ウェブデザインでは「余白」は重要な要素で、調整を怠るとダサくなってしまいますし、うまく調整ができれば簡単にカッコ良くすることもできます。
というわけで、余白を調整するために覚えておくべき「margin・padding」について解説します。
目次
marginとpaddingの違い
まずは下の図をご覧ください。CSSのプロパティである「margin」と「padding」、そして「border」の関係性を表した画像です。

テキストの周りにborderがあり、borderの外側の余白がmargin、borderの内側の余白がpaddingです。
HTMLのタグを箱のイメージでとらえて、
- borderが箱の外枠
- paddingは箱と箱に入れたものの間にある余白
- marginは箱と他の箱の間の余白
と考えてみてください。
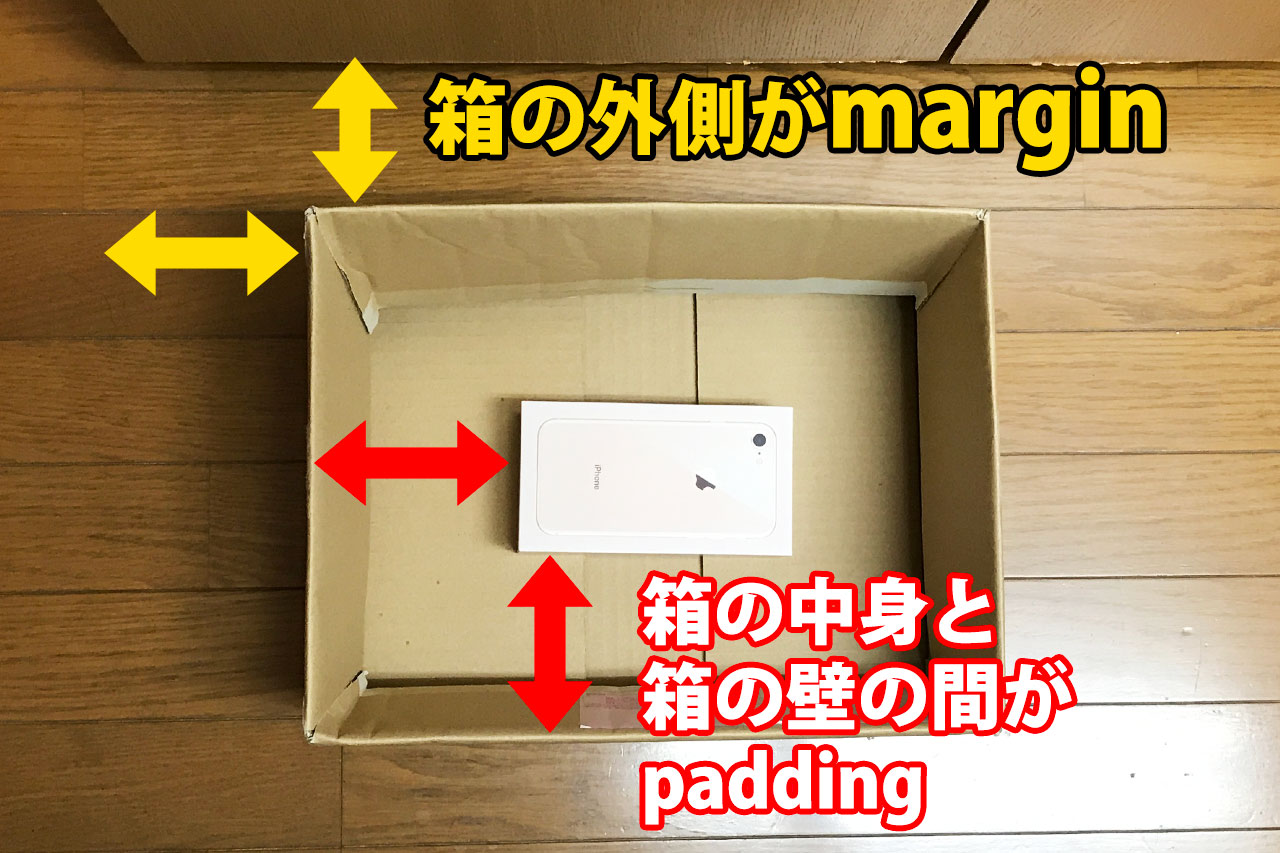
段ボールと壁で表現するとこんな感じ。

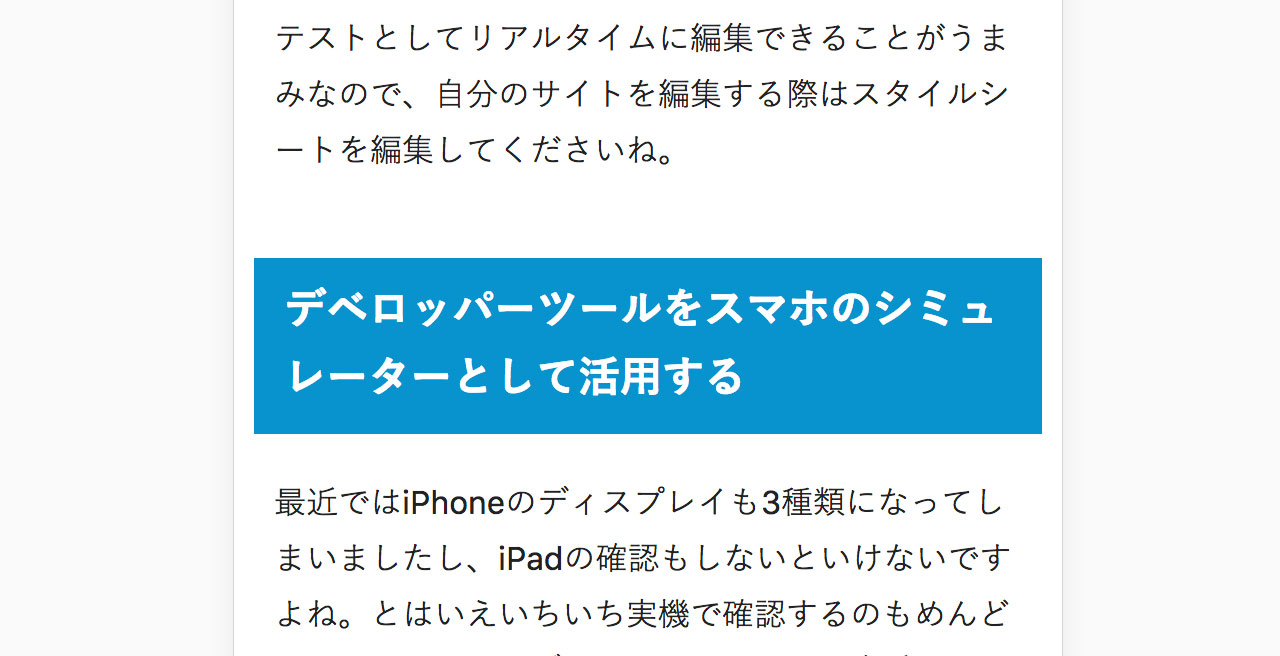
例えば文章中にある見出しのデザイン。この見出しの青く塗られた箇所はテキストの周りを押し広げるような形で余白が設定されてます。ここの調整をするのがpaddingです。そして、この見出しの上下にある文章との距離を調整しているのがmarginです。

これでmarginとpaddingの関係性について分かっていただけたでしょうか?
