Chromeで先行して実装されていたimgタグのloading属性。まだ対応ブラウザは多くないものの、imgタグに書き加えるだけという手軽さからとりあえず入れて様子を見てます。
WordPressでは、記事内のimgタグ全てにloading属性を追記する方法がありますので、今回はその方法をコピペで使えるソースコード付きでご紹介します。
imgタグに追記して画像の読み込みを遅らせる
写真が多い記事の場合、1ページの写真を一気に読み込ませると表示に時間がかかってしまいます。スクロールして表示させる手前で読み込ませれば十分な訳で、画像の読み込みを遅らせるために昔であればJavascriptを使ったLazyLoadっていうものを使ったりしてました。
その画像遅延読み込みを行うために、imgタグにちょろっと書き加えるだけで良いというのが「imgタグのloading属性」です。
書き方は簡単で、imgタグにloading="lazy"と入れるだけ。
<img src="画像のパス" loading="lazy" alt="画像の説明">
【追記:2020年7月16日】iframeでもloading属性に対応したとのことで、下記の記事で詳しく紹介しています。
WordPressで記事内のimgタグ全てにloading=”lazy”を追記
これまで書いた記事のimgタグ全てにloading="lazy"と手入力していくといつまでたっても終わらないので、functions.phpに追記して、数行で終わらせましょう。WordPressはこういうことができるから便利なんですよね。
以前に「WordPressの記事内のimgタグにdecoding=”async”を追記して読み込みを高速化する方法」という記事を書いてまして、そちらで紹介したコードに追記してます。
function entrycontent_img_async($content) {
$re_content = preg_replace('/(<img[^>]*)\s+class="([^"]*)"/', '$1 class="$2" decoding="async" loading="lazy"', $content);
return $re_content;
}
add_filter('the_content','entrycontent_img_async');
画像を非同期させるdecoding="async"と、画像の読み込みを遅らせるloading="lazy"の2つの属性を、記事内全てのimgタグに追記することができます。
decoding="async"については下記の記事にまとめてありますので、あわせてご覧ください。
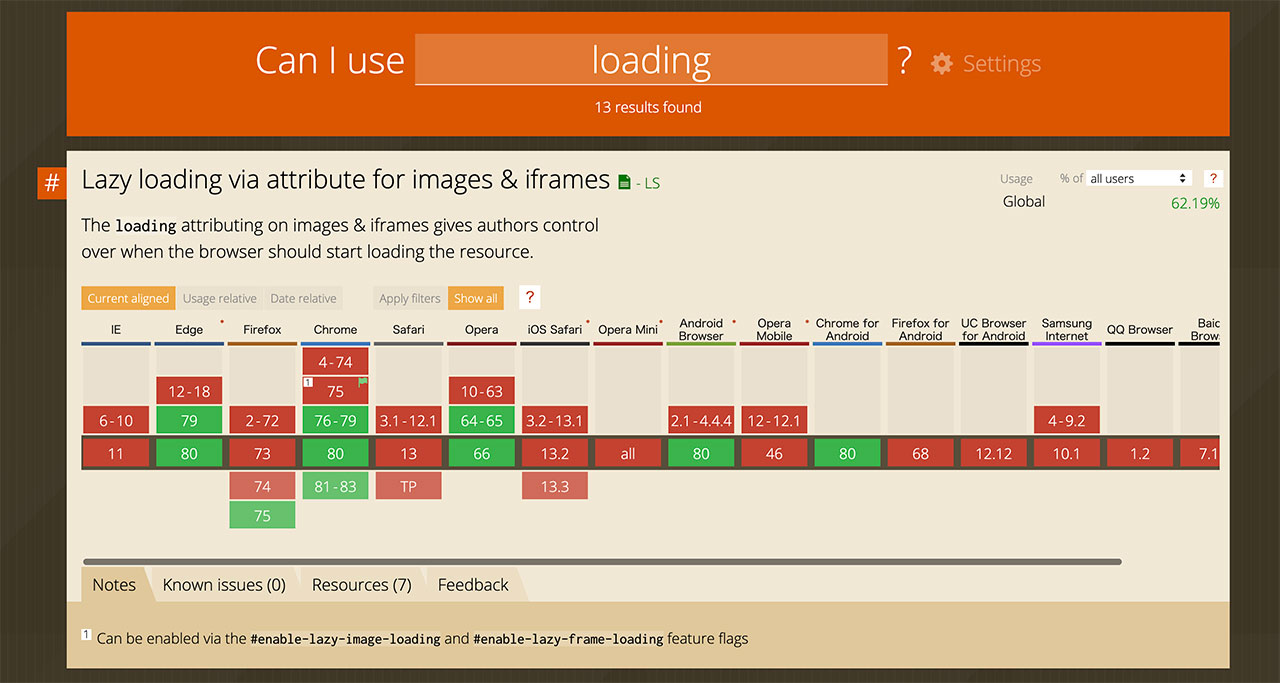
loading属性の対応状況
この記事執筆現在のloading属性の対応状況ですが、Chrome以外にもちょこちょこと使えるようになってきました。
まさかのEdgeに対応してます。Androidユーザーのためにも実装して良さそうですね。

最後に
電波状況の良いところだと一瞬で読み込んでしまうため効果はよくわかってません。
ただ、「格安SIMなどで回線が混雑する時間帯にAndroidのChromeで観る」っていう状況では威力を発揮しそうだなと思ってますので、とりあえず入れておくというノリでも良いのかなと。
気になる方はぜひお試しください。



