ウェブサイトを作ったりウェブページの検証をする際に、Google Chromeでは「要素を検証」という便利な機能がついています。
MacのChromeで「ページのソースを表示する」「要素を検証」のショートカットキーは以前にご紹介しましたが、Safariでも同じ機能が使えますので、その使い方と事前に必要な設定についてご紹介します。
目次
Safariのメニューに「開発」を表示させる
MacのSafariを使ってウェブサイトの検証をする際に、まず「開発」というメニューを表示させる必要があります。
まずはその方法からご紹介しますね。
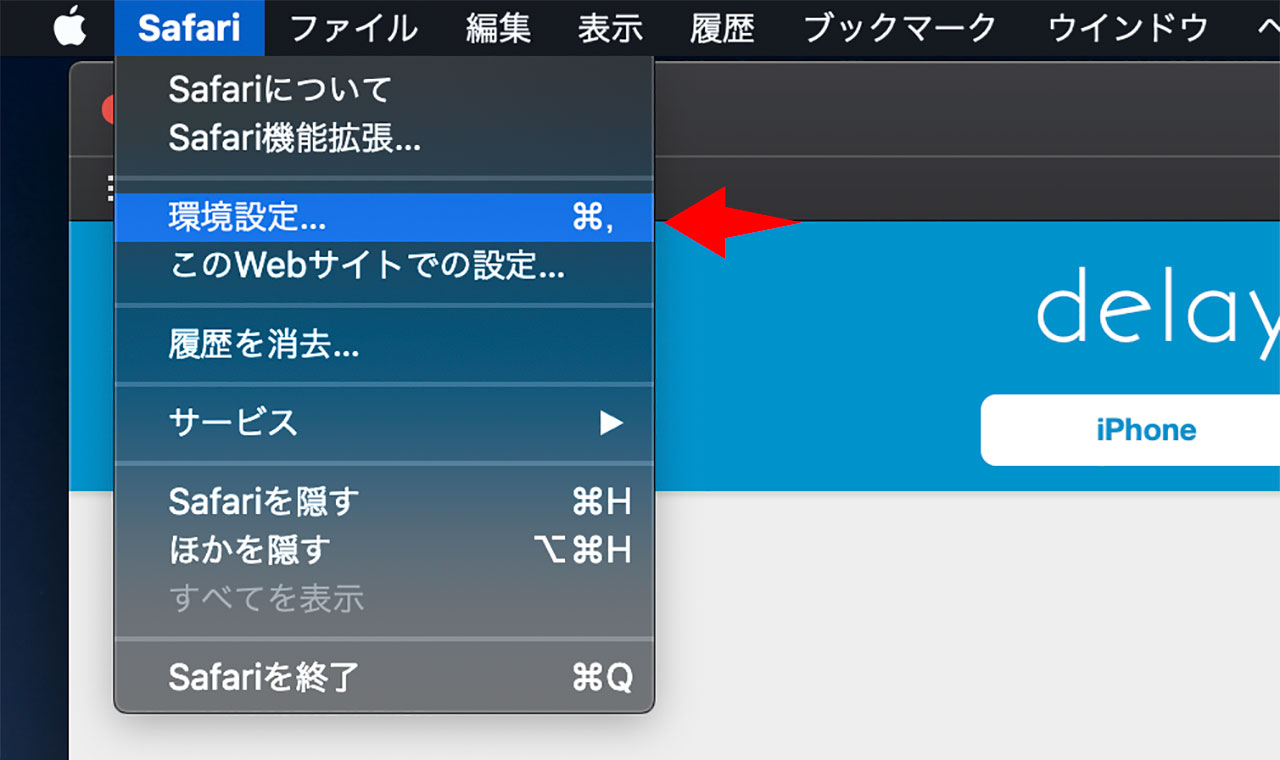
Safariのメニューから「Safari>環境設定」をクリックします。

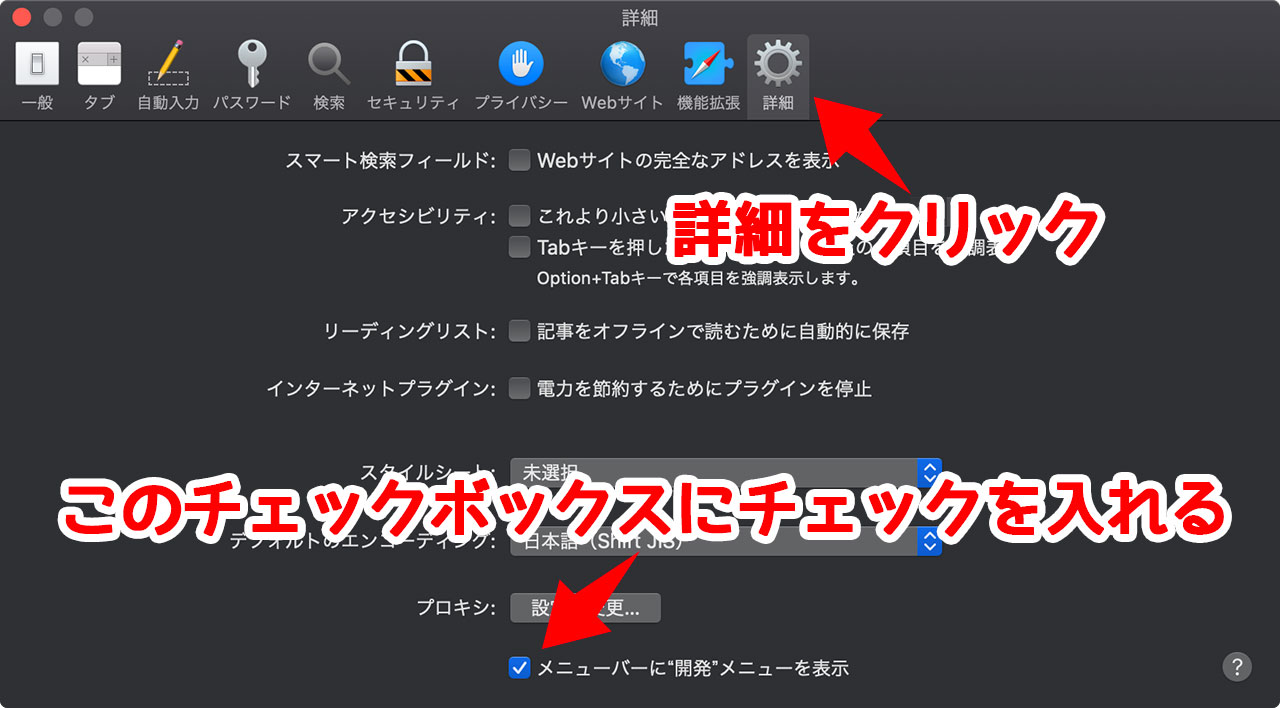
開いた画面の上にあるメニューの中から「詳細」を選び、その一番下にある「メニューバーに”開発”メニューを表示」のチェックボックスをオンにします。

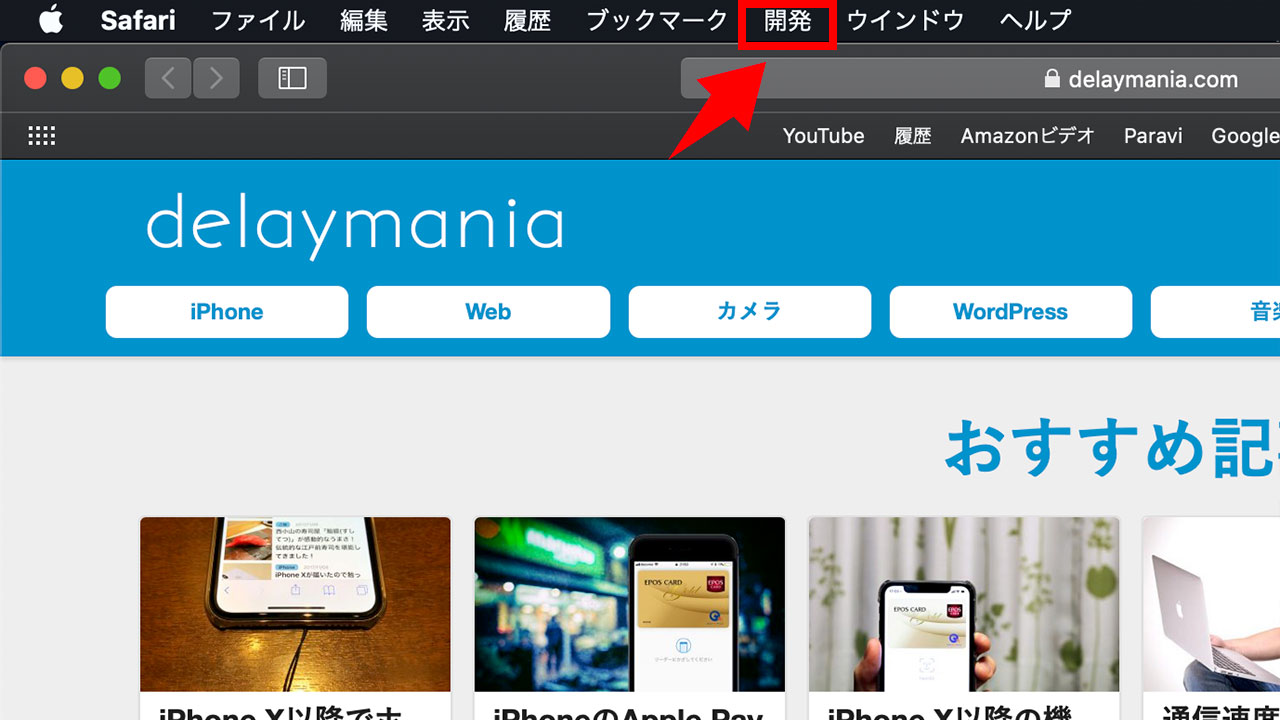