marginとpaddingの記述方法
次に、marginやpaddingをスタイルシートに記述する際の書き方について。
margin-topとかmargin-leftといったその方向を指定する方法もあるんですが覚えなくていいです。これから紹介する書き方だけを覚えておいてください。
上下左右に同じ分だけ余白を設定する
まずは上下左右に同じ値を指定する場合はこちら。
.box {
margin: 20px;
padding: 20px;
}
上下に同じ余白、左右に同じ余白を設定する
次に、上下が同じ値で、上下とは違った値を左右に指定する場合はこちら。
最初に指定した数字が上下、後に指定した数字が左右を表します。この後も同じような書き方が続きますが、まず上から書くことを覚えておけば迷わずに済むと思います。
.box {
margin: 20px 10px;
padding: 20px 10px;
}
左右に同じ余白を設定し、上下の余白がそれぞれ異なる場合
上の余白、左右の余白、下の余白とそれぞれに指定する場合はこちら。上から記述して、そこから「ひし形」のイメージです。
.box {
margin: 20px 5px 10px;
padding: 20px 5px 10px;
}
上下左右すべての余白が異なる場合
最後に上下左右の余白がすべて異なる場合の記述方法です。上右下左の順に記述していきます。これが覚えにくいですが、トライアンドエラーしながら覚えてください。
.box {
margin: 20px 5px 10px 0;
padding: 20px 5px 10px 0;
}
ちなみに、こちらの記述例の通り、余白が必要ない場合はpxの表記が不要となります。数字の「0」だけを書くようにしてください。
「marginの相殺」に注意
marginとpaddingは内側の余白と外側の余白という役割の違いがありますが、marginには「相殺」という概念があり、この特徴を知らないでいじってると思った通りの余白が設定できない場合があります。
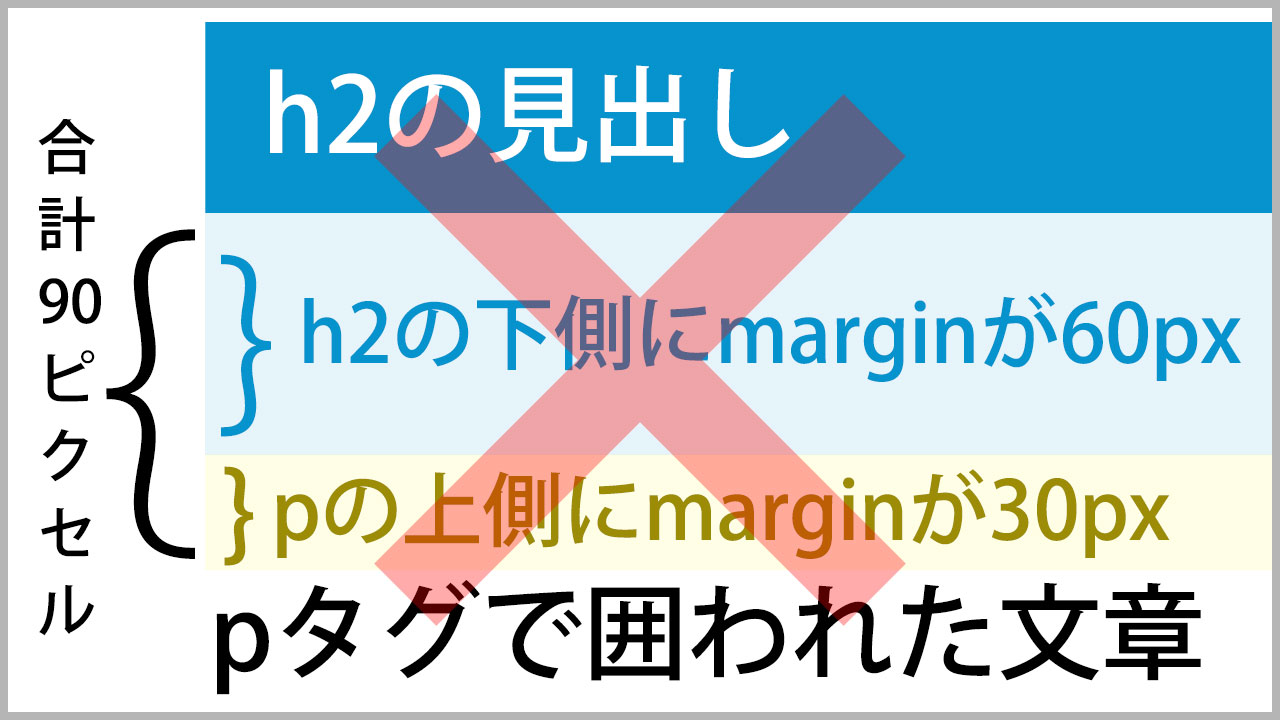
例えば見出しのh2の下側にmarginが60px、文章のpタグの上側にmarginが30pxあるとします。この場合h2タグとpタグの間に合計90px空くようなイメージがありますが、

