WordPressで表を見せたいときにはHTMLのtableを使いますが、HTMLを書くのがめんどくさいんですよね。
エクセルで表を作ったら、それをWordPressの投稿画面に貼り付けるだけで簡単にtable化することができますので、そのやり方をご紹介します。
WordPressのビジュアルエディタにコピペする
簡単に言えば、「エクセルで作ったデータを、WordPressのビジュアルエディタにコピーする」だけで簡単にHTMLのtableを作ることができます。
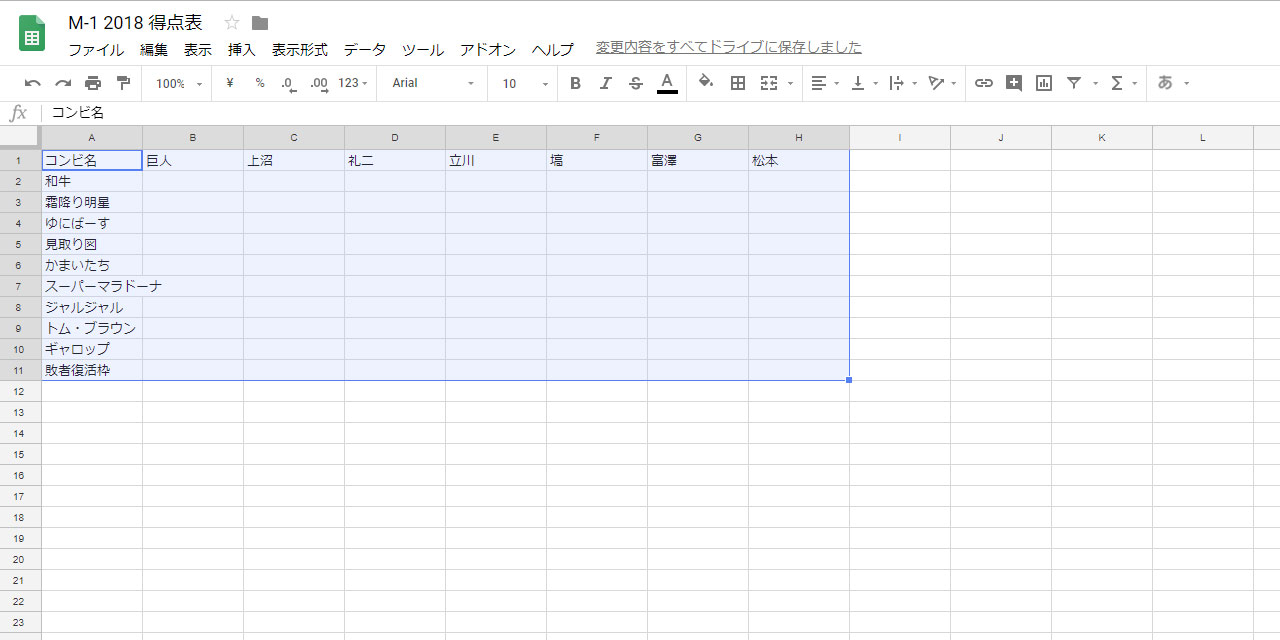
まずはエクセルやGoogleスプレッドシートで表を作って該当箇所をコピーします。こちらの事例はM-1グランプリの点数表のひな形です。