メニューに「開発」が入りました。これで準備完了です。

Safariで要素を検証する
「要素を検証」という言葉がChromeでの用語なんですが、説明が楽なのでこの言葉を使っていきますね。
開発メニューを表示させたら使うことができる、Safariで要素を検証をする2つの方法をご紹介します。
Safariで要素を検証するショートカットキー
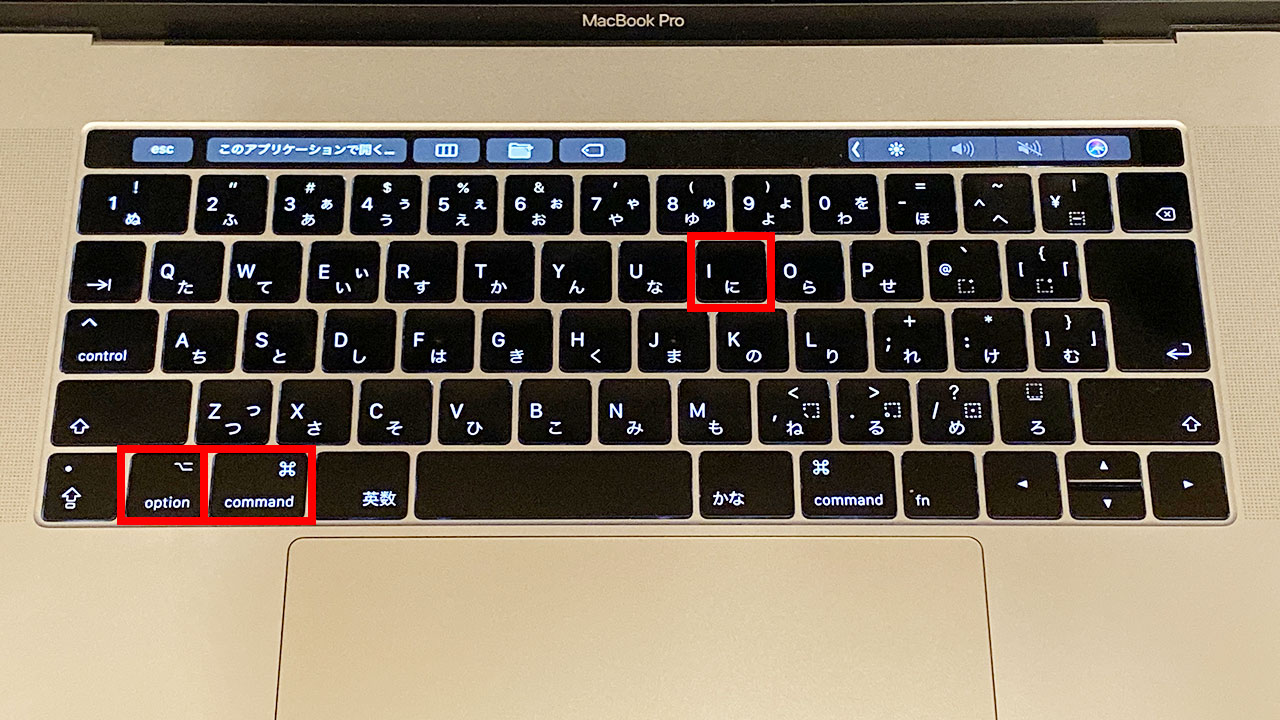
一つ目はショートカットキーを使います。「option + command + I」を押すだけです。

