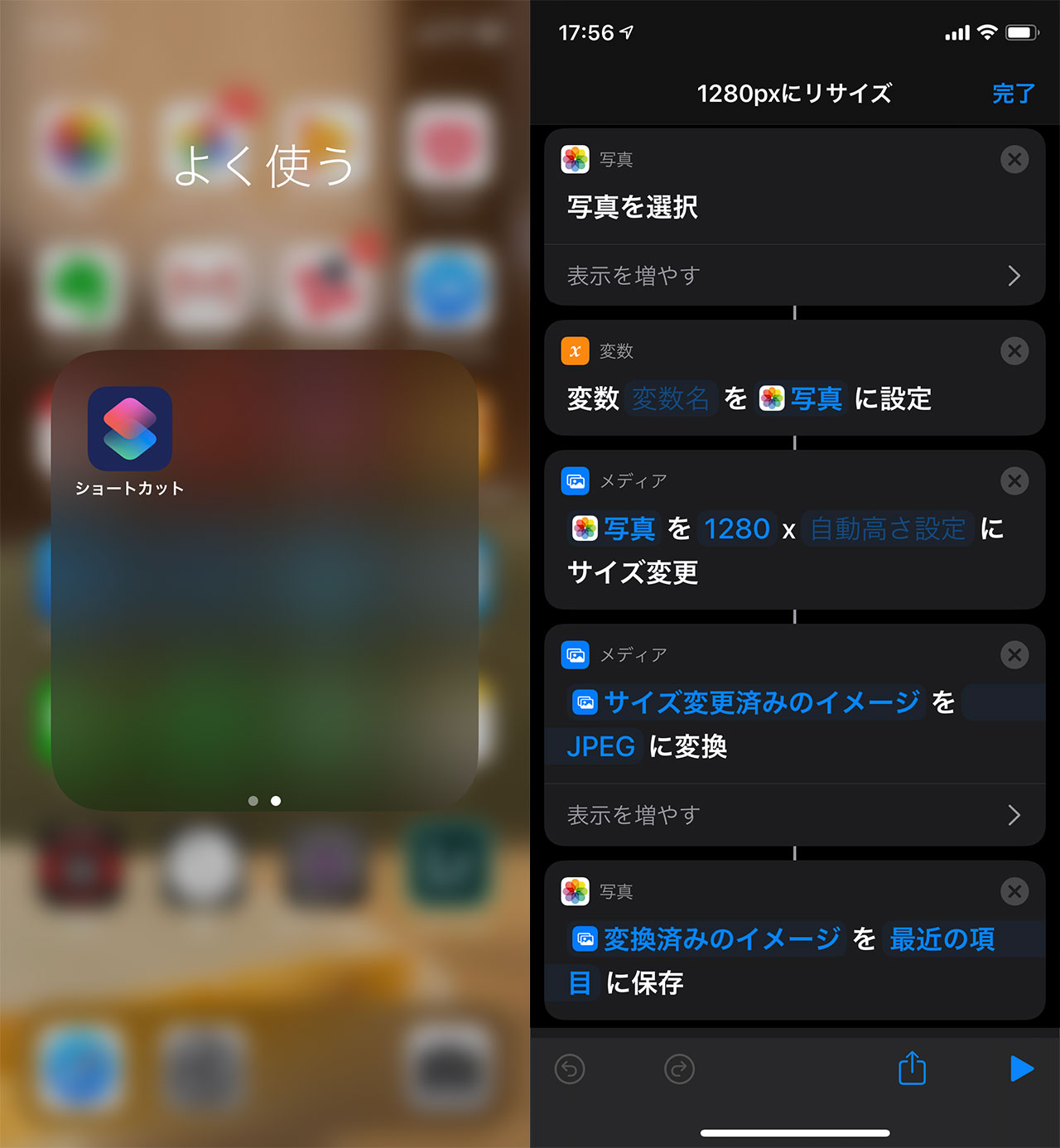
まず最初に、ショートカットを使ってブログ用の画像に最適化させるためのレシピを載せておきます。

これだけを見て設定できる方はそのまま設定すれば問題ないのですが、ショートカットを使ったことがない方のために、上記のレシピを設定する方法についてご紹介します。
画像をリサイズするレシピを設定する方法
