昨日の「WordPressでブログを書く際に写真加工からアップロードするまでの手順【ガチ編】」では僕が普段やってる「ガチ」な方法をご紹介しましたので、今回は初心者でも簡単にできる方法をご紹介します。
WordPress限定の方法ではありますが、特別なツールを一切使わずものすごく簡単な方法で、画像のリサイズや軽量化までできちゃいますよ!
写真を撮影する
今回紹介するのは初心者向けの方法ですので撮影のステップがより重要になってきます。なぜなら後の工程で「フォトショなどのソフトで加工をしないから」です。
より良い写真を撮るべきなのはどんなブログでも変わらないですが、加工できない分より一層「手ぶれ・ピント・光の当たり方」などには気をつけましょう。
iPhone 7 Plusクラスの良い写真が撮れるスマホであればスマホでもいいですし、もしお持ちであれば一眼レフカメラやミラーレスなどを使ってきちんと撮影するのがおすすめです。
WordPressのメディア設定を最適化
撮影した写真をそのままアップロードして使おうとするとファイルサイズはめちゃめちゃ重いですし、「解像度」っていう画像の面積みたいなものも大きくなりすぎなんですよね。
とはいえ「幅1200ピクセルにリサイズ」っていうのはちょっとめんどうだし技術もソフトも必要になります。(無料のツールで十分できる範囲とは言え苦手な人にとってはやりたくない作業のはず)
そんなめんどくさがりのあなたのためにWordPressは画像を適切なサイズにリサイズしてくれます!
管理画面左側の「設定>メディア」に入り「大サイズ」にブログの幅に合わせたサイズを指定しておきましょう。

僕は「1280ピクセル」にしてますのでその数字でもいいですし、もうちょっとでかめでもいいと思います。
この設定による効果は後ほど「画像をアップロードする」項目で説明しますね。
プラグイン「EWWW Image Optimizer」をインストール
プラグイン「EWWW Image Optimizer」をインストールして有効化しておきます。
このプラグインはアップロードされた画像を軽くしてくれる超便利なプラグインです。
詳しくはこちらの記事を参照してください。
プラグインをインストール・有効化する方法が分からない方はこちらをどうぞ。
画像をアップロードして「大サイズ」を使用する
メディアの設定ができてEWWW Image Optimizerが有効化できていればあとは写真をアップロードするだけ。
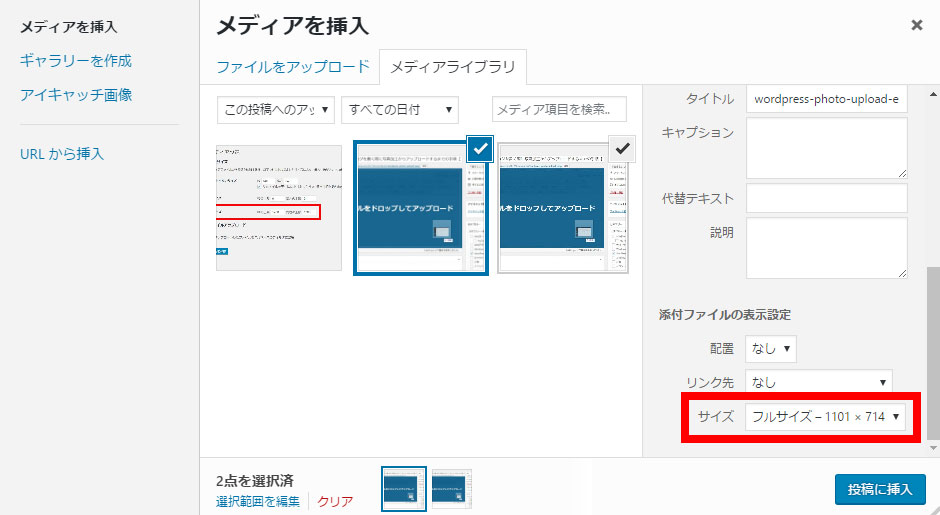
写真は投稿画面にドラッグ&ドロップでいいんですが、そこで大事なのが「大サイズ」を使うこと。

先ほどメディアの設定で大サイズの上限サイズを決めました。これによって画像がアップロードされたら自動でリサイズされて使いやすいサイズになったという訳です。
しかもEWWW Image Optimizerによって軽量化済みです。リサイズも容量軽減の作業も一切なく、設定さえしておけばアップロードするだけという手軽さ!これなら誰でもできますよね!
投稿画面右下にあるプルダウンでサイズを選ぶことができます。(こちらではフルサイズとなってますが、ここで大サイズを選択できます。)

ここで一度大サイズを選べば今後は大サイズが選択されてますので手間もかかりません。
最後に
たったの2か所設定しておくだけでめんどくさい手順が一気に減ります。
初心者以外にも写真をたくさん使う人は活用できる技だと思いますのでぜひお試しください。