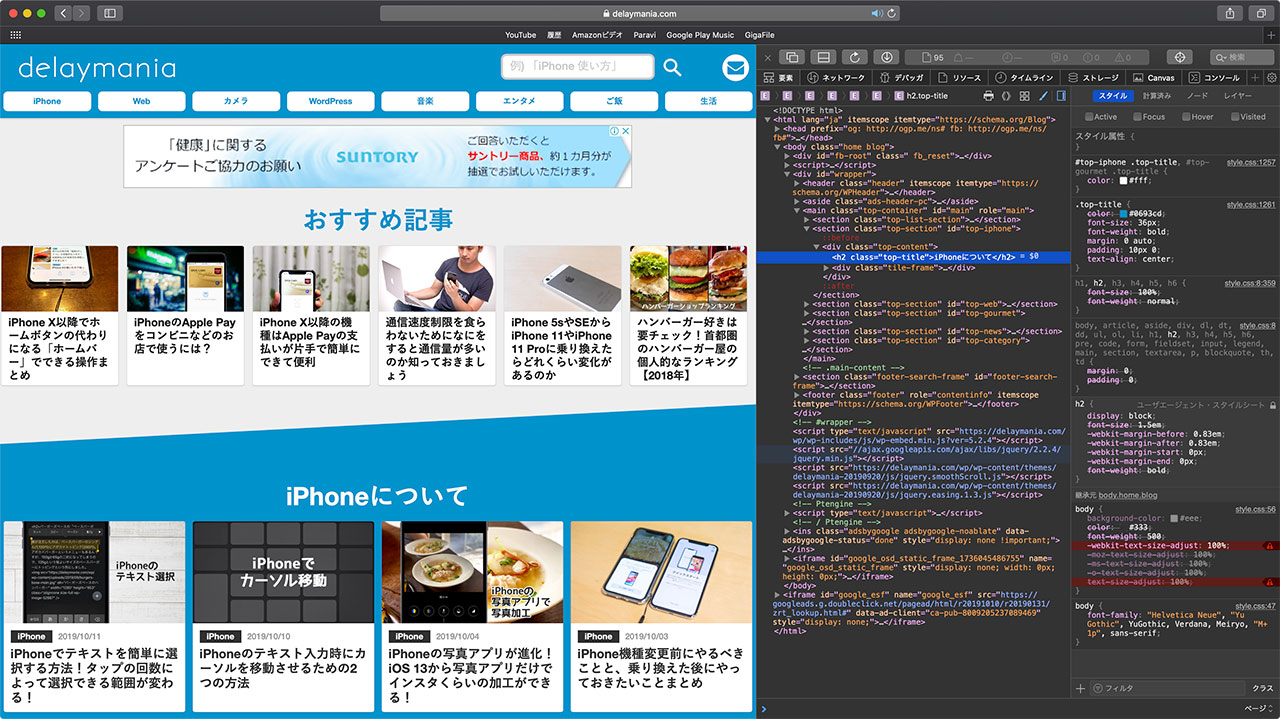
そうするとこのような画面になります。画面右側でHTMLとCSSを確認することができます。

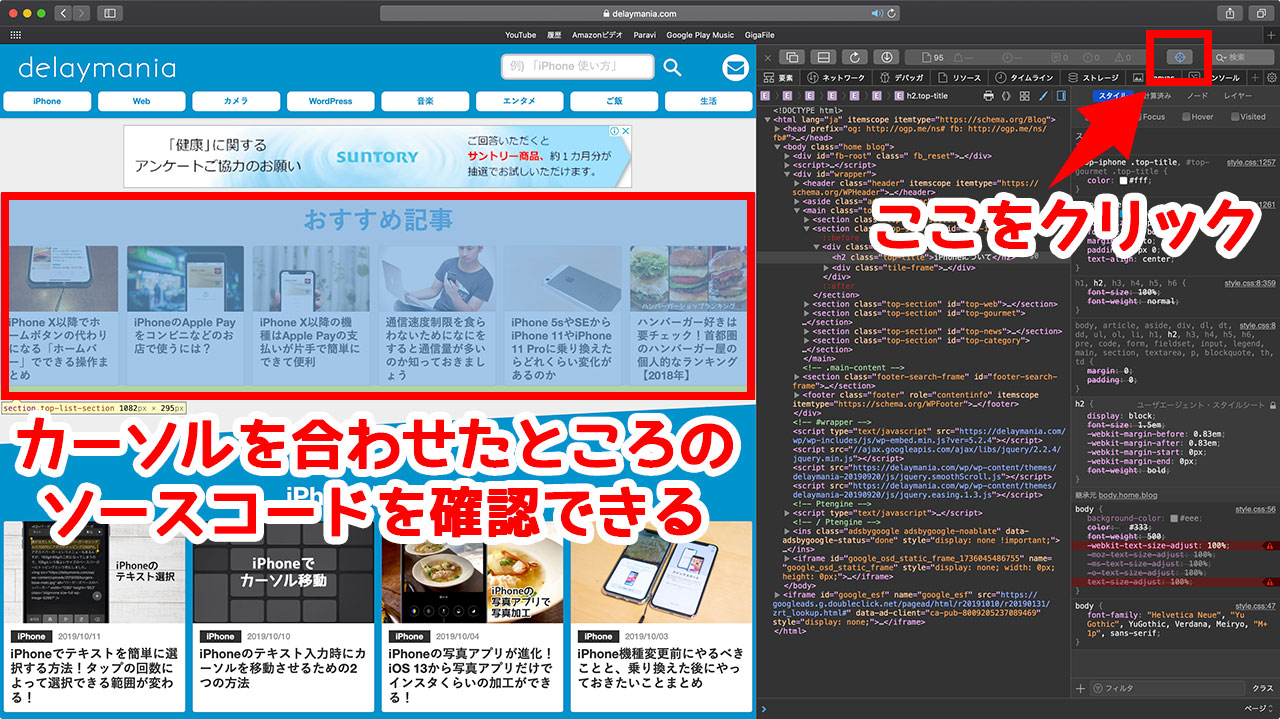
右上にあるアイコンをタップするとサイト内のクリックした場所をピンポイントで調べることもできますよ。

右クリックから「要素の詳細を表示」
もう一つは、右クリックからもソースコードを確認できます。
