ブログ運営者やサイト運営者の中にはデザインに苦手意識があったり、サイトの配色を考えるのが得意でないという方は少なくないと思います。
WEBデザインやアプリのUIデザインをしている僕も配色に悩むことは結構ありまして、そんなときに参考にしているサイトをご紹介します。
マテリアルデザインの配色を参考にする
Googleの「Material Design(マテリアルデザイン)」というガイドラインがあります。ざっくりと言えば、現実世界にある紙やインクといった素材の質感や特性を生かしたデザインなんですね。
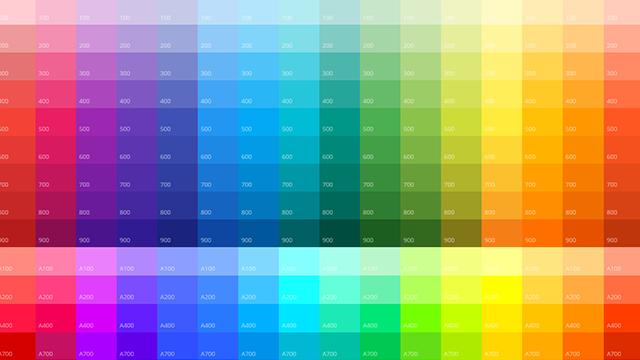
そのマテリアルデザインで使われている配色がまとめられています。Google公式のサイトはこちら。
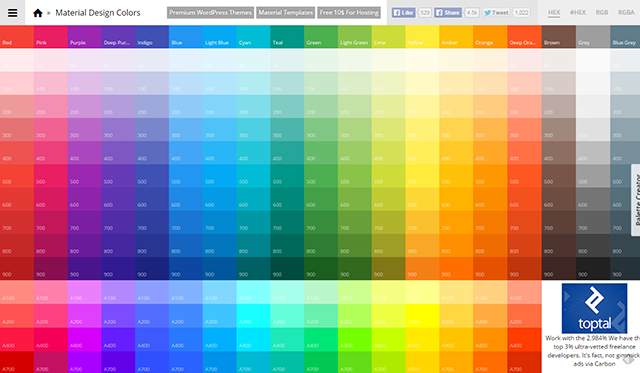
上記のサイトでも分かりやすいんですが、それをより使いやすくしたカラーパレットがこちらのサイトです。
▼このようにマテリアルデザインで指定された色がずらっと並んでいます。

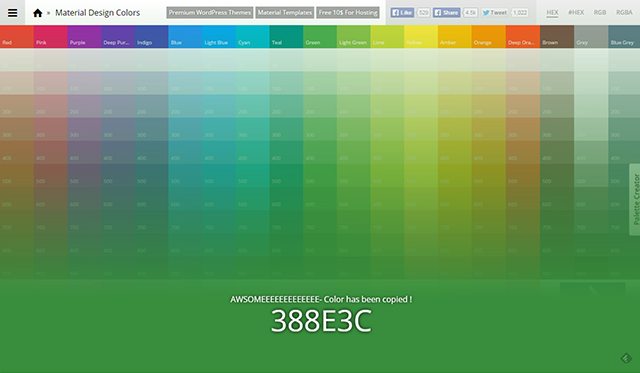
▼色をクリックすればRGB値が取得できるので使い勝手がいいんですよ。

色の組み合わせサンプルが見れるサイト
1色選ぶだけなら好きなものを選べばいいんですが、好きな1色を選んだ後にその色と相性のいい2色目を決めるのが一番悩む瞬間ですよね。
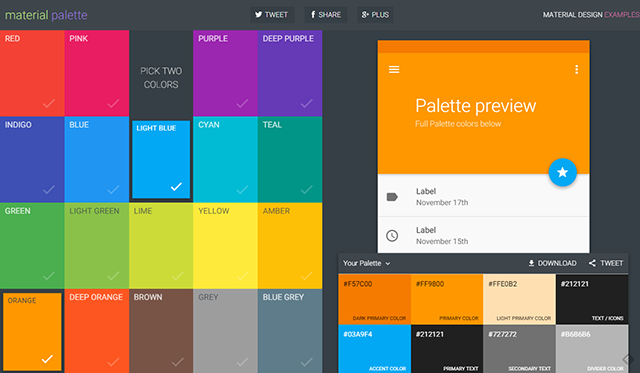
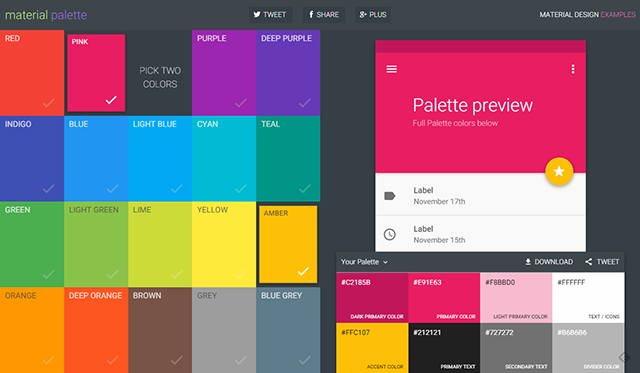
こちらのサイトではマテリアルデザインの2色を適当に選ぶと、それに合わせてシンプルなモバイルUIのサンプルを表示してくれます。
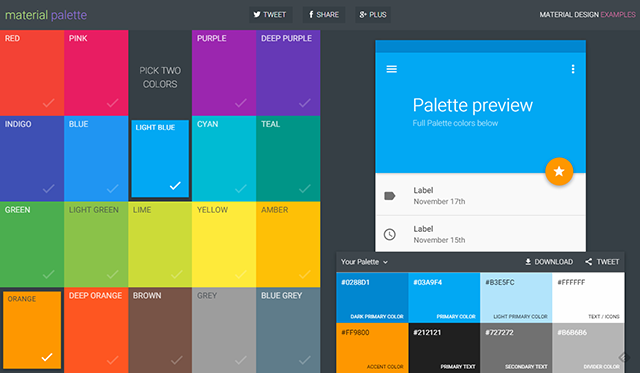
▼最初にクリックした色が背景に、次にクリックした色がボタンの色になります。こちらはオレンジがメインでサブカラーに水色を選んだところ。

このように実際に使われるようなユーザーインターフェイスを見れると分かりやすくていいですよね。
▼ピンクを背景にした場合にどのボタンがいいか迷いましたが、アンバーが気に入りました。

▼delaymaniaっぽい配色も。

最後に
当然どちらのサイトのカラーも鵜呑みにしてる訳ではなく、カスタマイズすることもあります。あくまで参考に、っていう感じですね。
Googleのマテリアルデザインの色が好みであれば十分活用できると思いますので、ぜひお試しください。