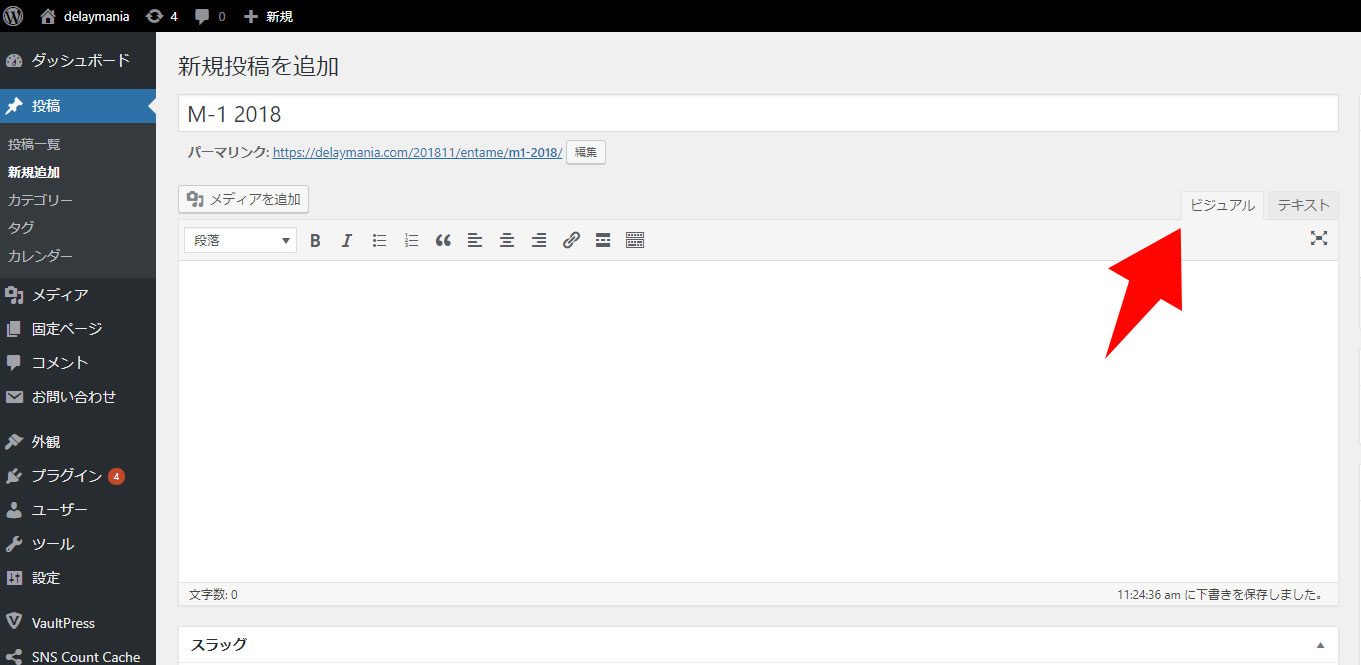
WordPressの投稿画面にて、ビジュアルエディタにしてペーストします。

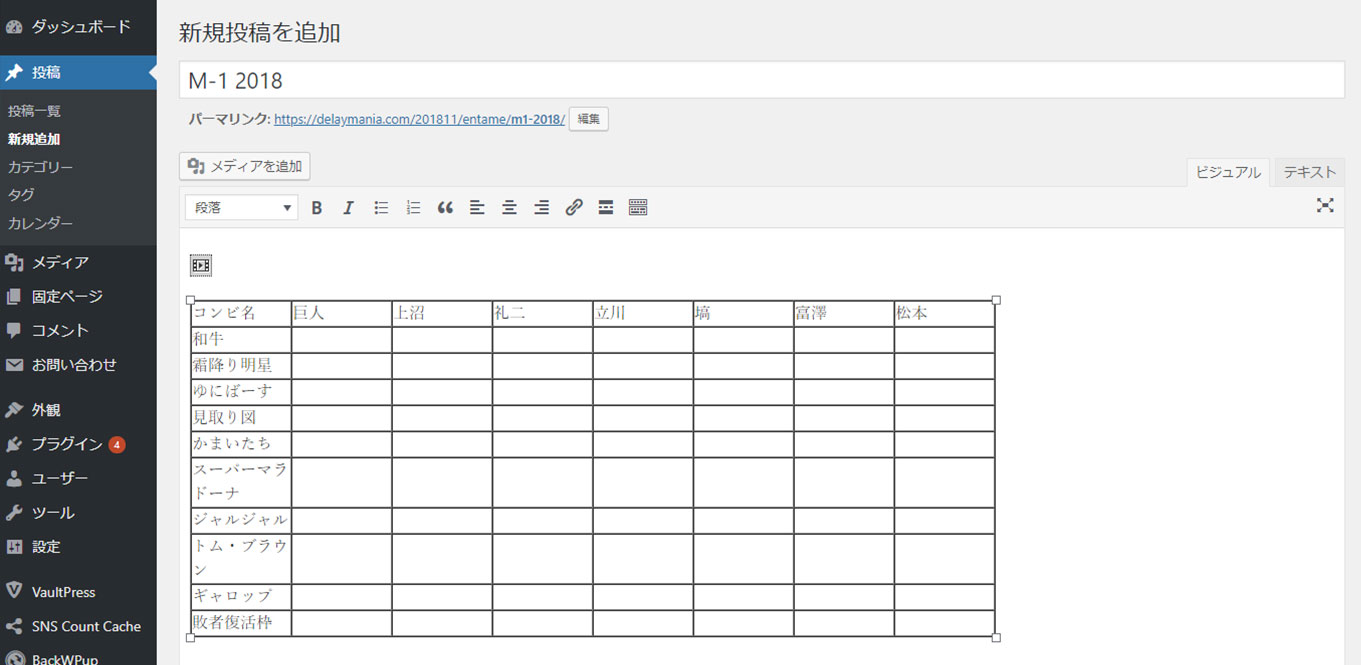
するとこのように表が作成されます。

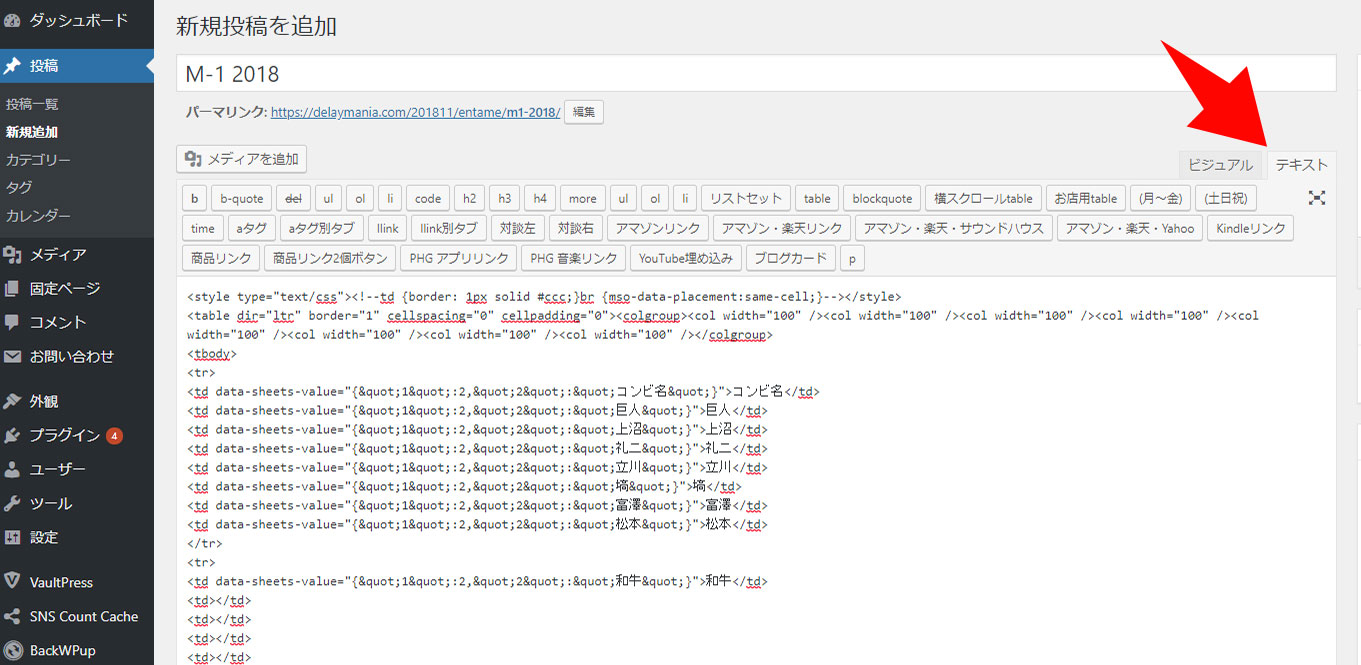
