WordPressで検索窓を設置した際、キーワードが入力されず「空欄で検索」した場合に、遷移先となるページで「入力がありませんでした」という情報を出すようにカスタマイズしてみました。
検索窓に入力があったかどうかで条件分岐する方法を調べたので、コピペですぐに使えるコードをご紹介します。
検索窓に入力がない状態で検索ボタンが押された場合
何も設定していない場合、検索窓が空欄で検索ボタンを押すと下記のようなページが表示されます。全記事が表示されてしまいました。

検索結果として「空欄で検索した結果、全記事を表示させます」っていう状況って不親切ですよね。空欄で検索って入力ミスのはずなので、「入力をミスした場合のアナウンス」を表示させるように調整しました。
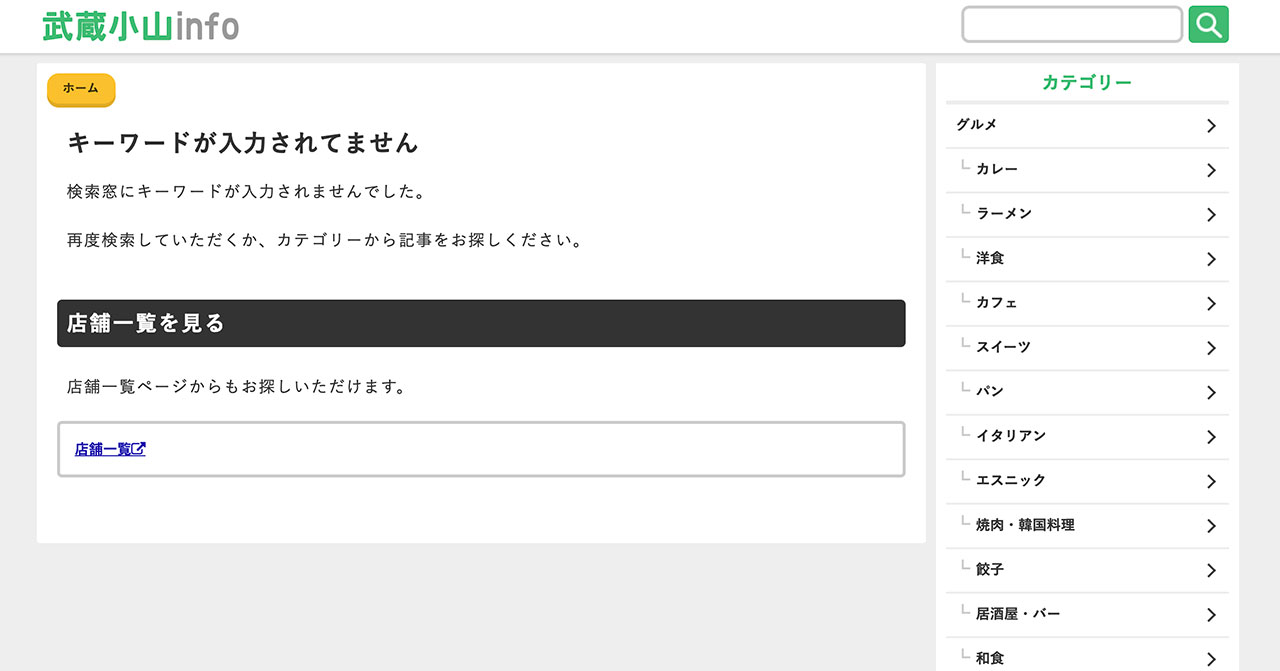
武蔵小山infoというサイトで調整した結果がこちら。キーワードの入力がなかった場合はこんな表示にしてみました。

検索窓に入力があったかどうかで条件分岐する
上記のようなものを実装するための方法について解説しますね。
WordPressで検索窓を設置する際は、下記のような感じになると思います。
PHP
<nav class="header-search-frame">
<form role="search" method="get" id="search-form" action="<?php echo home_url( ‘/’ ); ?>">
<label class="hidden" for="s"><?php _e(”, ‘kubrick’); ?></label>
<div class="search-form-text-box"><input type="text" name="s" id="s" value="<?php the_search_query(); ?>" placeholder="例) 「iPhone 使い方」"></div>
<div class="search-form-submit-box"><input type="image" src="<?php echo get_template_directory_uri(); ?>/images/search-icon.png" alt="検索" id="search-form-submit" value="<?php _e(‘Search’, ‘kubrick’); ?>"></div>
</form>
</nav>
このような検索窓をheader.phpに設置したとして、その検索結果はsearch.phpで表示されます。search.phpがない場合はindex.phpが使われてしまうため、search.phpを作ってなかったらarchive.phpをコピペして名前を変更して作りましょう。
あとは、search.phpの中に下記の記述を加えて、キーワードの入力の有無で条件分岐させましょう。
PHP
<?php if(isset($_GET[‘s’]) && empty($_GET[‘s’])): ?>
空欄のまま検索ボタンが押された時に表示したい内容をここに入れる
<?php else: ?>
検索結果ページの記述をここに入れる
<?php endif; ?>
最後に
空欄のまま検索してしまった場合に、より親切な対応ができるようなカスタマイズ方法をご紹介しました。
表示内容は工夫次第でいろいろできますので、ぜひ試してみてください。