この記事は、reviews(レビューズ)より依頼を受けた企画です。
BenQの27インチデザイナーディスプレイ「PD2700Q」を2週間ほど使わせていただきました。
実際にWebデザインの仕事で使いたいと思えるほど、かなり満足度の高いディスプレイでした。
目次
BenQ 27インチデザイナーディスプレイ「PD2700Q」
BenQの27インチデザイナーディスプレイ「PD2700Q」は、27インチのワイドディスプレイということもあり、机に乗せるとかなり大きいです。

公式サイトより、製品の特長について引用しますね。
- 27インチ、2560 x 1440(WQHD)
- IPS技術によるカバー率100%のRec.709およびsRGB
- DualView(デュアルビュー)機能と暗室(ダークルーム)モード
- 詳細で正確なデザインを可能にするCAD/CAMモードとデザインモード
- ディスプレイ設定をカスタマイズできるディスプレイパイロットソフトウェア
- ピボット・高さ調整機能/アイケア(フリッカーフリー・ブルーライト軽減)
パソコンとの接続にはHDMIを使います。

MacBook Proなどに接続する「USB Type-C用のケーブル」は付属されてませんので、ディスプレイと接続するためにはHDMIからUSB Type-C(Thunderbolt 3)への変換アダプタか、HDMIとUSB Type-Cのケーブルを別途用意する必要があります。
僕はこちらを買って接続しました。
MacBook Pro 15インチを下に置いてみると、縦の配置で使うのにちょうど良い高さです。

PD2700Qは「2K = WQHD(2560 x 1440)ディスプレイ」ということで、この「2560×1440ピクセル」という解像度を実際に体験してみると、思ってるよりもずっと広く感じます。
またディスプレイの美しさも素晴らしく、公式サイトに掲載されていた「10億を超える色が、驚くほど正確で、効率の高い作業を可能にします。」という言葉通りの印象です。
Webデザイナーに最適なディスプレイ
「PD2700Q」はWebデザイナーにオススメしたいポイントがいくつかありますので、順番にご紹介していきます。
シンプルに画面が広い
まず単純に画面の広さ。画面が広いだけで作業効率が跳ね上がります。
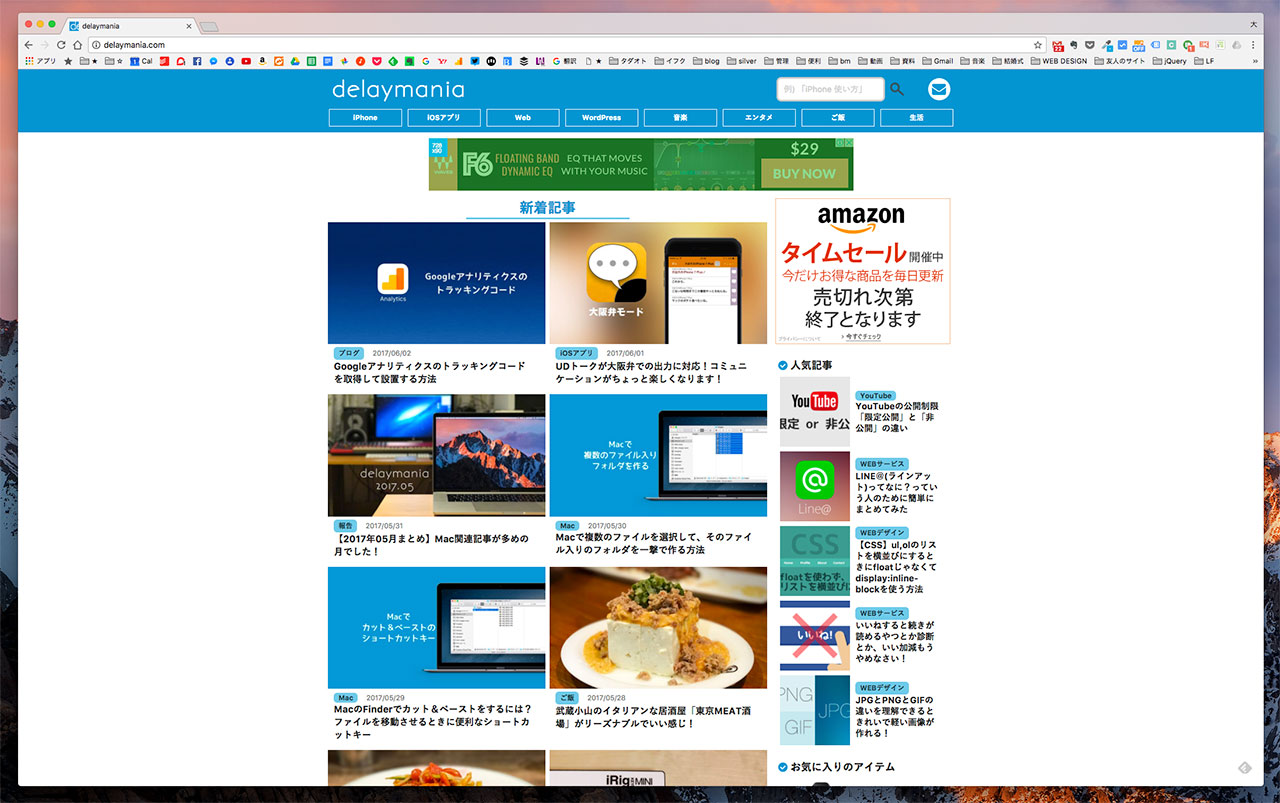
例えばブラウザを画面いっぱいに広げて当ブログを見てみるとこんなにも余白が。

