Google Chromeのショートカットキーが微妙にWindowsとMacで違ってまして、いくつかのショートカットキーがMacでは分からないまま操作してました。
最近になってようやく「ページのソースを表示する」「要素を検証」のショートカットキーを見つけたのでご紹介します。
ページのソースを表示するのショートカットキー
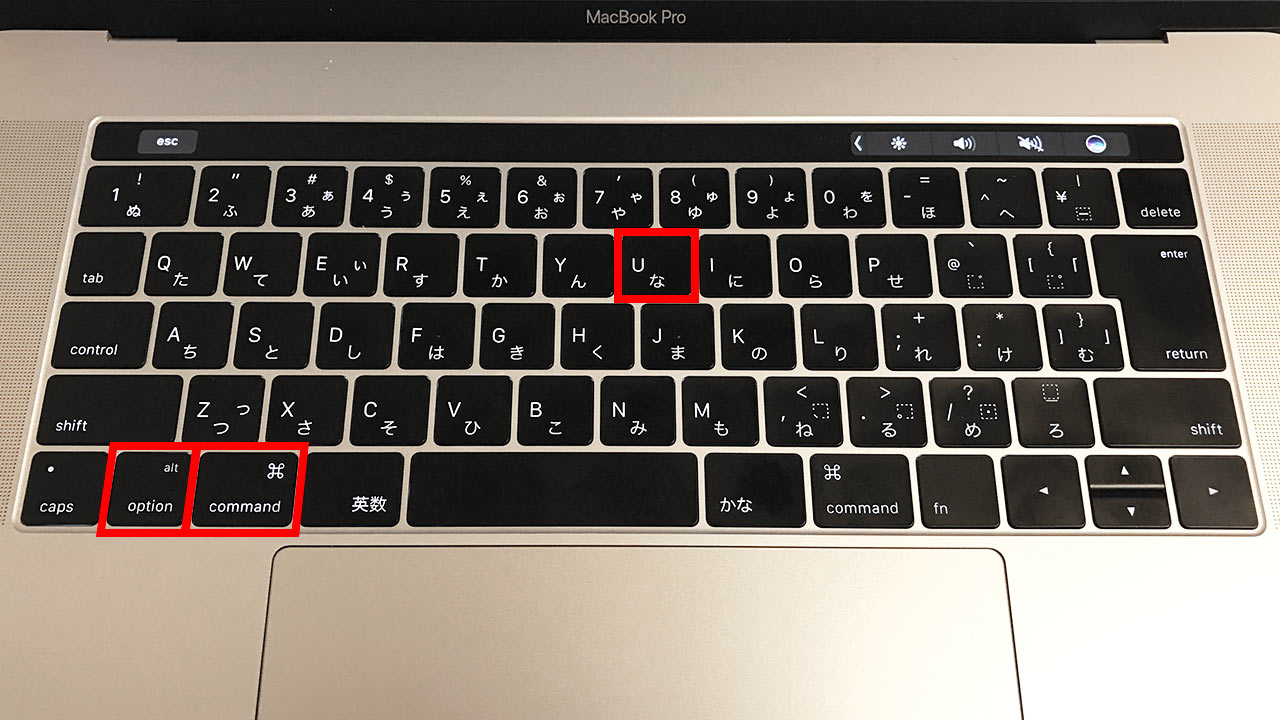
ページのソースを表示するためのショートカットキーはこちらです。
「option + command + U」

ちなみに、Windowsでは「Ctrl + U」でページのソースを表示できます。Macではそれにoptionを加える必要があるんですね。
要素を検証のショートカットキー
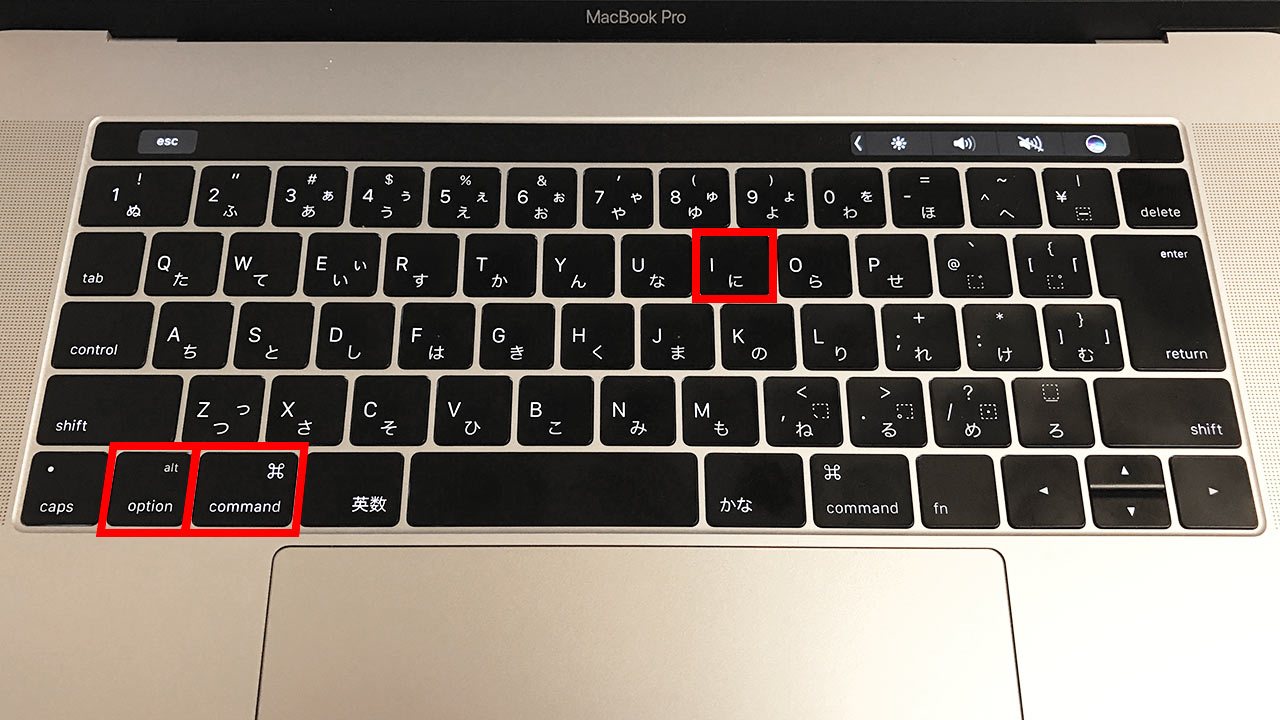
Macで要素を検証するショートカットキーはこちら。
「option + command + I」

Windowsだと「F12」ボタン一発で要素を検証できるんですけども、Macではファンクションキーなんてほとんど使わない前提にしちゃってますので、このショートカットキーを使うしかないですね。
最後に
これまで右クリックしてメニューを選んで、っていう操作をしてましたのでだいぶ楽になりました。
それぞれのショートカットキーが隣同士なので覚えやすいですね。