先ほどのレシピを見ながら、下記の操作で一つずつ設定して行ってください。
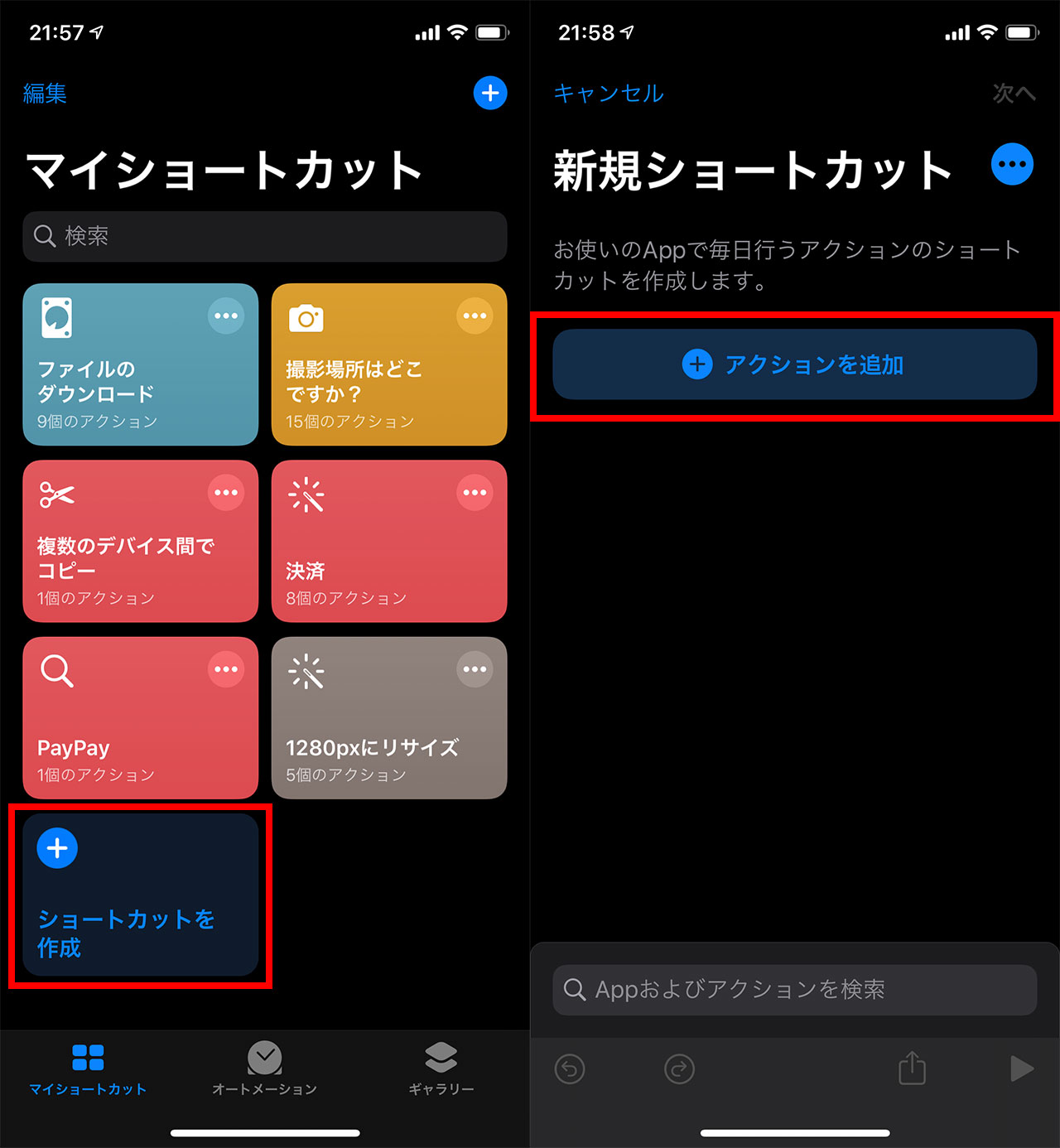
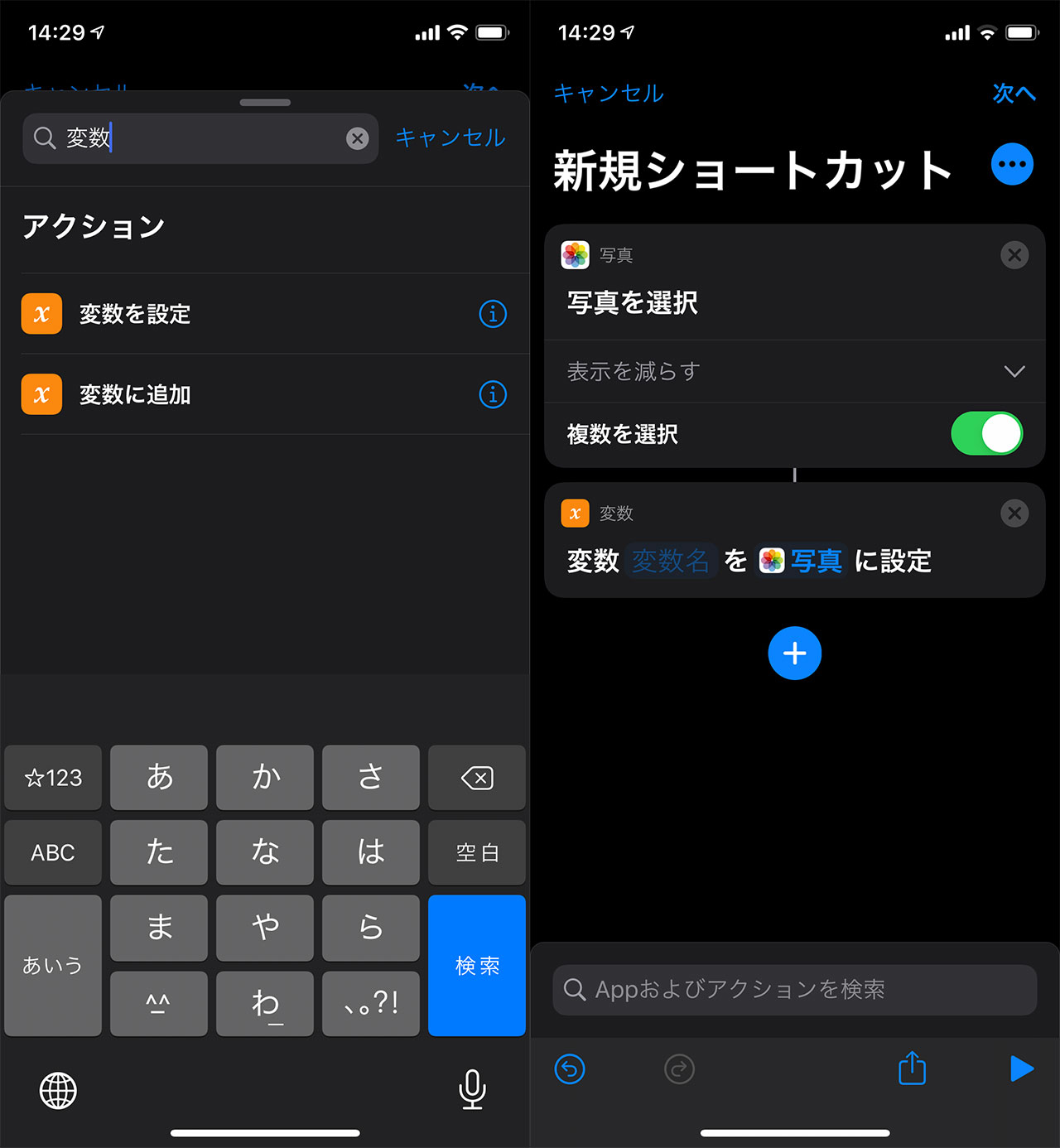
まず、ショートカットを開いたら「ショートカットを作成」をタップし、「アクションを追加」をタップしてください。

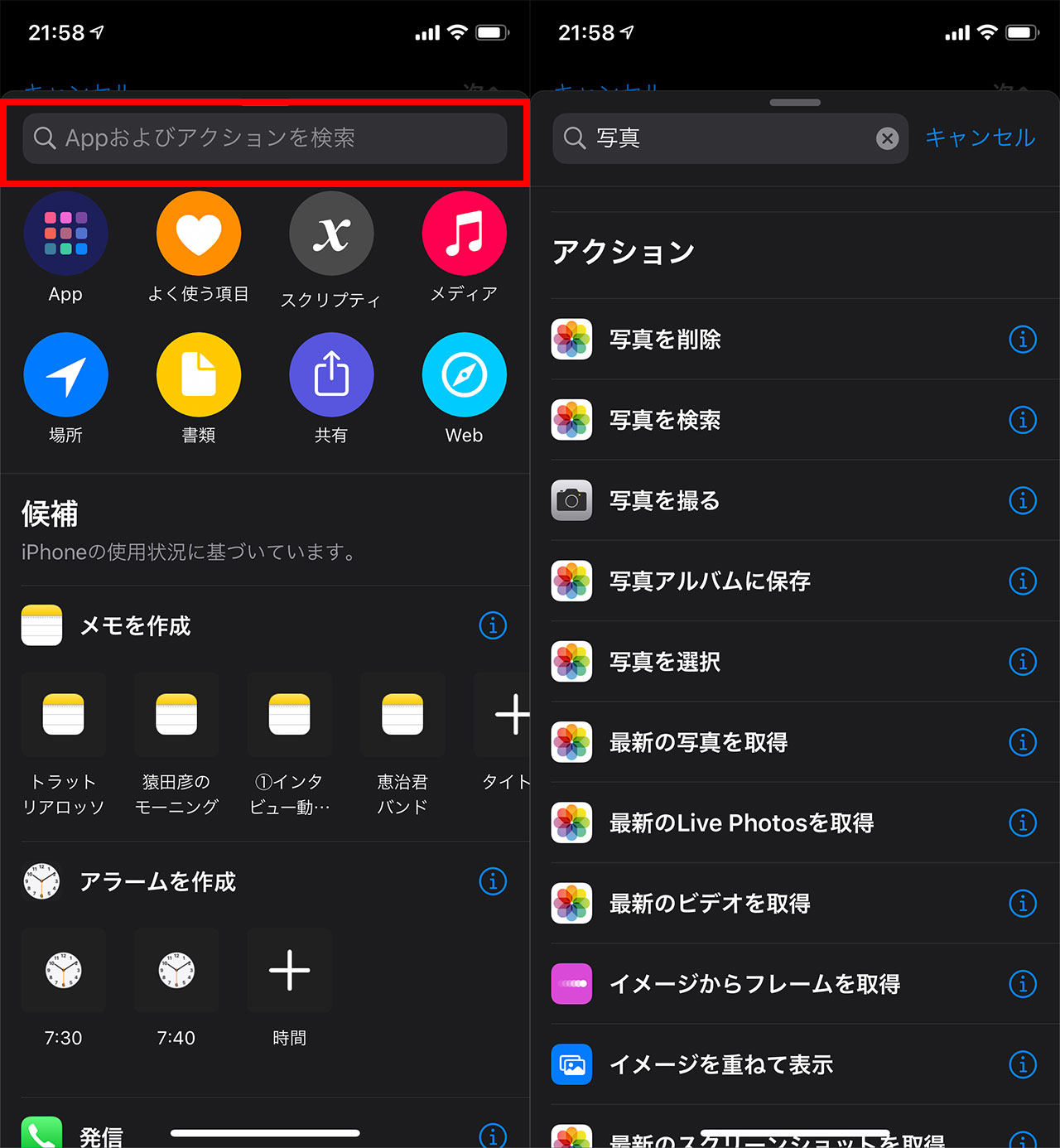