これだけ広いディスプレイだと、全画面表示して使うというよりもウインドウを横に並べて使うのが便利です。
例えば、左側にブラウザ・右側にテキストエディタ、とか。こういう左右を生かした使い方が便利だと感じます。

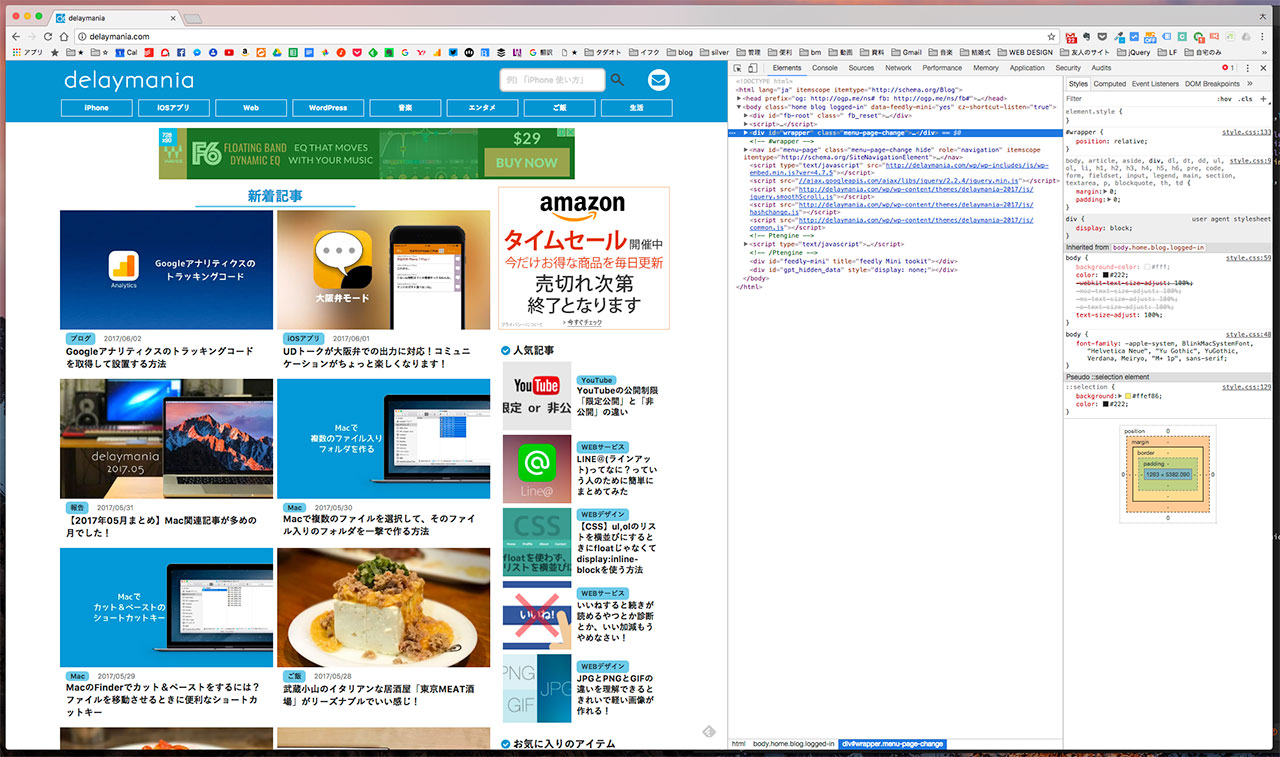
ブラウザで要素を検証する際も広い画面の方が使い勝手が良いですしね。

作業に応じて切り替えられるディスプレイモード
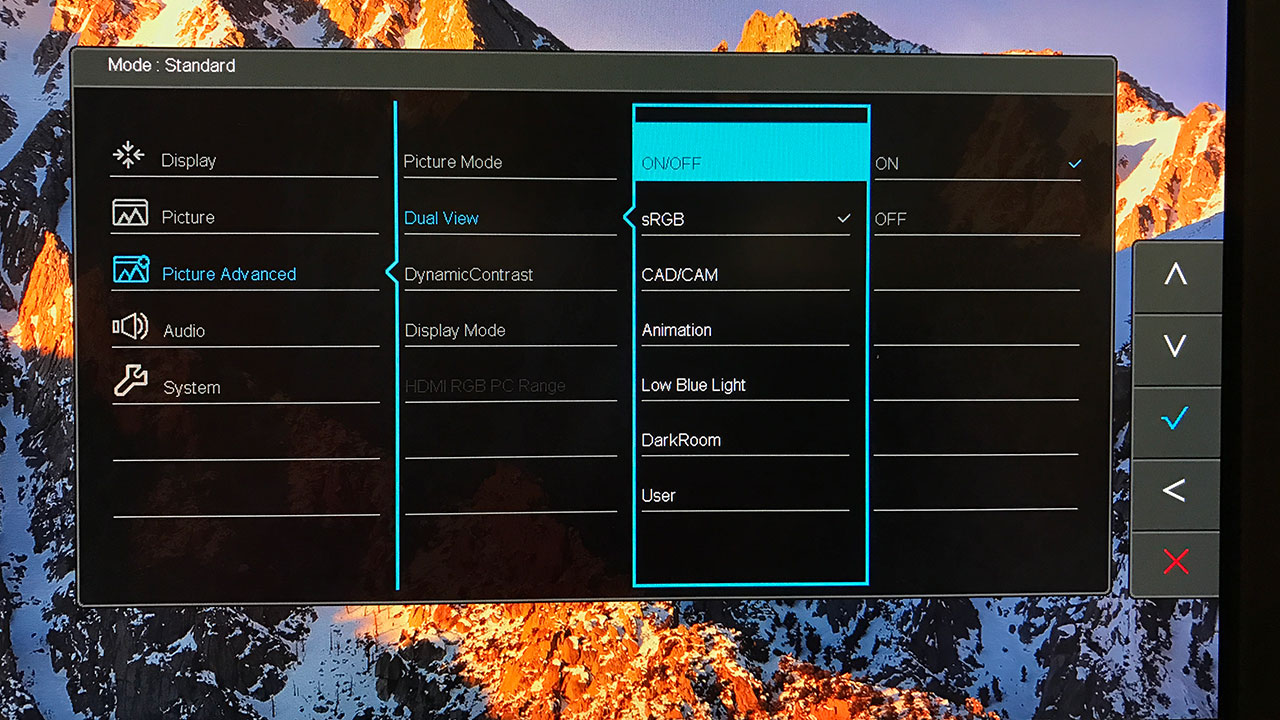
