ウェブサイトを作る際に、表示の確認をパソコンだけでしているとスマホでどのように見えているのかわからないので、なるべく実際のスマホで表示確認をするようにしています。
とはいえ制作中にスマホで確認するのにちょっと面倒なことも多いので、僕が普段よく使っている「Macを使ってスマホでの見え方を確認する方法」についてご紹介します。今回紹介するのはApple純正のウェブブラウザであるSafariを使った方法です。
MacのSafariで「開発」メニューを表示させる
まずSafariのメニューに「開発」という項目を表示させる必要があるので、その手順から紹介します。こちらはすでに表示させているという方は読み飛ばしてください。
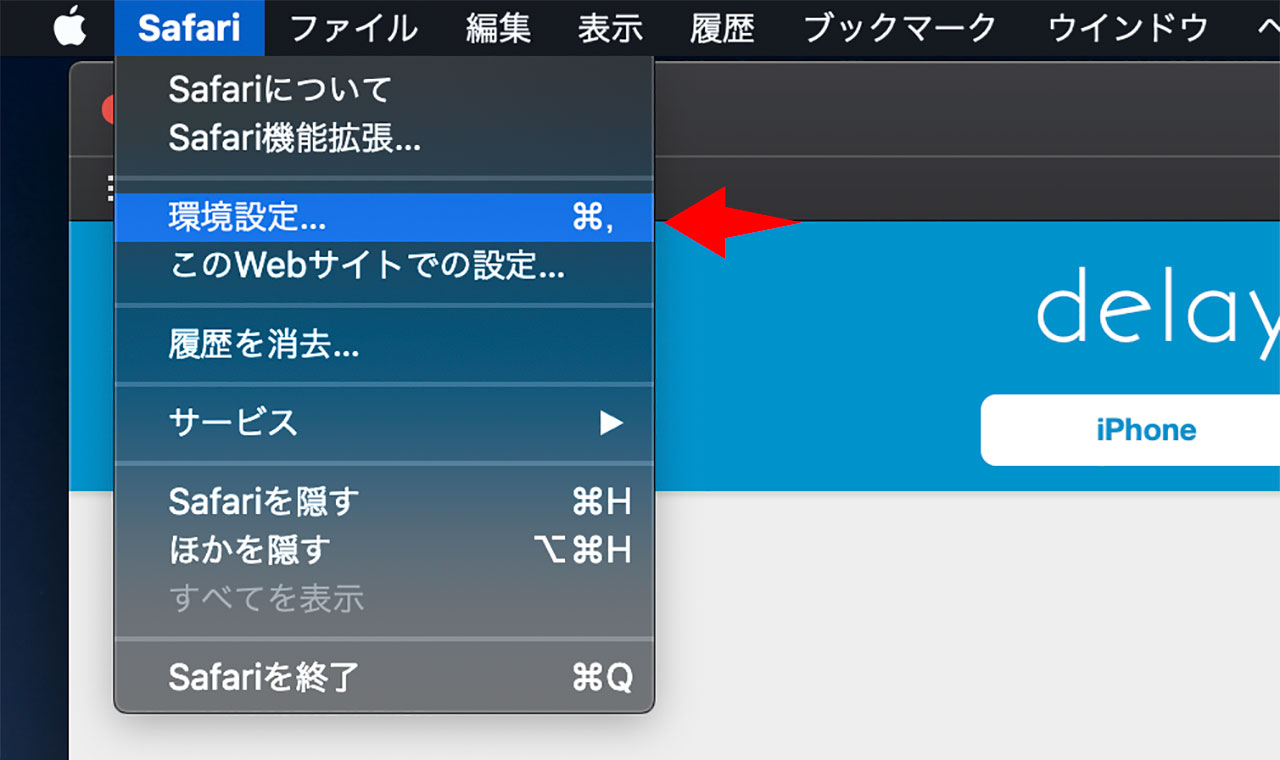
Safariを開いたら上部にあるメニューから「Safari>環境設定」をクリックします。

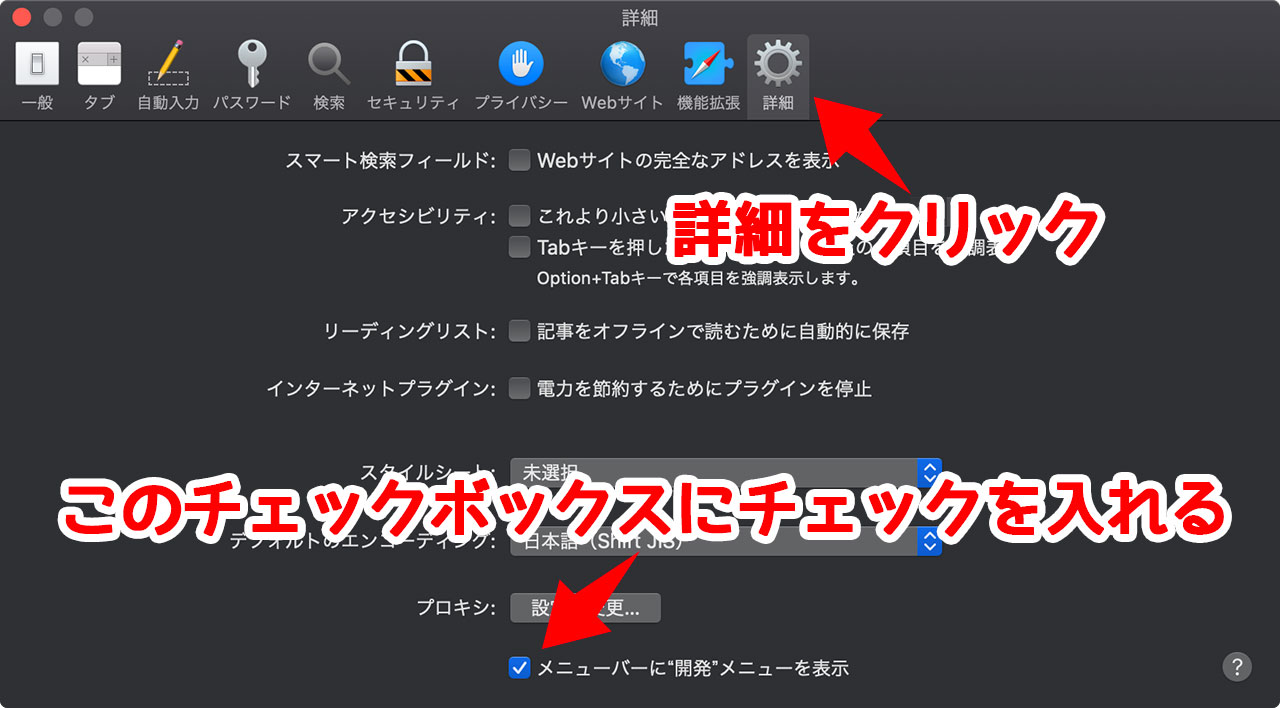
開いた画面の上にあるメニューの中から「詳細」を選び、その一番下にある「メニューバーに”開発”メニューを表示」のチェックボックスをオンにします。

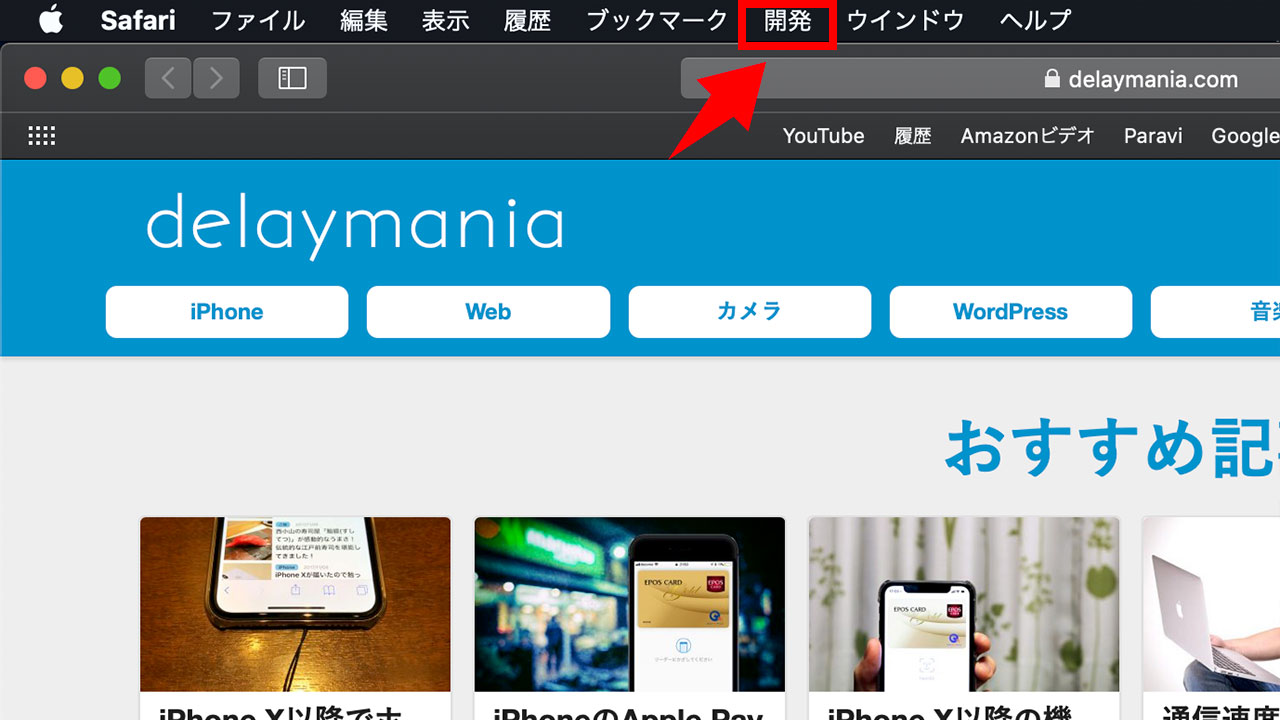