様々なアイコンが出てきますが無視して、上部の検索窓で僕が紹介したレシピの1項目ずつ検索していきます。

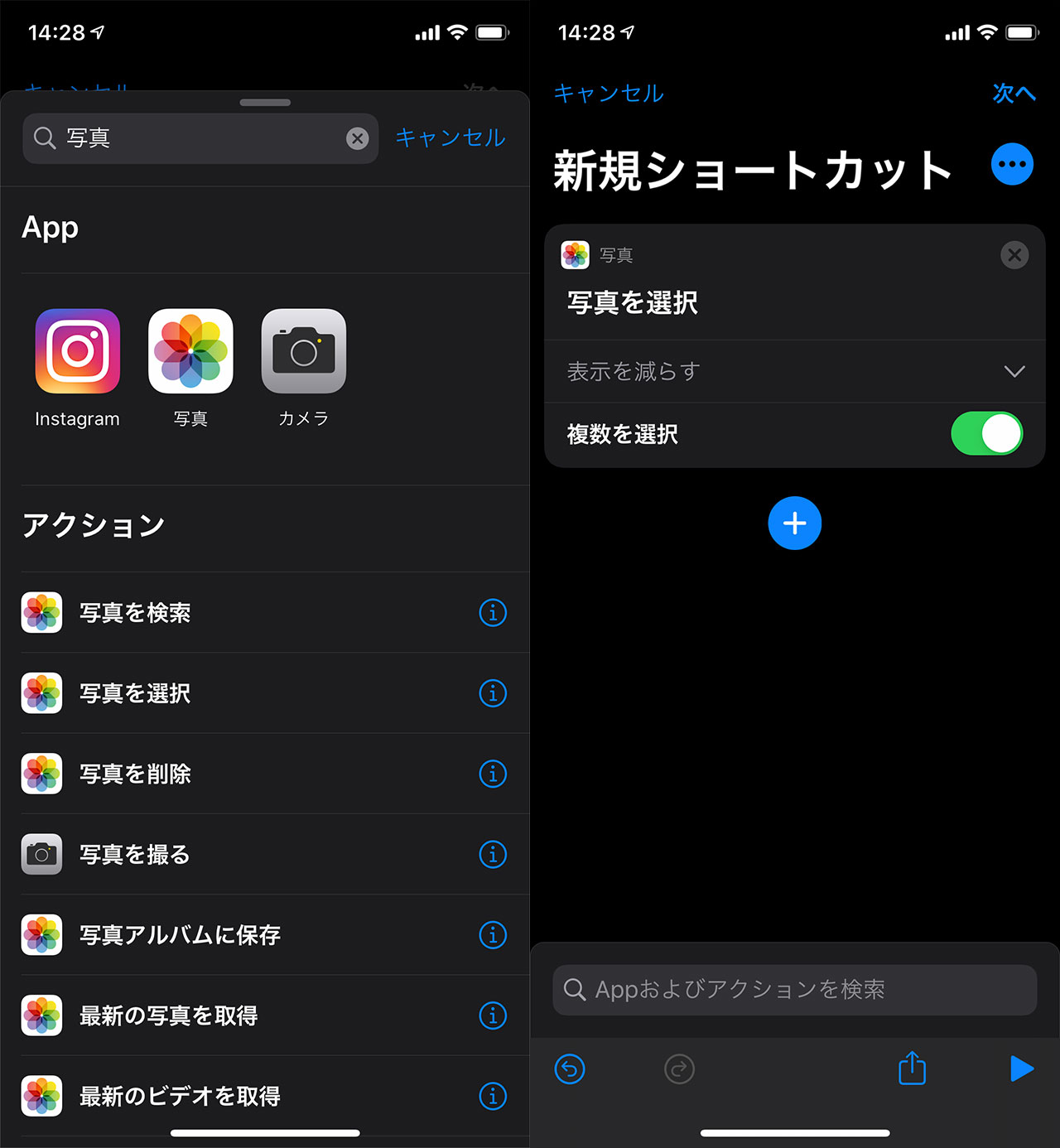
まずは「写真」と検索することで、「写真を選択」を選ぶことができます。複数枚選択できるようにオンにしてください。

2つ目は「変数」と検索して「変数を設定」を選んでください。