画面が広いだけであれば他にもいろんな製品がありますが、ここからは「PD2700Q」ならではの特徴です。まずは、様々なデザイン作業に適応するディスプレイモード。
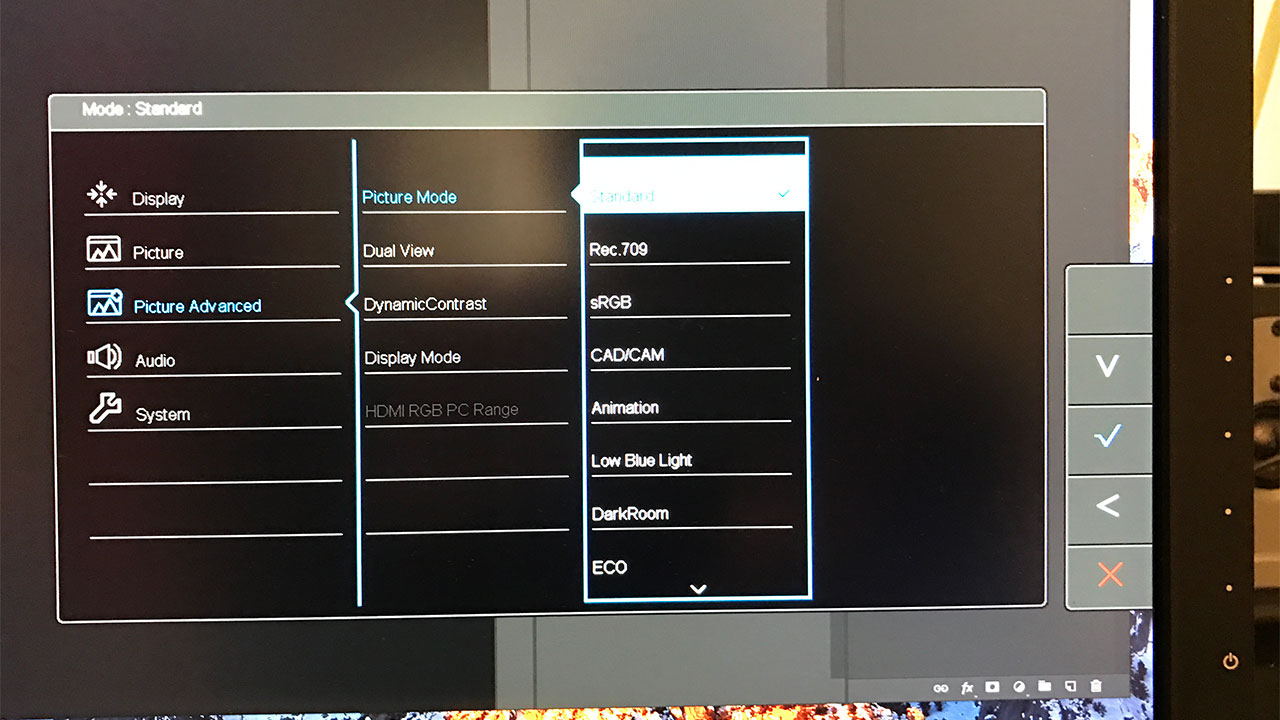
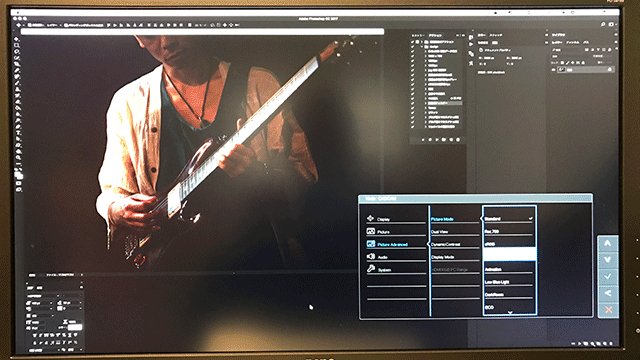
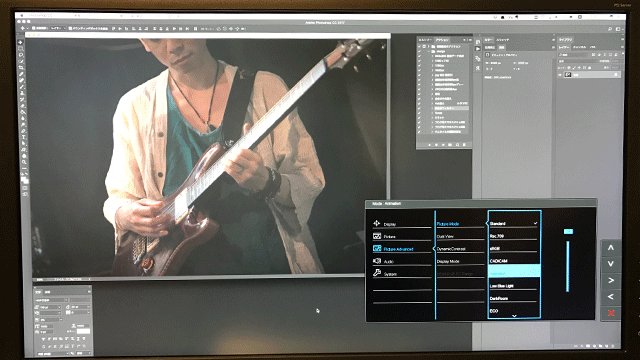
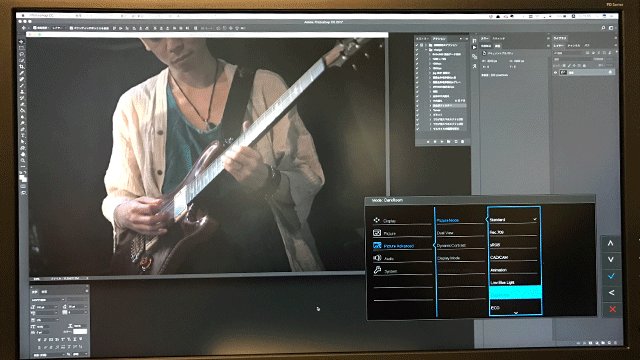
一般的な色の見え方を確認できる「sRGBモード」、イラストや写真などの線や陰影をより強調して表示してくれるコントラスト強めな「CAD/CAMモード」、暗い影に含まれるディテールが強調される「デザインモード」など、多種多様なディスプレイモードが用意されています。
ディスプレイモードの切り替えはディスプレイ右側のボタンで操作します。(写真では英語表示になってますが、日本語での表示に切り替えることも可能だそうです。)

