WordPressで自分のサイトを作ってる時には使ってないんですけども、誰かのサイトを作る際には簡単に編集可能なウィジェットは便利ですよね。
コピペで使えるソースコード付きでウィジェットの実装方法をご紹介しますので、ぜひ活用してみてください。
独自のウィジェットを追加する方法
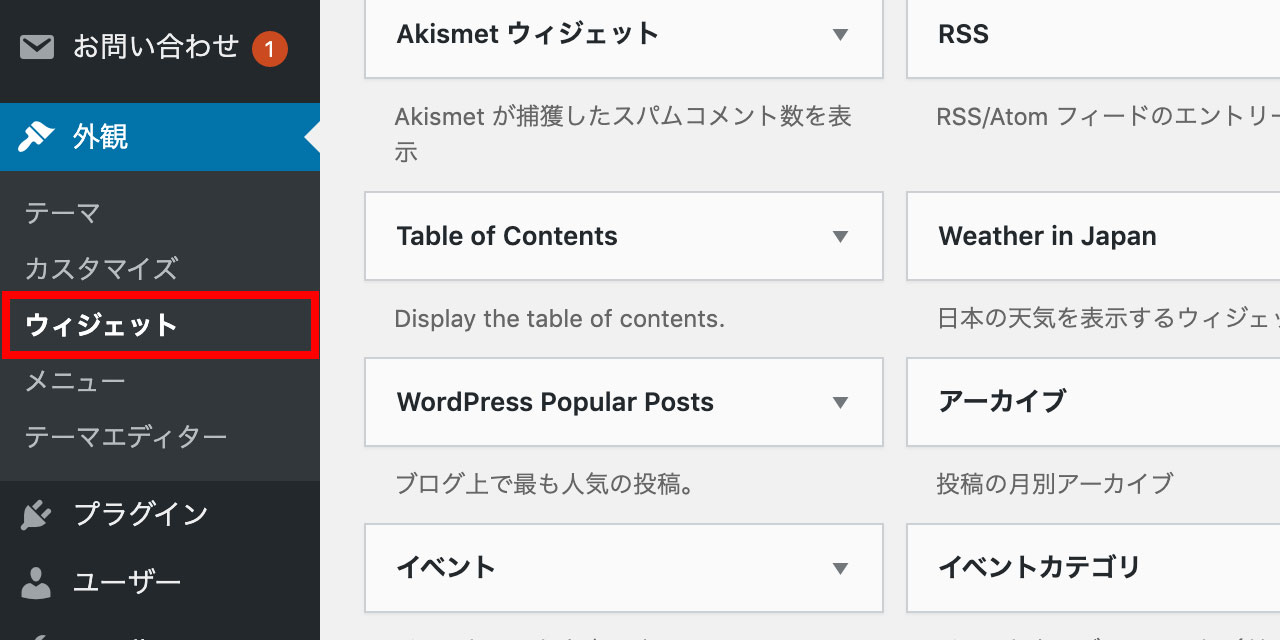
WordPressのウィジェットという機能は、管理画面左側にある「外観」というメニュー内にあります。