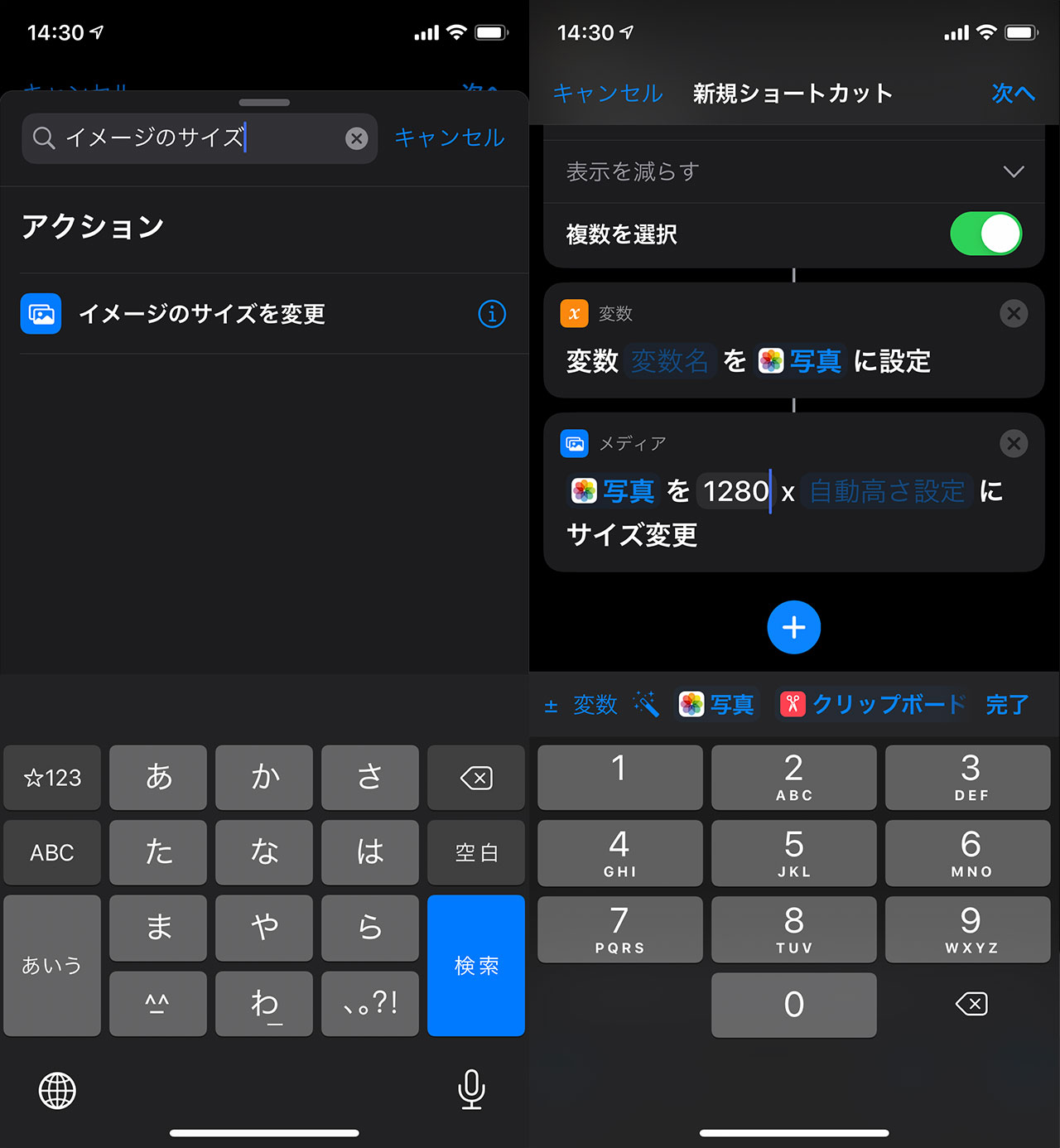
3つ目は「イメージのサイズを変更」と検索してから、幅の数値を設定してください。僕はブログで使う写真の幅を「1280px」にしてます。

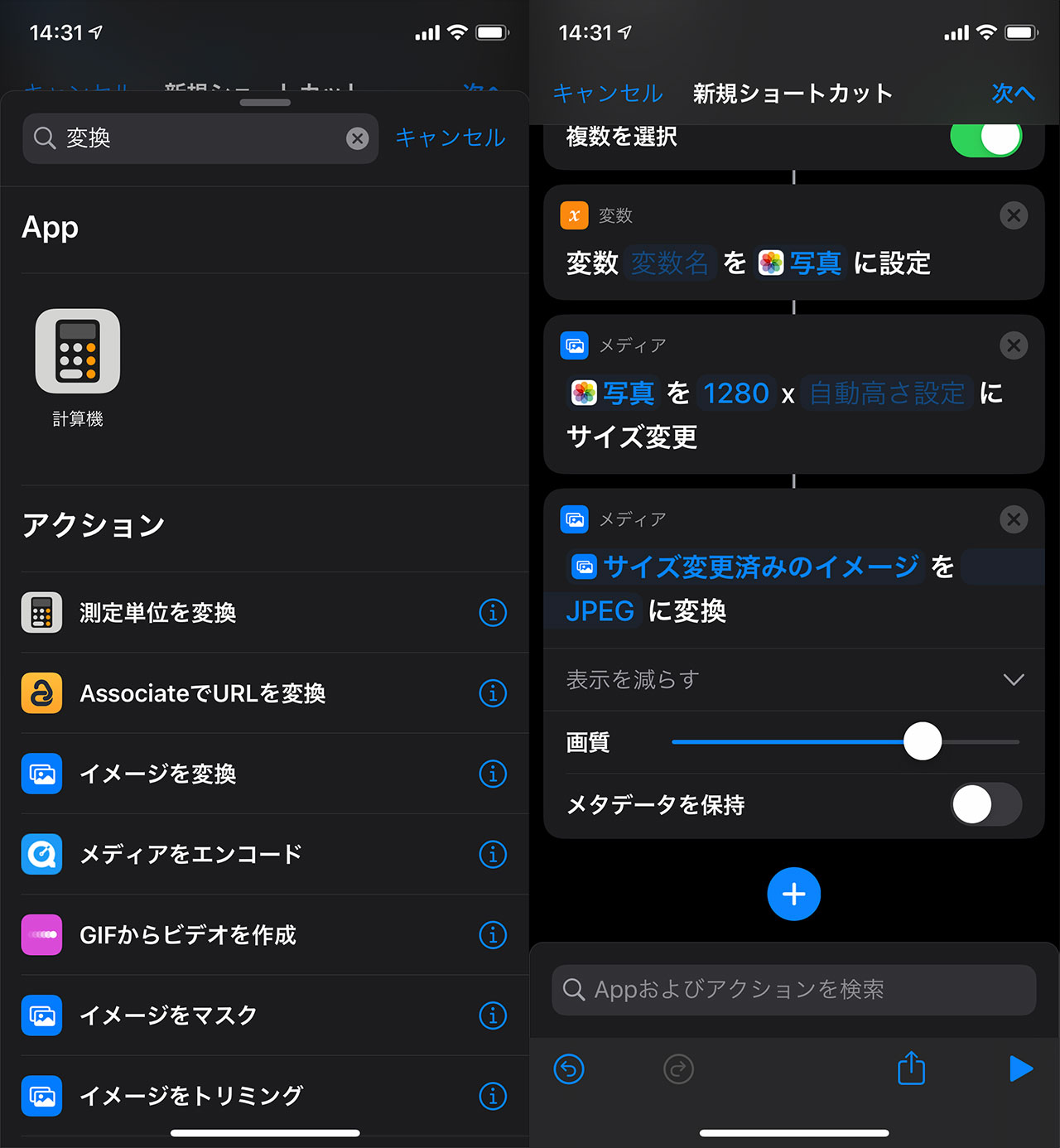
4つ目は「変換」と検索すると「イメージを変換」が出てきますので、こちらを設定してください。