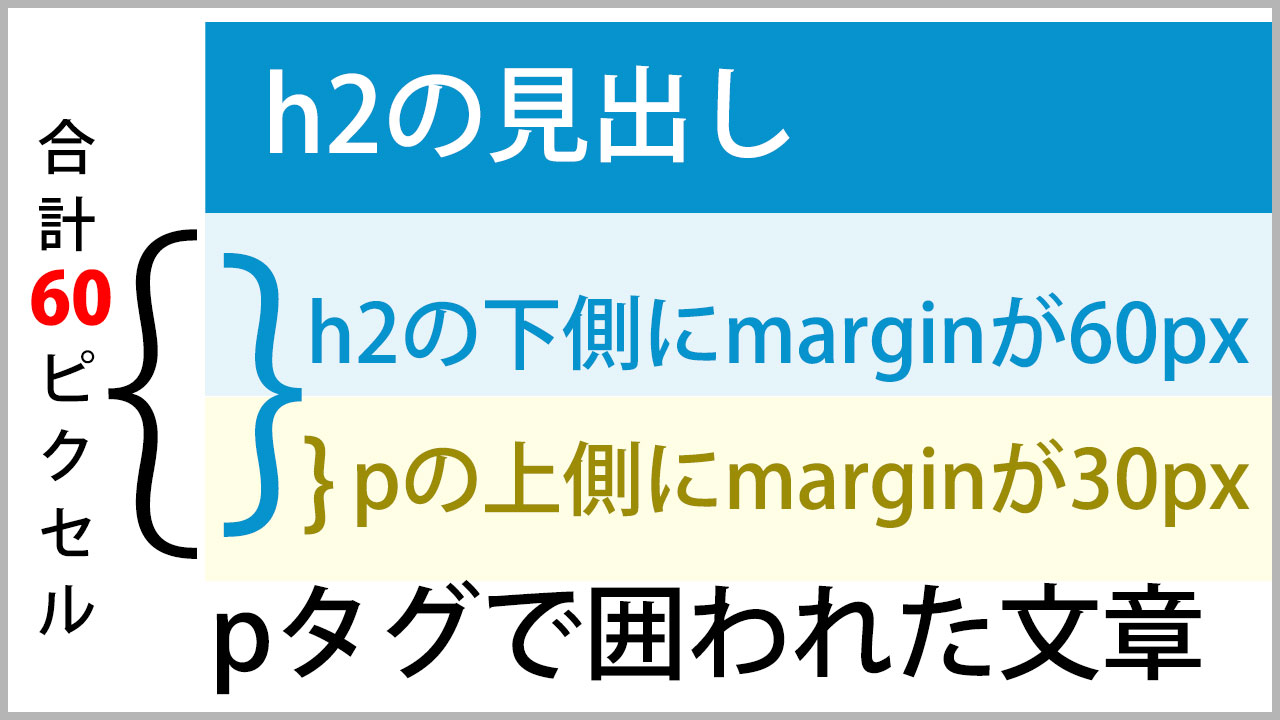
marginの相殺という特徴によって60pxしか余白が生まれません。

大きい方の数値に小さい方の数値が飲み込まれてしまうんですね。これによって計算よりも余白がとれないというケースがありますのでご注意ください。
paddingやborderの計算をしやすくする「box-sizing」
paddingやborderを設定する際に、合計した数値が箱の大きさよりも大きな値になることがあります。
例えばwidth:100%を設定した箇所にpadding:20pxを書くと、「最大値の幅+左右に余白20pxずつ=100%と40px」という具合に横方向に40px飛び出てしまうんです。borderも同じで、計算を間違うとborderの太さの分だけはみだしてしまうんですね。
昔はこれをわざわざ計算してうまく収まるように設定してたんですが、いまでは「box-sizing」という便利な技がありますので、1行書き加えるだけで解決できます。
実例を挙げるとこんな感じです。
.box {
border: 1px solid #ccc;
box-sizing: border-box;
padding: 20px;
width: 100%;
}
上下左右に1pxの灰色のボーダーを引き、上下左右に20pxのpadding、幅が最大幅、という状況ですので本来なら「横方向に100%+paddingが左右に40px+borderが左右に2px」と42px分はみでることになります。
それが、box-sizing: border-box;という1行を書いてるおかげで、「幅の数値の中にpaddingとborderを入れちゃいます」という結果になり、はみ出ることがなくなるんです。
デザイン的にはみ出てしまったときに原因がpaddingかborderのせいであるなら、box-sizingで解決できますので試してみてください。
最後に
marginとpaddingは基礎中の基礎なんですが、ある意味では奥義にもなり得るという大切な要素です。
ブラウザのデベロッパーツールを使って自分のブログをいじってると分かりやすいと思いますので、下記の記事も参照してみてください。