これでメニューに「開発」という項目が表示されました。

MacのSafariでスマホでの見え方を確認する方法
開発メニューが表示されたらスマホでどのような見え方になるのかを、Macの画面上で簡単に確認することができるようになります。
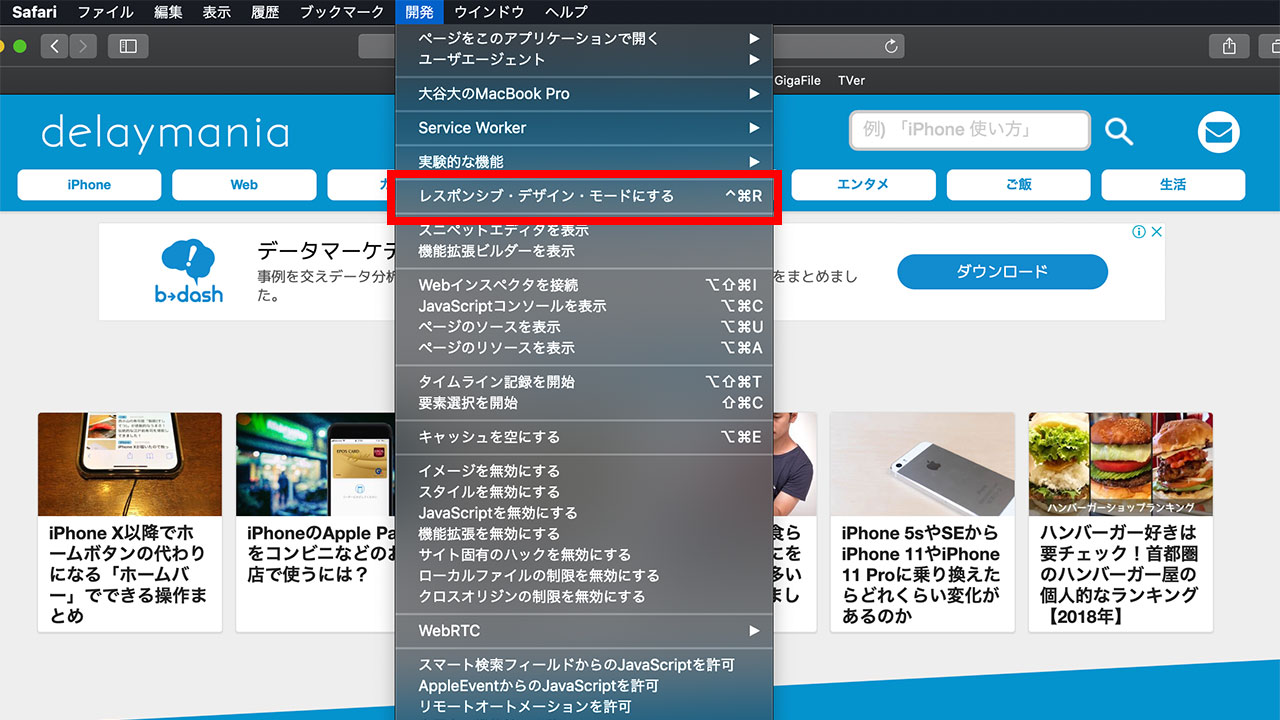
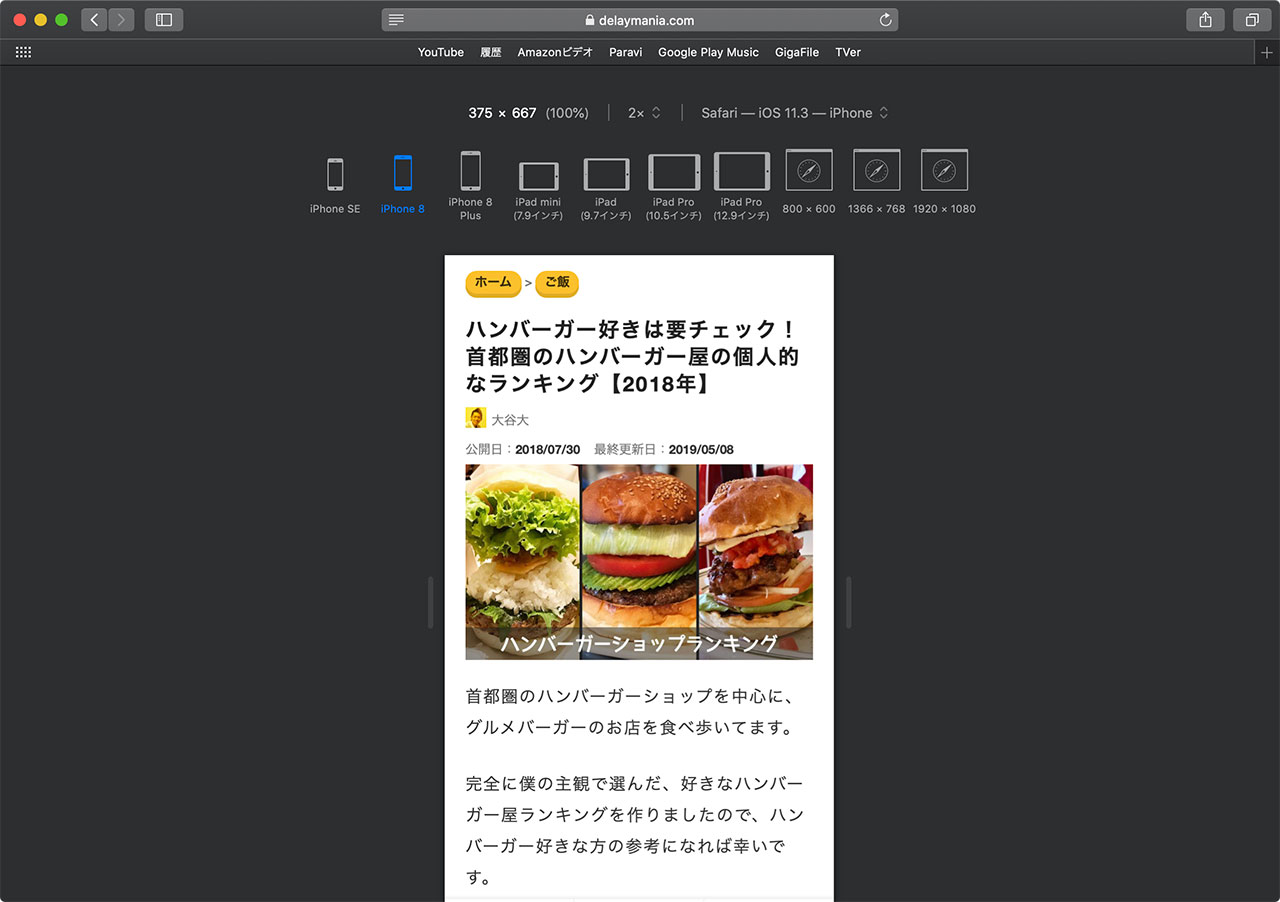
「開発」のメニューを開いたら、上の方にある「レスポンシブ・デザイン・モードにする」をクリックします。