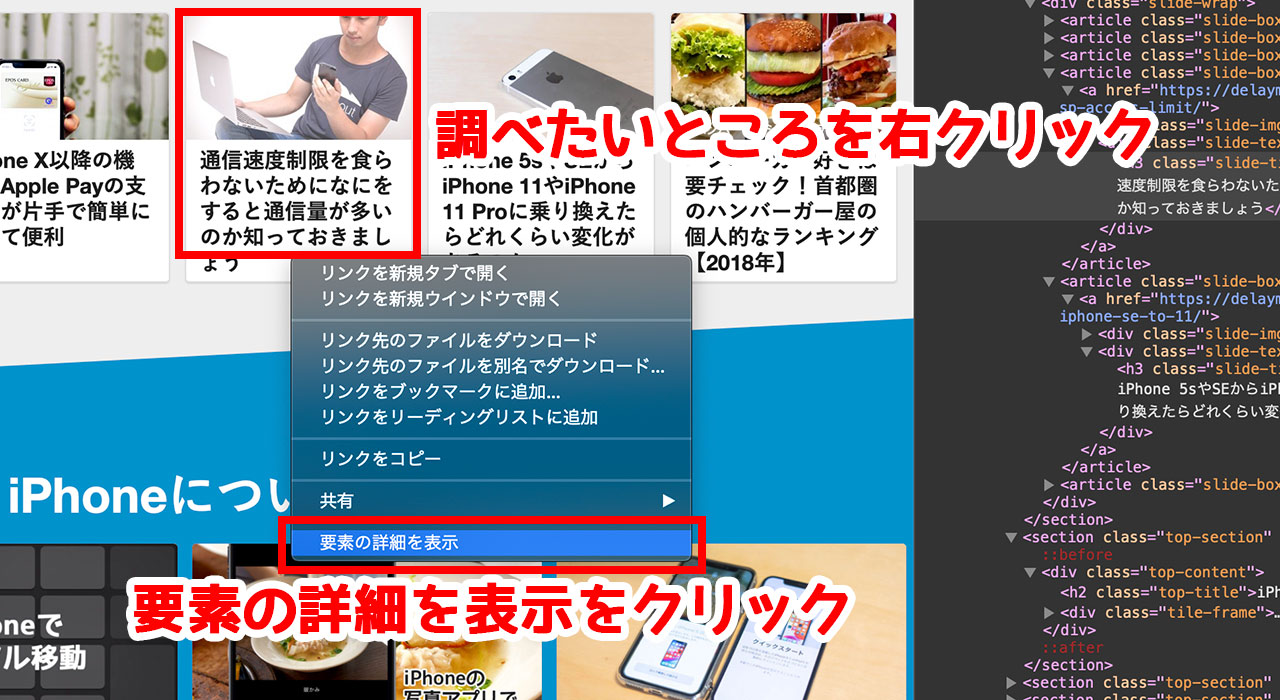
調べたい場所にカーソルを置いて右クリックし、「要素の詳細を表示」をクリックします。

先ほどの「右上のアイコンを押してカーソルを持っていく」方法でもいいんですが、ピンポイントで調べたい場合は「カーソルを置いて右クリックしてから要素の詳細を表示をクリック」という流れの方がスムーズにできるのでオススメですよ。
MacのChromeで要素を検証する方法
Safariでの操作方法をご紹介しましたが、Chromeでもほとんど同じ操作方法で大丈夫です。
「option + command + I」で要素を検証することができますし、「option + command + U」でソースを表示することも可能です。
ほとんど説明しきってしまいましたが、一応記事も貼っておきますね。
最後に
最近ブログを始めた友人がSafariを使っていて、操作の説明をしたかったもののChromeでのやり方しかわからなかったことからやり方を調べて記事化しました。
Safariを使ってウェブサイト制作やブログ運営している方はぜひご活用ください。