写真のレタッチをすることが多いんですが、そんな時にディスプレイモードを切り替えてみると、かなり作業が捗りました。

そのモードの名前だけだといまいちピンとこないんですけども、音楽で例えるならイコライザーのプリセットに「メタルEQ」というものがあったとしても必ずしもその設定がメタルだけを聴くためではなく他の曲を聴く際にも適しているかもしれない、みたいなことですよね。作業内容に関わらず、片っ端から使ってみて好みのものを使うのが良いと思います。
色々なモードを試してみましたが、CAD/CAMモードはコントラストがかなり強めで使い勝手がよかったですね。
ディスプレイモードごとの違いをすぐに確認できるDualView(デュアルビュー)
ディスプレイモードを切り替えて長時間作業していると、その画面の表示が通常の状態だと錯覚してくることもあります。
特にWebデザインというのは「いろんな方がいろんな環境で見るものを作る」作業なわけで、「より一般的な見え方」も意識しないといけないんですよね。
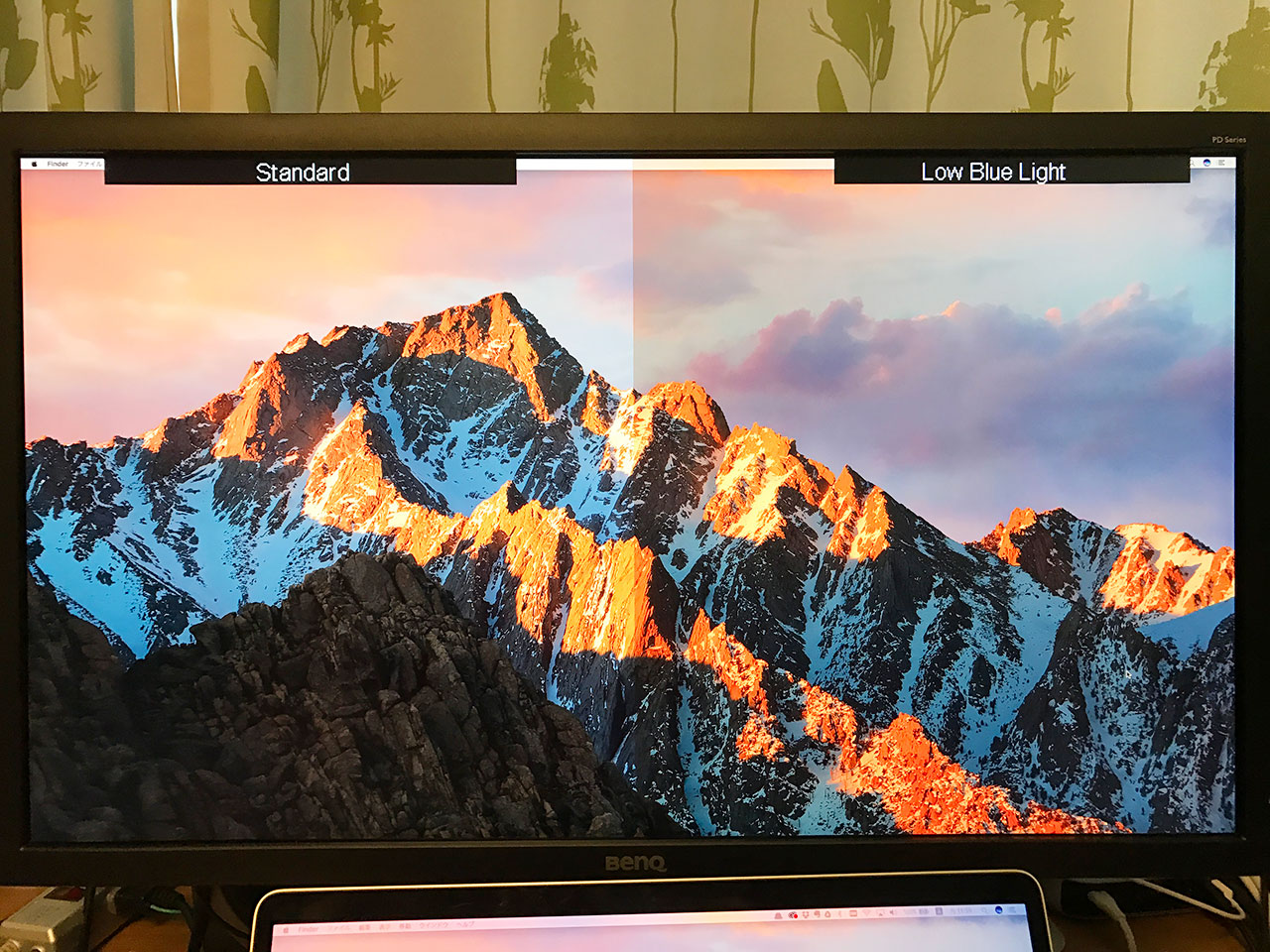
そんな時に便利なのが「DualView(デュアルビュー)」という機能。画面の右半分と左半分にそれぞれ異なるディスプレイモードを表示することができるんです。
デュアルビューの切り替えもディスプレイモードの切り替え同様、ディスプレイ右側にあるボタンで操作します。