これでスマホやタブレットでの見え方を確認できるようになりました。上部の機種をクリックするだけで簡単に切り替えができますよ。

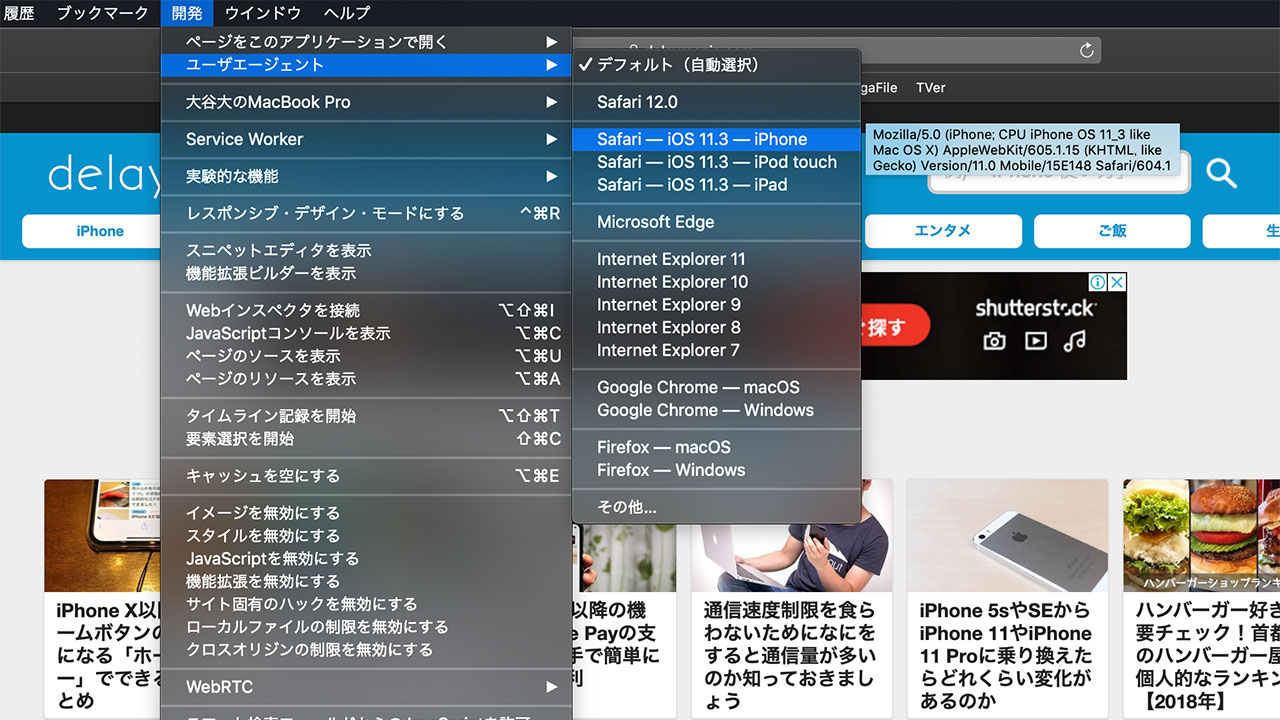
一つ注意が必要なのは、レスポンシブ・デザイン・モードに切り替えた瞬間はまだユーザーエージェントの切り替えができておらず「画面の幅がスマホの幅になっただけ」ということもあります。そんな時は「command+R」で画面をリロードしてみてください。
また、レスポンシブ・デザイン・モードを終了させた後にiOSのユーザーエージェントのままであることもあるので、その際は「開発」の「ユーザエージェント」の項目を確認してみてください。「デフォルト」を選択することで元に戻ります。

ウェブサイトの詳細を確認する方法
スマホでの見え方を確認した上で、サイトの詳細を確認したい場合は、下記の記事を参考に調べてみてください。HTMLやCSSの調整をする際に便利な機能です。
最後に
僕はChromeユーザーなので、Safariの開発メニューについて今回調べてみて初めて知ったことも多かったです。
機種の切り替えが楽にできるので使い勝手良さそうですね。
Safariユーザーの方は是非今回紹介した方法で確認してみてくださいね。