軽量化のためにメタデータを削除したいので「メタデータを保持」をオフにしましょう。

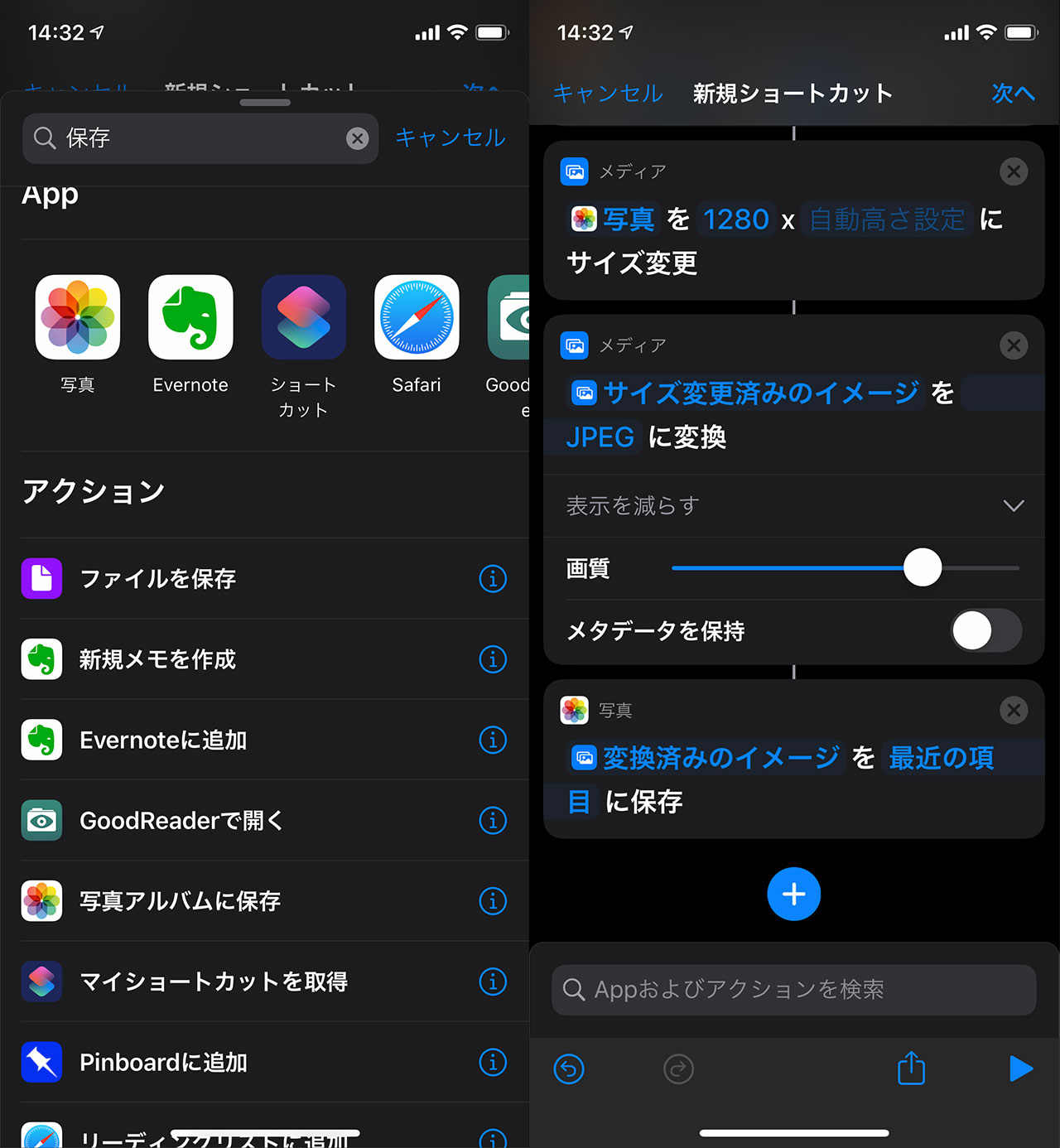
最後に「保存」と検索。「写真アルバムに保存」を選んでください。これでカメラロールに変換された写真が保存されます。

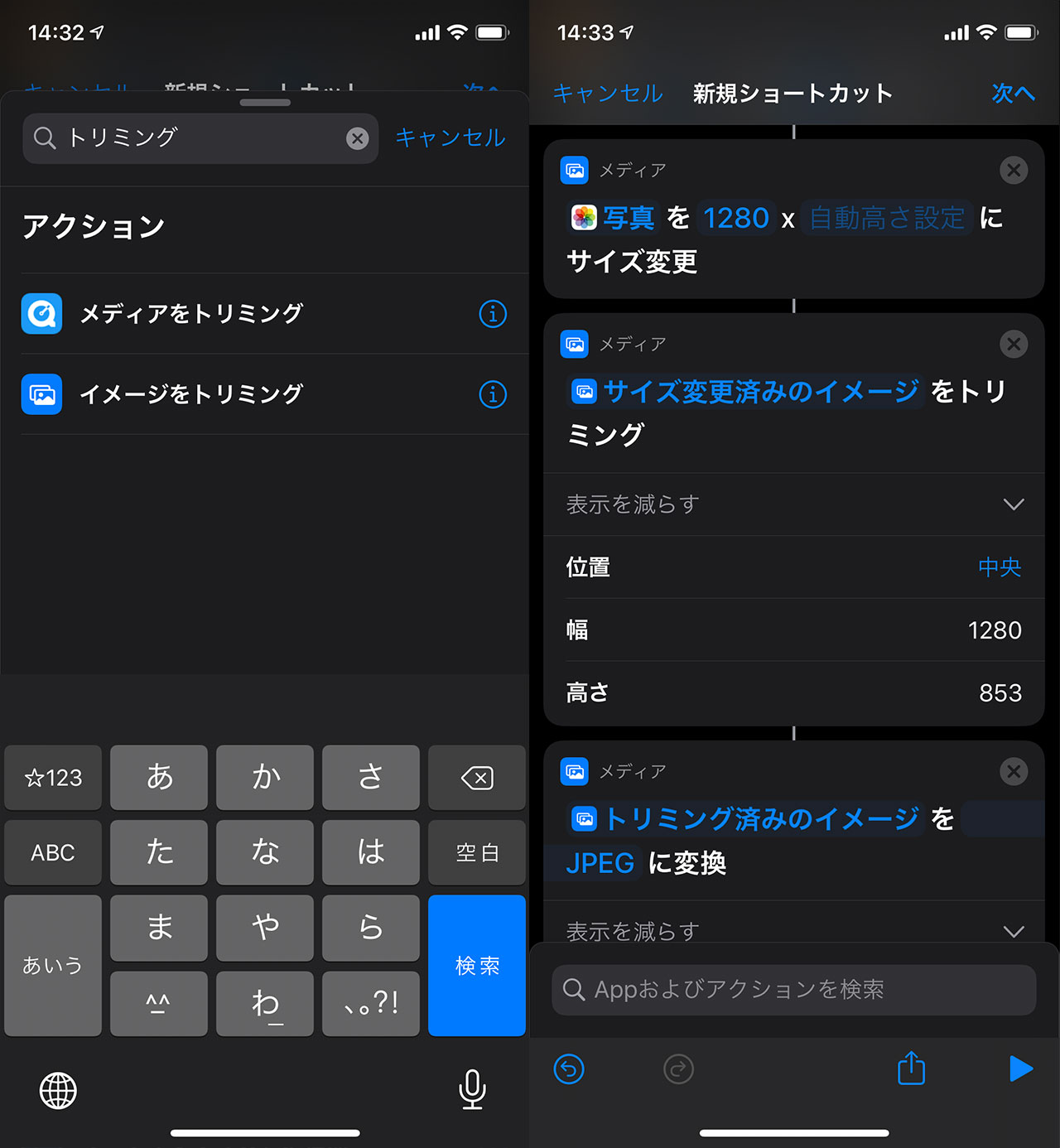