デュアルビューをオンにすると、左右に違ったディスプレイモードが表示されます。

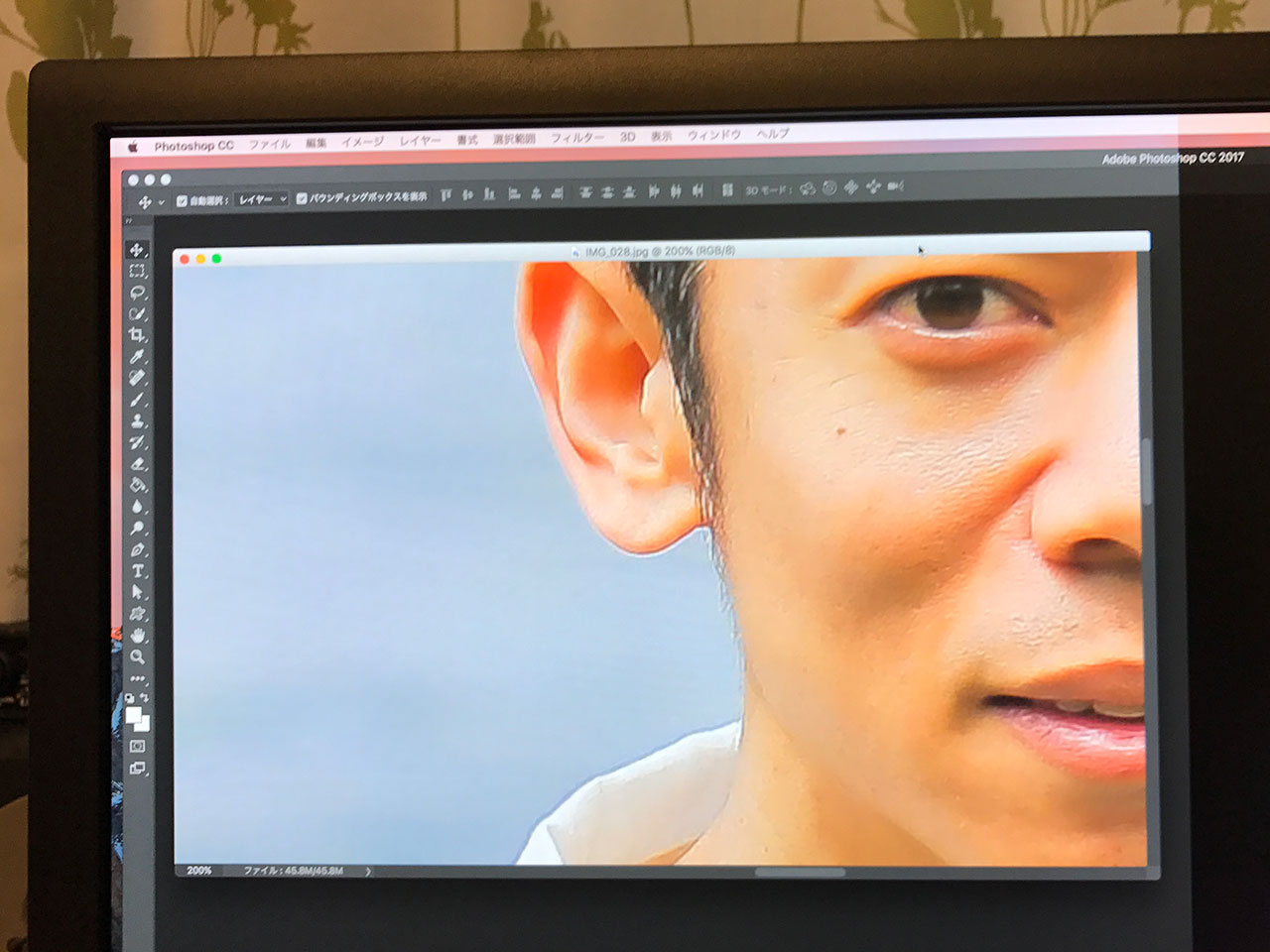
例えば写真のレタッチをする際に、コントラスト強めなCAD/CAMモードで作業し、

たまにスタンダードモードにしてある左側に持って行って確認したり。こうやって比べるとシワや毛穴の見え方が違いますよね。

画面の境界線に写真を持って行くと、ディスプレイモードごとの違いがはっきりわかります。

Retinaディスプレイとの比較も
これはMacBook ProなどのRetinaディスプレイを使ってる人向けの話になっちゃいますが、MacBook Proを下に置いて作業すると、Retinaディスプレイでの表示との比較もすぐにできて便利です。
基本的な作業はPD2700Qで行い、MacBook Proでブラウザを開いておいてRetinaディスプレイでどのように見えるか確認できます。
製作中のサイトを上下に表示させて、見え方の比較をするのもいい感じです。

Retinaディスプレイって自分が使ってる分にはとにかく綺麗でいいんですが、ここで作った作品を他のディスプレイで見たらどう見えるのかという視点がどんどんなくなっていく気がしてまして。
そのために、やはりPD2700Qのような高画質だけども一般的なディスプレイでの見え方を考慮した設計のディスプレイってありがたいなと感じました。
目に優しい
Webデザインの仕事に関わらず、ディスプレイを見続ける仕事をされてる方も多いと思いますが、「PD2700Q」は目に優しいとのこと。
実際2週間ほど使わせていただいて、確かにいつもよりも目の疲れを感じにくい気がしてます。
また、先ほど紹介したディスプレイモードの中にブルーライトカットのモードもありますので、コーディングするときはブルーライトカットモードに切り替えて作業したり、目の負担をより軽減させることもできそうです。
最後に
画面の広さや美しさ、目へのダメージの軽減など、多くのデザイナーさんにおすすめしたいディスプレイでした。
個人的にはデュアルビュー機能がかなり気に入りました。作業中にベストな見え方と、世間に公開する時の見え方はリアルタイムに比較したいので。
ちなみに、「BenQアンバサダープログラム」に参加すると、新製品に関する情報や、アンバサダー限定のイベントやモニター企画などの情報をいち早くゲットできますので、興味のある方はぜひご参加ください。



