これまでimgタグでは対応していたloading属性を使った遅延読み込みですが、iframeでも対応したそうです。
遅延読み込みができるようになると、スクロールしないと見えない位置に埋め込んでいるiframeを、記事を開いた時には読み込まないようにできるため、ページを開くスピードをあげることができます。
ちょろっと書き足すだけで簡単に実装できますので、ぜひお試しください。
iframeの遅延読み込み
参考にしたのはこちらの記事です。
iframeで埋め込んだものを遅延読み込みさせるためには、iframeの中にloading="lazy"を追記するだけです。
<iframe loading="lazy" width="560" height="315" src="https://www.youtube.com/embed/P74vP1EAV9g" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
WordPressの場合はYouTubeのURLを貼り付けるだけで埋め込みにできてしまうため、loading="lazy"を追記するためだけにコードを書き直さないといけないかもしれません。
imgタグにloading属性を追記するには
imgタグにloading="lazy"を追記する方法について下記の記事で解説しています。
WordPressで全ての記事のimgタグにloading="lazy"を簡単に追記できる方法をご紹介してますので、詳しくはこちらをご覧ください。
このコードを元に書き換えたらiframeにも対応できそうな気がしますので、また後日実際に試してみてうまくいったらコードを追記しますね。
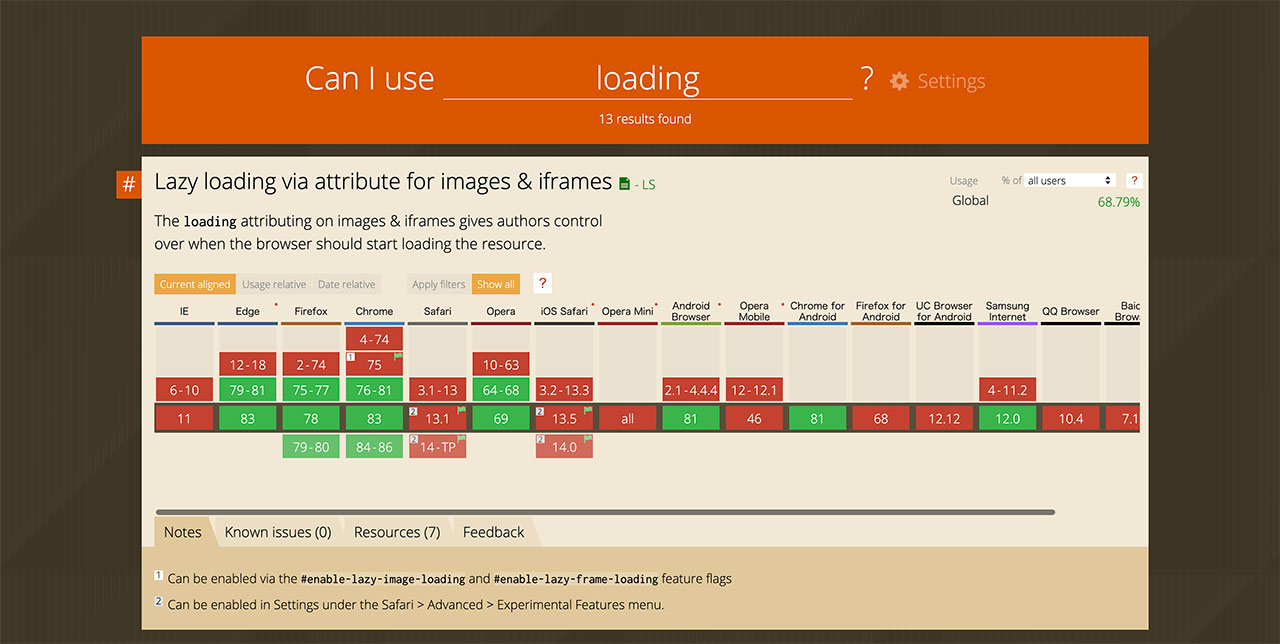
loading属性のブラウザ対応状況
この記事執筆現在では、IEはもちろん対応してませんが、Safariが未対応なんですよね。

とはいえ、対応してなくてもコードを書いたことでマイナスになることはないので、Chrome・Firefox・Edgeなどのブラウザのために追記しておくと良いと思います。
最後に
YouTubeをブログに埋め込むことが増えてきてますので、なるべく遅延読み込みできるようにしておきたいですよね。
コード自体は簡単ですので、ぜひお試しください。