ちなみに、もし高さも変更したい場合は、「トリミング」と検索して「メディアをトリミング」を選択。幅は先ほどの「1280px」とし、高さを自由に調整してください。「853px」に設定すると3:2の比率になって、高さが低すぎず上下カットできて多少容量も軽くできるため、ブログで使いやすいと思います。

ショートカットの基本的な作り方についてはこちらの記事でも解説しています。
ショートカットを使ってリサイズしてみる
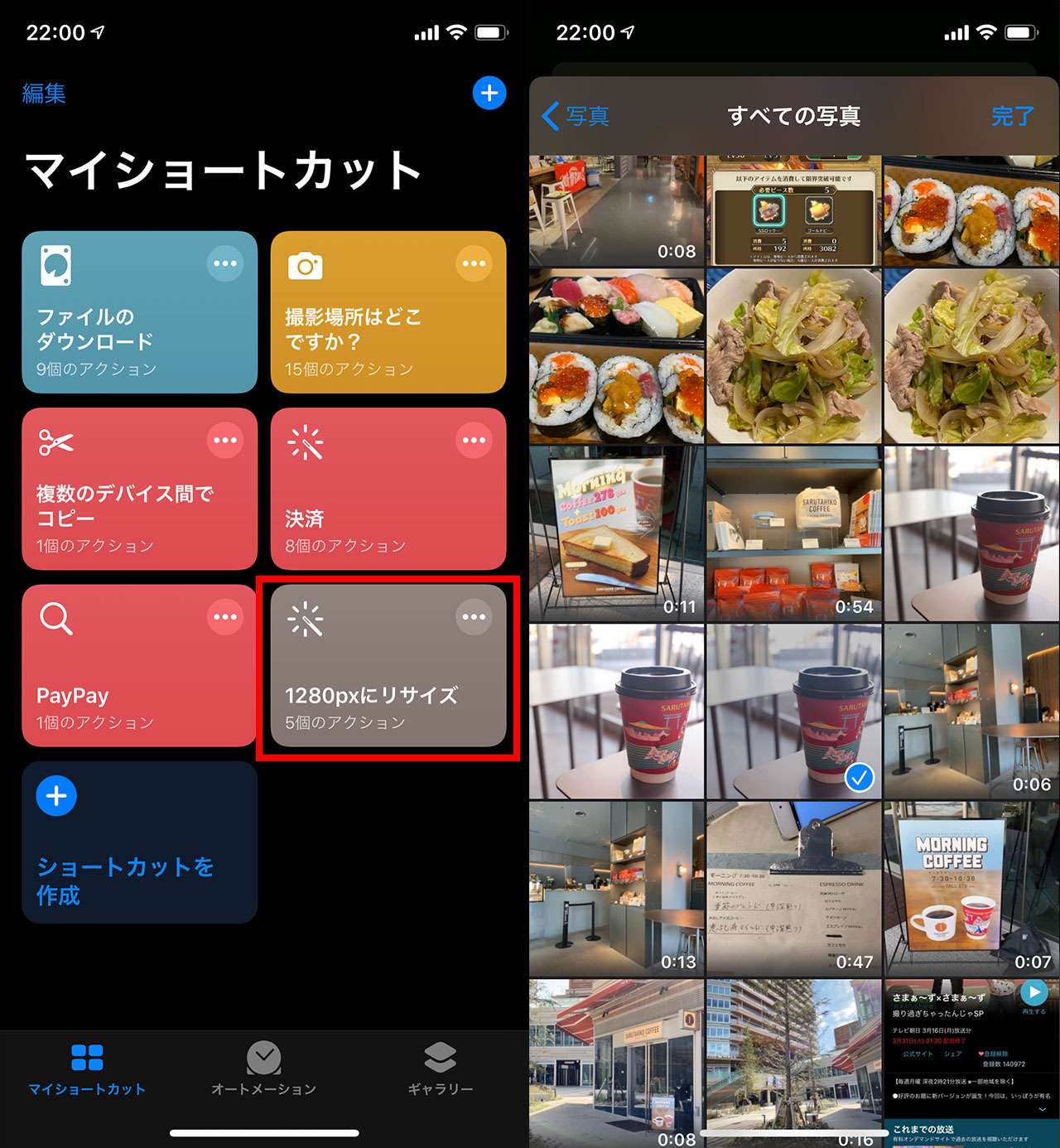
ショートカットを使う手順はめちゃめちゃ簡単で、たったの3ステップで完了します。
ショートカットを開いたら作ったレシピをタップ。写真を選んで、右上の「完了」をタップしたら完成です。

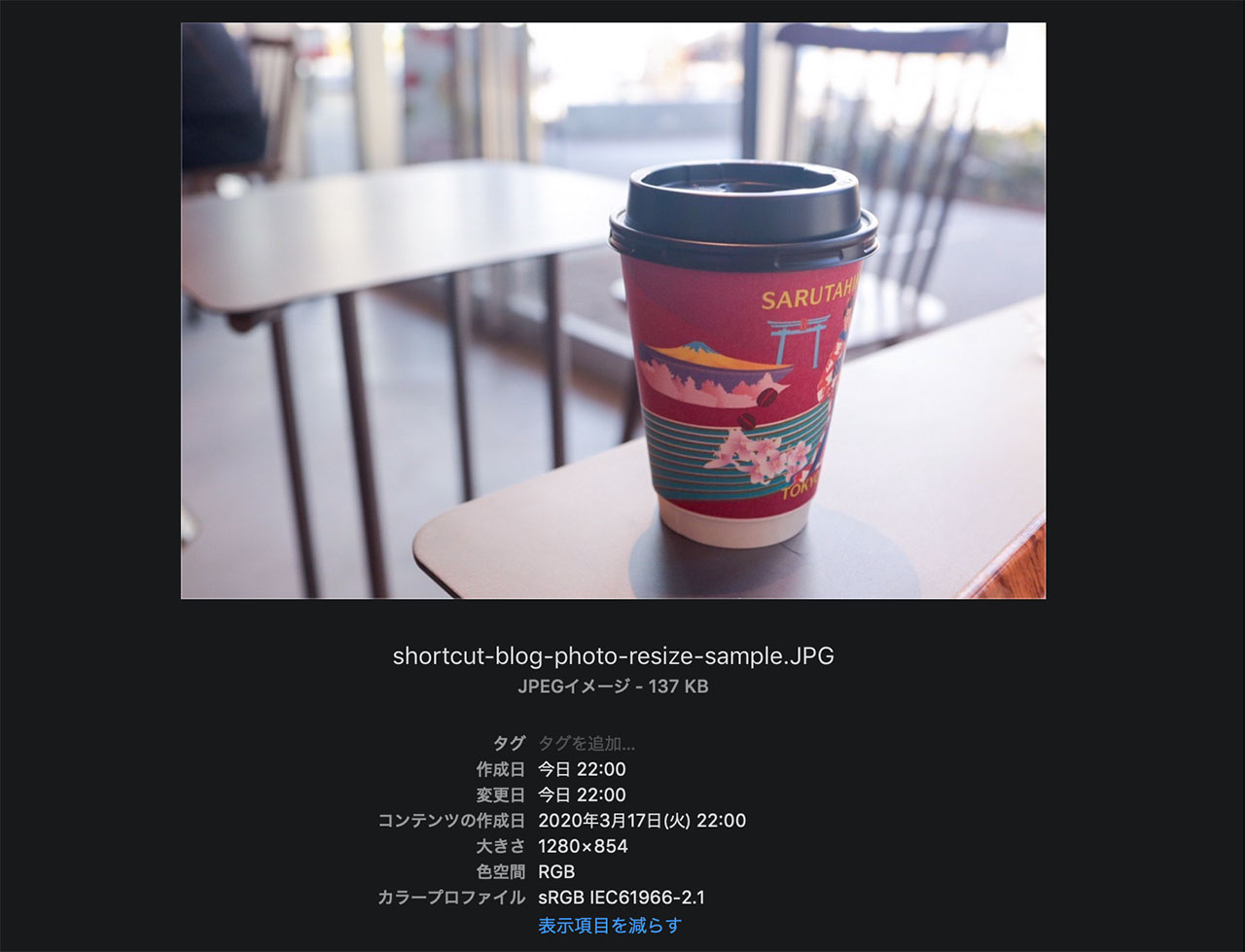
幅が1280ピクセルにリサイズされていて、容量も2MBほどから137kbまで減らすことができました。

最後に
ブログ記事の読み込み速度をあげるために、画像のサイズはなるべく軽くしておきたいので、特別なソフトを使わずにできる今回の方法は活用できる方が多いと思います。
ちなみに、YouTubeのサムネイル画像をiPhoneだけで作る方法も別の記事で解説してます。ブログにも応用できる内容ですので、ブロガーの方はこちらも覗いてみてください。