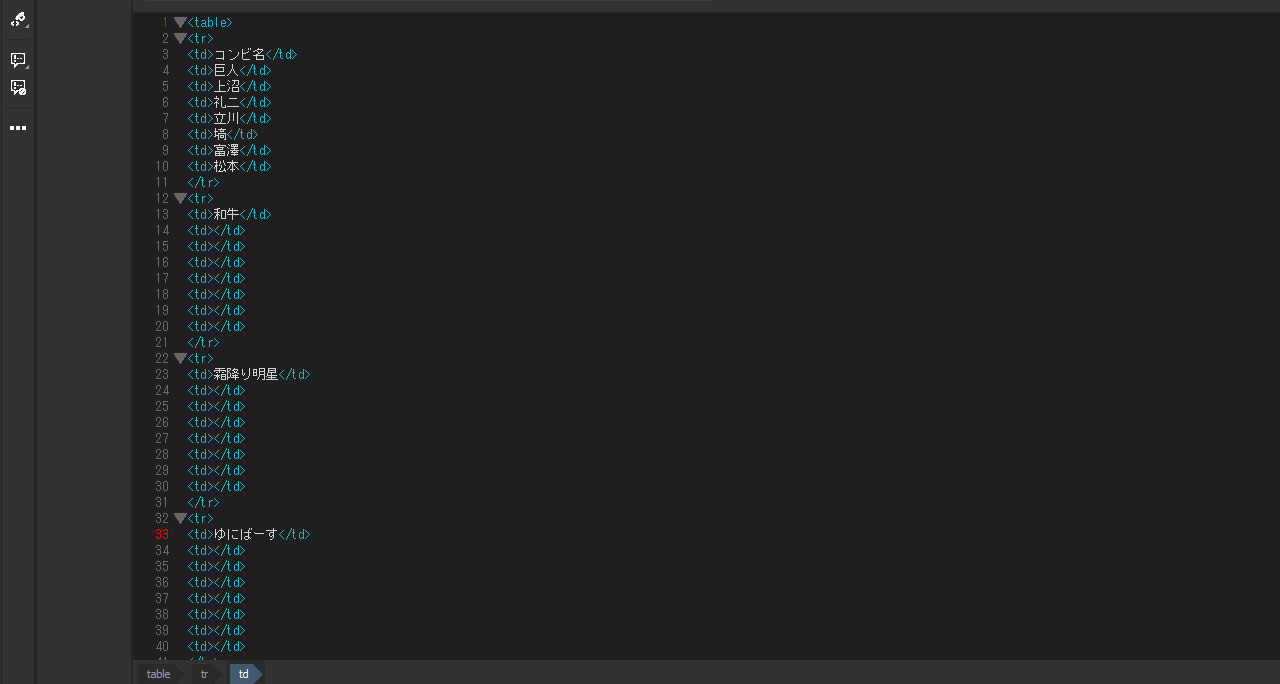
テキストエディタに切り替えるとHTMLのソースに変換されます。

必要ない記述を削除して完成です。

最後に
最後のごみ掃除がめんどうではありますが、でかい表を作りたいときほどこの方法は便利なんですよね。
table作るのがめんどくさいと思ってる方は、もしかしたらこの方法で楽できるかもしれませんのでお試しください。