箱を作っておいて、その箱に文字情報を入れて自由に表示させることができる機能ですね。
その箱を作るためのソースコードが下記の通りです。functions.phpに追記してください。
function my_widgets() {
register_sidebar(array(
‘id’ => ‘sidebar-item’,
‘name’ => ‘サイドバー’,
‘description’ => ‘サイドバーに入れたい項目を入れてください。’,
‘before_widget’ => ‘<aside class="sidebar-box">’,
‘after_widget’ => ‘</aside>’,
‘before_title’ => ‘<h2 class="sidebar-title">’,
‘after_title’ => ‘</h2>’
));
}
add_action( ‘widgets_init’, ‘my_widgets’ );
上記のコードの3行目にある「id」はお好きな文字列に変更して使ってください。このidはウィジェットを表示させる時に必要になります。
before_widgetとafter_widgetは、一番外側に来るHTMLタグを指定できます。divタグでももちろん構いませんし、asideタグなどのその場に応じた適切なHTMLタグにしても良いです。
before_titleとafter_titleも同じように、見出しの前後のHTMLタグを指定できます。場所によってはh2ではなくh3の方が適してることもあると思いますし、classを入れたり入れなかったりすると思うので、そこは自由に調整してください。
設定したウィジェットを出力するには
ウィジェットを出力するコードは下記の通りです。先ほど指定したidを入力してください。
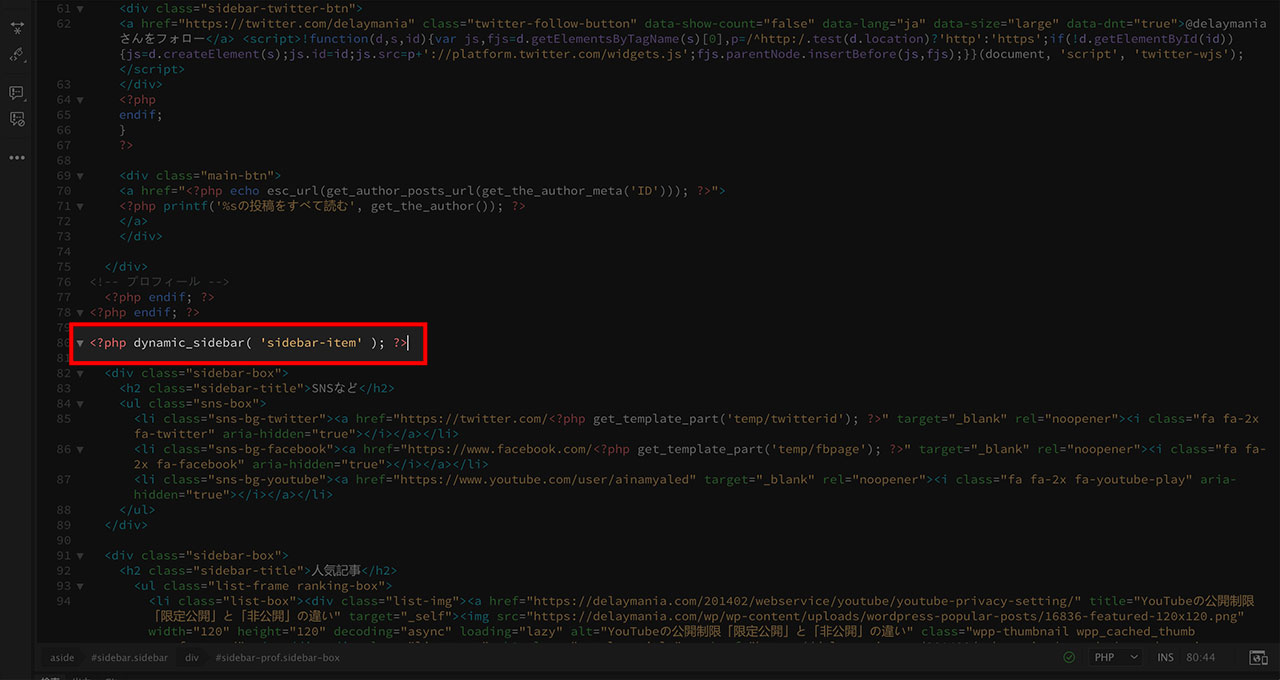
<?php dynamic_sidebar( ‘sidebar-item’ ); ?>
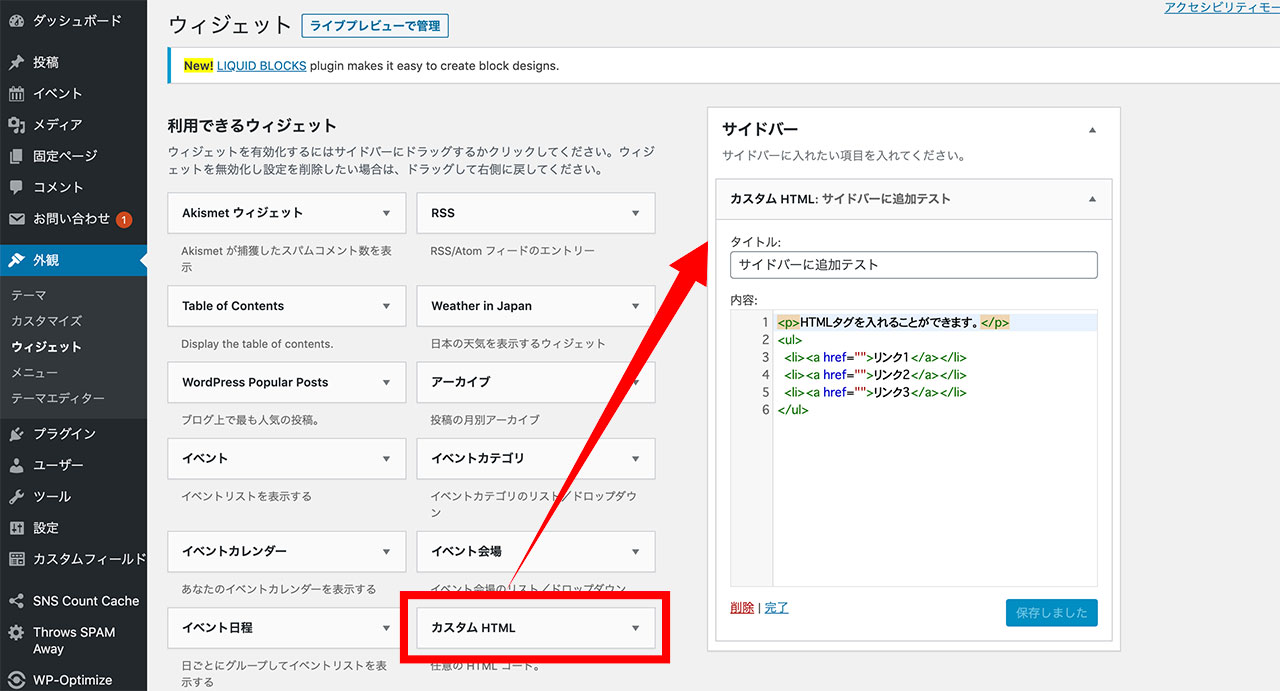
ウィジェットにこんな感じで情報を入れた上で、

テンプレートファイルに上記のコードを追記して、

出力するとこんな感じです。

今回はサイドバーを事例として挙げてますが、もちろんどこに配置しても良いです。お好きなテンプレートファイルに上記のコードをコピペして、idを差し替えて使ってくださいね。
カスタマイザーのカスタマイズ方法
ウィジェットと同じように、カスタマイザーを使ってサイトのカスタマイズができるように作っておくと、サイト制作の知識がない方も簡単に変更ができて便利です。
カスタマイザーのカスタマイズのやり方については別記事書きましたので、こちらもぜひ参考にしてみてください。
最後に
WordPressを触り始めてそろそろ10年になりますが、ウィジェットって実は全然使ってきませんでした。テンプレートファイル内にコード書いた方が早いなって思っちゃうんですよね。
とはいえ、クライアントさんがテキスト情報を差し替えたいという要望もありますので、そういう時にはソースコードを触ってくださいっていうのは不親切すぎますし、そういう時にウィジェットって便利だなと感じます。
皆さんもぜひウィジェットを追加したい時には今回ご紹介したソースコードを使ってくださいね。